
WordPress 5.8: Full Site Editing is Here
Right on schedule — July 20th, 2021 — the long-awaited WordPress 5.8 is finally here. The name is “Tatum” after the legendary Jazz pianist Art Tatum. Just as he inspired everyone to push boundaries, WordPress is also doing that with its latest update. In addition to the incredible number of amazing features and improvements, WordPress 5.8 includes a new way of building websites. WordPress brings the first features that come with the broad project already known for a while — namely Full Site Editing. Furthermore, version 5.8 comes along with tons of enhancements to the CMS.
WordPress users who don’t use the Gutenberg plugin will find features and improvements coming from nine Gutenberg releases.
One of the important new features for users serious about their sites’ performance is the WebP format support. As always, developers got some love too. They will surely love removing Internet Explorer 11 from the list of supported browsers, among other things that we will go through later in the post.
Table of Contents:
Backup Before Updating
There are tons of changes in WordPress 5.8. To prevent any unexpected conflicts with your theme and plugins, we urge everyone to run a backup of their website and test the new version in a staging environment before updating the live website. Your backup should include:
- WordPress database;
- WordPress files;
- Media library;
- Themes;
- Plugins.
With FastComet, you get free daily backups. You can also opt to use a WordPress backup plugin such as BackupBuddy. The plugin can handle both complete backups of your WordPress site and automatic backups.
Full Site Editing Features in WordPress 5.8
The idea behind Full Site Editing (FSE) is the provision of a collection of tools and features to allow WordPress users to build their entire websites by using blocks. With full site editing, you will find various blocks available to create any element for any page, from templates and sidebar widgets to navigation menus and site branding, and much more.
However, keep in mind that FSE is still a work in progress, and the release of WordPress 5.8 opens a type of public beta phase. There will be many new things to come, just as it is with the ever-growing Block Editor.
Full site editing is a collection of projects. Together, they represent a big change, which is too much for a single release. It’s quite natural for such big projects to be boiled down to more than just a single update, and the most important thing to share here is that FSE is not shipping as the full experience for users. That cannot happen, mainly because there was not enough time for all agencies, theme authors, plugin devs, etc., to prepare for all the changes.
Keeping that in mind, you should know that this merge process is not an on/off switch. The focus here isn’t on a full and nuanced user experience — you can look at it as an open public beta within WordPress 5.8. That’s exactly why we should not expect a perfect FSE experience. We see new features added, and they will undoubtedly and naturally be improved over time. WordPress 5.8 is just the beginning. This version does not yet have a dramatic impact on the way we build our websites.
Full Site Editing comprises a wide range of separate sub-projects, including Site Editor, Global Styles, Navigation block, Query block, block themes, Templates, and many more. However, the closest thing to Site Editing that you can see in WordPress 5.8 is the Template Editing Mode and the corresponding Theme Blocks available to use in that mode.
Now, let’s go through some FSE features merged into Core with WordPress 5.8.
Template Editing Mode
Template Editing Mode offers you a way to create post/page templates while using blocks. It’s an exceptional way to reduce the complexity of site-building while allowing users to take advantage of several site editing features from outside of the site editor interface. You will get used to working with blocks even further. This can be great for people that don’t implement block-based themes but are still looking for an easy way to create and edit templates from the block editor’s UI.
Customizing themes in WordPress is now easier than ever. With the new mode, you don’t need to build a child theme to create your custom templates. WordPress 5.8 Template Editing is not limited to block themes but is also available for you to use with classic themes. However, you have to opt-in to enable it for classic themes.
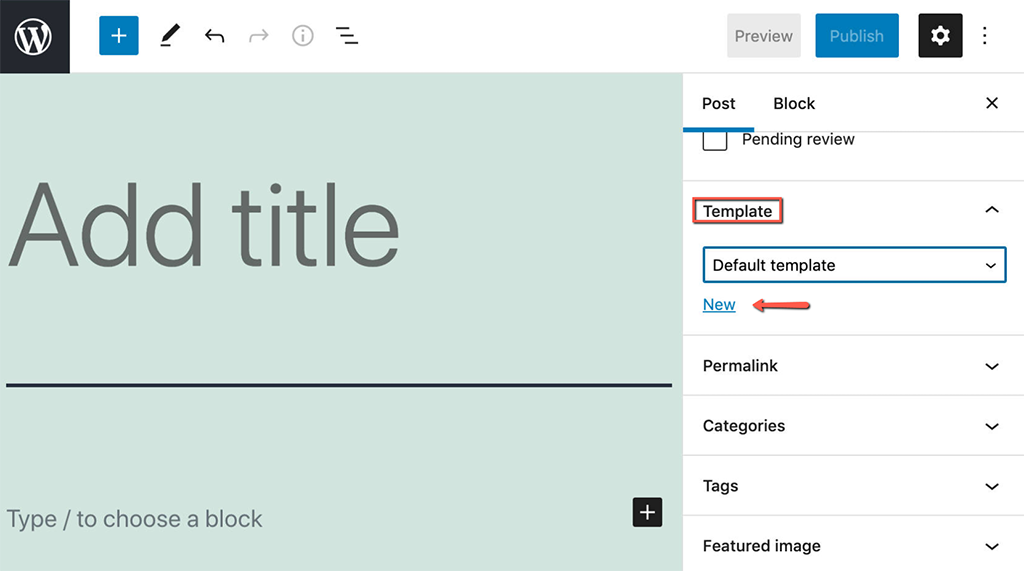
If you want to create a new template, you have to enable Template Editing Mode in the Settings sidebar. There’s a new Template panel available so you can switch editing mode (Gutenberg 10.5).

From the Template panel, you can create a new template or edit an existing one.

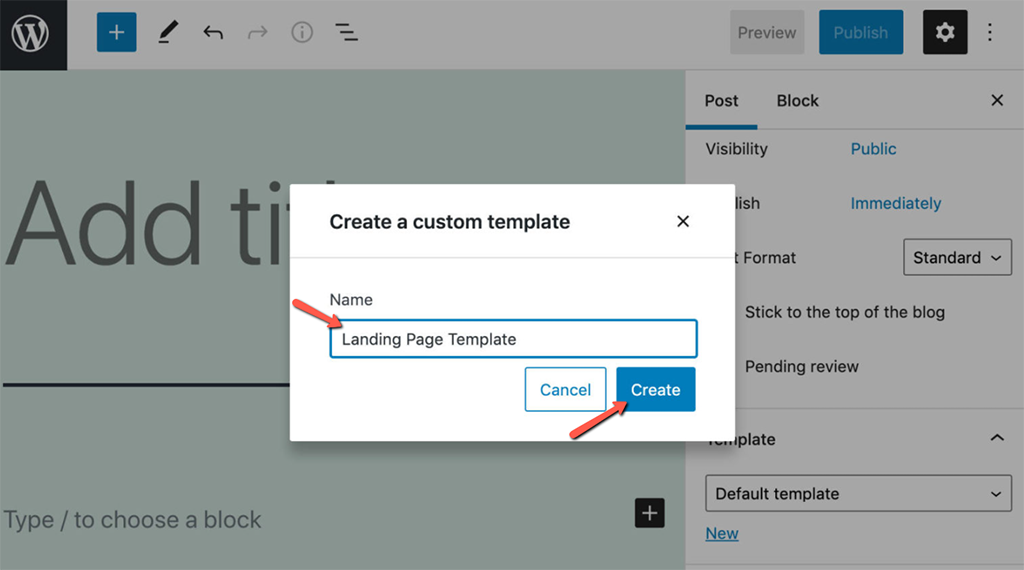
To create a new template, click on New. Then enter a template name in the modal and click on Create:

