
How to Use Headings Correctly on Your Site
When editing pages on your website, you will notice that there are various Heading Levels in the text editor – from Heading 1 (H1) to Heading 6 (H6). The order of headings goes by size and importance. Headings help both users and search engines to read and better understand the content on a webpage. That’s why when you are using headings (or HTML header tags) correctly, you will improve both your Search Engine Optimization (SEO) and the User Experience (UX) for your visitors.
In this article, we share helpful information about headings – what they are, why you should use them, and the best ways to do that.
Table of Contents:
What are Headings (H Tags)?
Headings are the HTML header tags (<h1>, <h2>, <h3>, etc.) on a webpage. Headings and subheadings are used to break up your pages and make them optimized better for user experience (UX). When the content on your page is properly arranged, it looks better and appeals more digestible to the reader. Additionally, if a reader is looking for something specific, that is only a part of your whole content, they are able to find it quickly because your headings indicate the different sections on your page.
The header tags exist in a hierarchy – from H1 to H6. It’s important to stick to the hierarchy if you want your content to be logically formatted and properly optimized for both SEO and UX.
The H1 tag can be considered the most important heading on a page. It’s what the viewers see first when they come on the webpage. When you are managing your headings properly, you should have an H1 heading on almost every single page of your website. The proper use of header tags is crucial if you wish to level up your SEO score.
H1 Headings
The H1 tag is really simple, but at the same time, it’s often misunderstood. Many people prioritize keyphrases over user experience and accessibility. Of course, if you can include your keyphrase (which would happen in most cases) – that’s great. However, you don’t necessarily need to do that. You should aim for your headings to be closest to what you think users will type in the Google (or other search engines) search bar. Keywords are important, but not always the right choice when you want to get organic traffic.
There has been a standard practice for only one H1 tag per page. Most of the time, that is still the case, because search engines crawl your page and the H1 tag helps them find out the nature of your content (topic, title, and structure) quickly.
With that said, Google says that having more than one H1 HTML heading tag will not lead to an SEO penalty. Now, of course, that does not mean you should use multiple H1 headings on every page of your site. It means that you can use multiple H1 tags when the content on a specific page requires it.
When to Use Multiple H1 Headings
The entire purpose of an H1 heading is to be the title of a single topic. So, if you have a page with multiple different topics (eg. news feed), that page would include several H1 headings. That way Google and other search engines will be able to understand that your page is clearly not about a specific topic.
The use of multiple H1 headings also comes into play when we talk about single-page websites. We have sections like About, Contact, Portfolio, and Pricing, all of which need to be treated as a separate mini-page. This way, search engines see those H1 headings while navigating across the single-page site, so that they can determine which sections are most important, and perhaps pull featured snippets from them.
H2 Headings
H2 headings are the ones that we usually use the most in our pieces of content, especially when it comes to blog posts and articles. Most pages consist of just one topic (H1) that has a few subheadings. It’s recommended that each piece of content also has at least one H2 tag, except if the H1 heading is just a question that needs a quick answer. Yoast and other SEO plugins also suggest that you use a heading every 300 words or less.
H2 headings separate subtopics to make it easier for the reader to assimilate the content. The H2 tags go over the main ideas that are directly related to the H1 tag.
Typically, your posts will consist of multiple H2 headings, but there won’t necessarily be H3, H4, H5, or H6 headings. Those are for content where you want to be as thorough as possible.
H3 Headings
With H3 tags, you are starting to dig in a bit deeper into your topic, making the post more detailed. H3 headings should always be used under H2 headings, never directly after the H1 tag. Google bots see H3 HTML tags as subheadings, while H2 tags are considered primary headings for sections within the blog post or article.
When you use H3 headings, you will notice that the size of the heading is not much smaller from the size of an H2 heading. With that, you can come to the conclusion that H3 tags are no less important than H2 ones. If you need a subheading for your H2 heading, which will happen more often than you would think, always include an H3 heading (or multiple).
