
Performance Optimization in an HTTP/2 FastComet World
The HyperText Transfer Protocol is probably the most used network protocol in the World Wide Web. Over the years, we witnessed the milestones it reached, its up and downsides, and of course, how it evolved. The latest update of that protocol brought the HTTP/2 version to the field. It is full of innovations, new and improved features, and even better security levels. How did it reach that milestone – That question we will answer in the following lines of this blog post!
HTTP 0.9 and HTTP 1.0
The first version of the HTTP protocol was born in the not-so-distant year of 1991. By that time, the protocol was quite innovative yet simple in terms of functionality. It worked because a line of ASCII characters was passed from a client computer to a server via a single network connection to an IP address and a port. The line contained no headers, and it always started with the “GET” word followed by the path to the resource that is requested.
GET /contact-us/The server then responded with the actual Hypertext Document and then the connection was closed.
Within the next 4 years, the world’s first popular browser Mosaic was born. With it, the need for a more advanced version of the HTTP protocol due to its limitations. So in 1996, HTTP version 1.0 was released and immediately adopted by the major web browsers of that time. The version was introducing Header-based Request/Response communication. The Response was no longer limited to only hypertext, but it also supported regular files.
HTTP 1.1
HTTP version 1.1 was introduced back in 1997 as a standard update of HTTP 1.0. For the next several years, HTTP 1.1 was truly innovative with Keep Alive’s support. Of course, the Host Headers (allowing for multiple clients to share a single IP address). However, with the increasing demand for more complex and larger in size web pages, the protocol became a burden.
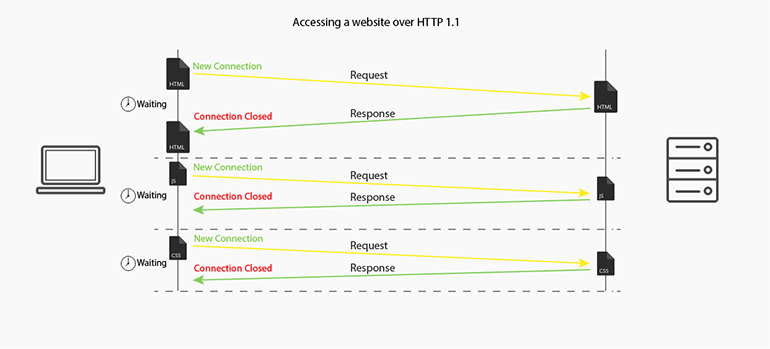
HTTP 1.1 allows only a single request per resource to be made. Every request can only be sent over the new connection. This means that if a website loads, for example, 5 images, 2 CSS files, and 2 JS files, the client’s browser will initiate 9 requests to the server for static resources and 9 new connections that will have to wait for one another to be closed. Within each request, the browser will send Request Headers and receive Response headers in plain-text format when the web server sends the requested resource. Each time a new visitor access a website, their web browser takes time to send the Request Headers, receive the Response Headers with the content, and render the web page.

Back in the days, the average size of a web page was 15-20 kB, which for HTTP 1.1 was a piece of cake to handle, however, now the average size of a web page grew to around 2.5 MB, and the architecture of HTTP 1.1 makes it obsolete in terms of providing fast loading speed for modern websites.
So the Web required a new network protocol that can actually meet the demands of modern web pages. Not only that, but the protocol should also address the scaling size of web pages in such a manner that can be utilized in the future no matter the size and the number of requests a web page has.
SPDY
The challenge was big, and only Google made a step forward with developing and further implementing the SPDY protocol. The main goal of that protocol was to speed up the web page loading time and, of course, to improve security. This was achieved via three main improvements over the HTTP 1.1 protocol:
- Compression – The headers were no longer transmitted in plain-text format, but instead, they are compressed, thus reducing their size dramatically.