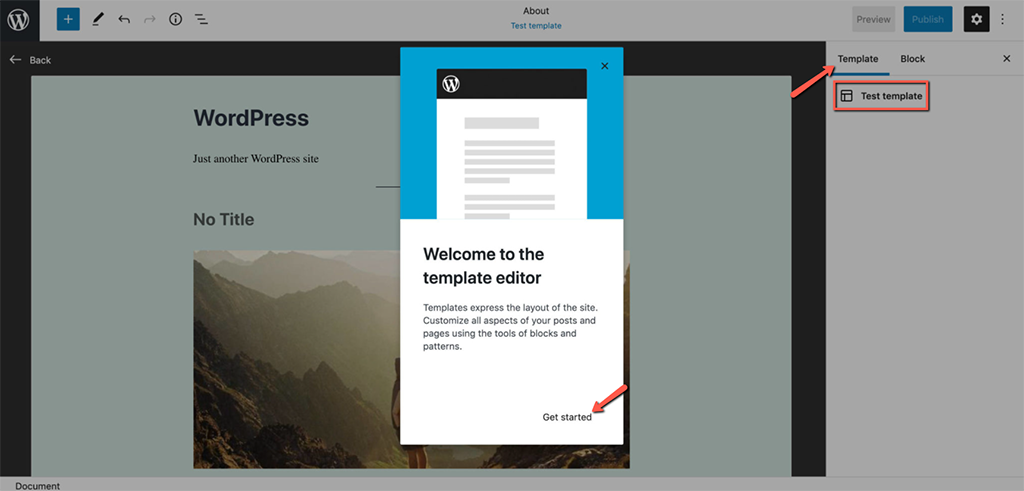
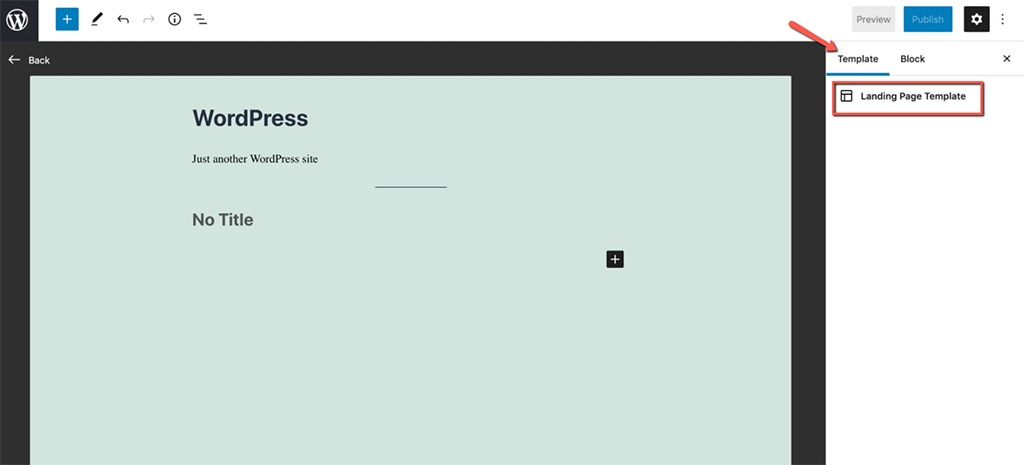
In Template Editing Mode, you can build your templates using all the available blocks, including FSE blocks like Site Title, Site Tagline, Login/out, and many more.
Once you’re happy with your edits, you can switch back to Post Editing mode and save the template separately from the post/page content, as shown in the screenshot below:

Keep note that templates are stored in your WordPress database as custom post types named wp_template. This allows you to edit a template from the editor interface while also making it easy to import/export them at will. Additionally, you can use a template across various websites.
Keep in mind that when you set a block template for a page or a blog post, the regular PHP template will NOT be used to generate the page anymore. Instead, the block template will be used.

But all it takes is a little patience and waiting for the major issues to be fixed to fully understand how Template Editing Mode will change the way you customize the look and feel of your websites.
Users will no longer need developer skills to gain complete control over the layout and website’s overall appearance.
Template Editing Mode was at first available for both block themes and classic themes. After a thoughtful discussion in the 5.8 leads channel, it was decided to make the template editor opt-in for classic themes and opt-out for block themes.
To opt-in in classic themes, now developers should add theme support:
add_theme_support( 'block-templates' );
Classic themes using theme.json can opt-out by removing theme support:
remove_theme_support( 'block-templates' );
For a more detailed overview of how Template Editing Mode works in WordPress 5.8 and some useful examples of usage, make sure to watch this video from Anne McCarty:
Theme Blocks
As we mentioned earlier, FSE is not a single feature but a complete set of site-building features not solely related to the site editor. Template Editing Mode is just an example of that. Nevertheless, together with Template Editing, WordPress 5.8 also brings many theme blocks that can show information dynamically retrieved from the database. You can also use some of these blocks in non-FSE contexts.
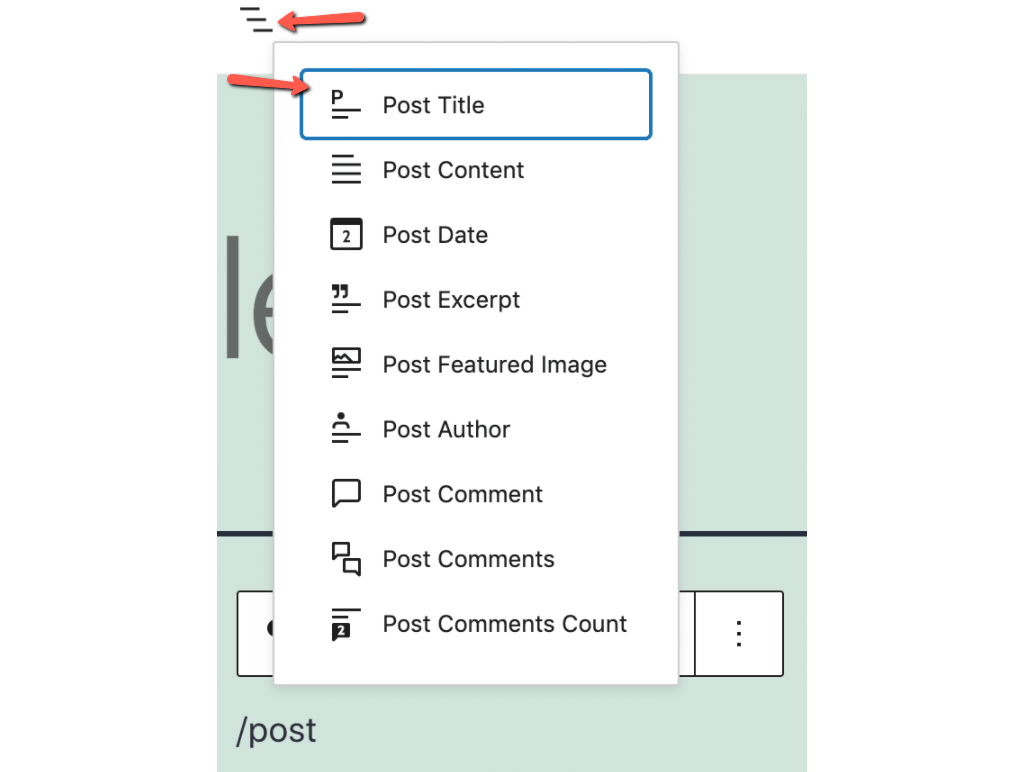
Theme Blocks bring template tag functionalities to classic themes, and you can use them the same way as regular blocks. For instance, you can add post tags or the post’s featured image anywhere in the post content or template. To get an idea of the number of theme blocks added to the core with WordPress 5.8, just type /post in the block placeholder:

A helpful theme block available with WordPress 5.8 is the Login/out block, which provides login and logout links. It can optionally display the login form instead of a link. Website admins can also customize the redirect target.
For a closer look at FSE blocks, see the “Enabling Full Site Editor blocks in classic themes” issue on Github.
The Query Loop Block
You have tons of plugins to choose from for products, real estate, events, etc. However, the ability to create highly customized queries often requires developer skills to grapple with the WordPress Loop.
With the Query Loop block being introduced in WordPress Core, website owners and admins can create lists of posts and CPTs without writing complex code or hiring developers, at least in the most common use cases.
In short, it does the same work as the WordPress Loop, but in the visual context of the block editor. The Query Loop block performs a query based on the user’s settings over the WordPress database, loops through each retrieved post, and displays data on the page.
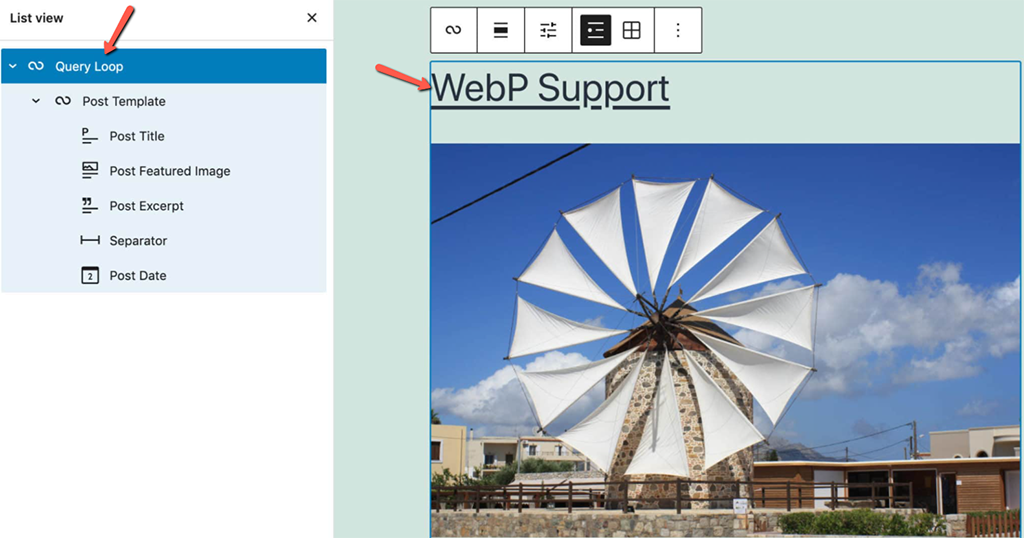
After intensive development, this block has reached its current structure and now consists of two nested blocks: the Query and Post Template blocks:

