
WordPress 6.3 – Ending Phase 2 With a Bang
WordPress 6.3 was released on the 8th of August and, as customary, is named “Lionel” after the famous jazz musician Lionel Hampton. It marks the end of WordPress’ Phase 2, which focuses mainly on the Site Editor. As this phase’s final major release, it introduces many changes and improvements to the Site Editor, mainly to its interface and usability. Some frustrations from the past have been ironed out, making the editing experience and workflow more streamlined.
Since the focus is the Site Editor, this update has few performance optimizations. After updating to WordPress 6.3, the severely outdated PHP 5 will no longer be supported. There are a few technical improvements as well, which we will discuss at the end of this blog post. Since there are many things to discuss, read on, and we will tell you all that is new and exciting about this new update.
Table of contents
PHP 5 Compatibility Going Forward
Let’s start off with one of the significant changes in this update. We want to put it at the top of our blog post, as it will affect many users and potentially cause issues for their websites.
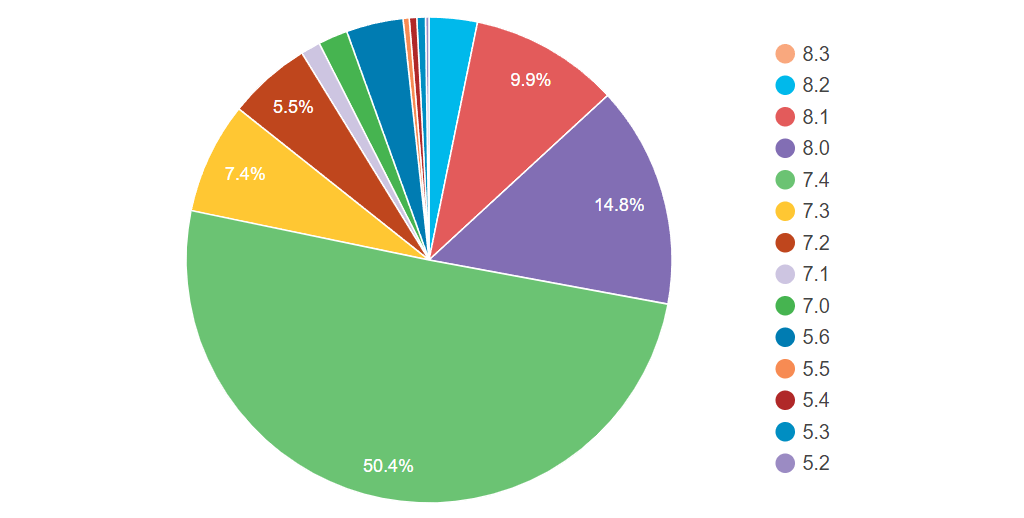
WordPress 6.3 and onward will not work with PHP 5. If you are using that version of PHP, we strongly recommend switching to a newer one as soon as possible. There is a valid reason why WordPress no longer supports PHP 5: it is no longer getting updates. That means any security issues it has will not be patched out, which malicious actors can use to hack or damage a website using that version. WordPress advises using at least PHP 7, with PHP 7.4 being the most used version of WordPress.

As a hosting company, we always recommend using the newest version of any software as soon as it is released in a stable variant and has no conflicts with any other software you might be using. Because of that, we suggest using at least PHP 8 since the support for PHP 7.4 ended in November 2022. We have a tutorial on how to change the PHP version on a cPanel-based hosting, which should help you with the process.
Site Editor Improvements and Changes
Next, you will find that the Site Editor is now much more intuitive and straightforward to use. Navigation is the first area that has changed, allowing users to switch to various areas of the editor without leaving the editor itself. A new Style Revisions section has also been added to the editor, allowing you to view changes and revert to any previous point.
The Command Palette is another new feature that functions similarly to a command line. It allows the user to perform common actions via commands instead of having to click on the screen. Finally, there are a few miscellaneous changes that add some quality of life to the editor.
Enhanced Navigation
Navigation in the Site Editor is the first significant change we will discuss. Previously, you had to go to different parts of the dashboard to access certain elements of the editor (Styles or Pages). Now, it is all bundled together, saving you the trouble of jumping from page to page.

