
Core Web Vitals: A Complete Guide for Improved SEO
When you search for “core web vitals” on Google Trends, you will find out that the term wasn’t around before Spring 2021. Interest suddenly skyrocketed, and people are still looking for more helpful information about Core Web Vitals to this day. Here is the reason — back in May, Google announced that Core Web Vitals would soon have a significant effect on how your website ranks in online searches.
When Google first talked about the upcoming changes in their core algorithms, they stated that the effects won’t be felt until next year. The search engine giant promised to provide everyone with a six-month warning, and they kept that promise by delivering that warning in November 2020.
Today, we will help you figure out what Core Web Vitals are and how we can use them to our advantage.
Table of Contents:
What are Core Web Vitals?
Google’s Core Web Vitals (CWV) initiative provides streamlined guidelines that promote a quality user experience on the World Wide Web. Core Web Vitals are a set of standardized metrics from Google with the purpose of helping developers to understand better how users experience a web page. Core Web Vitals may be created for developers, but these tools can also be used by all website owners mainly because they break down the user’s real-world experience on a web page.
Back in November 2020, Google Search Central tweeted that page experience ranking for Google Search will launch in May 2021:
Additionally, on April 19, 2021, Google announced that the Page Experience ranking factor would roll out gradually, starting in Mid-June 2021.
Core Web Vitals identify user experience (UX) through generating a metric for three main areas of UX, including:
- Page loading performance;
- Ease of interaction;
- Visual stability of a page from the user’s perspective.
All these metrics provide their specific perspective on different elements that have an impact on how users engage and interact with a website. Yes, developers need to think about the user experience from a holistic perspective. Still, the above-mentioned independent metrics help with breaking down the different variables into smaller pieces giving site owners the ability to identify and fix technical issues across their site.
Keep in mind that those metrics do not tell the whole story regarding the user experience on a website. Each metric can be stitched together and help developers troubleshoot in an efficient, methodical way.
Let us go ahead and take a look at the main metrics included in Core Web Vitals that will help you improve your website(s) right away.
Largest Contentful Paint (LCP)
Largest Contentful Paint is a Core Web Vitals metric that website owners can use to assess UX and check whether a user would find a web page useful based on the render time of the largest blocks visible to the audience.
As a website owner, you need pages on your site to load as fast as possible in order to create an enjoyable user experience. Load time is a critical factor for the positive user experience of your visitors. Furthermore, a page that loads quickly is more likely to rank high on Google, which is something every website owner aims for. Additionally, short load times have proven to impact engagement and conversion rates, especially when compared with slow loading pages.
Why is LCP Measured?
Largest Contentful Paint has been chosen as a critical metric for the Core Web Vitals score primarily because it accurately measures how fast a webpage can be used.
Furthermore, LCP is easy to measure and optimize for.
What Does LCP Measure?
Largest Contentful Paint measures the time it takes for different content blocks to load within the user viewport (current screen). The LCP metric only tells the website owner how quickly content sections render on the visible screen, and nothing below the fold is considered.
- Images;
- Video poster images;
- Background images;
- Block-level text.

As a website owner, your aim should be at LCP within 2.5 seconds of when a web page starts loading.
How LCP Handles Images Served from Another Domain
Images served from another domain, like from a CDN, are generally not counted in the Largest Contentful Paint calculation. Publishers who want to have those resources be a part of the calculation need to set what’s called a Timing-Allow-Origin header.
Adding this header to your website can be tricky because if you use a wildcard (*) in the configuration, it could open your site up to hacking events. So, to do it properly, you would have to add a domain that’s specific to Google’s crawler to whitelist it so that it can see the timing information from your CDN.
So, resources (like images) loaded from another domain (like from a CDN) will not be counted as part of the LCP calculation.
How to Get the LCP Score
There are two types of scoring tools. The first type is called Field Tools, and the second one is called Lab Tools.
Field tools are actual measurements of a site.
