
Gutenberg Review: Thoughts on the New WordPress Editor
By now you should have heard the phrase ‘Gutenberg Project’. And no, I am not referring to Johannes Gutenberg, who invented a printing press with movable type more than 500 years ago. Today we are talking about the new editor for WordPress that is called Gutenberg. It’s been floating about for some time but the first prototype aimed at improving WordPress editor was unveiled only recently. Some of you may be wondering what makes this plugin so special that it receives its very own post. Well, there are a number of very good reasons for that.
What is Gutenberg?
A few weeks ago the WordPress community gathered in Paris for WordCamp Europe. One of the featured sessions at the WordCamp was Torque ’s interview with Matt Mullenweg, co-founder of the WordPress open source project, followed by a 20-minute Q&A from the audience. What we learned from Matt’s interview, which matched his WordCamp US talk last December, was that the main focus on the editor experience would let us leapfrog the experiences that newbies were enjoying with Wix, Weebly, Medium & Squarespace.
After showing a preview of the new Gutenberg editor with dynamic blocks replacing widgets, Mullenweg announced that it is now available as a plugin in a preview version on WordPress.org directory. While Gutenberg as part of the core it’s not quite ready for prime time (Matt Mullenweg recently confirmed Gutenberg won’t be in WordPress 4.9), we still thought it would be helpful to give you a look at how the Gutenberg Editor works.
Why Project Gutenberg?
As we all know, the editor part of WordPress is one of the most fundamental parts of the CMS. In many ways, this hub is where all the action happens, or in other words, the place where you create engaging content which keeps users coming back to your site. Over the years it has developed from a barely usable and – at times – frustrating writing experience into a rather functional tool. Millions of people have learned how to use the classic WordPress editor and many developers have built alternative editing tools on top of the default editor.
And despite all that while content editing has changed and evolved a lot over the years, the current WordPress TinyMCE visual editor hasn’t had many changes over the years and for the most part, has stayed pretty much the same. The core functionality of the editor, including shortcodes and embeds, was developed for a different time and has become increasingly clunky compared to the best editing experiences available on the web nowadays. The current visual editor requires a lot of time to utilize shortcodes and HTML to make things work. While this isn’t such a bad thing, many think it is time for a change. Lots of people have grown to know and love WordPress’ TinyMCE-based editor, it can be off-putting to new users used to writing and editing in word processors like Word or text editors like iA Writer. Other platforms such as Medium or Ghost provide a really newest and greatest experience for writers, so why can’t WordPress?
In the past 6+ months, the dedicated WordPress core editor team has been working on the new Gutenberg WordPress Plugin which is solely tasked with improving the user interface and making things easier and enjoyable, especially for novice WordPress users. The new Editor aims to dramatically improve the editor experience in WordPress by adding easy-to-use, dynamic content blocks. Not only is it way easier for the technophobe but saves time and hassle for the proficient developer.
Although it’s still in the early stages, the current set up works using blocks which handle each and every post element. A paragraph is a block. An image is a block. A list of posts, a gallery, a pull quote, or some custom HTML are all blocks. These can be arranged with ease and you’ll enjoy a huge selection of formatting options for each block. This also means that you can easily move both the images and text while inserting headings, lists, and quotes as you would do in the current editor.
How to Install Gutenberg?
Gutenberg requires the latest WordPress 4.8 to function properly. You can download the latest version of Gutenberg from the WordPress repository
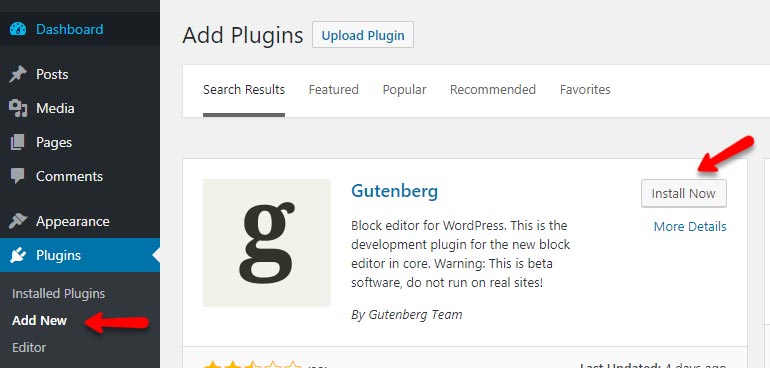
The other option is to install it directly from your WordPress Admin Panel. From your WordPress admin dashboard, navigate to Plugins > Add New. Search for Gutenberg from the top right search bar. As soon as you find it, click on the Install Now button.
After successful installation of the plugin, click on the Activate button. For further reference, take a look at the image below.

