
React Alternatives: TOP 15+ Awesome Front-End Frameworks
You may be aware that frontend frameworks were the first software development frameworks. However, there are a lot of options available when it comes to designing visually beautiful apps that place high importance on user experiences. The world of technology has seen React as a highly popular technology, and the developer community has been quite pleased with it. There are numerous applications being implemented with this well-known technology, thanks to its salient features such as Virtual DOM, SPA, reusability, and simplistic coding.
But the way everything has an alternative, there are certain complementary technologies that can be used in place of React, owing to different reasons. Finding the appropriate complement to React.js is more challenging than most people realize, especially in light of the ecosystem’s stability and support as well as the API performance offered by React.js.
Before we have a look at the possible React alternatives and React.js competitors, let us glance through the fundamentals of React.
Table of Contents:
Everything You Need to Know About React
React is a popular JavaScript library for building user interfaces. It is free, open-source, and has a huge community of developers to support it. When we wonder what React is used for, the answer is that it is ideally used as a stepping stone in building single page or mobile apps. It manages and maintains the view layer for mobile and web apps.
The world of React development follows the ‘Learn Once, Write Anywhere’ concept through which developers can create newer features in React without rewriting the current code. React web development makes it easy for developers to create interactive user interfaces, design simplistic views and render the appropriate components whenever data is altered. It creates encapsulated components that can perform their own state management and create complicated user interfaces.
Key Features Of React
- Fast delivery of apps;
- Regular technical updates;
- Easy to use, attractive and user-friendly navigation;
- Modular way of development and testing;
- Resilience, accessible and functional;
- Quick rendering with V-DOM;
- Clear abstraction.
Why You Need an Alternative to React.js
Because of its simple development and reusability, React.js is one of the most widely used web application frameworks. Developers may use a range of tools and features to create a fantastic web application because it is a JavaScript library. It’s common practice to create single-page applications with React.js. The primary characteristics that set React.js apart from other frameworks are the virtual DOM and SPA.
But why are developers specifically looking for React.js alternatives? Let’s examine a few of React.js’s disadvantages:
- The sheer size of the React.js framework library presents a management challenge for the majority of React developers. Of course, investing in a framework that uses a lot of RAM is not something you can afford.
- Second, React does not use an MVC design; in particular, its view function is not managed by its model or controller. Consequently, you require a different view-oriented React framework.
- Developers must invest a lot of time in learning new technologies because React has a challenging learning curve. The project’s ignition has been delayed.
- The JSX React documentation can be confusing for many React.js developers. This framework never feels natural to beginners.
- When comparing speed or performance, React.js is a little slower than other well-known frameworks.
- React.js is not a viable option for websites with advanced functionalities like animations or intricate designs for multiple pages. To get the finest results, you should locate a superior substitute.
Therefore, in order to help business owners like you find the finest alternative to React.js, our React experts have put together a list of the 16 top frameworks.
React Alternatives To Know
Finding a framework that offers the flexibility and lightness of React is one of the main obstacles when making the decision to use React.js alternatives. The framework might sometimes cause developers to feel too connected to want to quit.
However, picking the best React.js substitutes might be challenging. You must take into account a number of factors, including stability, ecosystem support, APIs, performance, and package size.
You should give your active React.js development project a thin, compatible layer that can be utilized. Also, have a React-compatible API so that you can use the library’s imports in place of React’s DOM. Keep in mind that JSX assistance PropTypes aren’t supported by most React.js competitors, which is OK for most projects.
So, below is the listing that our own specialists crafted:
- React Native;
- Inferno JS;
- Xamarin;
- Ember JS;
- Backbone JS;
- Vue JS;
- Angular JS;
- Preact;
- Aurelia;
- Riot JS;
- React-lite;
- Cycle.js;
- Svelte;
- Mithril;
- Flutter;
- Vanilla JS.
React Native

First launched in 2015, React Native is a popular open-source mobile application development framework created by Facebook. It uses JavaScript to create cross-platform mobile applications with true native capabilities. This means you can develop natively-rendered mobile apps for both iOS and Android simultaneously using a single codebase.
This capability has made React Native one of the most popular app development frameworks in the industry. According to the Stack Overflow Survey 2021, 58.08% of developers preferred working on React Native in the past year and would continue to do so in the future.
Inferno.js

