
JavaScript Minifying Tools and Methods That Work
JavaScript isn’t just for making websites appear more attractive. It also has a direct impact on the site’s performance and success. It’s critical now more than ever to make sure that your website loads quickly because Google has long since stated that page speed is a key ranking factor for SEO for both desktop and mobile devices. The ability to speed up a website or reduce the time it takes for a page to load — two concepts essential to JavaScript development — are critical variables in enhancing the user experience.
If you want to improve the speed of your website in the least amount of time, you should learn about JavaScript minification. It will assist you in removing all unwanted characters from your JavaScript source code without affecting its functionality. Furthermore, it will lower the time it takes for your website to load and the amount of bandwidth it consumes.
JavaScript minification can be tricky. In this article, we’ll show you how to minify JavaScript code for WordPress and non-WordPress websites.
Table of Contents:
What is JavaScript?
JavaScript is a text-oriented programming language that can be used on both the client and server sides to create interactive websites. It’s a more straightforward language to learn than most, which explains its widespread use.
Whereas HTML and CSS create the foundation of a website, JavaScript adds advanced features that captivate consumers by bringing interactivity to your site. JavaScript, for example, includes advanced features like a scrolling video jukebox, 2D/3D videos, and interactive maps.
Web browsers, for example, can understand JavaScript. As a result, if you’re interested in web development, it’s wise to use JavaScript alongside HTML and CSS. If you want to make a highly interactive website that works in all browsers, JavaScript is the most reliable alternative.
What Is Code Minification?
Minimization is another term for minification. The term “code minification” refers to the process of optimizing code in order to conserve space, minimize page load times, and reduce website bandwidth usage. The main concern, though, is to reduce the amount of code while maintaining functionality.
All major programming languages, including HTML, CSS, and — as we’ll see — JavaScript, support code minification. The process, however, is not instantaneous. It takes some effort to make the code more compact while still keeping it functional.
You must parse, compress, and output JavaScript code in order to minify it. It should be nearly unreadable to the naked eye once it’s been minified. You’ve deleted all of the extraneous white spaces, comments, newline characters, and other elements that made the code readable in the first place.
You may need to make some additional changes to the code, such as inlining functions, deleting block delimiters, rewriting local variables, or utilizing implicit conditionals.
Reasons to Minify JavaScript Code
Most developers concentrate on getting things done while developing the initial code. They prefer to include many comments, whitespace, and variables along this path to make the code more understandable for future developers.
JavaScript has a negative impact on web pages by slowing them down, despite being an awesome programming language. You must minify the JavaScript code to free up space and increase website load performance.
The minified version of JavaScript code can shrink files by 30–90%. As a result, minifying JavaScript has become a common practice among developers.
For production deployment, every major JavaScript library developer (Angular, Bootstrap, React, and so on) provides a minified version of JavaScript. And each one has a min.js extension to show that it’s a minified version.
Benefits of Minifying JavaScript Code
Here’s a quick rundown of the advantages you’ll get from using JavaScript minification:
- Page load time is reduced, and your website consumes less bandwidth.
- Script execution time is reduced;
- Fewer HTTP queries to the server (and a reduced load on it);
- Protection against theft (minimized or uglified versions are difficult to understand and steal for reuse);
What Are the Drawbacks of Minification?
Minification may interfere with other sophisticated scripts because of site-specific elements like themes, plugins, and the server environment. Minification needs to be used in conjunction with other performance improvement methods.
Minifying might not generate significant earnings on its own. Since debugging minified files will be more difficult, make a backup of your files. The ideal way to minify your JavaScript files is by skipping to the bottom of the page if you use WordPress.
Differences Between JavaScript Minification, Uglification, and Compression
The functions of JavaScript minification, uglification, and compression are comparable. They serve various objectives, though.
Uglification of JavaScript rewrites the code to make it less understandable to humans. To make the code more difficult to read, the procedure removes whitespace, semicolons, and comments while renaming variables and inline functions.
UglifyJS is a JavaScript library that automatically uglifies code. It boosts performance while lowering readability, making the code safer and less enticing to criminals.
Minification and uglification are not the same as compression. Compression rewrites the code into a binary format using a compression algorithm like GZIP, making it smaller and faster to load.
While minification reduces whitespace and comments, entirely uglifying a code makes it unreadable by modifying function names, variable names, and other identifiers. And compression reduces the file size by rewriting the code in binary.
Minification and compression are reversible, meaning you can restore the code to its original state. However, uglification is not.
How To Minify JavaScript Code
There are several approaches to minifying JavaScript code. Each strategy takes a different approach than the others.
Manually minifying all of the scripts in large JavaScript files is nearly impossible. Because it takes so long to manually minify JavaScript files, it’s only possible for small files.
To start the manual JavaScript minification process, open your JavaScript file in your preferred text editor and eliminate all of the spaces one by one. All of the spaces and comments that have been set for the JavaScript file will take a few minutes to erase. Regular expressions may be supported by some of these text editors, which could substantially speed up the process.
Installing minification tools on your PC and using them from the command line is another alternative. Select the file you wish to minify and add it to the command line switch with the destination file. The rest would be handled by the minifying tool.
Tools to Help you Minify JavaScript Manually
Several JavaScript minification technologies are used by developers to reduce code size and improve performance. Each developer, on the other hand, has their own preferences and uses a different tool. There are a lot of JavaScript minification tools out there, and each one has its own set of advantages and disadvantages, so you’ll have to choose wisely.
These tools aren’t arranged in any particular order or category. Only the most popular and effective JavaScript minification tools have been included.
The top JavaScript minification tools are listed below to assist you in improving your website’s performance.
1. JSMin
JSMin is a command-line JavaScript minification tool and library that helps you minify your JavaScript code and make it as small as possible. Simply install JSMin as a global script, and it will efficiently remove all whitespaces and needless comments from your code. As a result, it can instantly reduce the size of your JavaScript file by roughly 50%.
As a result, the smaller file size will allow for faster downloads. As the expense of downloading fresh, literary self-documents rises, you’ll observe an increase in more communicative programming style.
2. Google Closure Compiler
Another great JavaScript minification tool is Google Closure Compiler. It uses JavaScript to speed up downloads and improve performance. It also checks the syntax, suggests changes, removes dead code and types, and warns you about JavaScript flaws. This program gathers your JavaScript, evaluates it, rewrites it, and removes redundant code.
It also alerts you to any illicit JavaScript or potentially dangerous operations. It’s also a proper compiler that converts regular JavaScript to a better, minified version.
3. Microsoft Ajax Minify

