How to change the Appearance of Oxwall
Updated on Dec 10, 2015
The appearance of a website is the first thing a user sees and in most cases the user’s decision to stay on a website and check the content is mainly affected by the design and layout of the site. That is why, it is important to know how to change and better the appearance of your Oxwall website.
To modify the appearance of your Oxwall website, you will need to:
Step 1 Change Themes
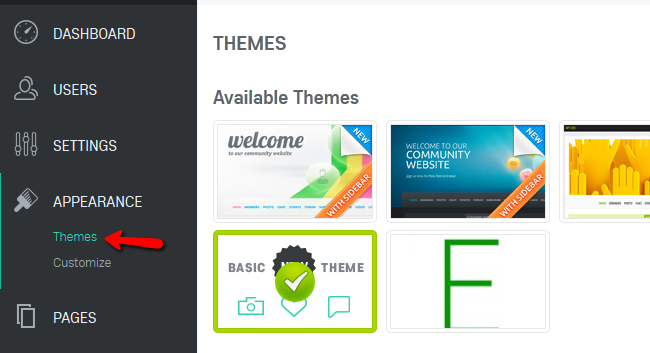
The easiest way to change the appearance of your website is to change the Active theme for it. You can do that by accessing the Appearance>Themes section of your admin dashboard.

Here you will be able to choose a theme for your front-end as well as the admin dashboard of your website. The currently active theme is marked by a green checkmark.

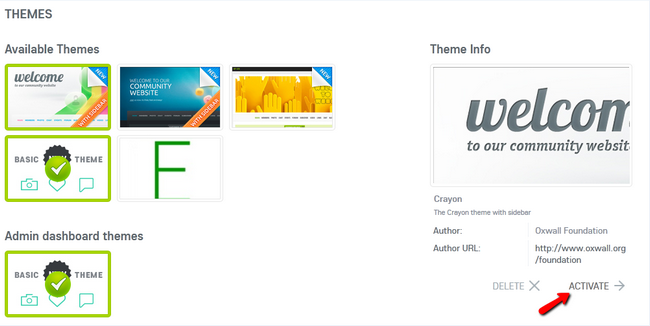
You can change the theme by selecting a new one and clicking on the Activate button. When selecting a theme, you will be able to see a little preview of the theme in the screen on the right under the Theme info section.
To learn how to add new themes to your website, please visit our How to Install Oxwall Themes tutorial.
Step 2 Customize Themes
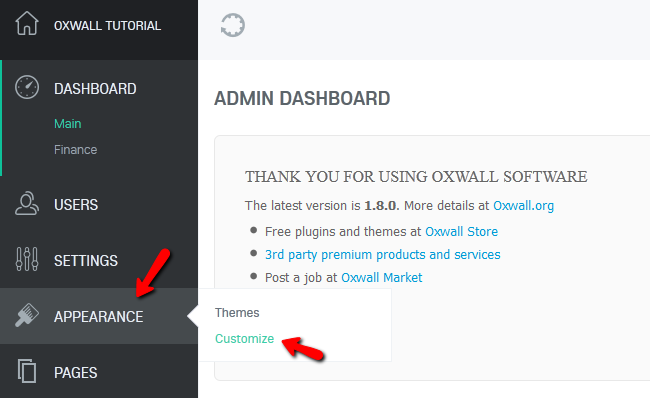
Even if you are not a developer, you can customize a theme by using the Oxwall Theme customization settings which the application offers. To accomplish this, you will need to login to your admin dashboard and navigate to the Appearance>Customize menu of your admin dashboard.

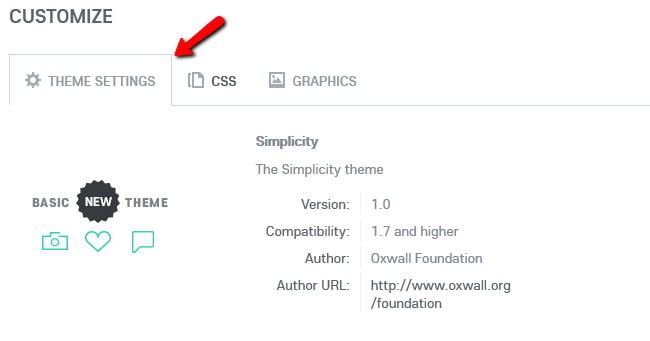
Here you will see 3 tabs to choose from. Let us start from the Theme Settings tab. It contains general information regarding the theme which is currently active.

