
How to Make The Most of Your Web Hosting Bandwidth
Ask a marketer or business owner what they’d like most in the world, and they’ll probably tell you right away “more customers.” What often comes after customers on an online business’ wishlist? More traffic to their site, of course. And here comes the greatest irony — websites of all sizes struggle with traffic problems. Small sites face traffic issues — few people visit them. Web pages continue to grow in their complexity, however, making websites heavier and therefore slower to load. When the site increases in popularity, it too faces traffic problems, albeit a different kind – which at some point leads to excessive bandwidth consumption.
Getting more visitors and consumers to your site is the essential goal of good business, so why should you feel unfortunate for doing business the right way?
What Exactly is Bandwidth Usage?
Essentially, it’s just a term to quantify the amount of traffic and data allowed to flow between online visitors computers and your site via the public web. Every time someone visits your website, they transfer a certain amount of files to their web browser to display the page. In other words, when someone downloads a 10 KB file from your website, they use 10 KB of bandwidth from your account. Also, every time someone visits your site, they are downloading the home page and associated files, and, consequently, using that much bandwidth. Every time someone views an image or clicks on a new page, this data is transferred to the browser on their computer for display. This total usage is monitored and called “bandwidth usage.” Bandwidth increases when large files are requested and when your visitor traffic increases.
What Do We Mean by “Unmetered” Bandwidth?
With our shared hosting plans you receive all necessary resources for having a great online experience when developing and running a personal or small business website. We have spent a lot of time developing a platform that is optimized for rocket-fast speed and applied performance-enhancing technologies that would ensure the smooth operation of your website. Our goal is to provide you the resources required for a typical website that may experience periods of growth, which may result in increasing demands for resources (such as disk space storage or data transfer) without being subject to additional hosting charges.
We do not set limits on the amount of visitor traffic a website can receive in any given month. These resources are “unmetered,” meaning you are not billed according to the amount of bandwidth used and no additional fees based on the increased use of bandwidth. What we mean by “unmetered bandwidth” is, you don’t have to worry about disk storage or network transfer when your site gets popular. You DO still have to worry about plenty of other things though – if your site isn’t well optimized and is causing issues for others on the shared server you are currently set (either because it’s pounding the CPU, hogging RAM, or doing tons of disk I/O).
The reality is that unmetered does not mean unlimited and thus like all resources bandwidth is not infinite. For the sake of the fair usage policy, we monitor our shared servers for excessive use and abuse to ensure optimal performance for everyone.
Based on the evaluation of more than 10 000 accounts per hosting plan, we have determined the following average Bandwidth usage per month:
| Hosting Plan | Average Usage | Acceptable Usage |
| StartSmart | 2042 MB | 30720 MB |
| ScaleRight | 5100 MB | 61440 MB |
| SpeedUp | 12671 MB | 92160 MB |
| Single Website | 2046 MB | 30720 MB |
| MultiWebsite | 5059 MB | 61440 MB |
| E-Commerce | 7777 MB | 61440 MB |
The StartSmart, ScaleRight and SpeedUp plans are now called FastCloud, FastCloud Plus and FastCloud Extra, and have kept the same resources as their predecessors, but you can read more on the overall change in our FastCloud plans Introduction post.
You may have noticed that we say “typical sites” are eligible for the metrics mentioned above. A “normal, typical site” is one that uses bandwidth as a routine side-effect of its operation. Do not worry, almost every site qualifies. The only sites that don’t meet this definition are sites where consuming bandwidth is the main reason for the site to exist. Typically, customers who fall outside the normal range are using their accounts for file storage or sharing rather than web hosting. Our shared hosting services are not intended to support these activities, and we offer various plans that better address high bandwidth utilization.
How Do You View Your Bandwidth Usage?