By lowering the amount of both JavaScript and CSS files, Microsoft Ajax Minifier allows you to improve the speed of your web applications. Comments, extra space, semicolons, functions, and parentheses are all removed.
Apart from shrinking local variables, function names, quotation/double quotation, and consolidating adjacent variable declarations, it also deletes unexecuted code.
You can monitor productivity and charge the JS minifier in the background with AjaxMin. You can then open the productivity folder once the minification is complete.
4. UglifyJS
One of the most popular JavaScript minification tools is UglifyJS. JavaScript code can be parsed, minified, and compressed with it. Furthermore, the program creates a source map file while compressing your code, allowing you to track it back to your original code.
It can also parse several input files simultaneously, parsing the input files first, then the options.
UglifyJS parses input files in order and compresses them as needed. Because the files are parsed in the same global scope, a reference from one file to a variable/function declared in another file will be properly matched.
5. YUI Compressor
YUI Compressor is a JavaScript and CSS minification command-line utility that guarantees a higher compression ratio than most others. It’s a Java-based minification tool that uses Rhino to tokenize the source JavaScript file.
To begin, YUI analyses the source JavaScript file to figure out how it was built. The token stream is then printed. The program then removes as much white space as possible before replacing all local symbols with a one (or two, or three) letter symbol.
You can inspect the source code to learn how the YUI Compressor works because it is open-source. YUI is also the safest JavaScript minification tool, with an excellent compression ratio.
Tools for Automatic JavaScript Minification
There are numerous online JavaScript minifiers available to condense your code. A similar minification approach is used by almost all online JavaScript minification tools.
To begin, copy and paste your JavaScript source code into the tool or upload the source code file. If alternatives are available, you’ll tweak the minification tool’s parameters to produce a requirement-based result.
Finally, instead of the original, enlarged code, you’ll utilize the minified file on the website
Note:
You should keep the original source code file in safekeeping, just in case.
Here are some of the best online JavaScript minification tools to help you improve the performance of your website. We’ve only listed the most popular and successful JavaScript minification options, and we’re not ranking them in any specific order or category.
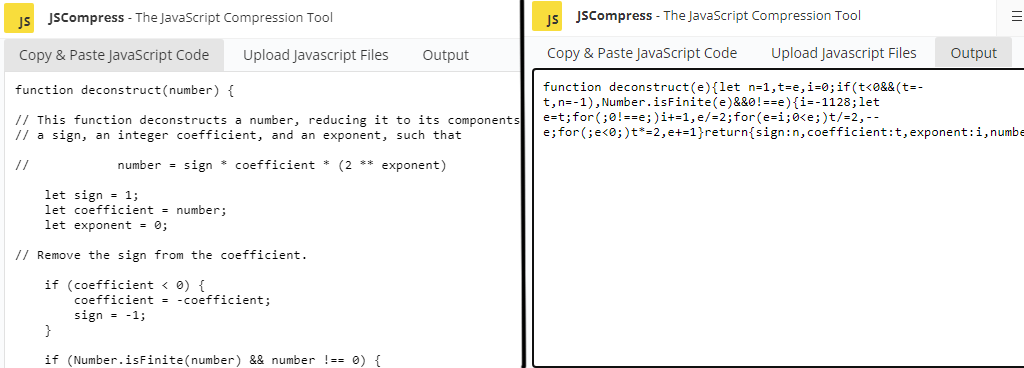
1. JSCompress

