
Optimization 101: Media Content Distribution Blueprint
In today’s website development, we see an increasing tendency to import and use visual content. It can be a quick introduction video for education websites, full background video with mashed up scenes from a previous rave for a party event ticket selling website, front page dress showcasing video for a wedding planner’s website, or for potentially any purpose.
We can generally agree that video has increased our overall ease in the crafting and customizing a visually attractive online presence. This increase in implementation of video content brings along its problems – such as structural complexity, which we intend to discuss in this blog post with bolded intensity.
Importance of Design
Like most pieces of hardware – every bolt and screw which holds everything together are essential. To get that exceptional end result that functions at its maximal capability, something needs to be built with optimal efficiency in mind.
Yes, it is possible to mash everything together – website code, files, resources, downloadable content, video and audio streaming, and tons of big raw imagery. But just because something is possible does not necessarily mean it is the best choice. Pushing such a configuration to your production environment will not make you the first choice for users to click on even if you are on the first result page of a search engine.
If your website is by default already pretty large, has heavy resource consumption, big file sizes, and requires the load up a lot of scripts, images, libraries, and repository files – then you definitely should continue reading.
Top Troublemakers
Video Content
By far, the executioner of every hosting’s performance is the video content linked directly into the website from the same server, which pushes the speed of the project right into the guillotine’s hole.
Each time a new visitor establishes a connection to your website, the process of loading all the individual elements of the page begins. This is a repeated process for every single first visit. If the website has adequate cache-related plugins or server configuration, the impact will be less on sequential page loads. Still, with video content hosted directly on your account, the amount of used resources will be increased substantially.
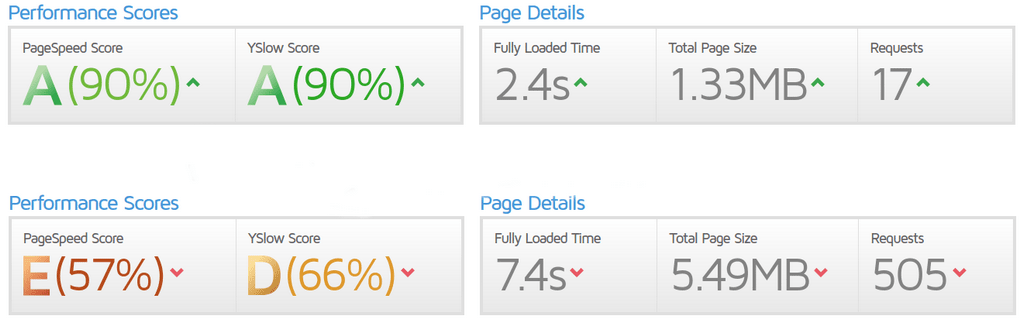
Here is an example from GTMetrix performance scans of two separate websites on the same server. The main difference being that one on the bottom has a high-quality video as a background for the home page, loading directly from the server itself.

When hosting videos on the same server as your website, especially when the server itself isn’t intended for such activity, the video may constantly try to buffer, stutter, or entirely stop loading. Along with this, unresponsiveness, or noticeable latency may be experienced by visitors.
The top option for dealing with video content will always be uploading your video to an external source and embed it directly on your website, which is a configurable option regardless of the application you intend to use. Upload your content to a popular free video streaming service, such as YouTube or Vimeo. This way, you will avoid massive future headaches as well as enjoy a ton of perks such as more website visibility, better SEO, potential marketing, better video accessibility, faster website loading times, and more. After uploading the video to an alternative source, you simply have to drag and drop the link from the video onto the content post area within a new WordPress post. It will immediately appear as a video box inside of the writing area.
If you plan on using another creator’s videos, it can also be a win-win situation. The video itself will get more views and exposure, and you will increase your chance to convert website visitors to customers.
Audio Content
Much of what goes for video, also applies to audio content. The exception to this is that there are fewer free options for offloading sound files. One alternative is to share them via the most popular big brand free services, such as Google Drive, which gives a decent amount of web space to store and share audio files, with the option to use them both for direct streaming as well as have them ready for download upon click.
Once again, this will benefit your hosting account’s resource utilization. Our internal performance monitoring tool constantly monitors all of the hosting related issues in each and every hosting package hooked up to the system. Based on the results that we have seen, we calculated that Video and Audio streaming related development problems are plaguing the performance of roughly one in every eight websites.
Image Content
The alternatives for decreasing the negative effects caused by image content are a bit more diverse. Images come in all shapes and sizes, many filters and formats, but what all file extensions share between them is that they always take up a big chunk of the application’s file count – the inodes of the hosting.
Making use of thumbnails (and correct image size in general) is another essential aspect of the optimization process. Thumbnails will indeed take up 2 or 3 times more inodes in your hosting as they multiply the amount of, for example – product images. But, by making correct size versions of the original image, in different viewports, the number of resources used to load it is lowered. That is particularly useful when accessing a website via a phone or tablet, as you don’t need to have a Full HD or 4k resolution images in those cases.
We also have Image Compression and can be done via a plugin or prerendering your images before they are uploaded to a production environment. It is undoubtedly the first thing most web developers and website owners will try to implement before going onwards to one of the other options. It is an easy to follow the process as it takes a few clicks to install one of the top plugins or modules, depending on the application you are using. All of the above said for the other two culprits also apply to imagery.
Content Delivery Network (CDN)
We cannot have a complete list of options for this topic without mentioning the possibility of integrating a Content Delivery Network into your hosting structure. Whether it be a paid or free CDN, there are a handful of very reliable options. You can activate Cloudflare as part of our services for free, with just one click. It replicates your content on more than 200 edge nodes (95+ countries) around the world. That makes your website open lightning-fast from any location in the world. Why would you want to add one to your structure? Well, the answer is simple. More speed and less generated usage on your hosting package. Even with the free version of CloudFlare’s CDN, you get a ton of other perks, including permanent SSL, extra security, and in some situations, it even helps your SEO to rank you higher on search engines.
There is always the option for a paid service such as MaxCDN, which offers the possibility of Push and Pull zones, being an additional option for sharing large files, such as ZIP files and PDF documents. They also support MP4 and other similar extensions, which can be more useful, depending on your case.
Final Thoughts
Buying the hosting and making your first website is only the beginning of your online journey, but it doesn’t stop there. Like getting a pet, your site requires you to monitor its health continually and look after it, feed it new updates, wash its cache every now and then, and always be on the lookout for potential security threats that endanger its existence. That way, your website will be able to function at maximum capacity.
As long as you have made sure you put in the initial time needed to optimize your website before or even after launch, your business will gain momentum and will surely flourish.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




No Comments