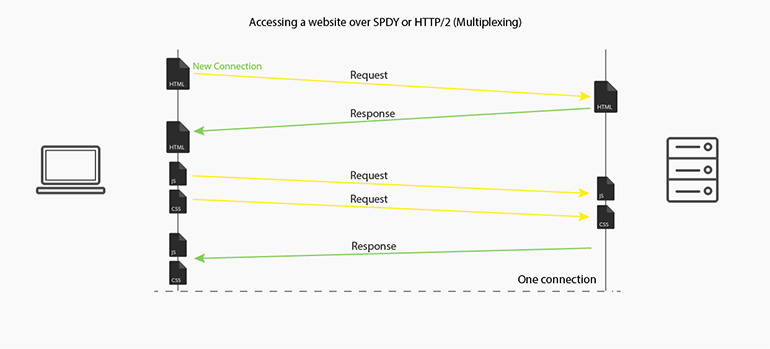
- Multiplexing – A single connection is used for transferring multiple Requests/Responses and, of course, static resources such as images, CSS files, js files, and so on.
- Server Push – The web server can send additional resources to the client which were not requested by the client’s browser.
HOWEVER, the SPDY protocol did not replace the HTTP 1.1 protocol; instead, it was serving alongside HTTP 1.1, simply modifying how Request/Response worked.

All modern browsers immediately adopted the idea of SPDY and released updates for full support of that protocol. Unfortunately, for security purposes, that protocol was only supported over the HTTPS protocol, which requires a valid private SSL certificate.
HTTP/2
With SPDY gaining fast adoption rate and, of course, with clear advantages over HTTP 1.1, the road for HTTP version update was drawn. After a brief selection process, the SPDY protocol became the very basis of the HTTP/2 protocol.
In May 2015, the HTTP/2 specification was published, which marked the beginning of a new era for the HyperText Transfer Protocol. Earlier that year, Google announced that they would be dropping the support of SPDY in favor of HTTP/2, which in theory, boosted the adoption rate of HTTP/2, hoping for all SPDY users to shift over. HTTP/2 is released as a native extension to the HTTP 1.1 protocol, which means that it is backward compatible with websites previously working over HTTP 1.1. The protocol’s intent is to be used for websites already build for HTTP 1.1 and for new websites that will be created around the functionality of HTTP/2.
At this point, all modern browsers fully support HTTP/2, however the same as the SPDY – only over the HTTPS protocol, which calls for an SSL certificate to be installed.
Does FastComet Support HTTP/2?
From the release date of the HTTP/2 protocol until now, we were experimenting with mixing the HTTP/2 protocol with our already optimized server setup. However, in many cases, the results we were getting were not satisfying mainly because we had to remove certain loading speed optimizing features in favor of HTTP/2. Furthermore, the support of HTTP/2 by cPanel was also delayed. Officially, they announced HTTP/2 support for 2 months, forcing us to believe that it was not the right time to implement it. Until now!
We are happy to announce that the support for HTTP/2 will be available by the end of this week for our customers on the StartSmart and ScaleRight packages. The switch to HTTP/2 will be part of a major web server improvements patch affecting these two packages, which will be implemented one server at a time in low traffic times of the day during Thursday and Friday, 5th and 6th of October. The implementation might cause a brief service interruption due to the restart of the webserver, for which we would like to apologize in advance and thank our customers for their patience and understanding.
The StartSmart, ScaleRight and SpeedUp plans are now called FastCloud, FastCloud Plus and FastCloud Extra, and have kept the same resources as their predecessors, but you can read more on the overall change in our FastCloud plans Introduction post.
After the planned patch is applied, HTTP/2 will be activated by default for the StartSmart and ScaleRight packages. As for our Cloud SSD VPS and Dedicated Server customers, we will let them decide whether or not to use HTTP/2 or in other words, the implementation of HTTP/2 for these Web Hosting Packages will happen on-demand only – by submitting Technical Support Ticket in the “General” category of our Ticketing System.