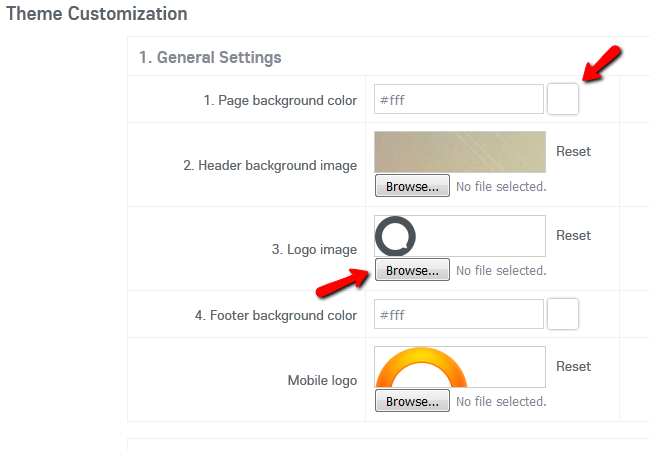
Underneath it you will find the General Settings for the theme which include the Page background color, Header and Footer settings and the Logo of your website. You can change each of those individually and upload custom images.

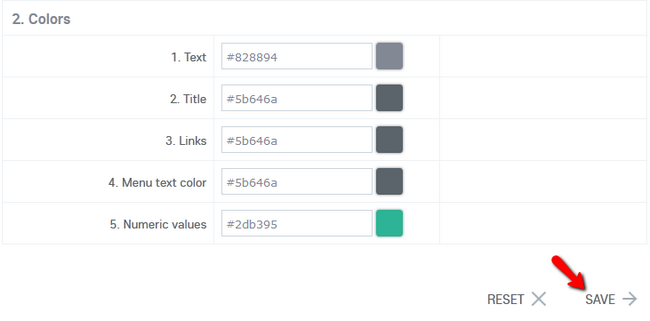
The last part of the Theme Settings tab is the Colors of the elements used by the website. Here you can edit the color for the text, titles, links and menus.

When you are done configuring this tab, hit the Save button at the bottom of the page.
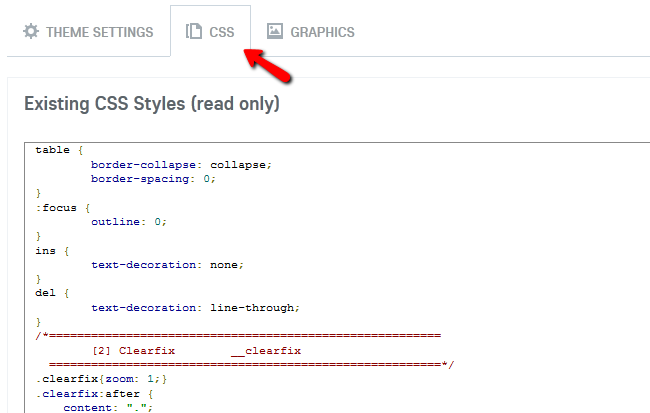
In the second tab you will find the CSS code of the theme.

If you have the knowledge of how to edit the CSS code, you can scroll down and do that. When you are ready, don’t forget to click the Save button.
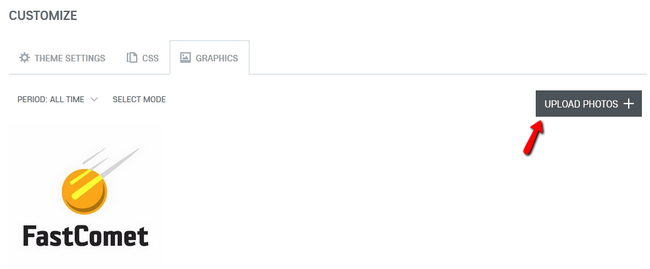
The third and final tab is for uploading Graphics to your website. You can do that by clicking on the Upload Photos + button and then selecting the images you want to use.

By fully using all of the options provided by Oxwall, you can change the appearance of your website tremendously and attract more users to it.

Oxwall Hosting
- Free Oxwall Installation
- 24/7 Oxwall Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free Oxwall Transfer
- Immediate Activation