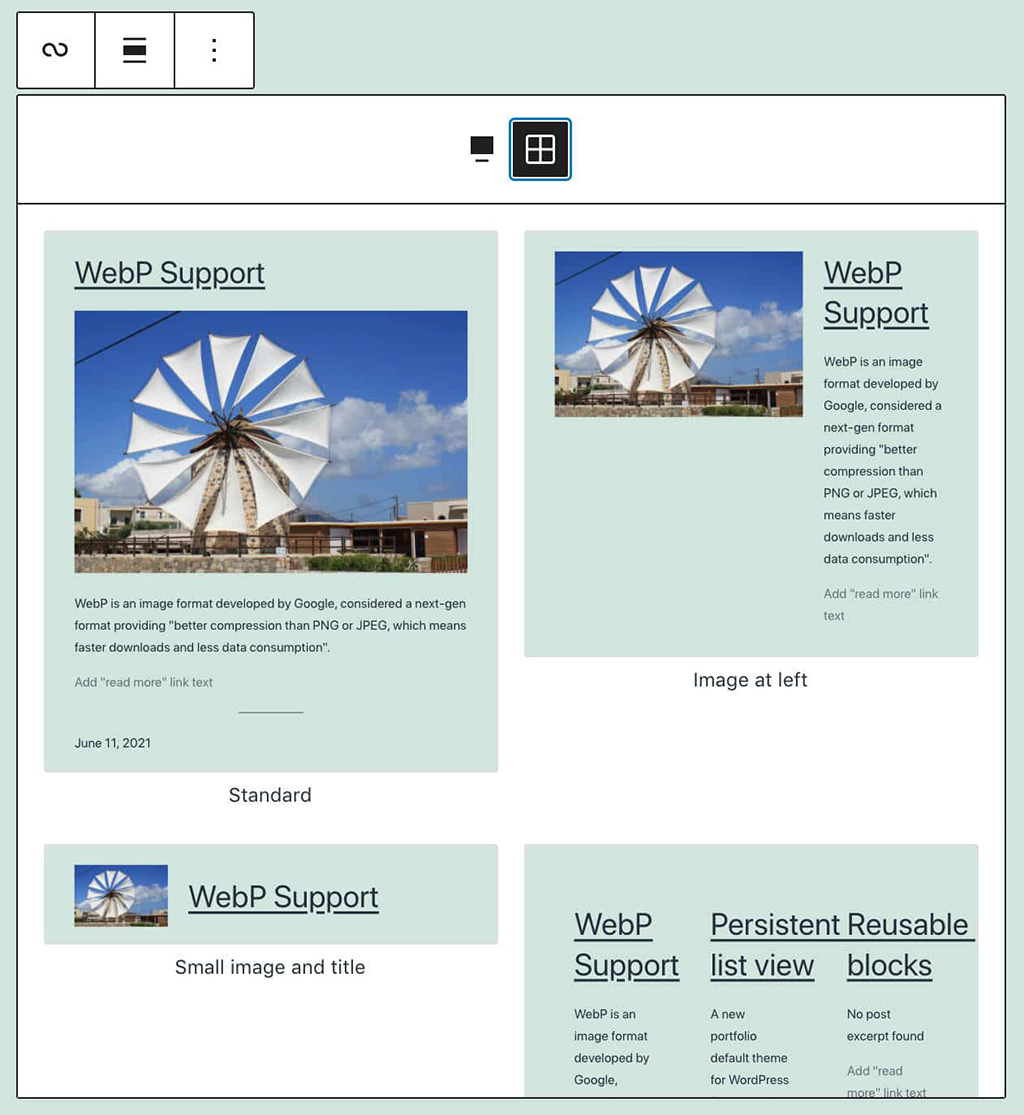
Because it’s an advanced feature, the Query Loop block requires some configurations. First, you can choose between different block patterns listed in Carousel and Grid view. Once you have picked your pattern, all you need to do is click on Choose, and the Query Loop block will generate your custom list of posts.

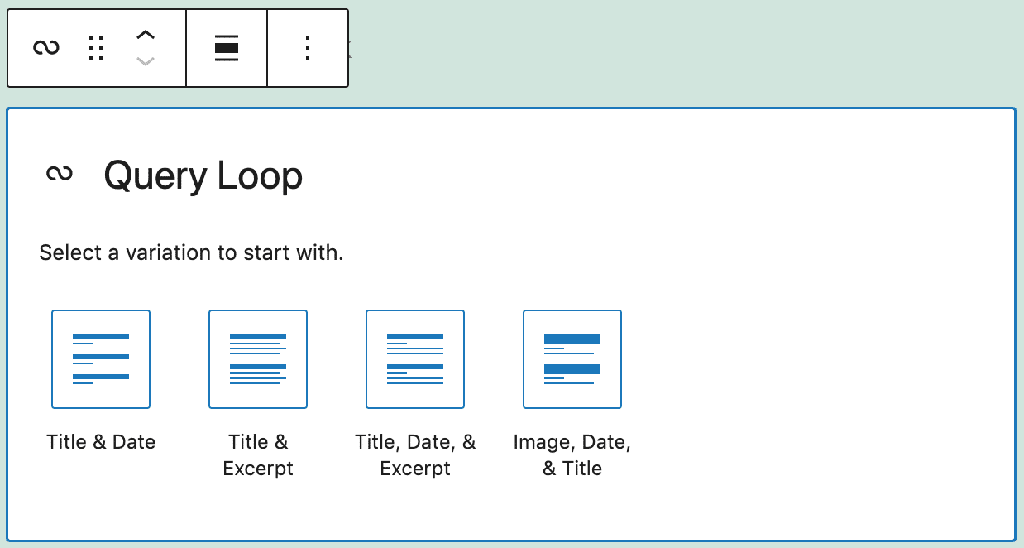
If you click on Start blank, you will see a list of four Core block variations: Title & Date; Title & Excerpt; Title, Date & Excerpt; and Image, Date & Title (Offering Patterns on Block setup).

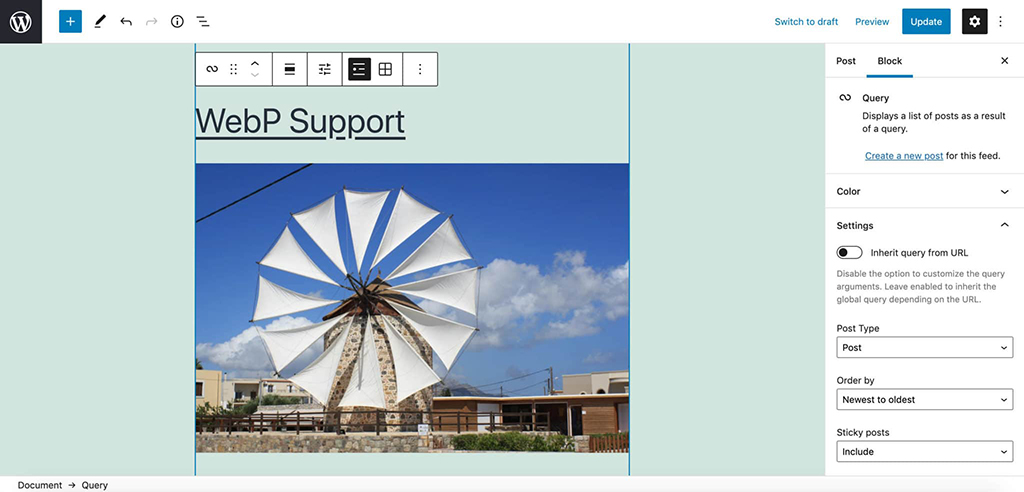
Once in place, selecting the Query Loop block will display the block settings sidebar, where you can build your query. You can either inherit the query from the URL or customize the query arguments: the type of posts to be included in the list, the display order, and whether or not to have sticky posts.
You can also set several filters, choosing from categories, authors, and keywords.

