
Next.js – React.js’ More Proactive Sibling
There is so much choice on the Internet nowadays that it can be paralyzing. Have you ever been in a situation where you want to do something, but there are too many options to choose from, so you end up doing nothing? We know that struggle, especially when it comes to writing these blog posts: so many topics to choose from! But, we found one we believe will interest you and fits the theme of choosing the perfect thing for your needs. We would like to tell you about Next.js in this post.
You might have heard of it already, but if you haven’t or want to learn more, read on! We wanted to talk about Next.js because it has been gaining popularity lately in the JavaScript sphere, and it also is part of the too-many-options conundrum many people who want to use JavaScript face. To put it briefly: if you want to create fast and optimized web applications, you should try Next.js. It is easy to use (once you get past the learning curve), has excellent support, and will allow you to create almost any application or website you need.
Key Takeaways
- While Next.js is based on React.js, the two have some fundamental differences when it comes to features and performance. We will explore those differences in this blog post and explain what they mean.
- We will also show you some examples of what can be done with Next.js. From simple applications to feature-rich websites.
- Finally, we will provide you with the resources you will need to get started with Next.js. It might seem daunting at first, but Next is created to be user-friendly and quick to learn.
React.js: The Foundation of Next.js

React.js and Next.js are intrinsically connected, which is why we wanted to mention them. Next.js, or just Next, is a React.js framework. What is React.js, though? Please allow us to explain that first, as it is important for the understanding of what Next is.
React.js, or simply React, is a JavaScript library. It is used to build user interfaces or single-page applications via reusable components. Think of these components as Blocks in WordPress. When building a single-page application with React, you will use less code than if you tried to do it with vanilla JavaScript because of those reusable components.
Think of it like building with LEGOs. You have your structure, but instead of building it out of many smaller pieces, you use larger, pre-made pieces. React also saves on loading times and improves page speeds by updating only sections of a page when a specific resource is requested, instead of requesting the entire page from the server again. If you want to add a window to your LEGO structure, you don’t rebuild the entire structure: you simply add a window block to the wall. All of what we described above is happening under the hood. The user experience is still the same, but the page speed of data-heavy websites will be faster.
We have a stellar blog post about exactly what React.js is here, and we strongly recommend it as further reading. We wanted to tell you about React briefly, so you can understand what Next builds on top of.
The easiest way to describe the difference between Next and React is this: Next is a framework, while React is a library. Next comes with features that React does not have. Next adds on to React. We have an article about the differences between Next.js and React.js.
Features of Next.js

Having talked about what React.js is and how it is related to Next.js, let’s take a closer look at some features Next has. There are many more, but we believe these are the most prominent ones.
CSS Support
If you have any CSS code in a .JS file, you can import it to a Next.js application without any issues. Any CSS library that JavaScript supports can be utilized in Next.js.