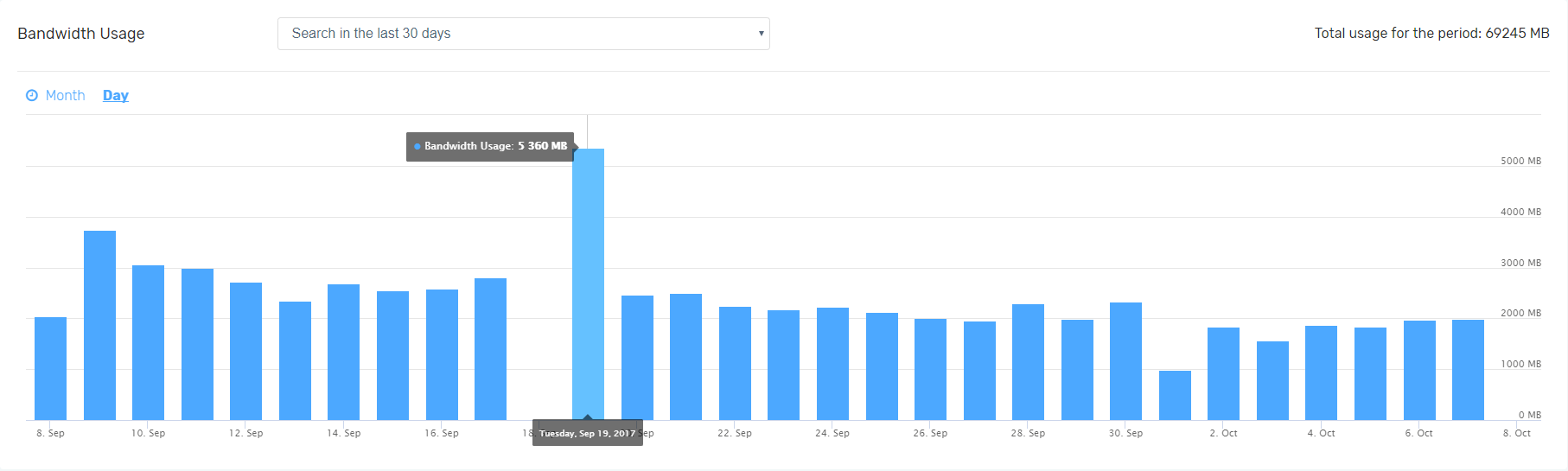
It can sometimes be frustrating when you realize you don’t have enough access to data to troubleshoot bandwidth issues on your website. Thankfully, with the new Observer Monitoring system, which we have recently released, you would be able to investigate and diagnose common issues right within your Client area Observer Dashboard. Find out how much data transfer your website takes up every month on an average. The bandwidth histogram tool available in your Observer monitoring system can help you identify any unusual behavior or traffic spikes.
A sample current bandwidth usage report as seen below:
What is more, you would receive Report case messages in the event of abnormal bandwidth resource usage on your account. Each report consists of detailed information on the most common reasons for such abnormal resource usage, based on our professional experience and corresponding ways to optimize your account and website performance.
If your website exceeds 80% of the allotted bandwidth, continuously for a couple of months, additional measures need to be taken. Rest assured that the limits were set not to cut options for development and maintaining, but to protect each account from the possible negative impact of abusive activities on shared servers.
Diagnostic Common Bandwidth Negative Effects
Despite common perception, unlocking the true potential of your hosting account takes more than just will and desire. Without the proper expertise and experience, it’s a common occurrence for allocated shared environments to degrade in performance based on the misuse of resources. The first thing you should do is find out if you have a problem. Once bandwidth exceeds the allotted amount, multiple negative effects occur:
- Slow Website Performance – When used in excess, bandwidth is a burden on page speed. It affects site load times, and search engines give higher rankings to sites that load faster than those that don’t. If your website is slow, you will be losing search engine positions, traffic, visitors and possibly money.
- Traffic Spikes Impacted – More bandwidth equals less successful page loads during a spike. What is more, if one of the websites on the shared server has a huge spike in traffic, every website on that server will slow down or crash.
- More Data Transferred Per Visit – Page size should be as minimal as possible. This means tight HTML programming to reduce file size, and compressing your pictures and graphics to reduce image size. The bigger a web page of your website is, the more bandwidth it would consume when someone visits your site.
- Emails Being Delayed At Relay – Excess bandwidth will reduce e-mail deliveries. The virus can also be the cause of surge because many viruses are created to send out mass emails from the infected computer and without your’ knowledge.
But you need to prioritize that list. Fixing some of these common issues may be time-consuming, but will not result in major improvements regarding website optimization, speed and ultimately bandwidth consumption.
What Happens if You Exceed Resources?