Lab tools give a virtual score based on a simulated crawl using algorithms that approximate Internet conditions that a typical user on a mobile phone might encounter.
Field Tools for LCP Score
Google lists three field tools:
The last one, Chrome User Experience Report, requires a Google account and a Google Cloud Project. The first two are more straightforward.
Lab Tools for LCP Score
Lab measurements are simulated scores.
Google recommends the following tools:
Google provides the first two tools. A third party provides the third one.
We will cover scoring tools in more detail later in this post.
How to Optimize for Largest Contentful Paint
There are three main areas to optimize (plus one more for JavaScript Frameworks):
- Slow servers;
- Render-blocking JavaScript and CSS;
- Slow resource load times
A slow server can be an issue with DDOS levels of hacking and scraper traffic on a shared or VPS host. You may find relief by installing a WordPress plugin like WordFence to find out if you’re experiencing a massive onslaught and then block it.
Other issues could be the misconfiguration of a dedicated server or VPS. A typical issue can be the amount of memory allotted to PHP. If you are having trouble with those, feel free to contact our technical support experts via a support ticket and expect a swift response.
Another issue could be outdated software like an old PHP version or CMS software that is outdated.
The worst-case scenario is a shared server with multiple users that are slowing down your box. In that case, moving to a better host, such as FastComet, is the answer. Typically, applying fixes like adding caching, optimizing images, fixing render-blocking CSS and JavaScript, and pre-loading certain assets can help.
Google has some tips for dealing with CSS that’s not essential for rendering what the user sees:
“Remove any unused CSS entirely or move it to another stylesheet if used on a separate page of your site.
For any CSS not needed for initial rendering, use loadCSS to load files asynchronously, which leverages
rel=”preload”andonload.
<link rel=”preload” href=”stylesheet.css” as=”style” onload=”this.rel=’stylesheet'”>”
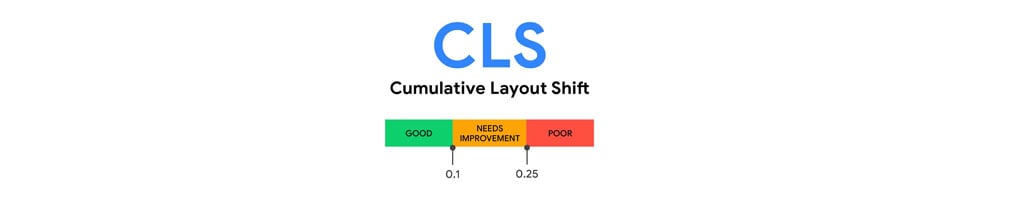
Cumulative Layout Shift (CLS)
Website owners need to make it as easy as possible for users to engage with links and buttons on a website, which in turn drives sales and conversions. Cumulative Layout Shift is a metric that identifies links or buttons that shift after a web page has loaded and reflects the level of difficulty users will experience when trying to engage with elements on your site once a page renders.
UX and design are two vital components of a good UX, and the average user will become frustrated if a web page shifts elements while they are reading. CLS helps developers determine if images or links shift on the page so that website owners can improve usability, drive click-through rates, and maximize revenue.
Why CLS Happens
According to Google, there are five reasons why Cumulative Layout Shift happens:
- Images without dimensions;
- Ads, embeds, and iframes without dimensions;
- Dynamically injected content;
- Web Fonts causing FOIT/FOUT;
- Actions waiting for a network response before updating DOM.
Images and videos need to have the height and width dimensions declared in the HTML. When it comes to responsive images, ensure that the different image sizes for the different viewports use the same aspect ratio.
Google recommends using AspectRatioCalculator to calculate the aspect ratios.
Ads Can Cause CLS
One way to deal with ads that cause CLS is to style the element where the ad is going to show. For example, if you style the div to have a specific height and width, then the ad will be constrained to those.
There are two solutions if there’s a lack of inventory and an ad does not show up. If an element containing an ad does not show an ad, you can set it so that an alternative banner ad or placeholder image is used to fill the space.