Pre-rendering
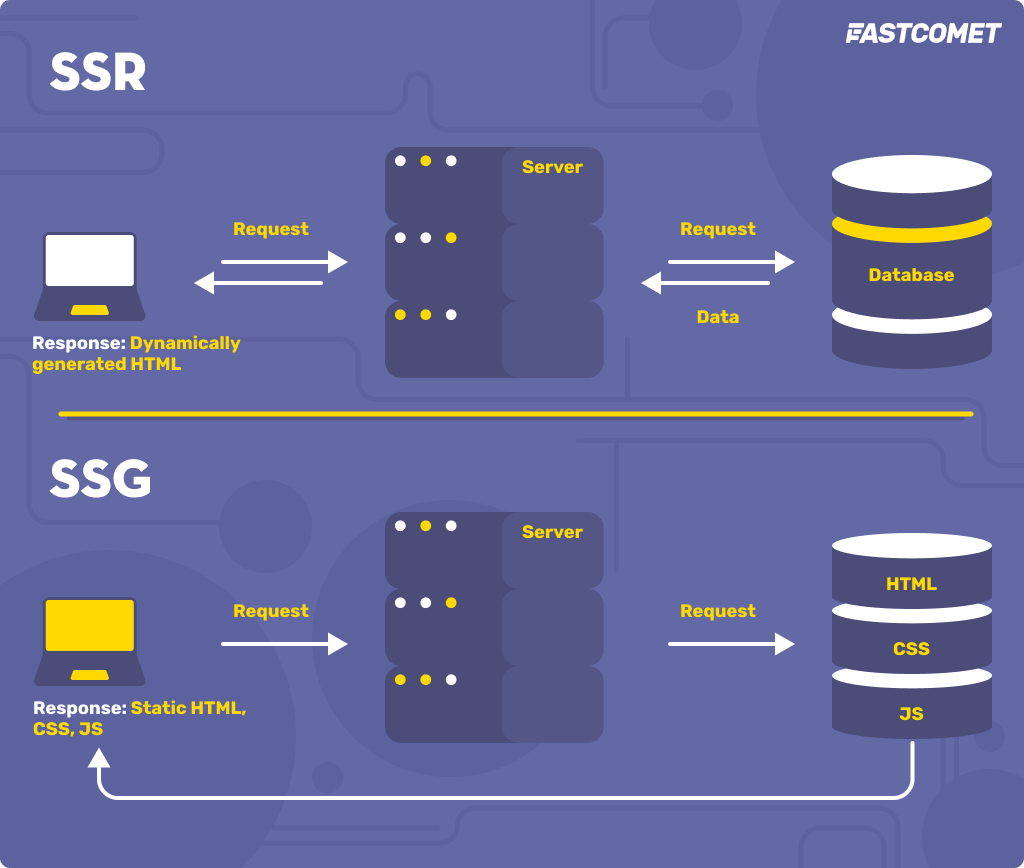
This is what optimizes the performance of an application built on Next. Pre-rendering is the process of generating each page of your website or application in HTML alongside the minimal amount of JavaScript code it needs to function. Next does this in advance so that when the page has to be served to a user, it is ready beforehand. There are two major types of pre-rendering:

- Server-side Rendering (SSR) – The main thing to note here is that the server generates the requested data each time a user opens a page. That is great if you update your pages often because each time a page is requested, it will be generated anew. That is both good and bad for SEO because, on the one hand, a page can be indexed soon after it is updated; on the other hand, it is a slower process and therefore impacts the page’s load speed.
- Static Site Generation (SSG) – Instead of generating a page each time it is requested, SSG generates all of your website’s pages when you deploy or redeploy (build or rebuild) your application or website. That is significantly faster when it comes to page load speeds. That is great for SEO because search engines adore a quick page. Still, it has one major drawback: if you want to update any of your pages, you must rebuild your entire website. You cannot make granular edits to just a single page.
Image Optimization
Next comes packaged with the ability to optimize images; nowadays, that is essential for any website. Unoptimized (large) images are among the worst things you can inflict on your website. They will bloat the size the website takes on your drive and slow down page load speeds, and, therefore, negatively impact your SEO rankings. Always optimize your images. We have an excellent article on the topic if you are curious.
Internationalization
With the Internet being the global phenomenon that it is, having a website that supports multiple languages is a big plus. Next.js comes with in-built support for localization, which will make translating your website or application to different languages much easier.
Static File Serving
Next offers the ability to serve all static files on a page from a top-level directory. That is usually the public directory in your application. That is important because the application doesn’t have to rummage through directories and subdirectories to find its files. Everything is in that top-level directory, making it easy for the application or website to fetch what it needs.
Styling
The best way to make an application or website truly yours is to add your style to it. Fortunately, Next.js comes with several CSS styles you can use. Since it is a more expansive topic, you can read all about it here.
What Can You Create With Next.js?