The new navigation options are:
- Navigation – All navigation menus you have created will appear here. Before, you had to go to the Menus page to manage the menu’s elements, but you can now do it from the Site Editor.
- Styles – You can preview and apply style variations in real-time here. Templates and their related parts are also available in this menu. The two icons next to Styles are Style Book and Edit Styles. The Style Book was introduced in WordPress 6.2 and offers a preview of what various blocks would look like with different styles applied. Edit Styles, on the other hand, will open the editor so you can change how the selected style looks.
- Pages – This menu functions like the Pages menu in the main dashboard itself. You can create and edit pages from here without leaving the Site Editor.
- Templates – Like with the Pages menu, you can create and edit templates directly from the Site Editor.
- Patterns – Previously named Library, this menu relates directly to the block pattern system, which we will elaborate on later. As for this menu, you to create and edit block patterns directly. A block pattern is a predefined layout of blocks that can be instantly loaded onto a page. They are the templates of the Block Editor.
Convenience is so important nowadays, and WordPress is definitely trying its best to offer a CMS that is not only easy to use but also convenient, and these changes show it.
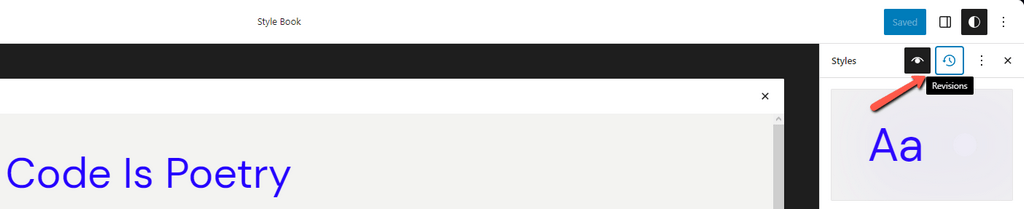
Style Revisions
Style Revisions is a history functionality for your website’s styles. It will show you what changes have been made to the styles chronologically.

Furthermore, you can restore previous style versions through this menu. The development of this functionality will continue since it is slated to receive numerous updates and improvements in upcoming versions.
Command Palette
Those of you familiar with a command line will be familiar with the Command Palette. It is not as powerful as WPCLI at the moment, however, this is not the final version of this functionality and will be expanded upon in future updates. Nonetheless, it is a handy tool that will allow you to access certain parts of the site editor or perform specific actions by typing in what you need.

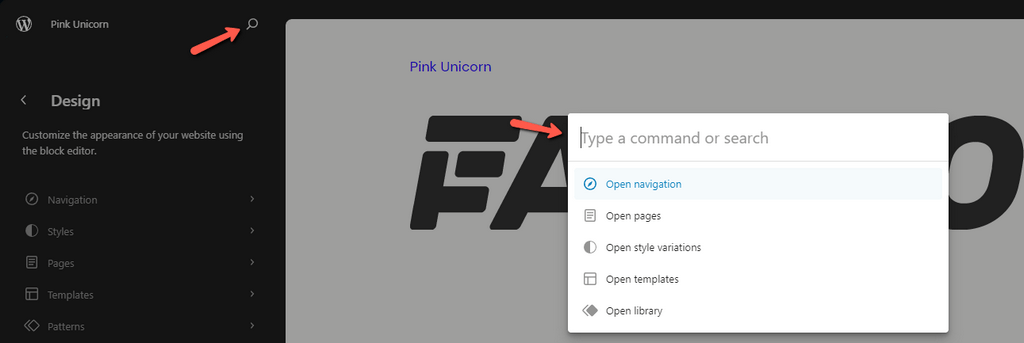
To open it, go to the Site Editor and then click on the magnifying glass icon. That will open a contextual menu in which you can type what you need. For instance, you can create a new page or post, open a page or post, or navigate to a specific part of the Site Editor. The commands are very intuitive and don’t require any prior knowledge to figure them out. The shortcut for the Command Palette is CTRL+K.
Additional Site Editor Changes
Finally, we will include a few miscellaneous changes to the Site Editor that came with WordPress 6.3.
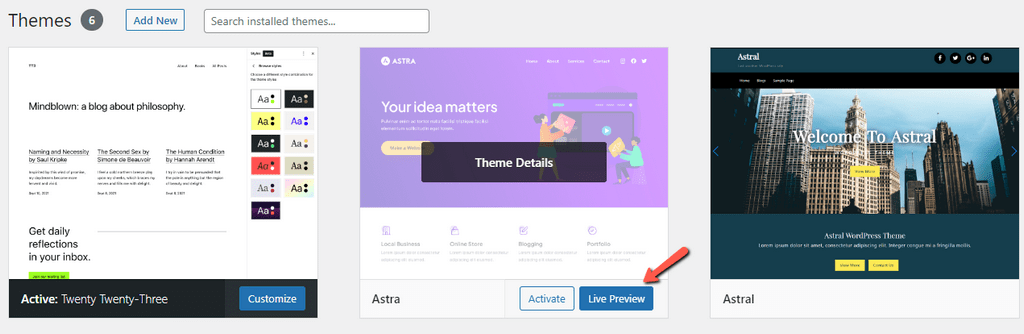
- Theme Preview – Previewing block themes without activating them is now possible. In the Appearance → Themes menu, click the Live Preview button to see how a block theme would look with your current page and post setup. Non-block themes will open the theme customizer instead;