Alternatively, for some layouts where an ad fills an entire row on the top of a column on the right or left gutter of a web page – if the page does not show up, there won’t be a shift. It won’t make a difference either on mobile or desktop. However, that depends on the theme layout. You will have to test that out if ad inventory is an issue.
Dynamically Injected Content
Dynamically Injected Content is content that is injected into the webpage. For example, in WordPress, you can link to a YouTube video or a Tweet, and WordPress will display the video or tweet as an embedded object.
Web-Based Fonts
Downloaded web fonts can cause what’s known as Flash of invisible text (FOIT) and Flash of Unstyled Text (FOUT).
One way to prevent that is to use rel=”preload” in the link for downloading that web font.
Lighthouse can help you diagnose what is causing CLS.
CLS Can Sneak in During Development
Cumulative Layout Shift can slip through during the development stage. Many of the assets needed to render the page may be loaded onto a browser’s cache. If that happens, the next time a developer or publisher visits the page under development, they won’t notice a layout shift because the page elements are already downloaded.
That’s why it’s useful to have a measurement in the lab or the field.
How Cumulative Layout Shift is Calculated
The calculation involves two metrics/events. The first is called Impact Fraction, and the second one is Distant Fraction.
Impact Fraction
Impact fraction is a measurement of how much space an unstable element takes up in the viewport. A viewport is what you see on the mobile screen.
When an element downloads and then shifts, the total space that the element occupied, from the location that it occupied in the viewport when it’s first rendered to the final location when the page is rendered.
Distance Fraction
The distance fraction is the amount of space that the page element has moved from the original position to the final position.
The score is one way to measure an important user experience factor.
What Does CLS Measure?
CLS looks at core metrics to determine the visual stability of a page from a user perspective by considering several factors:
- Layout shift
- Impact fraction
- Distance fraction

Site owners should maintain a CLS of 0.1 or less.
How to Measure CLS
There are two ways to measure CLS. Google calls the first way in the Lab. The second way is called in the Field.
In the lab means simulating an actual user downloading a webpage. Google uses a simulated Moto G4 for generating the CLS score within the lab environment.
Lab tools are best for understanding how a layout may perform before pushing it live to users. It gives publishers the opportunity to test a layout for issues.
As we mentioned, Lab tools consist of Chrome Dev Tools and Lighthouse.
How to Keep Things Still on Your Website Pages
There’s nothing more annoying than your text moving about the webpage whilst you try and read it. To help you deal with images and text bouncing around, here are a few things your web developer should look at:
- Adding the height and width of images to the website code. It will ensure your browser knows exactly what space is available to upload the image to and will prevent it from continuously changing as it loads.
- Using containers, which are basically designated boxes for the ads to load on your webpage. I’ve seen this so many times, particularly on news websites, where an article gets pushed down after I’ve started reading it to make room for the display ads.
First Input Delay (FID)
Consumers on the web want pages that are quick and easy to engage with. First Input Delay measures input latency (the time it takes a page element to respond from a user’s input) to identify pages that could cause your audience frustration.
Modern websites use a variety of advanced technologies and dynamic content widgets to serve content to their audience. This type of content can improve content delivery. However, these enhancements can cause delay times that require users to wait for their browser to act on their input.
What developers need to do is to reduce the time any user spends waiting for a browser to respond to their input. Accomplishing this improves engagement and usability across the site.
The Cause of First Input Delay
First Input Delay is generally caused by images and scripts that download in a non-orderly manner. This disordered coding causes the web page download to excessively pause, then start, then pause again, causing unresponsive behavior for site visitors attempting to interact with the web page.
All of this resembles a traffic jam caused by a free-for-all where no traffic signals are present. Fixing FID is about bringing order to the chaotic “traffic.”,
Google describes the cause of input latency like this:
“In general, input delay (a.k.a. input latency) happens because the browser’s main thread is busy doing something else, so it can’t (yet) respond to the user.