JSCompress may minify your JavaScript and reduce its size by up to 80%. It has a simple point-and-click interface that allows you to paste your code or upload your.js file for minification. Instead of an a.js file, the minified result will be delivered as clean, copyable code. To minify and compress JavaScript, the program uses UglifyJS and Babel-minify.
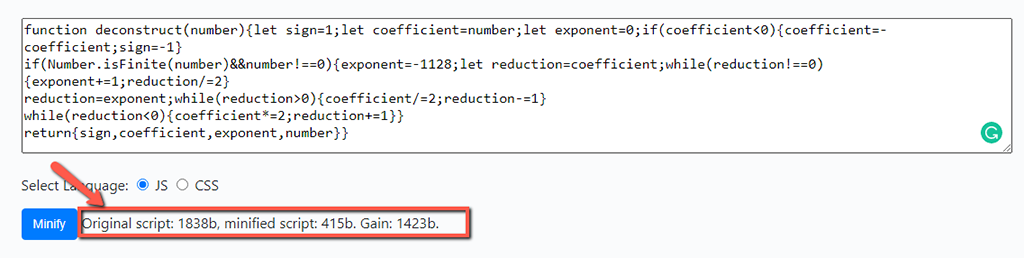
2. Minifier.org

Minfier.org is one of the most basic JavaScript minifiers you may use to reduce the size of your code. To minify JavaScript code, it employs a variety