The short answer is a lot of things! From single-page, static websites to full-blown eCommerce stores to complex web applications and user interfaces. Next.js is truly flexible, and we would like to give you a few examples of what people have done with it so that you can get a perspective of what it can do:

- Twitch Mobile
- Hulu
- Netflix
- TikTok
- Ticketmaster
- Deliveroo
- DoorDash
- HBO Max
- IGN
- Audible
As you can see, the websites for some of the biggest services on the Internet are powered by Next.js. That is a testament to what the framework can do. You might be asking yourself why not just use a conventional Content Management System (CMS) to build a website. After all, a CMS is designed for website creation, and a JavaScript framework is more fitting for applications, right? Those are excellent questions, and we will be happy to answer them for you.
Comparing Next.js to a CMS
We wanted to compare Next to a CMS because they both create websites, just fundamentally different ways. On the one hand, you have a CMS. Let’s take WordPress, for example, since it is currently the most popular CMS on the market. It is effortless to learn how to create websites with it. It has an amazing amount of customizability options in the form of plugins and themes, and you can make any website you need. However, using incompatible plugins or themes can create conflicts, security holes, and so on. You also have to babysit your website to ensure everything is up-to-date. Still, the interface makes that very easy, if time-consuming.
On the other hand, you have Next.js, which does not suffer from those issues, and its customizability options are truly endless. You also don’t need to constantly update core files, plugins, and themes, but there is one huge hurdle here: the learning curve. JavaScript is, after all, a programming language, and you will need at least some knowledge of how to write programs in JavaScript, and also React.js. Meanwhile, WordPress has a great graphical interface to make things extremely easy to build a website and can be hosted anywhere.
Neither of what we described above should be considered a discredit to either platforms, though. While they both do things differently, the end result is always a website. Unfortunately, we cannot give you a blanket statement if you should use Next or a CMS. What we can tell you, though, is if you want to create an interactive, complex website with a user interface with a lot going for it, then maybe look at Next.js. It would not be the best decision for SEO. Still, the user experience will likely be better, and the page speed itself will be rapid.
How to Get Started With Next.js?
Getting started is of Next.js’ major drawback. You will need to sit down and read all the resources you can, learn about how it works, and start from the bottom. Fortunately, Next.js have excellent resources. Their Documentation, GitHub, and Reddit are full of information, which should be enough to help you get started. They also have a Discord server if you are looking for something even more in-person.
Before you even start with Next, you should look into JavaScript and React.js to better understand the overall functionality of the language, its libraries, and frameworks. Fortunately, there are countless websites on the Internet to learn from. Here are a few:
- JavaScript Tutorial
- TutorialsPoint – JavaScript and React.js
- React.dev
There are also a ton of free templates that you can check out for inspiration or to get started on your first project with. Not only that, but the community around Next is stellar. We strongly recommend it if you haven’t joined any Discord servers or Subreddits.
Finally, you will need Node.js and npm installed on your system. Next.js comes with the latest versions of npm, and npm is included in Node.js, so you won’t need to do any additional configurations on that front. Our hosting services come with not only Node.js and npm already installed, but they also offer the Node.js Selector, which is a graphical interface for setting up Node.js applications. Conveniently it works with Next.js applications as well! If you would like to use your local system, check out Node.js’ tutorials on installing it on various operating systems. Finally, we also have a Node.js tutorial if you want more information. Those are all the requirements necessary to start building with Next.js, and they are easy to obtain.
Help Yourself With ChatGPT
Sitting down and learning how to work with Next.js is still the best method, but with advances in AI you have another resource you can use. ChatGPT is great if you have quick and simple questions about specifics in a “learn as you go” sort of way. While its data is still outdated, as of the time of writing this, it can provide you with some advice and guidance about how to proceed with a certain task in Next. So far Next.js has not changed enough to render ChatGPT’s data fully outdated. We do not recommend you use it for extensive and in-depth issues you may encounter, though.