At this early stage, you may go back to the home page, assuming you would need to create a new page where you would be dropped into the editor mode. This is not the case here.
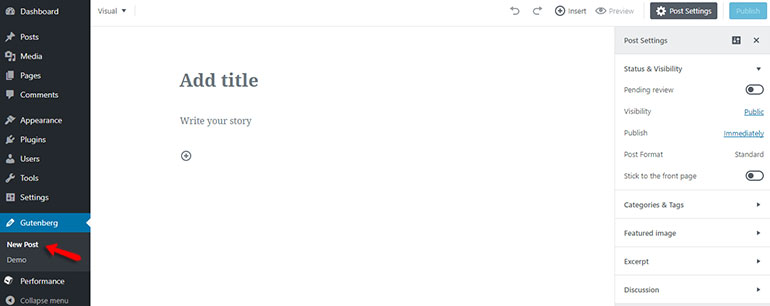
After activating the plugin, you will see the Gutenberg menu on the left side of the WordPress dashboard. Go to Gutenberg > New Post and then create a post.

For testing purposes, you can also check out the demo page by going to the Demo button located below the Gutenberg editor button.

What is more, the WordPress core team has left both the default WordPress editor and the Gutenberg one, so that you can check both options simultaneously.
Exploring Gutenberg
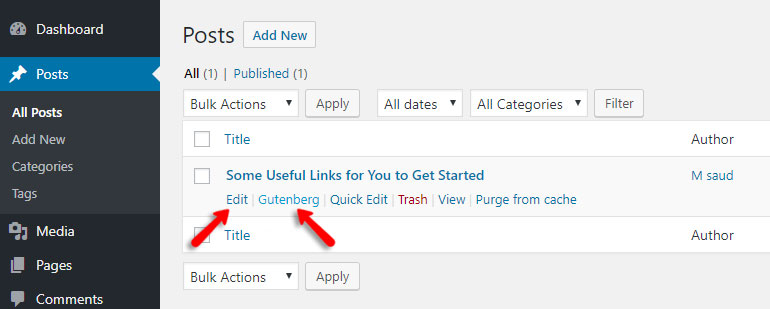
Once you have Gutenberg successfully installed, you will see links to your Posts that allow you to open up the Gutenberg editor easily and be able to bounce back and forth to the classic TinyMCE editor.