of techniques. Both before and after the minification, the tool weighs the size of your JavaScript code. The gain of the script after minification is then calculated and displayed on the screen.
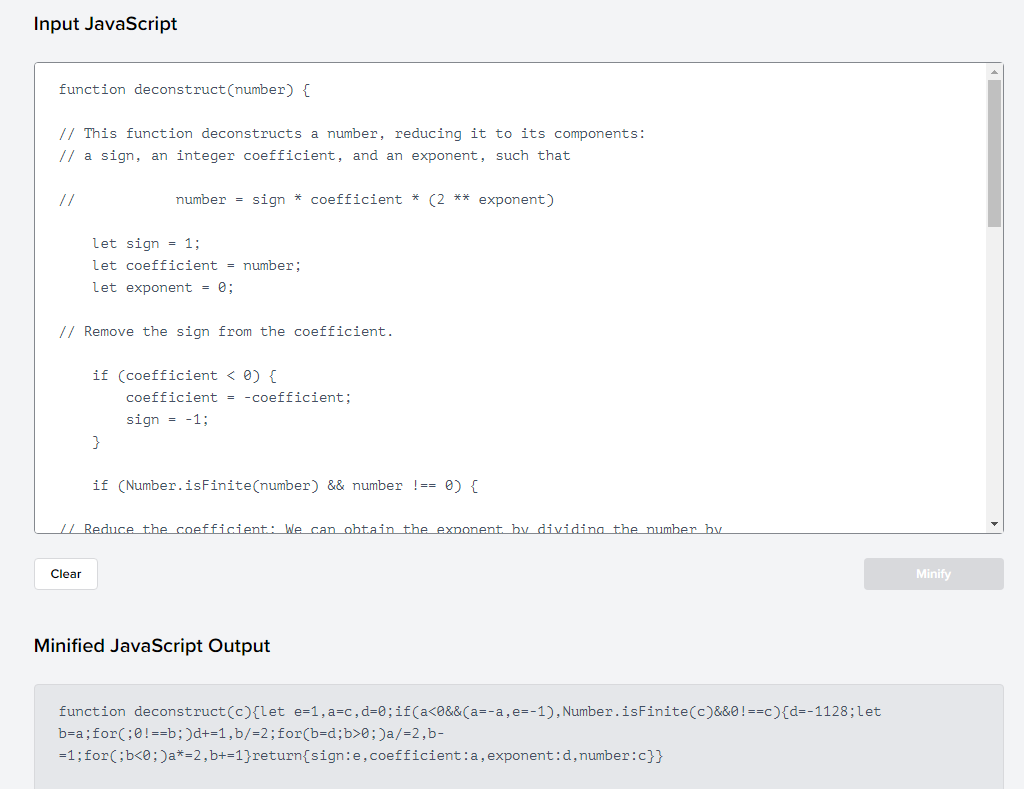
3. Toptal JavaScript Minifier

The Toptal JavaScript Minifier is a simple yet effective online JavaScript minifier that allows you to condense your JavaScript in a matter of seconds. It also lets you save the code as an a.js file for later use.
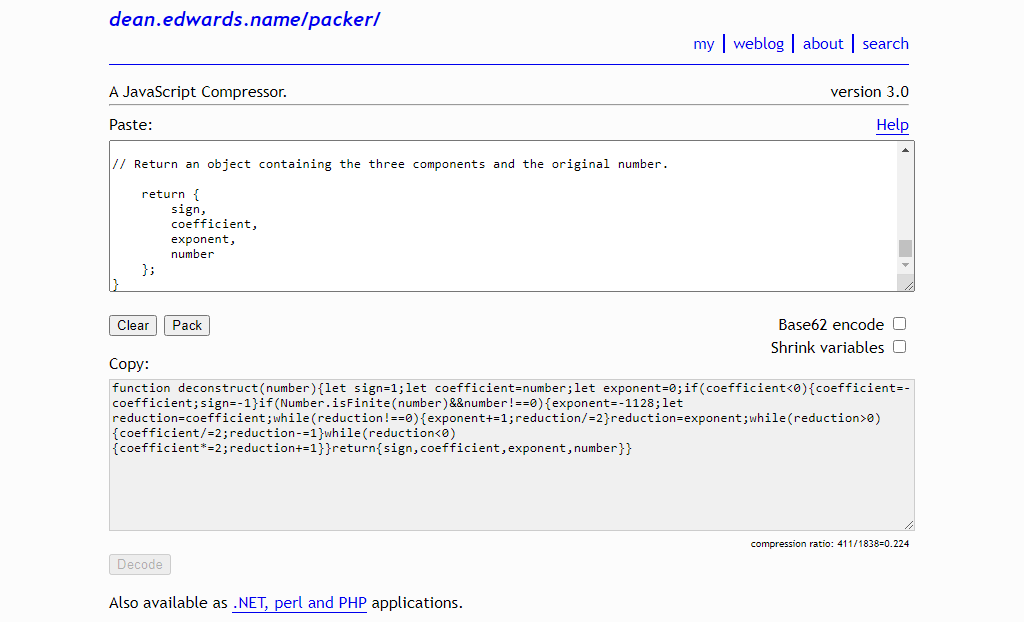
4. Packer: Dean Edwards JavaScript Compressor

