What is an Apple Touch Icon and How to Add it to Your Website
With more and more people using their phones to check everything online – from traveling tickets and hotel reservations to stock trading and news viewing, webmasters have to make sure their products are optimized for mobile devices.
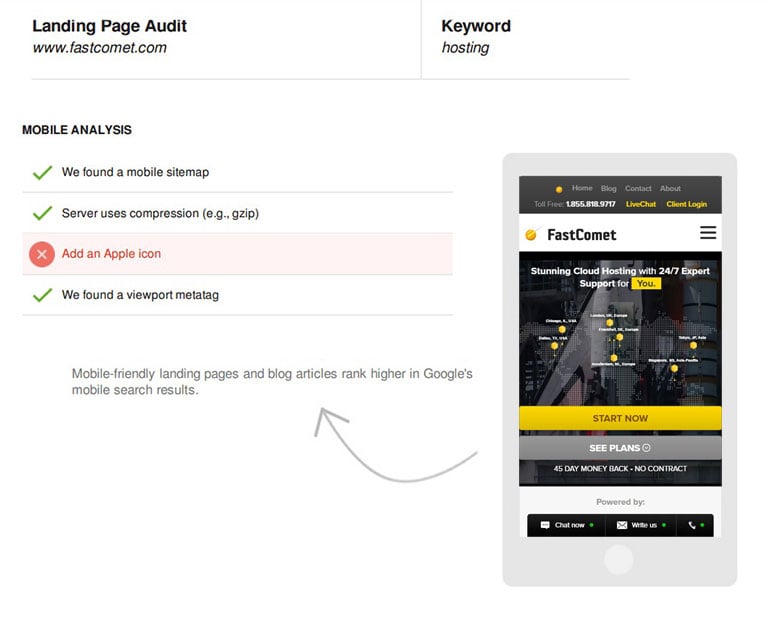
Furthermore, a lot of our customers who have reviewed their SEO Audit report came and asked us how to add an Apple Icon to their websites.

This is why we just had to share how to easily add this to your website. Of course, you can order the SEO Audit for your website by going to your client area with us and clicking on Order->Product Addons.
What is the Apple Icon?
As a large portion of the mobile devices consists of Apple products, you should be mindful about the Apple icon (touch icon) of your website. The Apple icon is the visual representation of your website when being accessed by the home screen of a user on iOS. In nature, it has a lot of similarities with a favicon, however, the latter does not work with iOS which creates the need for yet another method for brand awareness. If you haven’t defined a proper Apple icon, the user will see a minified version of your website’s home page which will have many indistinguishable details and won’t look as good as your brand’s logo for example.
How to Make one and Apply it to Your Website
Having the proper icon will make the user remember its location on the device much easier and will increase the odds of it being clicked more often. Once you have selected a simplistic element or your logo for the job of an Apple icon, create a square .png file of it called apple-touch-icon with dimensions up to 180×180. We say up to 180×180 because there are 9 different main sizes for Apple icons starting from 57×57 which are the base size for the first iPhone while the iPhone 6 plus needs a 180×180 icon for its upgraded display and PPI (pixels per inch).
Alternatively, you can use this useful website to generate the Apple icon and even test its functionality or use this plugin from the same author if your website is WordPress based.
Also, make sure that you define the icon or icons in the header by using these HTML snippets as the example:
<link rel="apple-touch-icon" sizes="57x57" href="https://yourdomain.com/apple-touch-icon-57x57.png"><link rel="apple-touch-icon" sizes="180x180" href="https://yourdomain.com/apple-touch-icon-180x180.png">This will help with the identification of the icon by the appropriate iOS device and will guarantee a smooth viewing experience for your visitors.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




Comments (4)
The original poster embedded a link to a website in their comment in the period (.) at the end of their comment. It is spam.
Hello,
Thank you for the heads up.
We will consider it a non-malicious mistake from Premnath at this point.
However if we see something similar in the future on other comments we will make sure to take appropriate measures like spam marking, user blocking and IP filtering.
Thank you again for the report!
Thanks for the in-depth wonderful article you turned out here Enjoyed reading the article above and thank you for sharing good knowledge and information it’s very helpful. I was searching for an Apple Touch Icon For My Website and found your blog site. I like your high-quality blog site design plus your posting abilities. Keep doing it.
Thanks a ton for your kind words, Premnath! We’re glad you enjoyed reading our article on Apple Touch Icons and found it helpful. Your appreciation for our blog site design and content means a lot to us, and we’ll continue to work hard to provide you with valuable information.