H4 Headings
H4 headings have the same purpose as H3 headings. H4 tags are the subheadings for H3 tags, and should always be used directly beneath H3 tags, never directly under H2 or H1 tags. H4 headings are usually used when you go deeper into detail for steps or examples. They are also typically less used in general posts and are styled smaller than H3 tags.
H5 and H6 Headings
The main function of H5 and H6 headings is the same as that of H3 and H4 headings, but you will rarely find a post that goes into that much detail. You can use H5 and H6 headings, in a couple of different ways.
Some designers use H5 and H6 tags as “specialty” headings, using special CSS that is entirely different from the CSS for H1 to H4 HTML tags. When you have that, you can use H5 and H6 headings to call special attention to your topic that may get overlooked otherwise.
Keep in mind that this is not the best practice, because headings are hierarchical. That said, if your website has a good overall structure and you use specialty H5 and H6 styles, you won’t get a hit to your SEO. Even when you are using them for special formatting, they are still H5 and H6 headings, and search engines will read them as such.
A Heading Structure Example
Let’s say we have a medium length post about WordPress. Here’s what the structure of that post may look like:
- H1: WordPress is Awesome
- H2: What Makes WordPress Awesome
- H3: It Offers Flexibility
- H3: You can Build all Types of Websites With WordPress
- H3: It’s Inexpensive
- H2: Pros and Cons of Using WordPress
- H3: WordPress Pros
- H3: WordPress Cons
- H2: Final Thoughts
- H2: What Makes WordPress Awesome
If you want to go into more detail, there’s nothing stopping you from adding H4, H5, and H6 tags and creating even lower-level sections.
Headings Guidelines to Follow
Here are some guidelines you can follow when formatting the headings on your page:
- In most cases, you should use only one H1 Heading per page;
- Aim for at least two H2 headings whenever possible;
- Do not use punctuation marks other than question marks (when needed) at the end of headings;
- Try making your headings length up to 70 characters;
- Make sure that your headings are clearly defining the content that follows;
- Try to create H2 headings in the form of a question to appeal to your audience; Examples:
- How to use Headings Correctly
- How do I view Headings Elements on my Page
- How to get the Best Heading Structure
- Why are Headings Important
- What are Headings
- When formatting your headings, all words need to start with a capital letter, except for:
- Determiners (a, an, the);
- Prepositions that have less than 4 letters (in, and, but, for);
- Different forms of the verb “to be” that are less than 4 letters (am, are, was);
- With hyphenated words, when the second part is describing the first, only the first should start with a capital letter (Security-related).
Feel free to use those guidelines as a checklist whenever you need.
Reasons to Use Headings
There are three main reasons to use headings and to do that properly. Let’s go over them in more detail.
Proper Formatting
Headings guide the reader through your article, making it easier to comprehend. They should indicate what the following section of the content is about so that human readers know what to expect. People often scan the content before they start reading it, and sometimes decide to go over just a single section – the one they find interesting. Text scanning is significantly more difficult when there’s an absence of headings. For the same reason, you should also try to keep your sections not too long but stick to your point. As mentioned, Yoast recommends up to 300 words per section, and there’s a reason for that.
Make sure that your headings are informative. There are people who like to tease their readers and play with their curiosity. That can work pretty well in some cases, but it’s not hard to get a reader irritated. That goes especially if your heading is a bait that does not really go hand in hand with the content below. Your main focus when using headings should be on the content. After all, your main goal is to provide content that is easy to read and digest.
Keep two things in mind:
- You should start paragraphs with a core sentence, and then elaborate on it. If you restructure your text to add a heading, don’t forget to go over the first sentence of the paragraph and make sure that it contains the essential information of the paragraph.
- Consider the way information is structured in your paragraphs and what the relation is between paragraphs, as well as how a subheading can help make that information easier to comprehend.
Improved Accessibility
Heading structure also plays a big part in accessibility, especially when it comes to people that are having trouble when reading from a screen. Because your headings are in HTML, a screen reader would understand the structure of your post and read those headings out loud.