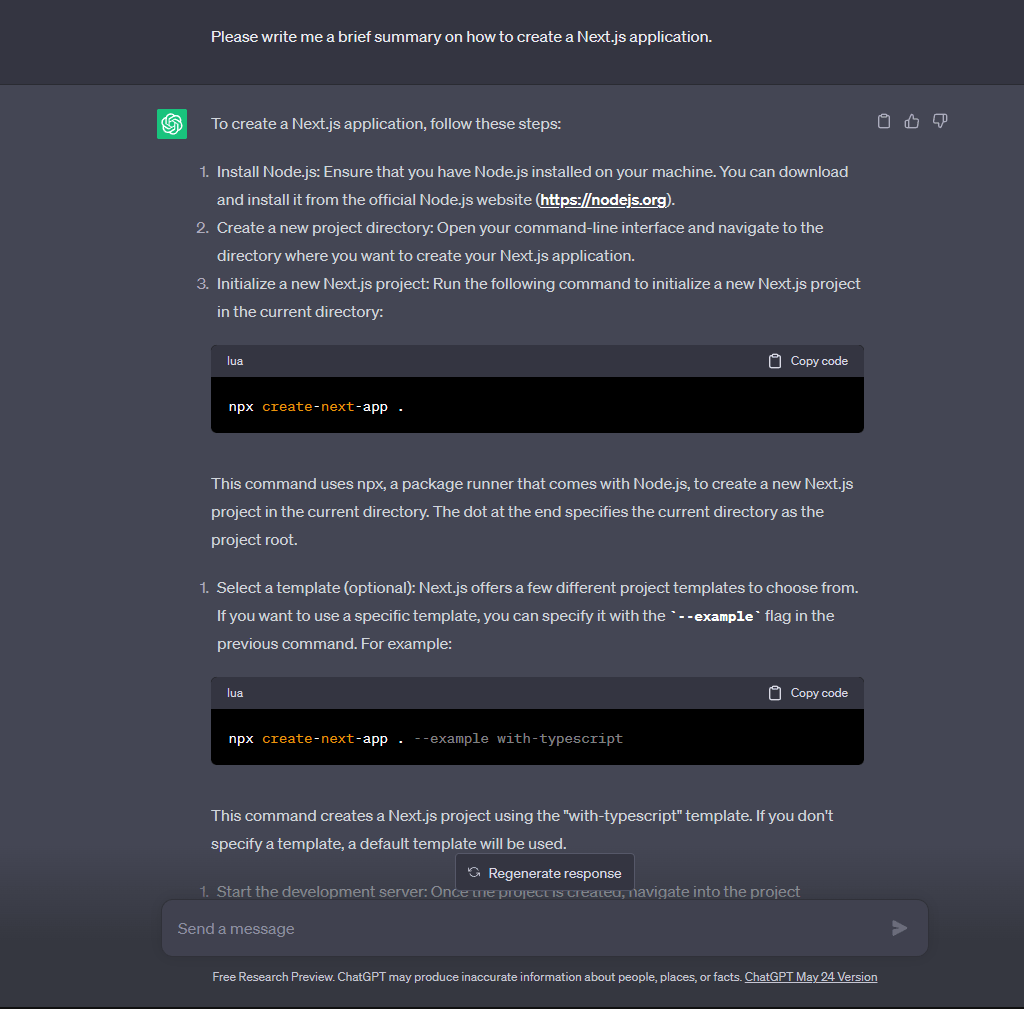
For instance, if you are trying to find out how to get started with a Next.js application, it can still provide you with a very solid answer.

You can find the rest of the reply here. If you compare the steps the AI provided to the actual steps from Next.js’ official website from above, you will see that they are still the same. Simple tasks and questions like that are what the AI can help you immensely with. It will save you time rummaging through Google for answers.
On top of that, if you provide ChatGPT with code it can help rewrite it, if it notices any issues. Again, take its rewrites with a grain of salt as its database is from September, 2021, and some things may have changed. Also, you don’t have to write a complete prompt every time. You can more or less have a conversation with it about your application or code, and it should provide adequate replies regarding any questions or issues you may have.