- Loading Improvements – It is now impossible to interact with the Site Editor until fully loaded in. The change was introduced to prevent accidental clicks changing the page or causing other inconveniences;
- Distraction Free Mode – The mode was introduced to the post editor in WordPress 6.2 and is now also available for the page editor. It functions like it did for the post editor by hiding all sidebars and toolbars. It is useful when all you want to do is edit what is already on the screen.
With how many changes the Site Editor has gotten this update, these changes may seem minor. However, they are still essential and will make creating pages much easier.
Block Changes and Improvements
Time to talk about the changes WordPress 6.3 made to blocks. We already mentioned the block pattern system, which will be one of the topics we will discuss in this section. The other topic is the new blocks added with the latest update. Let’s begin with the block pattern system.
New Block Pattern System
Starting with this version of WordPress, there are a few changes to the block pattern system, previously known as Library. As mentioned above, a block pattern is a block template that can be loaded onto a page for immediate use. However, there are now two types of block patterns in WordPress.
- Synced Patterns – Previously known as Reusable Blocks, these patterns will now apply wholly to your website. That means that any changes done to a Synced Pattern will permeate your entire website, everywhere that Synced Pattern was used;
- Non-synced Patterns – These types of patterns are still a template of blocks that you can apply instantly without having to add the blocks one by one. However, any changes made to that specific instance of the pattern will not affect the rest of your website. Any other page which uses this type of pattern will remain as it is, unchanged.
Creating Patterns
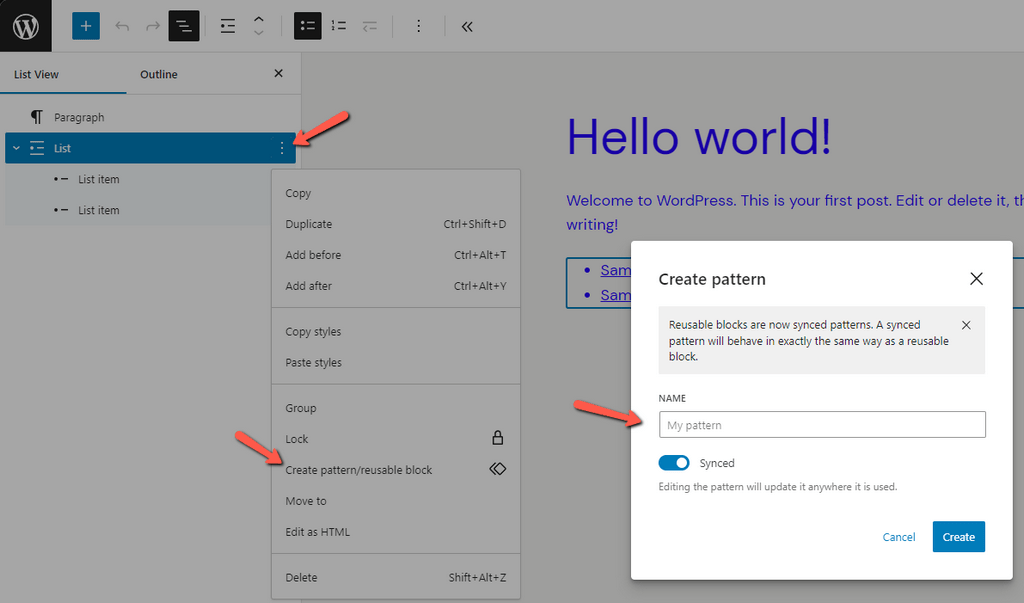
Synced and non-synced patterns can be created from the new editor interface or directly from the page or post editor. If you are using the latter method, you need to save your arrangement of blocks as a pattern by clicking the three dots in the block toolbar and then selecting Create pattern/reusable block. You can give your pattern a name and choose if it will sync or not.