One common reason this might happen is the browser is busy parsing and executing a large JavaScript file loaded by your app.
While it’s doing that, it can’t run any event listeners because the JavaScript it’s loading might tell it to do something else.”
What Does FID Measure?
FID measures how responsive a page is when loading element inputs from a user. This means that FID only records events like clicks and key presses.

Site owners should aim to provide a good user experience with FID below 100 milliseconds.
It should be noted that FID is difficult to measure because this data can only be measured in the field. This means that your score will depend on variables outside of your control, like the device capability of users and Internet speeds as experienced by your audience.
How to Fix Input Latency
Since the root cause of First Input Delay is the disorganized download of scripts and images, the way to fix the problem is to thoughtfully bring order to how those scripts and images are presented to the browser for download.
Solving the problem of FID generally consists of using HTML attributes to control how scripts download, optimizing images (the HTML and the images), and thoughtfully omitting unnecessary scripts.
The goal is to optimize what is downloaded to eliminate the typical pause-and-start downloading of unorganized web pages.
Why Browsers Become Unresponsive
Browsers are software that complete tasks with the ultimate goal to show a specific web page. The tasks consist of downloading code, images, fonts, style information, and scripts, and then running (executing) the scripts and building the web page according to the HTML instructions. This complex process is called rendering. The word render means “to make,” and that’s what a browser does by assembling the code and images to render a web page.
The individual rendering tasks are called threads, short for “thread of execution.” This means an individual sequence of action. In a browser, there is one thread called the Main Thread and it is responsible for creating the web page that a website visitor sees. The main thread can be visualized as a highway where cars are symbolic of the images and scripts that are downloading and executing once a person visits a website.
If some code is large and slow, it will cause the other tasks to stop and wait for the big and slow code to get off the highway (finish downloading and executing).
Developers should aim to code the web page in a manner that optimizes which code is downloaded first, and then the code is executed in an orderly manner. This way, the web page downloads in the fastest possible manner.
First Input Delay and Third-Party Code
When it comes to Core Web Vitals and especially with First Input Delay, you’ll find there is some code over you just can’t do much about. However, this is likely to be the case for your competitors, as well.
For example, if your business depends on Google AdSense (a big render-blocking script), the problem is going to be the same for your competitor. Solutions like lazy loading using Google Ad Manager can help.
In some specific cases, it may be enough to do the best you can because your competitors may not do any better either. In those cases, it’s best you take your wins where you can find them. Don’t think about losses where you simply cannot make a change.
JavaScript Impact on First Input Delay
JavaScript is reminiscent of a little engine that makes things happen. When a name is entered on a form, JavaScript might be there to make sure both the first and last name is entered. When a button is pressed, JavaScript may be there to tell the browser to spawn a thank you message in a popup.
The problem with JavaScript is that it not only has to download but also to run (execute), which are two things that contribute to input latency.
If a big JavaScript file is located near the top of the page, that file is going to block the rest of the page beneath it from rendering until that large script is finished downloading and executing. This is called blocking the web page.
The obvious solution is to relocate these kinds of scripts from the top of the page and put them at the bottom, so they don’t interfere with all the other page elements that are waiting to render. However, this can be a problem if, for example, it’s placed at the end of a very long web page.
Reason: once the large page is loaded and the user is ready to interact with it, the browser will still be signaling that it is downloading because the big JavaScript file is lagging at the end. The page may download faster but then stall while waiting for the JavaScript to execute.
Luckily, there’s a solution for that.
Defer and Async Attributes
The Defer and Async HTML attributes are in the roles of traffic signals that control the start and stop of how JavaScript downloads and executes.
In this case, the Defer and Async attributes tell the browser not to block HTML parsing while downloading. These attributes tell the browser to keep the main thread going while the JavaScript is downloading.
Async Attribute
JavaScript files with the Async attribute will download and then execute as soon as it is downloaded. The point at which the JavaScript file blocks the main thread is when it begins to execute.