ChatGPT Example
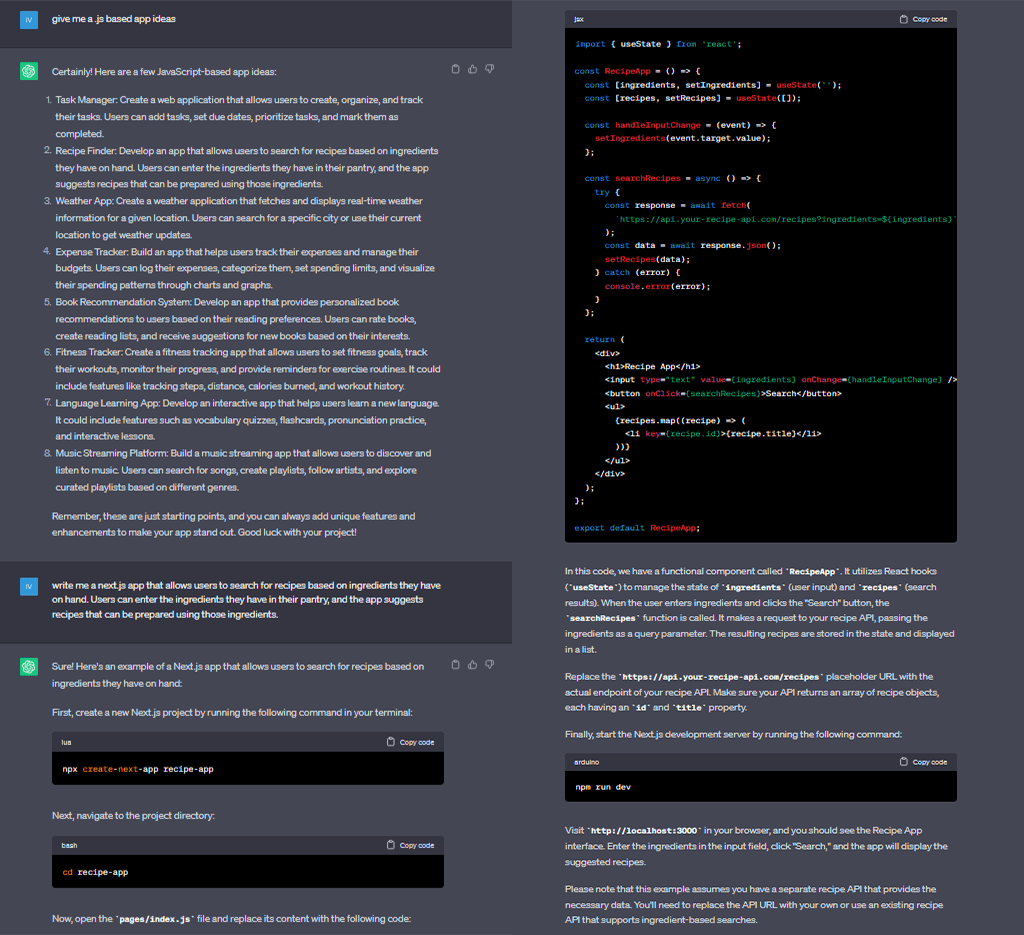
To show you what we mean, we asked ChatGPT to give us a list of examples for a .JS application. Then we asked it to create us an application that allows users to search for recipes based on the ingredients they have.