If you are managing a personal or small business blog, it is unlikely that you will run into resource usage issues. In case an undesirable activity takes place on our shared server, our team will contact the owner of the hosting account providing and provide details of the issue and suggest possible ways to resolve it.
The most important step is to plan ahead. Find out how much data transfer your website takes up every month on an average. If your website exceeds 80% of the allotted bandwidth, continuously for a couple of months, then maybe it is time to move on. You can upgrade it to the next available plan anytime. You are welcome to check our hosting packages here. All upgrades are provided on a prorated basis.
How to Optimize Bandwidth Usage?
So how can you balance the need for speed and popularity and with the use of less bandwidth? With the use of website optimization. Website speed optimization is an ongoing and evolving process and goes well beyond subscribing to the best web hosting services in the world.
- Limit the Number of Ads
- Welcome Only the Visitors You Want
- Limit Search Engine Bots
- Keep the Number of Images to an Absolute Minimum
- Size Images/Videos Correctly
- Use Proper Image Format
- Compress Images
- Use images that aren’t Stored on your Site
- Offload Storage of PDF, DOCX, MP4, and MP3s
- Enable Compression
- Keep Limited Number of Widgets or Plugins
- Always Keep your Plugins up-to-date
- Minify and Combine CSS and JS Files
- Reduce Redirects
- Optimize Database Performance
- Enable Caching
- Enable CDN
- Avoid Bandwidth Thieves
Limit the Number of Ads
For those of you who have websites that monetize via display ads, there’s obviously a benefit to having multiple ad units on each page. But there are drawbacks as well; ad units can increase the page load time substantially, especially if they’re complex and large and drastically degrade website performance. In general, there will be a strong negative correlation between the number of ads (and ad networks) used on a site and the speed of that site. The more ads that you display on a single page, the longer it will take to load. Affiliate code, even just those few additional lines of script drive bounce rates, take up valuable memory space in the hosting environment and require additional processing cycles in delivering the content to end-users.
But this trade-off is avoidable; it’s possible to serve multiple ads on a page without sacrificing the user experience (and ultimately page views and ad impressions) in the process. Nevertheless, online advertisement is the primary source of income for many online businesses; an optimal website advertisement model goes a long way in increasing website revenue while minimizing the cost of latency and page load delays.
Analyze the ads on each page and keep the best performing units. Remove any ads that are not doing well to help increase the page load speed. You may well find that removing poor performing ads increases the overperformance of your ad setup.
Welcome Only the Visitors You Want
So it’s great to have high traffic, right? The real answer is yes and no. Lots of traffic may look good on your initial web reports, but if the conversion rate is lower than you’d like perhaps you’re promoting your site to the wrong audience. Don’t let your valuable web hosting bandwidth to be used by unqualified visitors at the expense of potentially valuable clientele.
You can reduce your bandwidth usage by presenting your promotion to potentially valuable clientele. You can also reduce the number of page views per visitor by making your site easy to navigate so customers can quickly and easily find the information they’re looking for. Better targeted promotions, more defined keywords, and smart landing pages should reduce your page views while increasing the positive customer action that makes the best use of your website.
Limit Search Engine Bots
Web crawlers are one of the most important tools an SEO has in his or her tool bag. Increasing the volume of visits is one of the basic objectives of most websites. And in most cases, the greater number of visits comes from the main internet search engines, such as Google and Bing. To index a site, search engines run specialized applications commonly referred to as “bots,” “crawlers” or “spiders.” These bots navigate the content of websites, reading the content of the pages they find. In principle, being actively crawled by different search engines it is a good signal for a site. But the number of accesses done by crawlers may become excessive, affecting the performance of the server, making it appear as slow or unresponsive to users.
Most of the time, it so happens that with heavy content sites, bots and search engines start using up more bandwidth than typical users. In such a scenario, where you want to make sure the actual users are not hindered, yet you have the SEO intact, you will want to rate limit search engine bots.
The most straightforward way to evaluate the load imposed by bots is to analyze the content of the site’s access logs, and compute the total numbers of accesses done by different Users Agents, whose value includes the string “bot,” “spider” or “crawler.” An easy way to check for crawler activity is using the Apache access log that you may request from our Technical support team.