Normally, the file would block the main thread when it starts to download. But not with the async (or defer) attribute. This is called an asynchronous download, where it downloads independently of the main thread and in parallel with it. The async attribute is useful for third-party JavaScript files like advertising and social sharing — files where the order of execution doesn’t matter.
Defer Attribute
JavaScript files with the “defer” attribute will also download asynchronously. However, the deferred JavaScript file will not execute until the entire page is downloaded and rendered. Deferred scripts also execute in the order in which they are located on a web page. Scripts with the defer attribute are useful for JavaScript files that depend on page elements being loaded and when the order they are executed matter.
In general, use the defer attribute for scripts that aren’t essential to the rendering of the page itself.
Input Latency – Different for All Users
It’s crucial to be aware that First Input Delay scores are variable and inconsistent. The scores vary from visitor to visitor. This variance in scores is unavoidable because the score depends on interactions that are particular to the individual visiting a site.
Some visitors might be distracted and not interact until a moment where all the assets are loaded and ready to be interacted with.
This is how Google describes it:
“Not all users will interact with your site every time they visit. And not all interactions are relevant to FID…
In addition, some users’ first interactions will be at bad times (when the main thread is busy for an extended period of time), and some user’s first interactions will be at good times (when the main thread is completely idle).
This means some users will have no FID values, some users will have low FID values, and some users will probably have high FID values.”
Why Most Sites Fail FID
Unfortunately, many content management systems (CMS), themes, and plugins were not built to comply with this relatively new metric. That’s why so many publishers are dismayed to discover that their websites don’t pass the First Input Delay test.
However, that’s changing as the web software development community responds to demands for different coding standards from the publishing community. It’s not that the software developers making content management systems are at fault for producing products that don’t measure up against these metrics. For example, WordPress addressed a shortcoming in the Gutenberg website editor that was causing it to score less well than it could.
In case you are not familiar, Gutenberg is a visual way to build sites using the interface or metaphor of blocks. There’s a widgets block, a contact form block, and a footer block, etc. So the process of creating a web page is more visual and done through the metaphor of building blocks, literally building a page with different blocks.
There are various types of blocks that look and behave in different ways. Each individual block has a corresponding style code (CSS), with much of it being specific and unique to that individual block. The standard way of coding these styles is to create one style sheet containing the styles that are unique to each block. It makes sense to do it this way because you have a central location where all the code specific to blocks exists.
The result is that on a page that might consist of, for example, twenty blocks, WordPress would load the styles for those blocks plus all the other blocks that aren’t being used. Before Core Web Vitals, that was considered the standard way to package up CSS. Since the introduction of Core Web Vitals, that practice has been considered code bloat.
This is not meant as an attack against WordPress developers. They actually did a fantastic job.
It’s just a reflection of how rapidly changing standards can hit a bottleneck at the software development stage before being integrated into the coding ecosystem.
If you remember, we went through the same thing with the transition to mobile-first web design.
Gutenberg 10.1 Improved Performance
WordPress Gutenberg 10.1 introduced an improved way to load the styles by only loading the styles that were needed and not loading the block styles that weren’t going to be used. This can count as a huge win for WordPress, the publishers who rely on WordPress, and of course, the users who visit websites created with WordPress.
Moving forward, we can expect that more and more software developers responsible for the CMS, themes, and plugins will transition to First Input Delay-friendly coding practices.
However, until that happens, the burden is on the site owner to take steps to improve First Input Delay. The first step is understanding how it works, which we hope is now clear as day.
Other Performance Metrics
As we discussed, Core Web Vitals offer a host of information that developers can use to improve websites for the user experience. Along with the main metrics that we covered, website owners can also understand how their code impacts the way users consume content on their site.
The following metrics may not be considered part of user experience metrics, but they quantify lag times or other technical factors that can negatively impact how an online audience engages with a web page. So, let’s take a quick look at a few other metrics that you can use to understand the experience visitors have on your site.