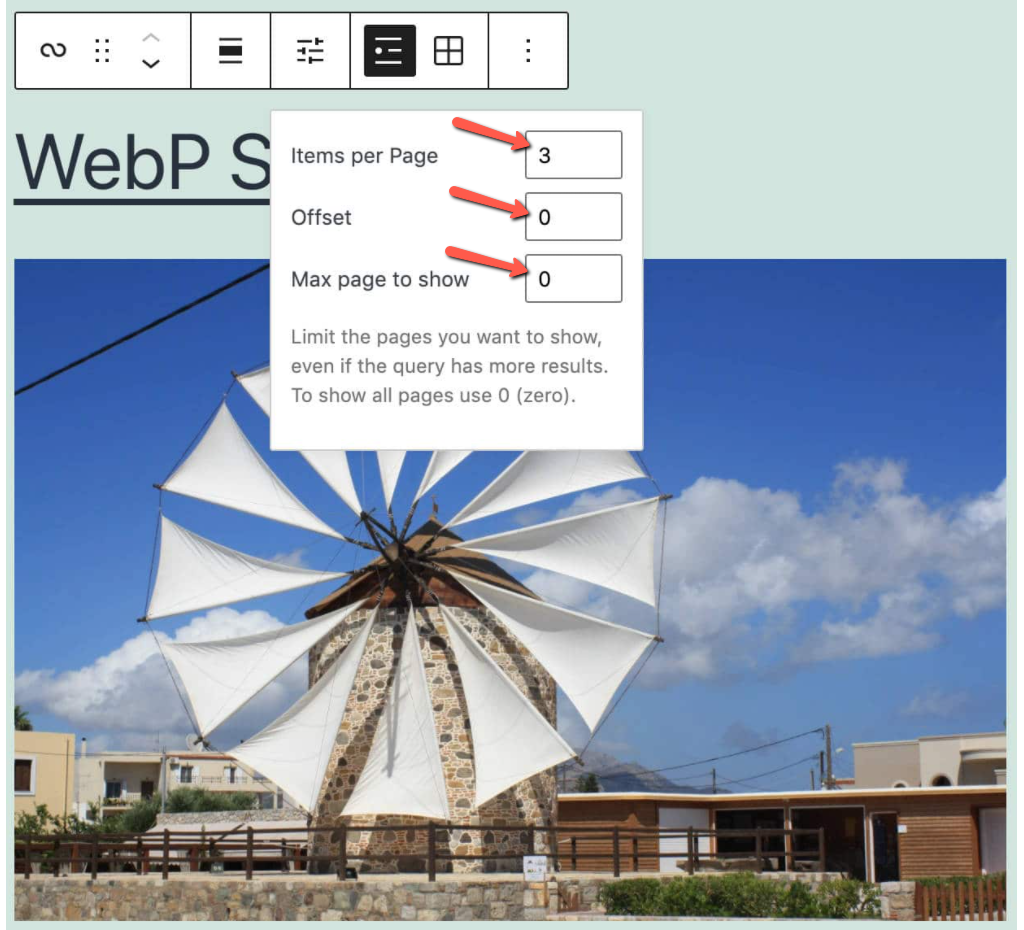
Additionally, a Display settings button in the block toolbar provides more settings to control the number of items per page, the offset, and the maximum number of pages to show.

Yes, the Query Loop block is a powerful tool, allowing site owners to create highly customized lists of posts and custom post types. But if you walk through the WP_Query class parameters, it’s clear that the level of customization possible using the code is far more granular than what is possible using the Query Loop block. Nevertheless, it is indeed a valuable and flexible tool that lends itself to many use cases, and we’ll most likely see further enhancements in the future.
The Query Loop and Post Template blocks have been renamed several times in the past weeks. The final naming has been reached with Gutenberg 10.9.
Persistent List View in the Post Editor
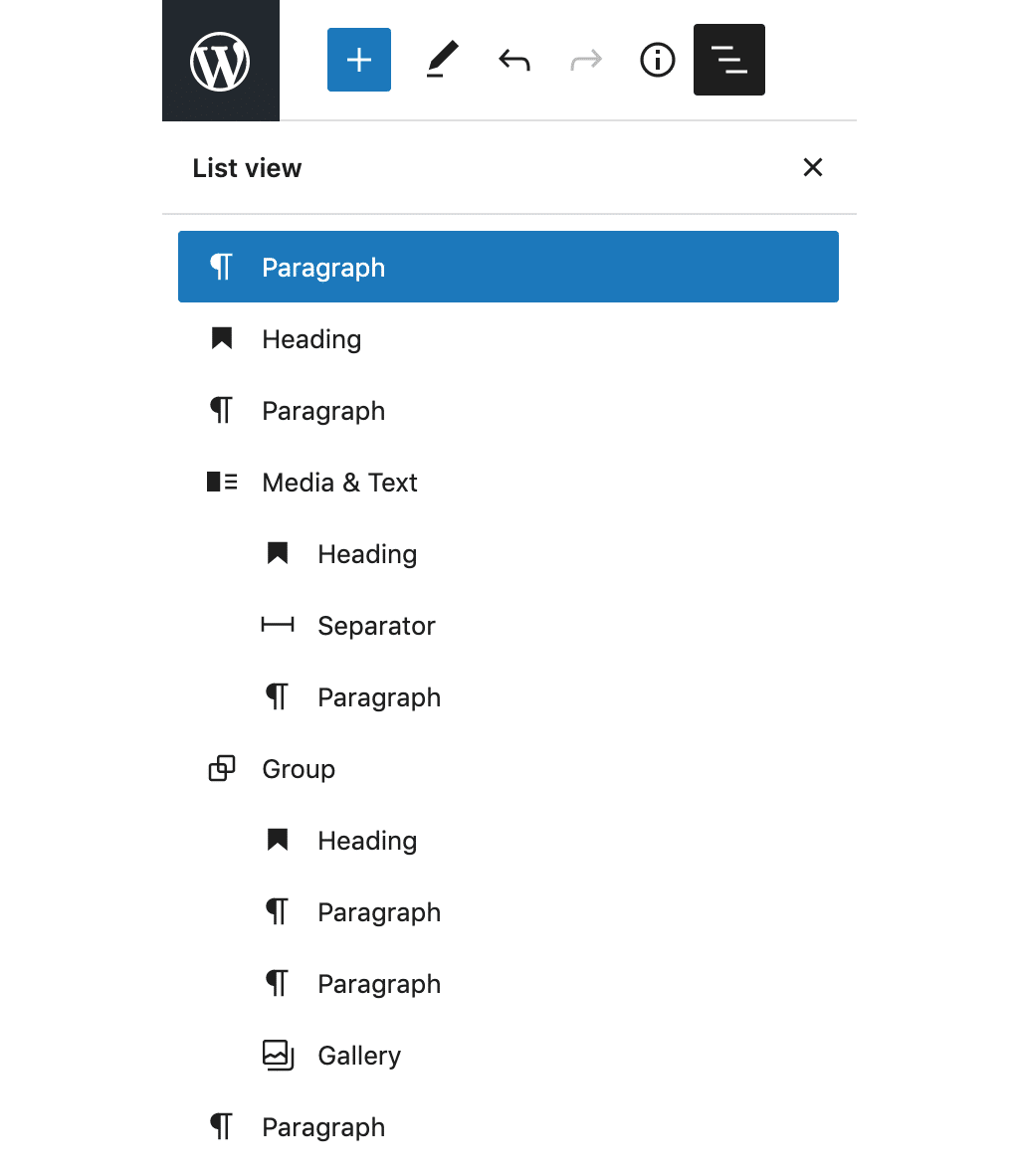
Another FSE feature extended to the Post Editor is the Persistent List View. Before WordPress 5.8 (and Gutenberg 10.7), the List View was displayed in a popover. When moving the focus outside the popover, the list would disappear. Conversely, the Site Editor displayed the List View in a sidebar containing the entire block tree. With WordPress 5.8, the List View is now displayed in a sidebar in the Post Editor, allowing users to navigate the block tree more quickly and precisely.

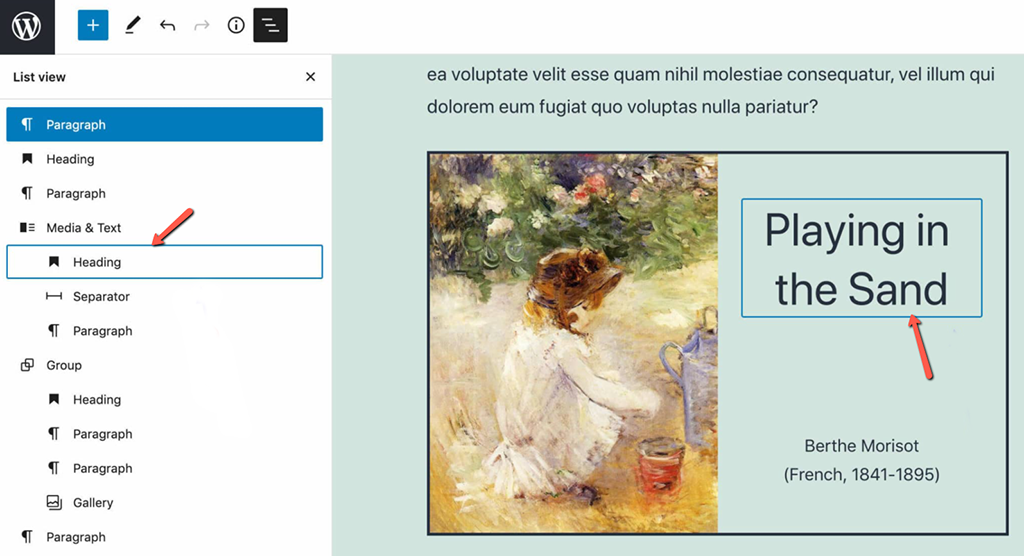
Clicking on an item in the List View highlights the list item and moves the focus to the corresponding block in the Post Editor canvas. Additionally, if you hover over the items in the List View, both the item and the corresponding block in the Post Editor get highlighted.