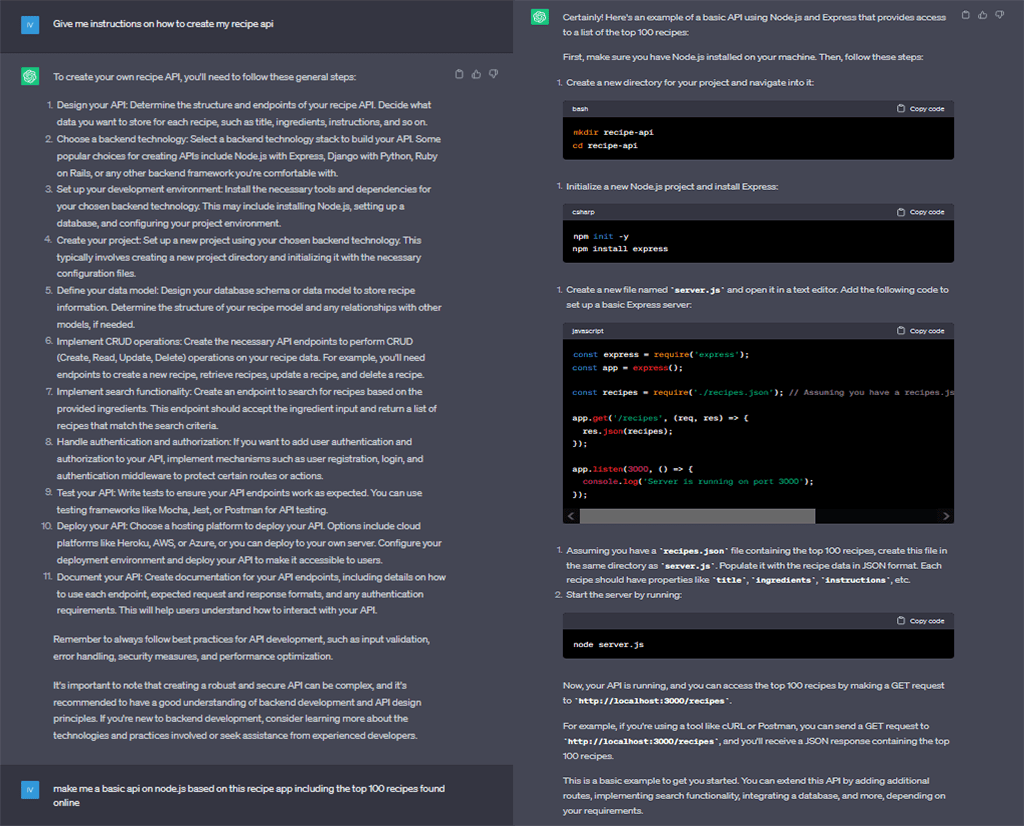
Finally, since our application will need an API we asked the bot to tell us how to create our own API. The answer it gave us was informative but quite long and probably filled with unfamiliar things for a complete beginner. So we asked it to create a basic API for us instead by providing an extra parameter.

Note that ChatGPT didn’t actually tell us how to get the top 100 recipes. That is to be expected as we didn’t specifically ask it for this so instead it added the following:
const recipes = require('./recipes.json'); // Assuming you have a recipes.json file with the top 100 recipesWe can further work on this by creating a new chat and ask: “How to scrape the top 100 food recipes from the internet?”. This will open a new list of suggested steps after which we can repeat the above-mentioned process and build a neat and simple scraper. Here are a few prompt starters that will greatly assist you in working with ChatGPT:
make; generate; suggest; add; fix; solve; finish; write; rewrite; implement; compare; analyze; optimize; refactor; propose.
If you wish to become a real AI power user, make sure to stick around as we are planning on creating a full extensive list of prompts with examples and real life applications associated with app building, website building and hosting in general.
Conclusion
We hope that in this blog post, we inspired you to try Next.js out. It is a steep learning curve, especially if you have no previous experience with programming languages. Still, you can see for yourself the results you can get. While, yes, it is easier to use a CMS to create your own website, doing it with Next will be more challenging but also that much more rewarding, and you can genuinely say you built it yourself. Not only that, but we hope we were able to show you the benefits Next has over a conventional CMS and its flexibility as well. Whichever the case, we strongly recommend Next.js for anyone looking for a new addition to their skill set.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




No Comments