The crawl rate of these bots can be controlled using this robots.txt file. To decrease the crawl rate, you should add the following content inside the file:
User-agent: * Crawl-delay: 1
Here is a list of values which you can use on your website:
- No crawl delay setting – Normal
- 1 – Slow
- 5 – Very Slow
- 10 – Extremely Slow
The most drastic measure you can take is to ban access to the site until some bots completely. You have to adjust their crawl rate manually, using Google, Baidu, and the Bing webmaster utilities.
Keep the Number of Images to an Absolute Minimum
Images are very bandwidth consuming. Be selective and try to avoid images whenever possible – use HTML and CSS sprites instead. A sprite is essentially one large image file that contains all of your images next to each other. Using CSS, you can hide everything in the image except for the section you need, by specifying a set of coordinates. Instead of using a background image, use the CSS code. For example, don’t use black.jpg as your background, just use color: #000000.
Size Images/Videos Correctly
If you use a content management system (CMS) like WordPress or Joomla, you’ve probably noticed that you can upload images at any size you want and then simply adjust their display size within your website’s backend. However, doing so forces web browsers to execute multiple commands – pulling up the initial images and then re-sizing them on the fly – which can slow down your site. Too many requests for a single large file will quickly exceed the limits of the web server on which your site is hosted, and bring your site—and any other sites that also “live” on the same server—to its knees.
Serving images with the same resolution to users with varying screen sizes is not optimal as well. Sure, it saves some time, but it can cost a lot of extra bandwidth. The users have to wait longer for the web page to load and images resized with CSS don’t always scale well. To serve different images based on the screen size, you can use a variety of solutions like Adaptive Images or a jQuery plugin like HiSRC.
There are several options available to resize images:
- You can resize every image on your website manually, though this can be a tiring process.
- PHP based libraries like phpThumb and WideImage are a pretty good solution to consider.
- Probably the easiest solution would be to use third-party services.
Use Proper Image Format
Once you have your image in the correct size, save it to the optimal file type. Some different file formats can be used for images online. But you shouldn’t randomly choose a format – each works differently, so choose the correct format for your needs.
A few best practices to consider:
- PNGs support transparent backgrounds, but they can incorporate a wide range of colors. They’re no good for photographs but still great for images with few colors, or large blocks of color. PNG image format is uncompressed, and thus PNG image files are often needlessly large. This is due to extra data inside the PNG file such as comments or unused palette entries as well as the use of an inefficient DEFLATE compressor. PNG images can be optimized using free tools that reduce the size of the file. When you compress an image, it loses some information so that an uncompressed image will be higher quality with more detail.
- JPEGs were created to compress photographic images, which slightly reduces image quality, but they’re significantly smaller in size. They work best for photographs and images with significant data such as multiple colors or complicated graphics. By using free tools, you can convert JPEGs into progressively rendered JPEG files to reduce the size of the file without losing image quality.
- GIFs are the oldest file type still in use, but they’re relevant to certain situations. They only support 256 colors, so they’re no use for photos, paintings, or illustrations. But they’re great for animations, and they can have a transparent background.GIFs should only be used for small or simple graphics (less than 10 x 10 pixels, or a color palette of 3 or fewer colors) and animated images.
- Do not use BMPs or TIFFs.
PNG files are best used for icons and logos while JPEG is preferable for photos. Because PNG images support transparency while JPEGs do not, the PNG format is commonly overused for images that are better served as JPEGs. By utilizing JPEG instead, you often can realize file size savings as large as 80%. If possible, consider reworking your design to avoid the use of transparency. Alternatively, you can often append a smaller transparent PNG image alongside the larger JPEG image to achieve the same visual effect at substantial file size savings.
Compress Images
Besides limiting the number of images on a page, you will want to optimize them without damaging quality! Optimizing images can often yield some of the largest byte savings and performance improvements for your website: the fewer bytes the browser has to download, the less competition there is for the client’s bandwidth and the faster the browser can download and render useful content on the screen.
There are a lot of tools and programs out there, both premium and free, that you can use to optimize your images.
Use Images that Are not Stored on Your Site
Unless your website is an all-text affair, images will always consume the lion’s share of your outgoing bandwidth. We may say that images are worth a thousand words, but if you don’t plan for fast loading times, they actually won’t be worth very much at all. The more images you have on your website or blog, the more you need lots of data transfer per month for your visitor’s to be able to browse and open your site. Use third-party image hosting services. With our proprietary LargeFS integration service or free image hosting services like Google Photos, Amazon, Dropbox, Imageshack, Photobucket or Flickr will go a long way in protecting your bandwidth.