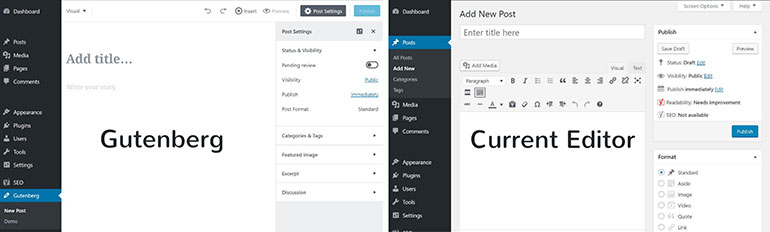
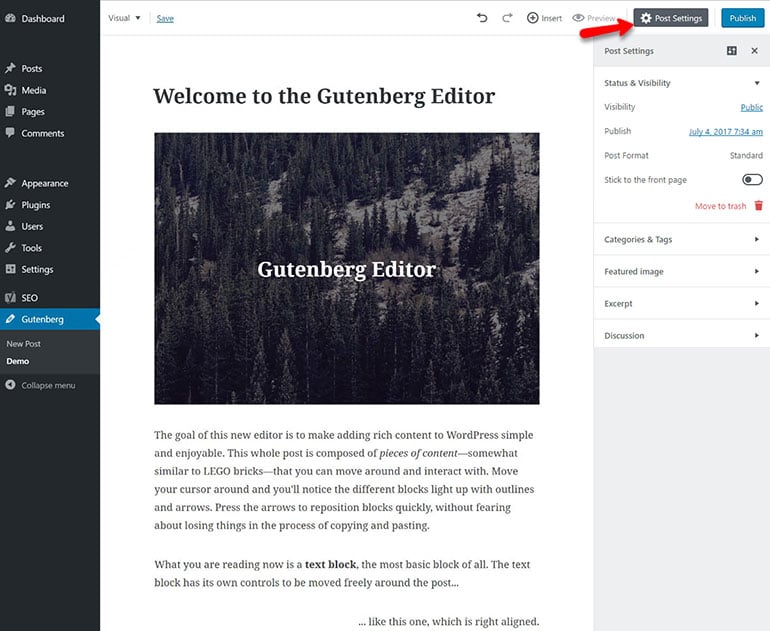
Now you can easily compare the current visual editor and the Gutenberg editor plugin side by side. The first thing that caught our attention is how much more writing space Gutenberg has, especially on smaller screens. For people who you use laptops on a daily basis for posting website updates, Gutenberg is going to be a nice change of pace! It is definitely focused on “writing first” and is trying to provide a less distracting environment as promised.

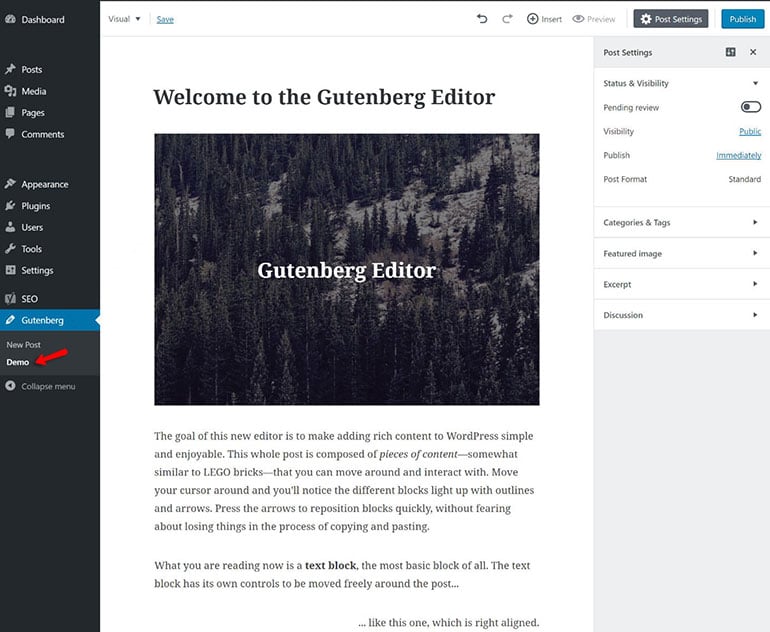
Now let’s edit the existing blog post to check out the options of Gutenberg.
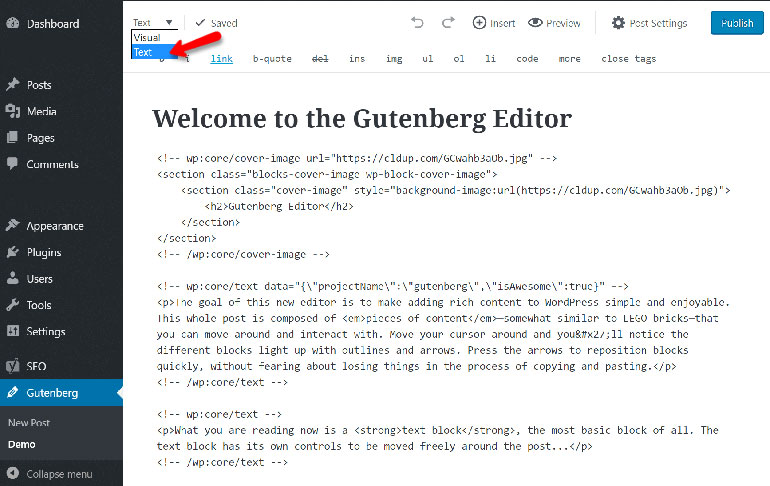
Text
When selecting this option from the drop-down menu, you will be able to make the blocks directly from the text editor mode.