If you need to compress your JavaScript code, Packer by Dean Edwards could be one of the most satisfying online JavaScript compression experiences available. JavaScript tokens/atoms, as well as bit and byte patterns, are supported.
It also allows you to use Base62 encoding and shrink variables while minifying your code. Copy and paste your JS code into JavaScript and press the pack button to minify it. It will generate minified code for you automatically.
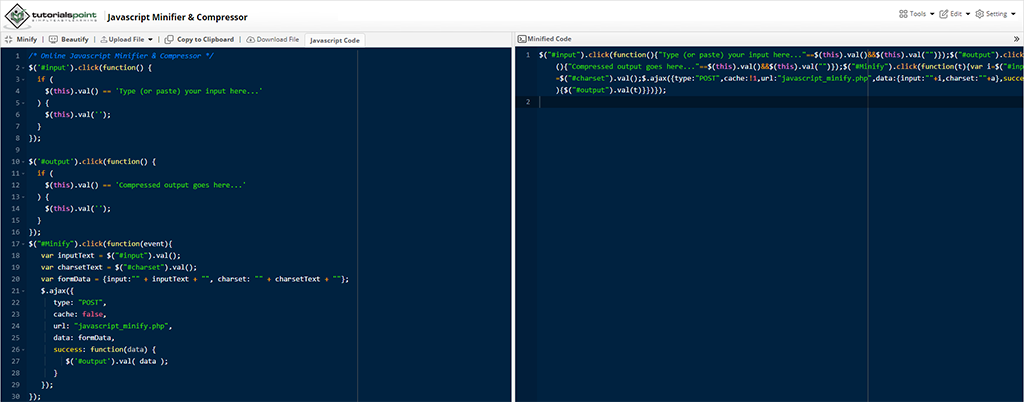
5. TutorialsPoint Online JavaScript Minifier

You can use the TutorialsPoint JavaScript minifier tool to paste your raw code, upload an a.js file, or provide a URL. If you want to code directly, you can use the tool’s editable field. It also provides a one-click minification option and the ability to download the minified code as an a.js file.
Tools that Minify JavaScript in WordPress
WordPress uses a different method for minifying JavaScript. Either a WordPress plugin or host support is required to minify JavaScript. After you install a WordPress minification plugin, it will do the minification for you.
WordPress plugins for JavaScript minification abound. The majority of these plugins use the same minification technique and may be performed from the WordPress dashboard.
Let’s look at some of the most useful tools for modifying JavaScript in WordPress:
1. W3 Total Cache

W3 Total Cache gives you granular control over how JavaScript, CSS, and HTML are minified. It also lets you minify inline, embedded, and third-party JavaScript and CSS code. Apart from minification, it also defers JavaScript and CSS for faster page loading. Furthermore, the plugins provide a variety of JavaScript minification options for WordPress websites.
2. WP-Optimize

WP-Optimize is a WordPress optimization plugin that includes a sophisticated minification tool for minifying CSS and JavaScript, as well as cache clearing and website optimization. It also allows you to ignore CSS and JavaScript. As a result, non-critical assets are loaded after the primary page, boosting page performance.
3. Fast Velocity Minify

For WordPress users, Fast Velocity Minify provides powerful JavaScript, CSS, and HTML minification. When the first uncached request occurs, it does minification on the frontend. Furthermore, the plugin offers a basic user interface and is easy to use.
4. Autoptimize

Autoptimize is a WordPress minification plugin that combines, minifies, and caches non-aggregated CSS and JavaScript to improve website speed and minimize page load time. It can minify and cache scripts, run important JavaScript inline, and run non-aggregated JavaScript async.
Autoptimize is a good solution if you’re looking for a WordPress JavaScript minification plugin that prioritizes your website’s performance.
Final Thoughts
Minor aspects must be paid attention to if you want your website to work at its best. As a result, minifying HTML, CSS, and JavaScript should be on your to-do list.
We’ve looked at a number of tools and plugins that can help you minify JavaScript. Each tool or plugin, on the other hand, serves the same goal and performs well. Choose a tool from this list that best fits your needs and start minifying your JavaScript code for improved website performance.
Do you have a favorite JavaScript minification tool or WordPress minification plugin that we didn’t mention? Please share your thoughts in the comments area.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




Comments (1)
Great post! For anyone looking for easy-to-use JavaScript minification tools, you can also check out unlimitedwebtools.com for more web optimization resources.