
How to Fix OpenCart Missing Icons Problem
Many clients submitted support tickets about a common issue with OpenCart icons not being displayed properly on their websites when www is added to the domain address. In the most common case, the header icons look messy just like on our screenshot above.
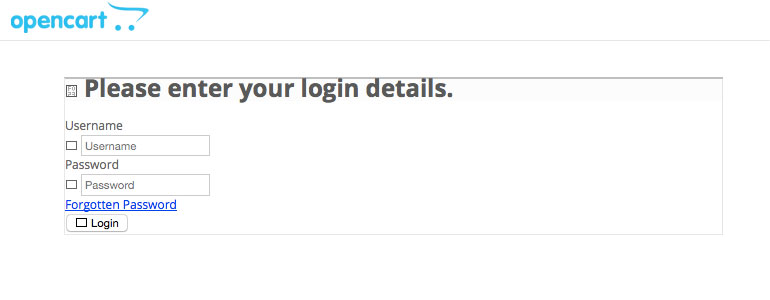
Other clients experienced difficulties with their OpenCart admin login page being corrupted or with incorrect styling:

The issue is caused because of cross-domain policies when the frontend or the admin panel are accessed from a different address than the one configured in the OpenCart config files. For example, if you have installed your OpenCart for the address http://domain.com but you access your site via http://www.domain.com you will experience such issue.
The Solution
The solution to this is fairly simple. Open config.php file from OpenCart root folder as well as config.php from the admin folder and make sure HTTP_SERVER and HTTPS_SERVER point to www location. For example:
config.php - OpenCart root folder
// HTTP
define('HTTP_SERVER', 'http://www.example.com');
// HTTPS
define('HTTPS_SERVER', 'http://www.example.com');
config.php - OpenCart admin folder
// HTTP
define('HTTP_SERVER', 'http://www.example.com/admin/');
define('HTTP_CATALOG', 'http://www.example.com/');
// HTTPS
define('HTTPS_SERVER', 'http://www.example.com/admin/');
define('HTTPS_CATALOG', 'http://www.example.com/');
When you are done reconfiguring your OpenCart config files, put these lines into the .htaccess file located in the OpenCart root folder. If you don’t have that file, you’ll have to create it first.
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]
In case you have enabled an SSL connection on your domain name, you would need to force all of the links to HTTPS.
config.php - OpenCart root folder
// HTTP
define('HTTP_SERVER', 'https://www.example.com');
// HTTPS
define('HTTPS_SERVER', 'https://www.example.com');
config.php - OpenCart admin folder
// HTTP
define('HTTP_SERVER', 'https://www.example.com/admin/');
define('HTTP_CATALOG', 'https://www.example.com/');
// HTTPS
define('HTTPS_SERVER', 'https://www.example.com/admin/');
define('HTTPS_CATALOG', 'https://www.example.com/');
When you are done re-configuring your OpenCart config files, put these lines into the .htaccess file located in the OpenCart root folder
RewriteEngine On
RewriteCond %{HTTPS_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
These rules will redirect all non-www traffic to your domain www version to avoid the cross-domain conflict. Some additional difficulties you may experience due to the explained conflict are session lost after login and incomplete orders after PayPal check our due to incorrect call back URL settings. The above configuration should resolve all of the mentioned issues.
Need Assistance?
If you experience any difficulties to resolve this on your own, our technical support team will be glad to assist you in this matter. In case you are not a FastComet client, you may check our OpenCart hosting plans with free 24/7 technical support and free transfer.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



Comments (10)
thanks a lot man
Thanks, this is my problem, now to fix it – opencart3
Thanks. But I have issue only in mobile.
In PC I am getting all the icons properly. Can you please help?
Hello Rajatmohan,
Please make sure to check if you are still experiencing the issue on different mobile device. CSS may actually break at non-standard resolutions so checking how the website looks on an tablet and phone with more used resolution may provide you with more insight on that. Also, change the network you used previously and also flush all possible cache.
If you have AMP enabled as a whole or smaller extensions/modules which utilize AMP for your store like AMP Carousel, AMP featured or AMP Latest, you should test loading your website without them.
Due to the large variety of reasons which can be the cause for the issue and the fact that you did not provide us with your website and are not a client of ours, we will not be able to provide you with a concrete resolution on the matter.
thanks a lot
Thank you so much it’s really help full 🙂
Hello Eugen,
I have checked your website on my end and all its menus and categories. They appear on my end and I assume the issue is caused by the browser cache. You could try clearing the cache or use a another device like a tablet or mobile phone with 3G/LTE connection. I hope that would work for you.
If you need further assistance, please feel free to contact us via the standard Support channels. We’re here 24/7 for all your support needs.
Thanks!
i did just that and now the main paige opens but nothis else works….non of the side sub menues work anymore…
thank you so much for this help
thank you that worked, but world map and Sales Analytics are no showing up yet