Just because you can upload a video to your WordPress site doesn’t mean you should. Video files can be large and uploaded directly to your site can drain your bandwidth quickly. Unlike images — which are typically measured in kilobytes — an HD video file can easily weigh in at more than 100 MB. Now, imagine what will happen to your shared hosting when dozens of folks attempt to watch the same video at the same time. Use a video streaming service like YouTube, Vimeo, Wistia or similar to host your video assets.
Offload Storage of PDF, DOCX, MP4, and MP3s
While offering simple web pages doesn’t use up much bandwidth, the same can’t be said about downloading files. eBooks in PDF formats are extremely popular, but there is one downside, they are very large causing large bandwidth usage. If you plan on allowing people to download music files, pdf files, images or video files, you can eat up bandwidth in a hurry even with a relatively small number of people visiting your website. Unfortunately, MP3 and MP4 files can’t always be compressed to smaller file sizes like when optimizing images.
Thus, as a simple solution, you can simply offload and cache the delivery of your PDF, DOCX, MP4, and MP3 files with a content delivery network (CDN). Caching on a CDN can help prevent traffic spikes from overwhelming your host and decrease your bandwidth costs.
Enable Compression
Now that we’ve dealt with the media content, we can think about ways to save space on the remaining content – the text. This one’s a no-brainer. Enabling gzip compression can reduce the size of the transferred response by up to 90%, which can significantly reduce the amount of time to download the resource, reduce data usage for the client, and improve the time to first render your pages.
HTTP compression, otherwise known as content-encoding, is a publicly defined way to compress textual content transferred from web servers to browsers. HTTP compression uses public domain compression algorithms, like gzip and compress, to compress XHTML, JavaScript, CSS, and other text files at the server. This standards-based method of delivering compressed content is built into HTTP 1.1, and most modern browsers that support HTTP 1.1 support ZLIB inflation of deflated documents. It allows any script to pass its content to the compression tool first, before being sent out over to the browser. The receiver will then receive the compressed file, and unpack it to show its content. In other words, they can decompress compressed files automatically, which saves time and bandwidth, without deterring your users.
Keep Limited Number of Widgets or Plugins
The huge number of plugins and scripts that are freely available today makes it tempting to add more than you truly need. Keep in mind that widgets and plugins enable convenient changes to existing websites along with a slight burden on website performance. Before adding any new plugins to your site, you should always ask yourself if the functionality you gain is worth the trade-off in site speed and essentially bandwidth consumption, or whether the plugin’s content could be coded into your site’s theme instead.
Even with the smallest of widgets such as the Google+ button box, the burden to website performance regarding page load time can increase by as much as 2 seconds in some instances. The Facebook like box is another common slow down as it has been known to add 40+ HTTP request easily.
Keeping add-ons limited to a bare minimum is essential to maintaining optimum website performance – even plugins installed to the same website core compete in delivering the quickest response to browser requests, ultimately draining bandwidth. If a plugin includes several functions, make sure you use most of them. Don’t install another plugin if one of your active plugins can already do the job.
If you notice your site is running slowly, or you believe it could be performing much more effectively, perform a plugin run-through. This involves you disabling each plugin on your site, one by one. After you disable a plugin, run your site through a tool like GT Metrix or Pingdom. These will show you the speed of your website and the total page size of your website. For example, if you find that the speed of your site greatly increases after deactivating a plugin, then you’ve found your culprit.
A cache plugin may make the pages load faster, but it won’t change the amount of bandwidth used.
Always Keep your Plugins up-to-date
It’s also advisable to always keep your plugins updated. Outdated plugins can cause excessive server usage and also leave your website open to hackers and malware, which could also result in server usage overages.
Minify and Combine CSS and JS Files
The chances are that your website links to 10 to 20 individual style sheets and JavaScript files on every page. This is not ideal. To help decrease page load times and improve performance, you can combine and minify JavaScript and CSS files.