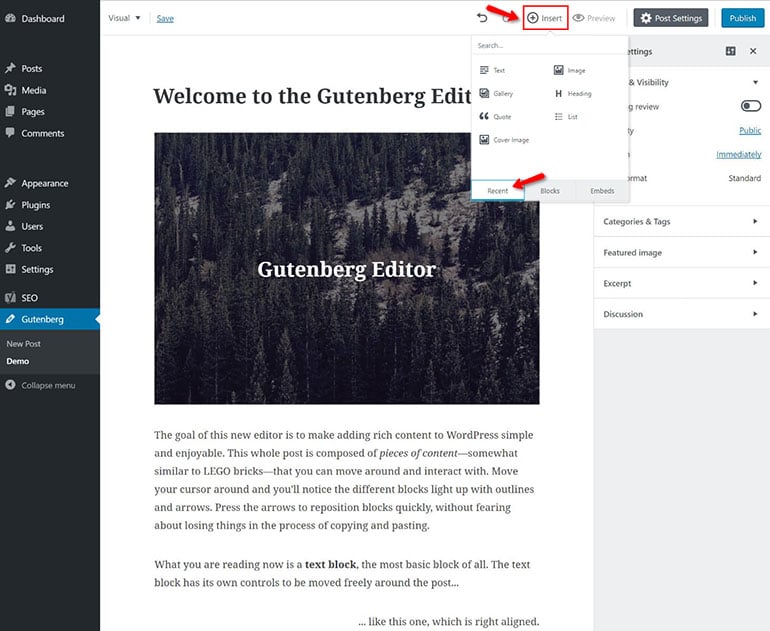
Insert > Recent
This option allows you to add Text, Image, Gallery, Heading, Quote, List, and Cover Image.

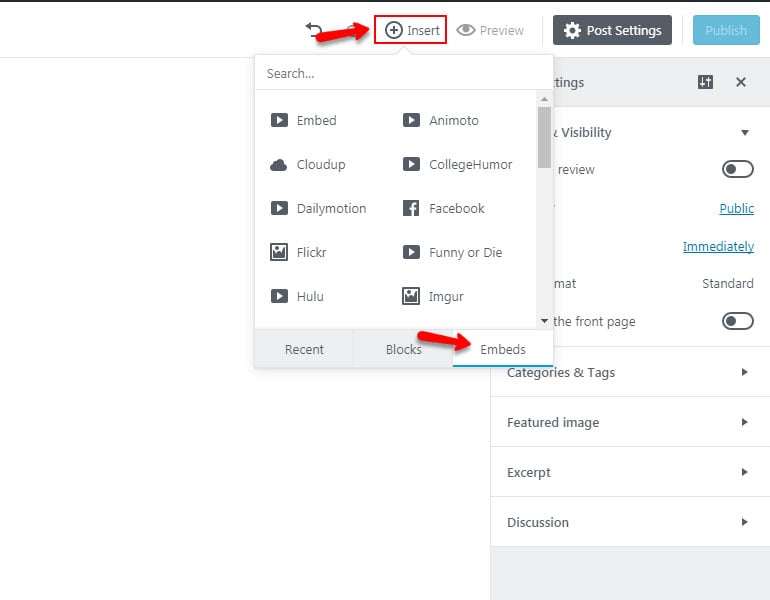
Insert > Embed
Embedding content from services like YouTube, using the built-in oEmbeds, are already super-easy to use in the existing TinyMCE editor. You just grab the embed code for the video, slideshow, infographic, or whatever, and then you simply paste a URL into the editor and that’s it. There are still those, though that find that difficult because there is no mention of it in the visual editor.