By listening to the headings in a post, visually impaired individuals can decide if they want to spare some of their time and get familiar with the content. Additionally, screen readers provide shortcuts to jump from a heading to the next, in order to scan the content quickly.
Most of the time what is good for accessibility is also good for SEO.
Improved SEO
The way you use your headings does not necessarily impact your SEO. Making slight changes to specific headings probably won’t help your performance. With that said, there are some other benefits. Using headings creates high-quality texts. Search engines aim for better user experience, and thus the better the user experience — the better the SEO (and vice versa).
When a visitor comes to your website and does not find what they are looking for, they are most likely to leave and go search for another solution. This is another reason why text structure and headings impact SEO. Search engines pick up when people leave your page quickly after entering, calling it bouncing. If you have a high bounce rate, search engines will assume that your website does not provide useful material. That may lead to a lower SEO rating.
With headings, as with your content in general, you should always put the user first. Use them to add structure to your content — to describe what each section is about. If your headings let users know what your posts are about, Google will understand, too.
Featured Snippets
Search engines include featured snippets mainly for better user experience. A featured snippet is a block that contains the most relevant and well-formatted answer to a specific query. The place for that snippet is above all other results, which makes it a desired position for every content creator. It’s also known as “Position 0.”
If you are properly formatting your headings (especially H2 and H3), you have higher chances to win featured snippet spots. Typically, Google pulls an H2 heading as the snippet title and uses H3 headings to form a bullet list. However, you should keep in mind that the search engine uses an algorithm when extracting content for featured snippets. That’s why properly formatting your headings is important if you aim to have that sweet position at the top. Frankly, that should always be your goal.
So, make sure that you write descriptive headings and that your content is well-formatted and up-to-date. User experience should always be your first priority when formatting, as it is for Google.
Keywords in Heading Tags
When you include keywords in your headings, you help search engines gather context from your page. There are no official guidelines on how many keywords to use in headings. However, do not go overboard and stuff every heading with keywords.
Headings have an influence on algorithms when Google crawls over your content, but they are just one of more than 200 factors the search engine is following. Overstuffing with keywords removes from the value of your post and your content will most likely be marked.
From an SEO perspective, you should research the proper “search” terms. Use keyword analysis tools such as Google Search Console or Ahrefs Keywords Explorer to find out the best terms to describe your content. Research the best combination of keywords in which people are interested and that relate to your content.
User Experience
Your main target should always be the user and your goal should be to provide the best possible experience for them. That’s why you should always use relevant, properly ordered, explanatory heading tags.
Nowadays the attention span of users is very low. They decide within a few seconds if a piece of content will be beneficial for them. Headings help readers skim quickly through the post and look for the right words to see if there is something they find interesting.
Headings in WordPress Themes
Most WordPress themes use headings as a part of their HTML code. However, some of them do not follow those best practices. Some themes use tags in an incorrect order (first H4 and then H2) or use H tags in sidebars, headers, and footers. This may lead to accessibility problems because your headings would not make any sense.
If you have a custom theme, you may manage to fix this issue by adjusting the HTML code of the theme. In case you are using an off-the-shelf theme, you will probably have to contact the developers. In any case, you should be sure that the headings make sense for each template type you decide to use.