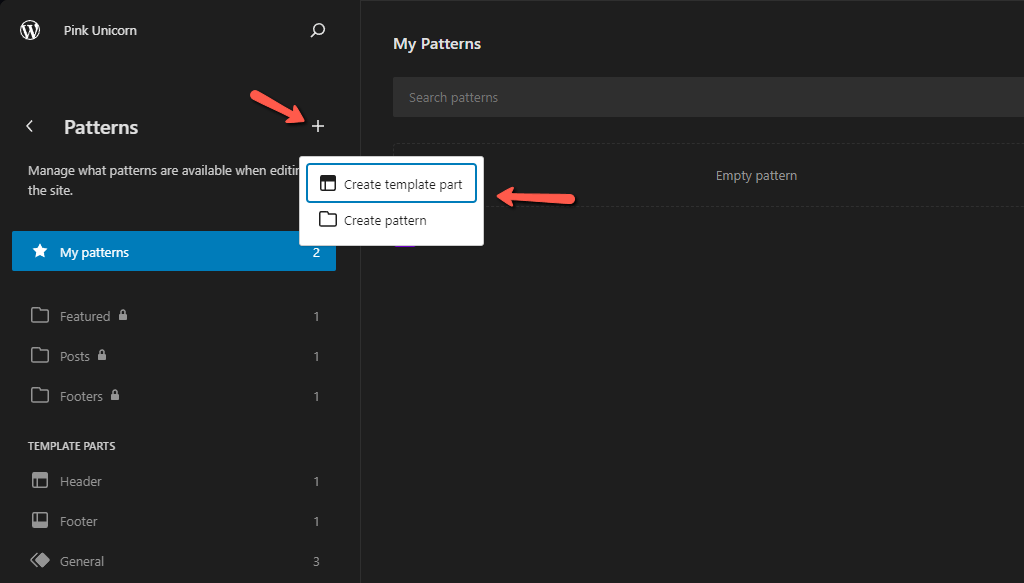
Alternatively, you can create a block pattern with the Site Editor. Once you have opened it, click on Patterns and then on the + button, which will offer you two options.

- Create Template Part – After you name your template and select which part of the website it will encompass, you will be taken to the editor to build your block pattern. After saving your template, it will become available under the relevant section of the Patterns menu. Template parts are mainly used for creating premade headers, footers, and other parts of your website, which will not change often;
- Create Pattern – This menu will allow you to create a new block pattern. You can choose its name and if it will sync or not. After that, you will be taken to the editor, where you can build and save your pattern. If it is synced, then any changes you make to it in the future will apply to all pages and posts that use that pattern.
Patterns are a fantastic thing. They can save a creator a lot of time and effort. Instead of building pages block by block or using various other methods of creating block templates, it is now all built into the core of WordPress.
New Blocks
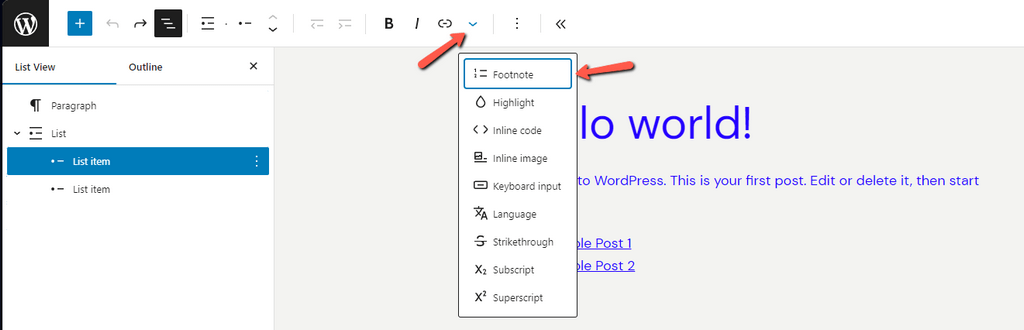
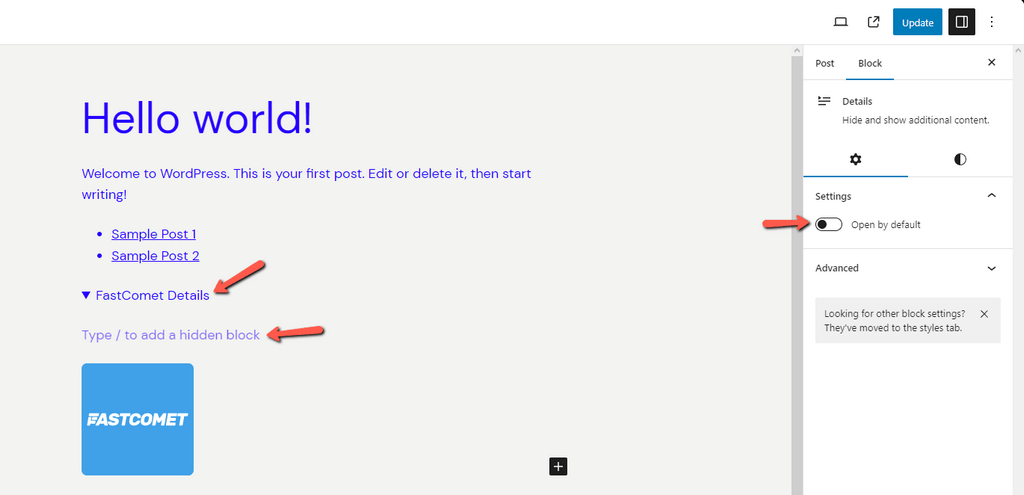
Two significant blocks make their debut in the WordPress 6.3 update.