First Contentful Paint (FCP)
First, Contentful Paint measures how long it takes for a user’s browser to render DOM elements (images, non-white <canvas> elements, and SVGs). This metric identifies render-blocking resources and is measured in seconds, with a range of FCP scores:
- 0–2 seconds: Green (fast);
- 2–4 seconds: Orange (moderate);
- 4+ seconds: Red (slow).
Speed Index
Quick (aka snappy) websites offer enhanced online experiences. Speed Index (SI) shows you the average time that content on your site takes to display to a user. This metric will identify excessive JavaScript on a page and is measured in milliseconds, with a range of SI scores:
- 0–4.3 seconds: Green (fast);
- 4.4–5.8 seconds: Orange (moderate);
- 5.8+ seconds: Red (slow).
Time to Interactive (TTI)
Time to Interactive is the amount of time it takes for the content on a page to become functional for that page to be fully interactive. TTI helps you identify web pages with unnecessary JavaScript and is measured in seconds, with a range of TTI scores:
- 0–3.8 seconds: Green (fast);
- 3.9–7.3 seconds: Orange (moderate);
- 7.3+ seconds: Red (slow).
Total Blocking Time (TBT)
Total Blocking Time helps website owners assess how long a certain page responds to specific user input. This metric will identify pages with unnecessary JavaScript and is measured in milliseconds with a range of TBT scores:
- 0–300 ms: Green (fast);
- 300–600 ms: Orange (moderate);
- 600+ ms: Red (slow).
Page Performance Scores
A Page Performance Score is a single metric that considers all of the important user experience metrics in Core Web Vitals. This score uses an aggregate scoring system across all mobile and desktop visits. It takes the weighted average to deliver a single score to understand pages that need closer examination quickly.
These metrics may be simplified in the Page Performance Score metric, but developers can reference scores in each category based on the specific score of 90 (good), 50–90 (needs improvement), and below 50 (poor).
How to Measure Core Web Vitals
Google provides six completely free ways to measure your Core Web Vitals Scores; the two most accessible for beginners are PageSpeed Insights and Google Search Console.
By defining these Core Web Vitals, Google aims to provide unified guidance for quality signals that they consider essential to delivering a great user experience on the web.
“Optimizing for quality of user experience is key to the long-term success of any site on the web.
Whether you’re a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve.”
Google emphasizes the importance of Core Web Vitals over other metrics as they’re critical to all web experiences. User expectations for web experiences can vary according to website and context, but some remain consistent regardless of where they are on the web.
As we already mentioned at the beginning of the post, Core Web Vitals are the user experience needs that all websites should be striving to meet. Specifically, Google identifies the core user experience needs as loading, interactivity, and visual stability.
Google explains why the three main metrics (Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay) are so important:
“All of these metrics capture important user-centric outcomes, are field measurable, and have supporting lab diagnostic metric equivalents and tooling.
For example, while Largest Contentful Paint is the topline loading metric, it is also highly dependent on First Contentful Paint (FCP) and Time to First Byte (TTFB), which remain critical to monitor and improve.”
Tools to Help you Measure Core Web Vitals
Google incorporates Core Web Vitals measurement capabilities into many of its existing tools. Core Web Vitals can now be measured using:
- Search Console;
- PageSpeed Insights;
- Lighthouse;
- Chrome DevTools;
- Chrome UX Report;
- Web Vitals Extension;
As promised, we will cover these tools in more detail below.
Search Console
There’s a new Core Web Vitals report in Search Console to help site owners to evaluate pages across an entire site. This report identifies groups of pages that require attention based on real-world data from the Chrome UX report. With this report, be aware that URLs will be omitted if they do not have a minimum amount of reporting data.
PageSpeed Insights
PageSpeed Insights has been upgraded to use Lighthouse 6.0, which makes it capable of measuring Core Web Vitals in both the lab and field sections of the report. Core Web Vitals are annotated with a blue ribbon, as shown below.