As for our most optimized Shared Hosting package – SpeedUp RocketBooster, due to the setup of the environment for that package, we cannot provide support for HTTP/2 protocol at this point. However, we would like to assure our customers that we are giving our best to make it possible. As soon as that happens, we will release a separate blog post explaining the challenges we face with that implementation.
HTTP/2 Needs SSL/TLS
Please be advised that HTTP/2 will be available only over the HTTPS protocol since the web browsers will not support it over HTTP protocol. If your website is still not using HTTPS – this is the right time to activate it considering the threat of the “Not Secure” sign in Chrome 62. You can do that via the free Let’s Encrypt SSL certificate feature we offer in the cPanel service.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



Comments (10)
Now 3 years gone…
I am using rocket booster package
Is http 2 available
Hello Anil,
We have been in contacts with the 3rd party developers responsible for the part of the caching solution we use on the Extra package (SpeedUp/RocketBooster) which is incompatible with HTTP/2 and we regularly check for advancements on this matter, but so far there are none. If we get an update and resolution on this, we will make sure to update the article/create a new one and also provide you with a notice of the change.
Hey guys,
I am following up on the multiple requests we have received to enable HTTP/2 on our SpeedUp RocketBooster plan.
As previously mentioned in the blog post itself, due to the specific setup of the RocketBooster environment for that package, we are unable to provide support for HTTP/2 protocol.
Our unique multi-tier 5-layer adaptive caching platform -RocketBooster – consists of five separate caching mechanisms including Varnish, APC, OPCode and Memcached. Regrettably, Varnish Cache still comes with experimental HTTP/2 support that has not yet proven to be stable. We are working round the clock on providing a resolution on this matter, though we have no ETA whether or when we would release this update.
Best,
Hi Elena, there is an easy solution to solve this limitation in the SpeedUp RocketBooster plan, the solution is to use the LiteSpeed Web Server instead of Varnish or Nginx. The LiteSpeed Web Server support HTTP/2 out of the box and also is much….., much faster than Varnish and Nginx. I know this because I have made recently several tests comparing the Page Loading Speed using a “Test Website” on the SpeedUp RocketBooster plan vs the same “Test Website” on a Hosting account with another Hosting company that is using the LiteSpeed Web Server + the LiteSpeed Cache plugin. The Speed advantage of LiteSpeed over Varnish is amazing.
Another advantage of the LiteSpeed Web Server is the LiteSpeed Cache WordPress plugin that is much faster and snappy than WP Rocket.
Please, take my suggestion into consideration in order to improve the speed of all your hosting plans.
Best Regards,
Miguel
Hey Miguel,
We would like to thank you for the feedback.
We have LiteSpeed LSAPI enabled on the server which is an Apache module that is based on the Litespeed technology. We are using lsphp, this is a combination of PHP and LSAPI. LSAPI is LiteSpeed Server Application Programming Interface (LSAPI) designed specifically for seamless, optimized communication between LiteSpeed Web Server and third party web applications. Using LSAPI, we have seen higher performance than Apache with mod_php, easier installation than php-fpm and easier integration with any control panel. LSAPI means faster and more stable dynamic web pages. This is enabled by default and as soon as your website content is being served via SpeedUp RocketBooster server the same already benefits from the lsphp with no further configuration.
Hi, is the HTTP2 setup now available for the SpeedUp plans?
Hi, please try to enable HTTP/2 in the SpeedUp RocketBooster plans, for now I’m only recommending the StartSmart and ScaleRight plans due to this limitation of the SpeedUp plans.
Hey there,
Thank you so much for recommending us and for the positive evaluation of our efforts!
Unfortunately, due to the specific setup of the RocketBooster environment for that package, we are still unable to provide support for HTTP/2 protocol at this point. We are working on providing a resolution on this matter and once ready, we would announce it right away.
Once again, thank you for the efforts!
Best,
FastComet Team
Hi there,
Please contact your team, and enable this option to RocketBoost plane. Otherwise, users would opt different hosting!
Always great to hear Computer and Internet Milestones!