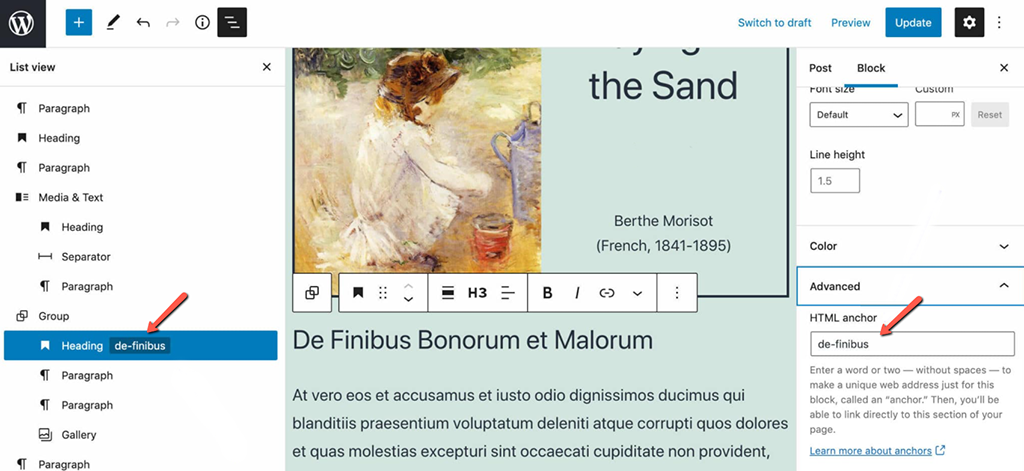
Adding an anchor to a block will also appear next to the corresponding item in the list view.

With all these enhancements to the List View, navigating complex documents should be a lot easier.
Block-Based Widgets Editor and Block Widgets in the Customizer
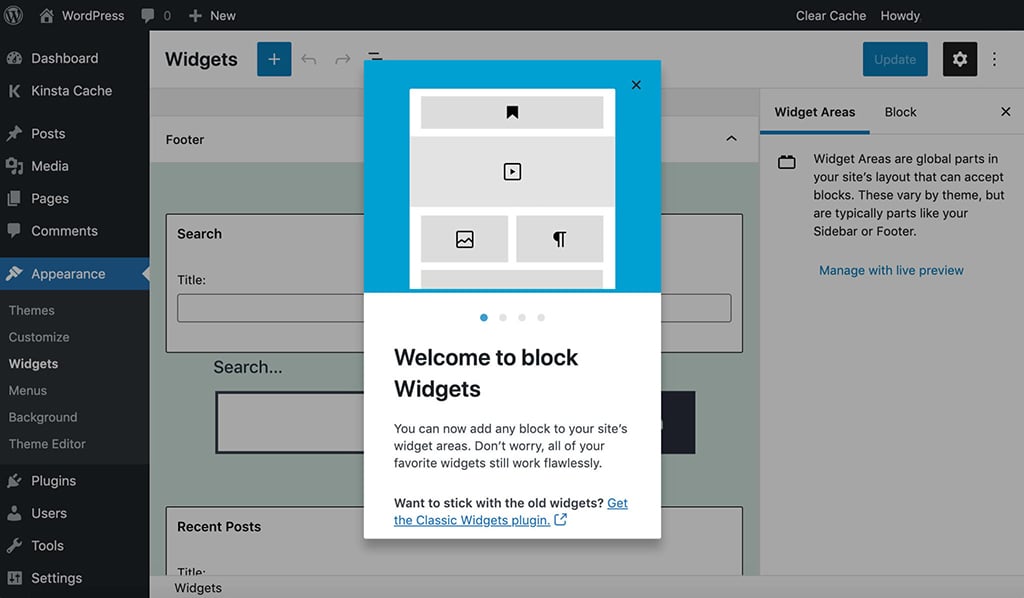
The block-based widgets editor is a wide project aiming to bring the block editor’s interface to classic-theme widgets.
The new widgets editor offers many advantages to the vast majority still using classic themes. At the same time, it allows them to get acquainted with the block interface before it becomes standard for all WordPress users.

Block-based widgets provide several advantages, including:
- You can create layouts in sidebars, headers, and footers using columns, separators, spacers, and other design blocks.
- Widgets support rich text editing by default, without the need for users to add custom code or embed a third-party HTML editor with a plugin.
- Many shortcode-based widgets are now available as blocks, streamlining the editing experience.
The main benefit of upgrading the widgets’ functionality to blocks comes from directly editing widgets using the familiar block interaction that you use when editing a page or post on your site. Using blocks opens up tons of new creative possibilities, from no-code mini layouts to tapping into the vast library of core and 3rd party blocks to create content.
You don’t have to worry that your widgets could stop working with WordPress 5.8 because the community has worked hard to ensure backward compatibility so that “existing widgets and third-party widgets will continue to work and can be used alongside blocks” (Block-based widgets editor in WordPress 5.8).
However, to prevent any compatibility issues on your existing WordPress installation, don’t forget to test the new version in a staging environment before updating your live site. For those of you who opt out of using the block-based widgets editor right now, it’s still possible to restore the classic widgets screen in three different ways:
- You can install the official Classic Widgets plugin, which restores the previous interface of the widgets screen. The plugin “will be supported and maintained until at least 2022, or as long as is necessary”.
- Theme developers can disable the block-based widgets editor by removing theme support as usual:
remove_theme_support( 'widgets-block-editor' );
- A new use_widgets_block_editor filter can be used as well:
add_filter( 'use_widgets_block_editor', '__return_false' );
Take a look at Restoring the classic widgets editor in Widget Block Editor Overview.
Block Widgets in the Customizer
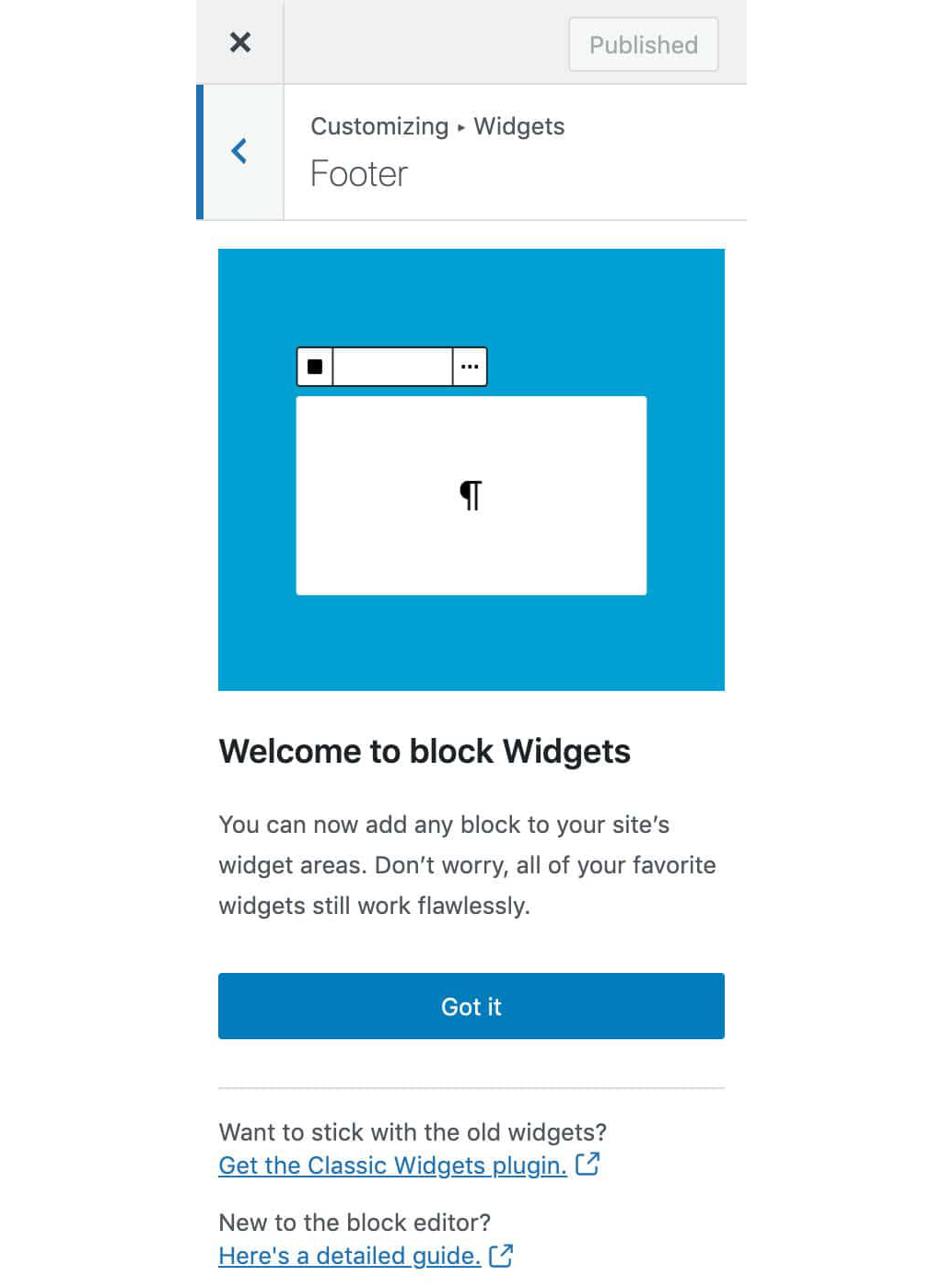
As part of the same project, WordPress 5.8 brings block widgets to the customizer.