How to View HTML Heading Elements on a Webpage
There are three main ways to view HTML heading elements on a webpage:
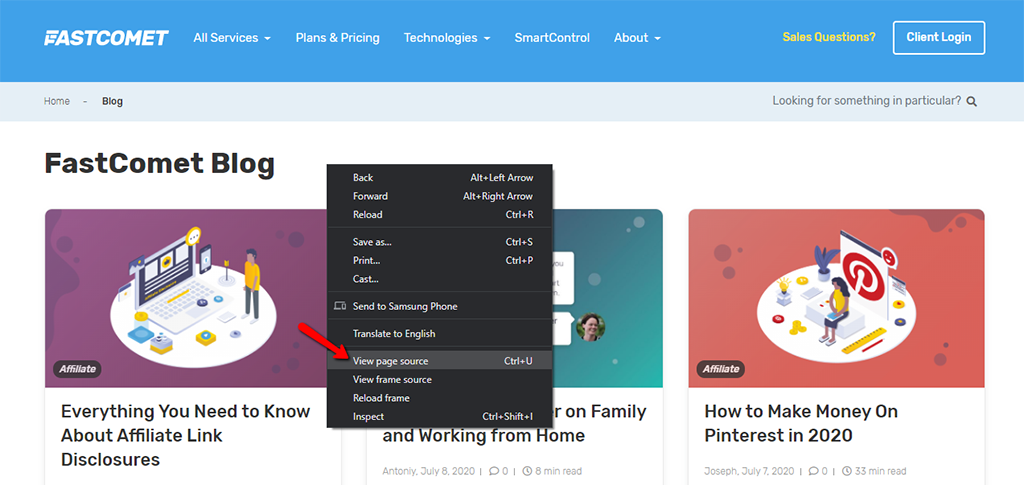
- By using the View HTML Source Code: Using the Google Chrome browser, right-click on an HTML page and select View Page Source.

In the window that opens, use CTRL + F and type HTML header tag you are looking for (H1 to H6). To find it easier, you may use <h1>, <h2>, etc.
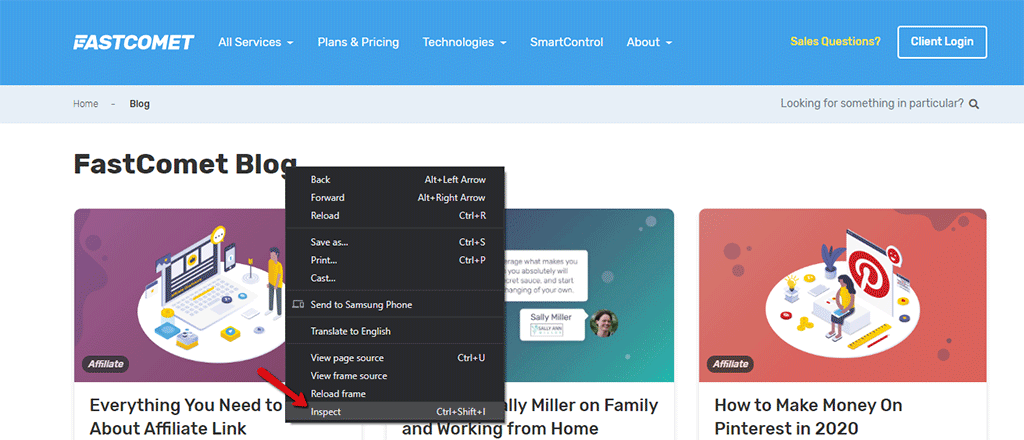
- By using Inspect an HTML Element: Using the Google Chrome browser, right-click on an element, and choose Inspect.

This will open a side panel and you will be able to view both HTML and the CSS for that element.
- By using tools: There are many tools on the market but most prominent ones are:
Does Google Use Heading Tags in SEO?
We do use H tags to understand the structure of the text on a page better.
— John Mueller, Google.
We already covered this, but you definitely need at least one H1 HTML Heading. That heading is an introduction to your webpage. A page without an introduction is similar to a book without a title.
Additionally, if you do not add an H1 heading to your page, Google will take care of that. The search engine will skim your content and bring up an H1 tag using other HTML elements such as Description Meta Tag or even one from your content. This is far from an ideal approach.
Conclusion
Heading tags are an important element of every single website out there. Using them properly can increase your search engine rankings, as well as the UX of your site since visitors will be able to more easily find the information they’re seeking in your content.
Remember not to keyword stuff too many of your headings. Although it is a good idea to include the keywords or phrases to make sure your ideas are clear, google bots and others are pretty smart and can tell whether you’ve swapped topics or you are on the same one. Overall, using HTML heading tags is quite important, and if you keep just a few things in mind, your sites will shine in no time.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




No Comments