Inferno.js is a fast, performance-driven JavaScript tool that offers a React-like library to create effective user interfaces. It provides the quickest runtime performance and is good at the isomorphic rendering of real-time data views. There is good support for JSX, hyperscript, Vanilla createElement processes. Also, for well-known state management libraries like Cerebral JS, Redux, etc.
It is lightweight, component-driven, and follows a one-way data flow architecture. It showcases React-like fundamentals, API and normalizes events for enhanced cross-browser compatibility. There is isomorphic rendering on the client and the server, and it supports earlier browsers with ease. It utilizes internal objects for optimization. There are add-on elements like server-side rendering, routine, etc.
Xamarin

Powered by Microsoft, Xamarin is a free, open-source alternative to React, for creating native and performance-driven applications. It caters to iOS, Android, watchOS, tvOS, macOS, and Windows apps. It is a cross-platform implementation of the Common Language Specifications or Common Language Infrastructure (CLI).
Leveraging Xamarin with Visual Studio offers to build mobile apps without the knowledge of any tool or IDE. Xamarin is written in C#, and it uses a shared codebase. It has a native platform integration for iOS and Android, a set of diagnostic tools, application loader, Android SDK manager, Google emulator manager, etc.
Ember.js

Ember.js is a popular alternative to React that provides client-side rendering, templating structure and URL support. It has handlebars integrated templates that perform multiple events with lesser code and offers an automatic update as soon as the data gets changed. Ember JS offers a great deal of productivity for the developers.
Since it is API friendly and possesses all major idioms, it is of great assistance to developers in increasing the speed of development. Through Ember’s modern control system, developers can switch over to the latest updates. There is detailed documentation that explains details about tools and APIs to be used.
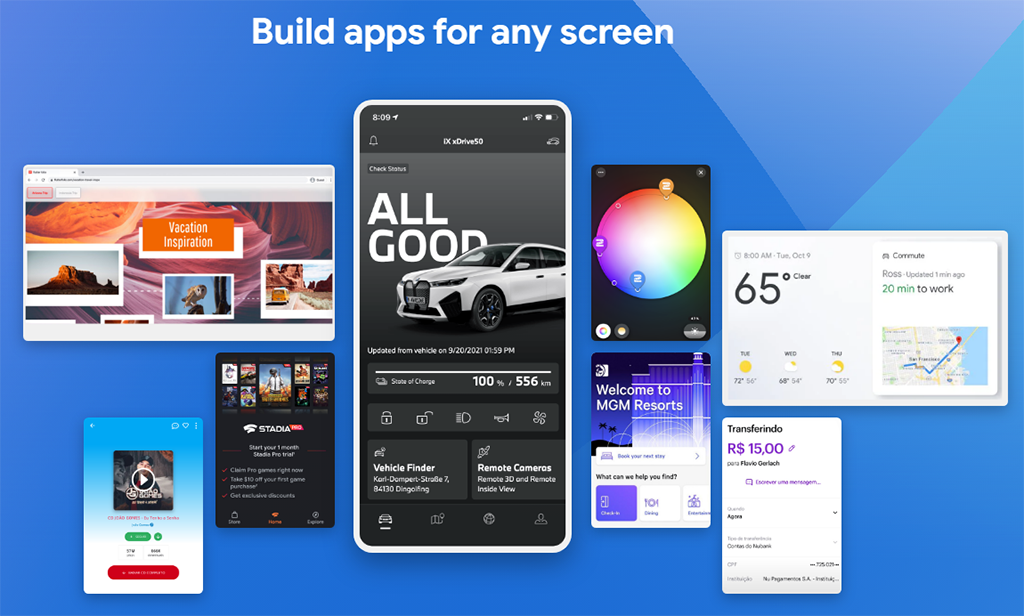
Flutter

Flutter is a leading, open-source user interface framework powered by Google. It is ideal for creating visually appealing, natively compiled, and feature-rich applications. Developers can create cross-platform apps for the mobile, desktop, and web through a specific codebase. It is one of the fastest-growing tools for creating flexible and expressive designs.
Flutter builds completely customizable widgets with faster rendering, native performance, and efficient app development. Its flexible, expressive performance on Android and iOS platforms makes it highly popular. It showcases a Stateful Hot Reload feature and offers easy coding with faster testability of apps.
Backbone.js