Gutenberg is said to make embedding media content even easier, whether it be YouTube, SoundCloud, Hulu, Flickr, Imgur, Twitter, Slideshare, Reddit, and much more. In combination with the new block experience and alignment options, we aren’t sure what could really be done better.
Post Settings
Now coming back to the ‘Post Settings’ menu, you can use it to manage your post’s status, post format, visibility, revisions, taxonomies (categories & tags), featured image, excerpt and discussion settings.
The only problem you may find with this menu is that it doesn’t switch tabs automatically when you click on a different tab, that is, by default the ‘Status & Visibility’ tab is expanded, but when you click on the ‘Excerpt’ tab which is present just before the last tab, it doesn’t open up properly. It tries to keep all the tabs open and we should collapse the tab manually to switch between the different sections.

Preview
Right next to it is the ‘Insert’ button about which I mentioned above, you will notice the different types of blocks available under the Insert menu. Right after that lies the ‘Preview’ button. It is the same as the previous editor, just click on it to preview the page or a post once you have saved it.
After that comes the ‘Publish’ button using which you can publish your post once you have added all the necessary blocks (text, images, embeds, etc).
Update
After successfully added details you need to update your post by clicking on the update button.
The plugin itself doesn’t support custom plugin meta boxes such as Yoast SEO yet. This alone makes it unusable in production right now. But it is understandable as plugin developers will now have to start testing integrations with the Gutenberg editor. Yet, we should mention it works great on mobile, and going forward we can actually see people utilizing this a lot more. Need to make a quick edit on your phone while on the go? No problem.
Gutenberg First Impressions and Concerns
Gutenberg has 1000+ active installs now and first impressions are rolling in. In the past few weeks, members of the community have published their experiences with the new editor. While the developers working on the Gutenberg editor plugin have obviously put a lot of work into creating the plugin so far it looks like users have had a very strong reaction to it on both ends of the spectrum.
It is important to note that this is the first time the new block editor has been easily accessible to any user who wants to try it. Gutenberg also offers a somewhat unique testing experience in that it creates its own menu inside WordPress, so users don’t have to choose between the old editor and the new one.
When will Gutenberg Be in Core?
Most likely version 5.0, as there’s still quite a bit of work to be done. It should be clearly noted that Gutenberg is a very early prototype. It’s unfortunate that they call it a Beta. That gives people the impression that it’s almost a Pre-Release candidate when it’s not near that stage. It demonstrates where the developers are hoping to go, but there’s a long way to go before they get there. Most of the promised functionality isn’t yet working, and it’ll be some time before we see Gutenberg integrated into WordPress Core.
Add Your Contribution
This plugin is being actively developed by many contributors and the team behind this new editor are reaching out for assistance with your feedback. The best part of the Gutenberg Project is that everyone can help. You can follow along on github.com/WordPress/gutenberg and on the #editor tag on the make.wordpress.org blog. We encourage everyone to grab a copy of it from the WordPress repository and install it on a dev or staging site.
Have you tried out Gutenberg yet? If so, we would love to hear your thoughts, both good and bad.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



No Comments