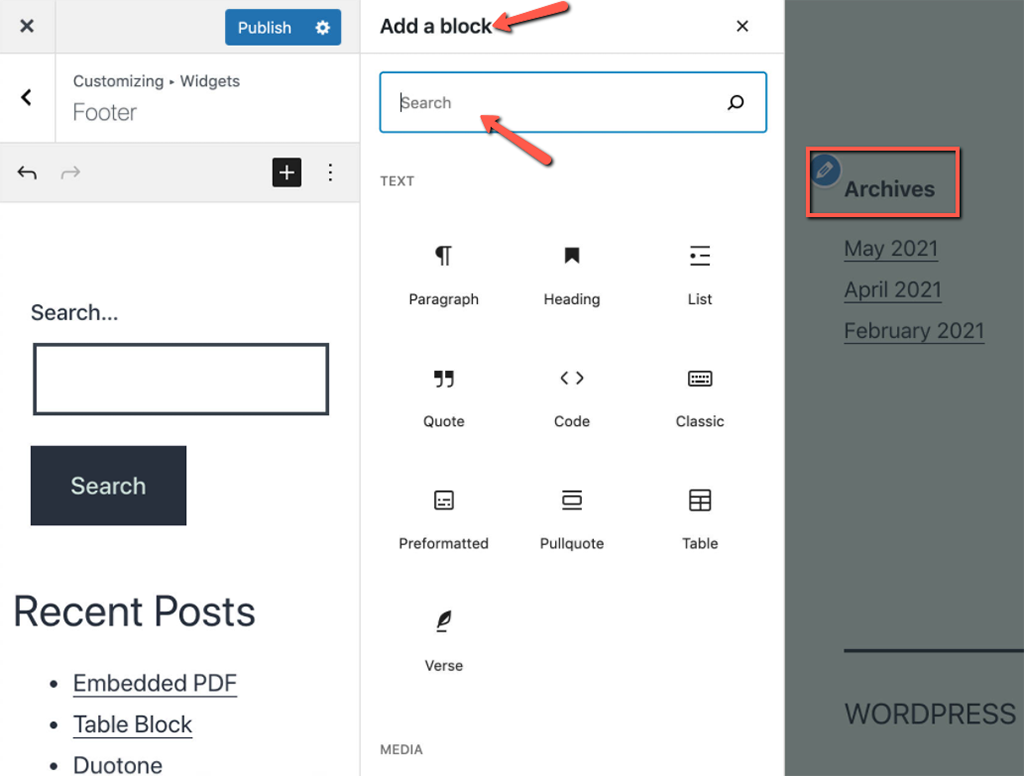
Adding a block-based widget in the customizer is pretty straightforward. You can launch the customize widgets inserter by clicking on the plus icon in the top right corner of the widgets panel.

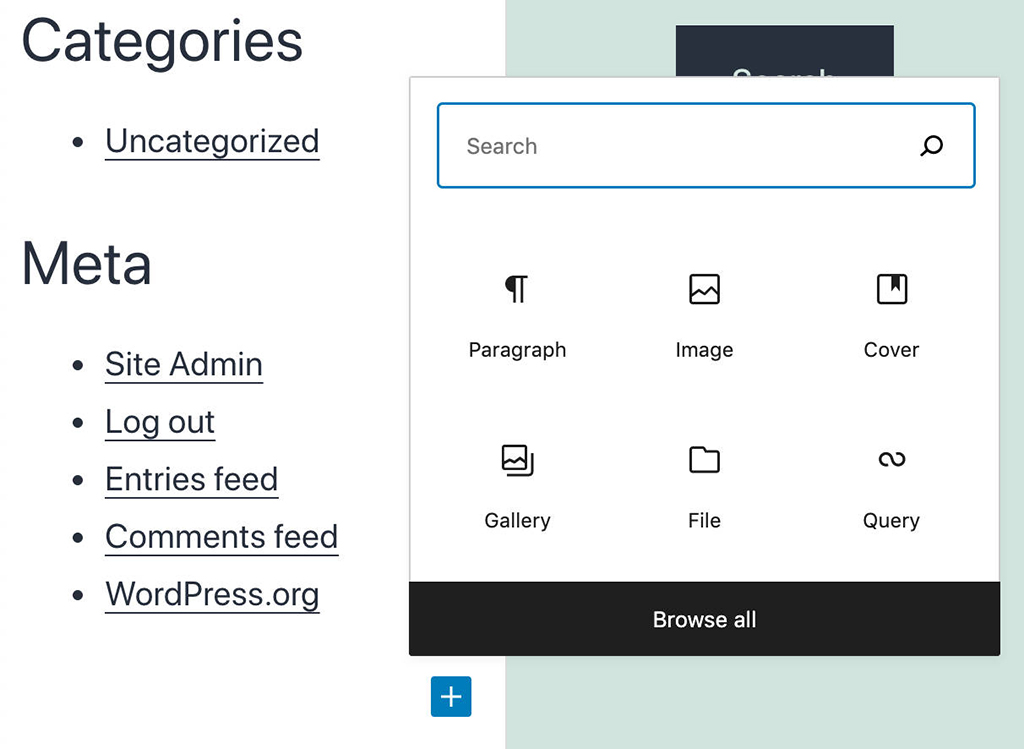
You can also launch the quick inserter from the bottom of the widgets panel, as shown in the following image.

Basically, starting with WordPress 5.8, you have the power of the block editor in the customizer, and you’ll be able to build highly customized sidebars easily.
The block-based widgets editor dev-note provides a more in-depth overview of the block-based widgets editor, along with examples and resources for developers.
Block Editor Features and Improvements
In addition to the first FSE implementation, WordPress 5.8 also brings new features and enhancements to several elements of the block editor, which significantly improve the overall editing experience.
Those changes include:
- Media & Text Block Enhancements;
- Table Block Colors and Borders;
- Reusable Blocks Improvements;
- Duotone Block Support;
- Top Toolbar Improvements;
- Improvements to the Block Inserter
- Normalized Block Toolbars;
- Embedded PDFs;
- Additional Block Editor Improvements
Media & Text Block Enhancements
Transforming a block into a columns block has been possible for a while now. However, all blocks transformed into columns blocks with a single column. This could lead to suboptimal results for the media & text block, for which a single column is usually not suitable.
Starting with WordPress 5.8 (Gutenberg 10.2), transforming the media & text block into a columns block automatically adds two columns: one for the image and another for the text.
Table Block Colors and Borders
WordPress 5.8 also brings a couple of enhancements to the Table block, including better control over table background and foreground colors. Another addition to the Table block is the border block support, which gives users the ability to control border color, style, and width.
If the active theme supports the new feature, a new border settings panel provides three new controls for user customizations.
Developers can add border block support to their themes by adding the following code to the theme.json file:
"border": {
"customColor": true,
"customStyle": true,
"customWidth": true
}
Reusable Blocks Improvements
Reusable blocks allow the user to save a block or a group of blocks to reuse later in any post or page of a website. This is useful mostly for users who repeatedly include the same block or group of blocks into different posts/pages. With WordPress 5.8, reusable blocks are visually clearer, making them easier for WordPress users to manage.
Here’s a quick list of reusable block improvements users will find after updating their websites to WordPress 5.8:
- When creating a reusable block, a modal now allows users to assign a name to the block.
- The reusable block’s name is now displayed in the block toolbar, navigation list, and breadcrumbs.
- When a child block is selected, reusable blocks are now outlined. This marks a significant improvement in usability as it allows you to easily identify the parent block and its content.
- It’s now possible to modify the block name in the sidebar inspector.
Duotone Block Support
One of the most interesting features merged into Core with WordPress 5.8 is the duotone filter, first introduced with Gutenberg 10.6.
Available as a “block supports” feature, the duotone filter is enabled by default in core image and cover blocks. In the cover block, though, it doesn’t work with fixed backgrounds.
Top Toolbar Improvements
With top toolbar mode enabled in previous WordPress versions, the top toolbar and the block toolbar were displayed side by side.With WordPress 5.8, enabling the top toolbar view will fix the block toolbar at the editor’s top, just below the top toolbar. This happens independently from the browser width and should significantly improve the user experience.
This enhancement also brings changes for developers as it unifies toolbar APIs under the <BlockTools /> component.
Improvements to the Block Inserter
In WordPress 5.8, the block inserter has been enhanced with several additions:
- Two-dimensional keyboard navigation on the block inserter. Now we can navigate between blocks more precisely and intuitively.
- Pressing arrow up (↑) and arrow down (↓) moves the focus to the row above or below.
- Pressing Tab or Shift + Tab allows moving the focus between the search box, the tab list, and the first item of each category.
- A new “Theme” category for template parts and variations now appears in the inserter in Full Site Editing.
- Multiple words in the autocomplete phrase matcher are now allowed.
Normalized Block Toolbars
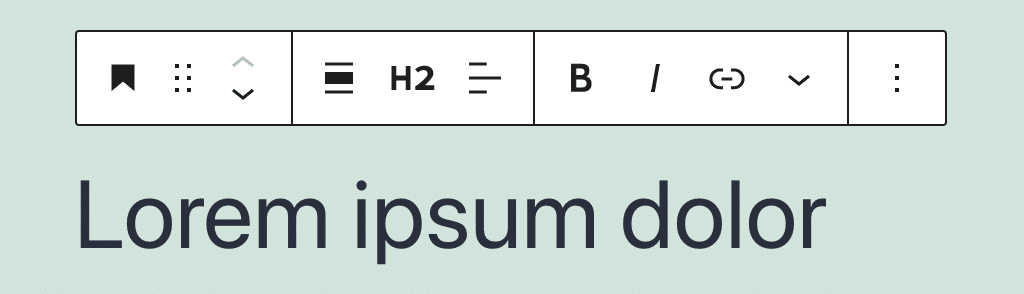
Several block toolbars have been rearranged to provide a consistent UI across blocks and improve the user experience. Now, toolbar controls are grouped following the “meta, block-level, inline” semantic order.