These two new blocks add some fundamental functionality to the post editor, which was lacking up until now. The blocks will make posts more appealing and engaging, without a doubt.
Additional Block Changes
Several more block changes were introduced in WordPress 6.3. These changes are less prominent than the rest, so we will summarize them in a list instead.
- Cover Block Updates – The Cover Block now supports the Text Color Design Tool, allowing users to change the text color of all inner blocks. Additionally, the Cover Block can now use all border design tools and can benefit from constrained/flow layout;
- Duotone Filter – The filter can now be set globally from the Style panel in the Site Editor. This change helps with applying the filter more consistently throughout the website;
- Button Block – Border color, style, and width support have been added;
- Excerpt Block – Excerpt length added to the control options for the block;
- Post Date Block – Can now use the Post Modified date instead of the Post Published date.
Those were the more minor changes to blocks that came with WordPress 6.3. While little in scope, they are definitely not minor in functionality, as they can all add that extra bit of polish or functionality to your website.
Technical Improvements
Finally, are several technical improvements that were made to the loading of images, execution of scripts, and the addition of a new development mode.
- Image Loading – Two new attributes have been added. They impact how images load on a website. The attributes are controlled by the wp_get_loading_optimization_attributes() function and can have one value assigned to each. No image should have both attributes since they are mutually exclusive:
- loading – Currently, the only value available is lazy, and it dictates which images should use lazy loading;
- fetchpriority – The only value this attribute can have is x. It instructs a browser to prioritize the image with that attribute before loading the layout. That is useful when there is a particularly large image, so it can start loading before the website even appears on the screen;
- HTML 5 Attributes – WordPress 6.3 adds the ability to assign specific HTML 5 attributes to scripts. That is done by using the $in_footer boolean parameter of the wp_register_script() or wp_enqueue_script() functions. Currently, the only two attributes which can be applied are these, which should help scripts execute in order:
- async – Scripts with this attribute are loaded asynchronously. That means once the script loads, the browser will pause the parsing of HTML and execute the script instead;
- defer – Scripts using this attribute will be executed only when the HTML parsing has been completed.
- Development Mode – This change is solely for development websites. It has no bearing on a production website. The new mode can be enabled via the WP_DEVELOPMENT_MODE constant. It can take core, plugin, theme, or all as a value, specifying what is being developed. It can be enabled via the wp-config.php file and currently impacts some low-level functions of WordPress, such as the caching of the theme.json file. It will be expanded on in future updates, though.
Final Thoughts
Even though this is the final update of Phase 2, which focused mainly on the Block Editor, we suspect it does not mean improvements to the Block Editor will stop. We are excited about the new changes and additions since they add some core functionalities and conveniences to make website creation more pleasant and straightforward. We are excited to see what the next update brings, as it will be the first one of Phase 3, which will focus on improving collaboration, the user experience, and content management. If history repeats itself, we can expect a new update either this November or the spring of next year, and we can’t wait.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




No Comments