Backbone.js is a popular JavaScript library that offers a structure to web applications by giving models with custom events and key-value binding. It has a RESTful JSON interface and depends upon the MVC design style. It is light-weighted since it depends only upon one JS library – Underscore.js and certain jQuery elements.
Backbone.js is considered ideal for building single-page web apps keeping multiple pages in synchronization. Developers look forward to using it whenever they need to develop a simplistic framework with JS structure. It leverages a template engine to create a scalable user interface and helps develop a complicated user interaction with ease.
Vue.js

Vue.js is a simple yet powerful JavaScript framework that can effortlessly create faster and smarter apps as a good alternative to React. It is flexible, developer-friendly, and faster than most peers. Application development with Vue is fast, simple, and flexible. It is user-friendly and hence novices have an easy grasp on its learning. It is module and light weighted as compared to React.
Vue.js is an open-source tool mainly targeted to develop single-page applications and their user interfaces. It works on HTML templates and hence is easy to use. Vue.js has a flexible integration procedure that does not affect the entire system. It has a smaller library in size and gives enhanced performance.
Angular.js

Angular.js is a known name when it comes to fast, effective, and efficient web application development and mobile application development. It helps build web, desktop, and mobile apps. Angular.js is an open-source framework that is powered by Google. It has been instrumental in developing apps with MVC and MVVM architecture.
Angular.js has been assisting in structuring and simplifying the JavaScript code. It helps in creating an application or website-based single-page application that has user interaction. Angular.js loads all new pages from the server and rewrites the existing page dynamically. It empowers developers with advanced tools and frameworks to create scalable applications.
Preact.js

Preact.js is one of the fastest V-DOM libraries with a simplistic implementation with precision and compactness. It offers the thinnest ever Virtual DOM abstraction and is created based on stabilized platform and real event handlers. It can be leveraged directly through the browser, and as a fast JavaScript library, it is ideal for creating websites.
There is good support for most modernized browsers. It showcases salient features like linked state, props, and states rendering, utilizing class instead of className. It is a light weighted option to the React library to create mobile/web applications as well as progressive web applications.
Aurelia

Aurelia is a popular technology that offers seamless integration of applications with web components. Written using ES2016, it has been depending upon polyfills and no other external factors. It is considered a powerful tool for creating web, mobile, and desktop applications. It has a collection of feature-rich JavaScript modules written in JS and TypeScript.
Aurelia is created with smaller chunks of environmental modules, and applications can be built by selecting desired modules. There is availability to two-way data binding, and its extensible HTML compiler permits the creation of customized HTML elements, generates control templates, and connects newer behaviors to current elements.
Riot.js

Riot.js is an elegant and simple UI library that is component-driven. It is tiny in size, has a virtual DOM that is like React but faster, and has an elegant API and enjoyable syntax. Riot.js offers customized tags that help in creating complicated views with HTML. It does not need extra HTML root elements or fancy data/custom attributes.
Riot.js is liked by developers since it helps create effective user interfaces with a custom tag that has an interesting yet simple syntax, making it easy for novices. Even though the library is small, there is an effective output that it offers with the least possible amount of DOM updates.
React-lite
React-lite is just like a subset of React, a parallel implementation of React optimized for a smaller script size. Like a lighter version of React.js, developers can replace React with react-lite in a flexible and comfortable manner. This lessens the JavaScript bundle size by a great margin. It is more like a reimplementation of the React components.
While using react-lite, there is no compatibility package needed. It can be implemented directly through webpack alias. There is a lot of compatibility that it holds with other React components. It does not support server-side rendering or client-side hydration. It utilizes React DOM servers for feature operations.
Cycle.js

Cycle.js is a popular framework that can work as a good alternative to React. It is a functional and reactive JS framework that can work on reactive and functional streams. Its functional programming concepts ensure that functions have only inputs and outputs and the least errors. A clear asynchronous logic can be written with API at its core.
The main concept of Cycle.js consists of drivers, functions, and streams. It follows main (), driver, and run (). Through this tool, the application is described as a simple function that takes an event stream as input and output both. It offers a predictable code, is simple and concise, extensible, and testable.
Svelte