Since Gutenberg 10.1 and Gutenberg 10.3, a whole set of block toolbars has been normalized. These include an image, button, buttons, list, heading, paragraph, quote, audio, file, media & text, video, and more.
The semantic groupings we have in the toolbar — meta, block level, inline — should also have a visual representation with the borders.
So, since WordPress 5.8, the block toolbar groups controls in segments surrounded by borders. In addition:
- The Meta segment contains block-type controls, such as the block switcher, the drag handle, and the mover control.
- The Block level segment contains specific block tools affecting the whole content, such as alignment in a paragraph block or linking in an image block.
- The Inline level/Other segment contains inline transformation tools, such as inline formatting in a text block.
- The More menu includes additional tools.
Embedded PDFs
When a PDF file is added to the document through the file block, a new sidebar toggle allows you to enable/disable an embedded PDF version.
You can either drag the file directly onto the editor canvas or simply select it from the library. It’s also possible to manually adjust the height of the PDF viewer or by using the sidebar control.
All major web browsers support the PDF viewer, except for mobile browsers.
Additional Block Editor Improvements
WordPress 5.8 brings tons of additional small and medium changes worth a few lines here. Among these enhancements, we’d mention the following:
Drag and Drop Support in Cover Blocks
Now you can drag and drop images from your desktop to replace a cover block’s background (Gutenberg 10.3).
Enhanced Publishing UI
Since WordPress 5.8, the publishing UI shows the site icon and title to make it clearer where you’ll publish your posts or pages (Gutenberg 10.4).
This enhancement is beneficial, especially if you’re working in full-screen mode or on mobile devices.
Block Settings and Styles With theme.json
With WordPress 5.8, the theme.json file becomes “a central point of configuration,” providing a new way for theme developers to customize editor settings and styles.
Using a theme.json file, themes can set custom presets and/or add support for new features, such as duotone and table borders (Global Settings & Styles).
This new mechanism aims to take over and consolidate all the various add_theme_support calls that were previously required for controlling the editor.
For example, you can globally set a custom duotone preset with the following code:
{
"version": 1,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#000", "#0FF" ],
"slug": "black-cyan",
"name": "Black Cyan"
}
],
This would overwrite default presets, and you’ll see only one duotone option.
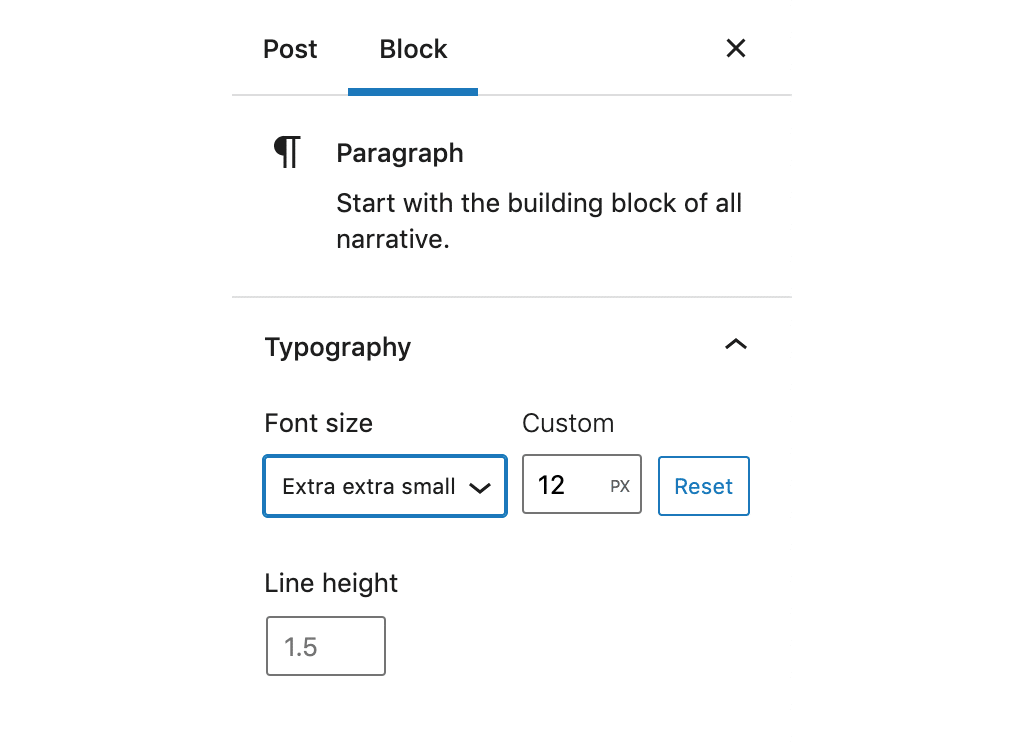
The new mechanism provides a way to control settings either globally or on a per-block basis. For example, you can add a custom 12px font-size globally by adding the following preset to your theme.json file:
{
"version": 1,
"settings": {
"typography": {
"customLineHeight": true,
"fontSizes": [
{
"slug": "extra-extra-small",
"size": "12px",
"name": "Extra extra small"
},
{...}
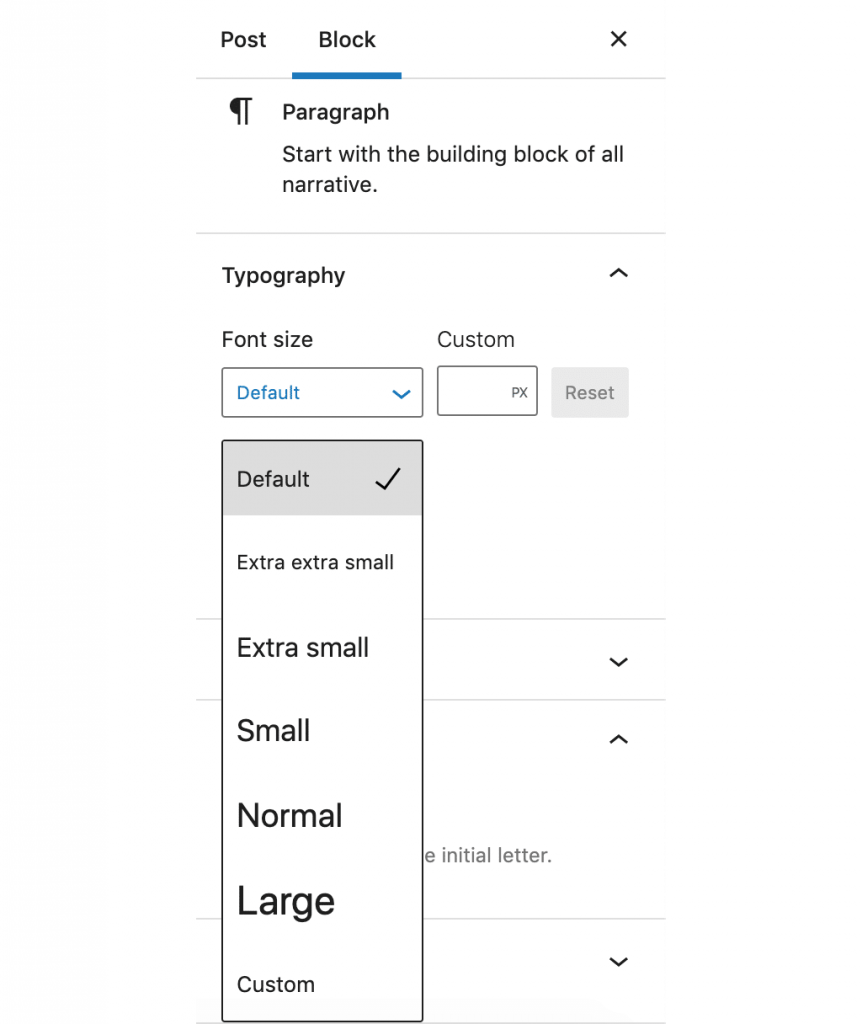
This results in a new font size available for users to utilize with any text in their content.