By combining these files into a smaller number of files, you reduce the number of HTTP connections necessary to load your site
The Minification is the removal of all unnecessary characters from the code to reduce the size thus significantly improving the loading times of the elements on the page. The minification removes all spacing, new lines and developer comments to reduce the size as much as possible. By minifying these files, you reduce the amount of bandwidth required to load your site.
There are numerous online sites that minify files, for example:
- To minify JavaScript files, you can use http://jscompress.com
- To minify CSS files, you can use http://www.csstidyonline.com.
Reduce Redirects
Redirects are performance killers. Avoid them whenever possible. A redirect will generate additional round trip times (RTT) and therefore quickly doubles the time that is required to load the initial HTML document before the browser even starts to load other assets.
Optimize Database Performance
While databases are very fast, accessing them and processing the response requires significantly more server resources than serving a simple HTML web page. When the website’s database gets larger, more and more resources are consumed to serve dynamic files. And this situation is only exasperated by high traffic sites, where many users may be accessing the database at the same time.
Cleaning out old unused tables or creating indexes for faster access there are always things that can be optimized. Database optimization revolves around getting rid of garbage data and useless content from cluttered databases, shrinking them in size and making it easier for website hosting servers to fetch requested content efficiently, within minimum processing cycles.
WordPress, for example, autosaves post revisions, trackbacks, pingbacks, unapproved comments, pages and other forms of textual and encrypted data within a single database – except for images and videos that are stored in the ‘wp_content’ folder instead. This database gets chock-full over time, not only with useless content and posts revisions but also with garbage data.
Make sure to routinely clean out your database’s trash, keeping the database efficient and filled only with what needs to be kept. Of course, when doing anything to your database, always back up first!
Enable Caching
Caching services are fantastic tools you can use to improve efficiency and streamline bandwidth consumption.
Caching is the mechanism of temporarily storing copies of web content to satisfy subsequent user requests from the cache database when specific conditions are met. This process reduces the number of client-server round trips taken in delivering (static) website content to requesting browsers and saves the outcome of different operations your site has to perform to produce your final content.
When this occurs, the page will load dynamically for the first visitor after the modification. Then, the cache will be refreshed, and the next time it will load the much faster, a cached version of the page.
Enable CDN
For larger websites – especially high-value user experience and e-commerce sites – one solution with proven, the sustainable result is what’s known as a CDN content delivery network. Not only because you’ll see an increase in speed, but this can be a great way to decrease bandwidth and resources on your site. It is important to note that using a CDN without optimizing your website first, will still give you an advantage but it will not be that significant.
If you have visitors from different geographical regions, it’s a good idea to use a CDN service such as Key CDN, Max CDN or Cloudflare. Thanks to their distributed nature, a CDN can handle more traffic and withstand hardware failure better than many origin servers. We are fully compatible with Cloudflare, and recommend it as a CDN provider
Avoid Bandwidth Thieves
If you’ve seen that big a jump in bandwidth use with no accompanying jump in traffic, one of the most common cases might be that some other site is leaching your content, also known as hotlinking. Typically, this means somebody else has embedded images from your site into their own, meaning every time their page displays the image, it loads from your server/bandwidth instead of their own. (Can also happen with other file types) Some sites do this because they don’t know any better, and sometimes it’s malicious. To see if this is happening, you’ll need to check your server logs. Google Analytics won’t show it as the images aren’t tagged with the tracking code. If hotlinking is the problem, the only way to stop it is to tell your server to only display images that were requested from your website pages. You do this through the .htaccess file. If your site uses cPanel for it’s hosting control panel, there’s a button on the Panel in the Security section to disable hotlinking.
Too Much Traffic after all?
Whew, you’ve made it through the whole guide! Congratulations and thanks for reading it. By following the above steps, many of which can be implemented without a deep level of technical expertise, you will be well on your way to ensure an optimal website experience for all your visitors and drastically lower the bandwidth consumption of your hosting account. Our hope is that our guide will encourage you to get most of your account resources and will actually help you maximize the potential of your online business by optimizing website performance.
If you’ve tried all of the above and aren’t seeing a change in your bandwidth usage, it may be that your site is receiving more traffic than your hosting plan can support. Fortunately, you can upgrade your hosting plan at any time.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!





Comments (1)
I apply this method on this blog and get a good result. Website speed is faster.