Svelte is a well-known, free, open-source compiler for creating user interfaces. It does not include a framework script and produces cybernetically improved web apps. Svelte shifts its work into a compile step that occurs as the application is getting built. It does not do the work in the browser just as its peers do. Svelte updates the DOM as soon as the application state undergoes a change.
Svelte offers better reactivity, scalability, and speed. It is lightweight and leverages existing JS libraries. It writes the code to change the document object model in synchronization with the application state. Svelte is ideal for small applications and smaller teams. There is no virtual DOM, it needs less code to be written and there are no complicated state management libraries.
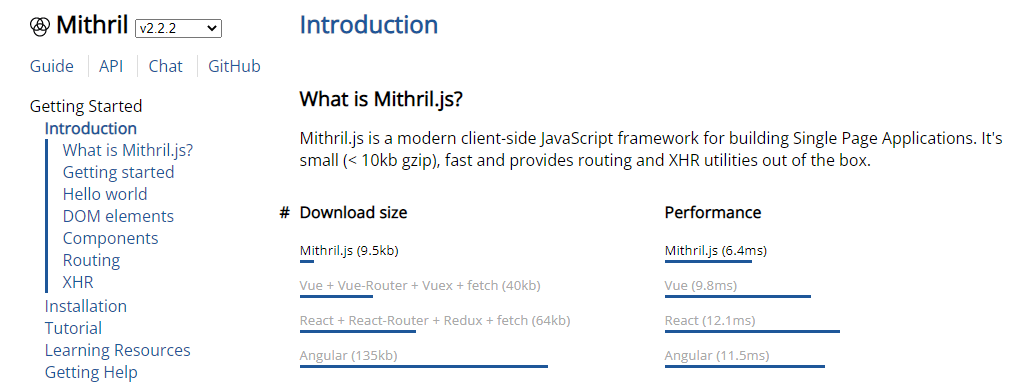
Mithril

Mithril js is a modern-day, client-side, JavaScript framework for creating single-page apps. It is tiny in size and has fast performance. It has good support for modern browsers and offers routing and XHR utilities. Developers can easily learn routing, components, and XHR in less time to start creating apps.
Mithril is easy to learn, loads very fast and has a smaller API as compared to its peers. It uses the virtual DOM, and hence its templates get compiled first. It offers Flux compatibility and trustworthiness and is completely impartial. There is a creation of components through the required view property and through a possible controller.
Vanilla.js

Vanilla.js is a JavaScript-based library/framework that uses plain JavaScript without any other library like jQuery. It has been termed as a user-friendly tool after the Selectors API updates have been implemented. Developers can now include code for features that aren’t much needed or needed later.
The term Vanilla indicates the pure form of JavaScript that has been used in this technology. It is ideal in the case of small and simple applications where the code is not too complicated. It offers faster adoption of libraries and frameworks since the ability of developers to adopt newer technologies increases in speed.
Summary
React.js is the solution if you need to build complicated enterprise applications. It is simple to learn, frequently gets daily updates and improvements, has corporate support, and has a community of programmers who can help with any inquiries. Scaling a React.js application is also simple. You can organize your HTML, XHTML, or XML documents using a virtual DOM.
React.js is unquestionably a superior option if you wish to:
- Have a broad range of adaptable tools, environments, and libraries.
- Use React together with TypeScript, Flow, and BuckleScript.
- Create an app for the web or mobile that is very scalable.
- Make a media website or high-performance video streaming platform.
If you have to pause because of a lack of formal documentation or a large volume, think about using an alternative. You can use Vue or Angular.
The greatest option for creating a Minimum Viable Product (MVP) is React Native. It delivers cool visualization and is ideal for testing new business assumptions.
React Native has the following advantages:
- Common codebase – You’re creating two distinct versions of the same software for iOS and Android. The code is similar by 65-70%.
- It resembles the native one as closely as possible – It employs native APIs as opposed to other cross-platform programs like Cordova and Ionic. It doesn’t replicate the environment of the first browser.
But keep in mind that React Native is a new framework. Although the technology itself is often upgraded, some parts are lacking.
If you have any thoughts regarding React alternatives, don’t hesitate to utilize the comment section.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



No Comments