{
"version": 1,
"settings": {
"blocks": {
"core/paragraph": {
"typography": {
"fontSizes": [
{
"slug": "extra-extra-small",
"size": "12px",
"name": "Extra extra small"
},
{
"slug": "extra-small",
"size": "16px",
"name": "Extra small"
},
{
"slug": "small",
"size": "18px",
"name": "Small"
},
{
"slug": "normal",
"size": "20px",
"name": "Normal"
},
{
"slug": "large",
"size": "24px",
"name": "Large"
}
]
}
}
}
}
}
With that done, you’ve just managed to set your custom font size presets to the paragraph block.

Core blocks have been updated to follow the new mechanism, while third-party blocks can adapt to the new mechanism using the React useSetting hook (read more about this function in the dev-note and API documentation):
const isEnabled = useSetting( 'spacing.margin' );
The settings declared in theme.json will take precedence over settings declared via add_theme_support.
The new mechanism based on the theme.json file does not apply only to block settings. In fact, starting with WordPress 5.8, it will no longer be necessary to create editor styles and enqueue them. It will be enough to declare presets inside the theme.json file; the engine will generate the classes and automatically enqueue them both to the editor and the frontend.
The engine will also generate the corresponding CSS Custom Properties.
In the previous example, we set five fontSizes presets for the paragraph block. For those presets, the following CSS Custom Properties will be generated:
p {
--wp--preset--font-size--extra-extra-small: 12px;
--wp--preset--font-size--extra-small: 16px;
--wp--preset--font-size--small: 18px;
--wp--preset--font-size--normal: 20px;
--wp--preset--font-size--large: 24px;
}
Once you have set the paragraph font size in your theme.json file, the corresponding p element takes the has-{preset-slug}-{preset-category} class.
This means that a paragraph with an extra-extra-small font size will get the has-extra-extra-small-font-size class:
<p class="has-extra-extra-small-font-size">Lorem ipsum dolor...</p>
And here is the CSS declaration block:
p.has-extra-extra-small-font-size {
font-size: var(--wp--preset--font-size--extra-extra-small) !important;
}
For a closer view of the setting and styles with theme.json, make sure to check the dev-note and API documentation.
Also, check Anne McCarty’s FSE call for testing for more useful reading and an exciting challenge for developers who want to explore the new theme.json features.
Block API Enhancements
Block API enhancements coming with WordPress 5.8 deserve special attention from plugin developers.
Using the block.json file is now encouraged as the canonical way to register block types and provides several advantages:
- Regarding performance, if the theme supports lazy loading of assets, registering block types through the block.json file will automatically optimize resource enqueueing. That’s because the resources specified by the style and script properties will be enqueued on the frontend only when the block is detected. This allows for the development of more efficient plugins and reducing page size.
- The block.json file simplifies server-side block registration by allowing the Block Types REST API Endpoint to list the block.
- The block.json file is also required if you decide to submit your block plugin to the WordPress Plugins Directory.
Changes to the register_block_type Function
Since WordPress 5.8, the register_block_type function has been enhanced to read metadata from the block.json file. Now, the first parameter accepts the path to the folder where the block.json file is located.
The function can be used as shown in the following example:
function create_custom_block_init() {
register_block_type( __DIR__ );
}
add_action( 'init', 'create_custom_block_init' );
It returns the registered block type or false on failure.
As you may notice, the function register_block_type is now used the same way as the register_block_type_from_metadata function, which previously was the only function available to register a block type by reading the metadata from the block.json file.
Once the block is registered on the server, you only need to register settings on the client using the same block name in your index.js file.
For a more in-depth overview of block API enhancements introduced by WordPress 5.8, go ahead and check the dev-note by Greg Ziółkowski.
WebP Support in WordPress 5.8
WebP format support in WordPress 5.8 is truly exciting for people obsessed with website speed.
Considered a next-gen format, WebP is an image format developed by Google that provides “better compression than PNG or JPEG, which means faster downloads and less data consumption.”
Here’s what Google says about it:
WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
Starting with WordPress 5.8, you’ll be able to use the WebP image format the same way as JPEG, PNG, and GIF formats. Just upload your images to your Media Library and include them in your content.
Because the WebP format is supported out of the box, you don’t need to install third-party plugins to upload WebP images in WordPress, at least in the most common use cases.
Note that, even though you can now upload your WebP images to WordPress using the Media Library, WordPress does not support automatic image conversion to WebP format. To enable that feature on your website, you’ll need a third-party WebP WordPress plugin.
Additional Features for Developers
You’ll find dozens of exciting features for developers in WordPress 5.8. In this article, we’ve paid more attention to the ones that should have the most significant impact on your development work. But there are indeed many new features that are worthy of attention, including the following:
- Block Supports API;
- Block Editor API Changes to Support Multiple Admin Screens;
- Site Health Custom Tabs;
- Additional Features and Enhancements.
Block Supports API
WordPress 5.8 adds new block supports flags allowing developers to customize registered blocks with the latest block features.
In addition to the experimental duotone block support mentioned earlier (color._experimentalDuotone), WordPress 5.8 also adds support for link color. To take advantage of this feature, just add the following flag to your block metadata:
supports: {
color: {
link: true;
}
}
You can set default values using attributes, as shown in the following example, or set your presets in theme.json:
attributes: {
style: {
type: 'object',
default: {
color: {
link: '#FF0000',
}
}
Additional Block API changes include:
- fontSize and lineHeight supports become stable.
- spacing support has been expanded, and now you can control margin and padding and individually control top, right, bottom, and left sizes.
Read more about Block Supports API in WordPress 5.8 in Block supports API updates dev-note.
For a closer view of how to use Block Supports API, see Block Supports API official documentation.
Block Editor API Changes to Support Multiple Admin Screens
With WordPress 5.8, the post editor isn’t the only admin screen using the block editor anymore.
Core contributors found several hooks defined on the server depending on the $post object. This object is not present in the site edit, widgets, and navigation screens. Moving forward, several filters have been deprecated and replaced with context-aware substitutions.
Additionally, a new WP_Block_Editor_Context class representing the current block editor context and various methods has been introduced.
These changes will improve these screens with new capabilities and enable developers to add their customizations.
For a comprehensive list of Block Editor API changes related to admin screens, see the dev note.
Site Health Custom Tabs
Two new hooks now allow developers to add their custom tabs to the Site Health interface and customize available screens.
The site_health_navigation_tabs filter is an associative array of tab IDs and labels to register a new tab in the Site Health screen. You can use the filter by adding the following example code to your theme’s functions file or custom plugin:
function site_health_navigation_tabs( $tabs ) {
$tabs['site-health-tab'] = esc_html_x('Site Health', 'text-domain' );
return $tabs;
}
add_filter( 'site_health_navigation_tabs', 'site_health_navigation_tabs' );
Thanks to the site_health_navigation_tabs filter, it’s also possible to reorder tabs or remove one or more items.
The site_health_tab_content action triggers when a user visits the Site Health screen, except for the default Status screen. You can use this hook as shown in the following snippet (example from dev note):
function site_health_tab_content( $tab ) {
// Return if this is not your tab.
if ( 'site-health-tab' !== $tab ) {
return;
}
// Include the interface kept in a separate file just to differentiate code from views.
include trailingslashit( plugin_dir_path( __FILE__ ) ) . 'views/site-health-tab.php';
}
add_action( 'site_health_tab_content', 'site_health_tab_content' );
First, it detects if the current tab is your custom tab, then it loads your Site Health screen content from a .php file. The site_health_tab_content action also allows developers to extend the default Info tab adding pieces of information specific to their plugins or themes.
Additional Features and Enhancements
There are so many new features and changes for developers brought by WordPress 5.8 that it would be impossible for us to mention them all in this article. Here’s a list of dev-notes not covered here for your further reading:
- Dropping support for Internet Explorer 11
- REST API Changes in WordPress 5.8
- Block-styles loading enhancements in WordPress 5.8
- Various Block Editor API removals in WordPress 5.8
- On layout and content width in WordPress 5.8
- Blocks in an iframed (template) editor
- Introducing “Update URI” plugin header in WordPress 5.8
- Miscellaneous developer-focused changes in WordPress 5.8
How to Update to WordPress 5.8
When upgrading your WordPress core, You should utilize the one-click staging environment. Using it will let you freely and safely clone your WordPress site and test WordPress 5.8.
Updating to WordPress 5.8 is as easy as any other core update. All you need to do is click on the Updates icon in your admin dashboard and then click on Update Now. Keep in mind that while the CMS is updating, your website will go into maintenance mode. After the update is done, your site will be back to normal.
Summary
After the success of WordPress 5.6 and WordPress 5.7, version 5.8 of the CMS marks a true milestone on the road to Full Site Editing. However, we should not neglect all the other additions WP 5.8 brings to the table. Both users and developers can find tons of improvements to the block editor and a new theme.json mechanism, WebP image format support, and much much more.
We are impressed by the improvements, both small and large, and we are sure there will be tons more in upcoming updates. WordPress never disappoints when it comes to that.
If you have any questions, anything to add, or if you just want to share what your favorite new addition that comes with WordPress 5.8 is, feel free to do that in the comment section. Happy Blogging!

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



Comments (1)
Great!
Mr Joseph. Bucket full knowledge and information, you delivered in this long post.
Thanks🌹 a lot.
Shaukatahmed.