Lighthouse
Lighthouse was recently upgraded to version 8.3.0, which is already used by GTmetrix. However, since Lighthouse 6.0, the tool includes new audits, new metrics, and a newly composed performance score. Two of these new metrics added are exactly what we need — Largest Contentful Paint and Cumulative Layout Shift.
Chrome UX Report
Also referred to as CrUX, this report is a public dataset of real user experience data on millions of websites. The Chrome UX report measures field versions of all the Core Web Vitals, which means it reports real-world data rather than lab data.
Chrome DevTools
Chrome DevTools helps website owners find and fix visual instability issues on a page that can contribute to CLS. Select a Layout Shift to view its details in the Summary tab. To visualize where the shift itself occurred, hover over the Moved from and Moved to fields. Chrome DevTools also measures Total Blocking Time, which is useful for improving First Input Delay.
TBT is now shown in the footer of the Chrome DevTools Performance panel when you measure page performance. Performance optimizations that improve TBT in the lab should also improve FID.
Web Vitals Extension
A new extension, now available to install from the Chrome Web Store, measures the three Core Web Vitals metrics in real-time.
You can download and install the extension from here.
Why all this Matters for Your Website
The modern user does not want to wait for a website to load to get the information they’re looking for, and Google has made this connection. By now, everyone knows that Google’s goals are to show not only the most relevant result for a search query but also the fastest. You are no longer able to rank well if your page speed and other user experience metrics are lacking.
This shift to prioritizing user experience along with existing ranking factors like content and backlinks has a great impact on the ways that website owners think about SEO. There are additional items on your checklist that you need to tick off if your goal is to rank on the first page of Google for your target queries.
How to Improve Core Web Vitals on WordPress
Ready to pass the Core Web Vitals test for your WordPress site? Here’s what you need to do:
How to Improve Largest Contentful Paint on WordPress
One of the three metrics Google wants your WordPress site to excel in is Largest Contentful Paint (LCP), or the time it takes for the largest content element on a page’s viewport to become visible. If benchmark testing shows you need to improve in this area, try these tips:
- Optimize Images – Images attract attention, and they can be the largest element on a page. To help them render quickly (and improve your LCP rating), make sure your images are optimized. Resize and compress your page images. In addition, try serving adaptive images so that someone using a mobile device would get lower resolution images than someone using a desktop.
- Upgrade Website Hosting – A hosting service with a fast server response time can make the difference in faster rendering and improve your LCP score. FastComet Managed WordPress Hosting can help you with that.
- Set Up Page Caching
To help your server deliver content faster, enable page caching. Your site’s pages will be stored as HTML files after the page is loaded the first time, displaying content faster.
How to Improve Cumulative Layout Shift on WordPress
If your WordPress site’s CLS score isn’t helping you achieve a good rating from Google, you can improve your score by trying these solutions:
- Optimize Fonts – Custom fonts can cause your layout to shift. Default fonts won’t cause CLS. Sticking to just two or three fonts native to your WordPress theme can help reduce CLS. However, if you need to use custom fonts, you can preload the font file for the content at the top of your web page. You can also host Google font files locally and preload that way.
- Resize Images – If you use CSS to resize images, the browser will start downloading images to determine the sizing and to allocate space. This can create CLS. To avert the shifting problem, resize images using aspect ratio. This will allow the browser to calculate the spaces needed for images and reduce the risk of CLS.
- Steady Animations – Animations are a prime reason page layout can shift while loading. When adding animations to WordPress pages, be sure to use the CSS transform property to transform the scale and move animation elements around.
How to Improve First Input Delay on WordPress
To improve FID scores on your WordPress site, you want to make sure the browser quickly responds to a user’s interaction. Try these options:
- Optimize JavaScript – JavaScripts can get in the way of user interaction. To improve FID, remove any unwanted JavaScripts and keep only what is essential. For example, if you don’t use page builders, disable loading their JavaScript. You can also stop render-blocking JavaScripts.
- Clean Up Plugins and Themes – If your site has unused plugins and outdated themes, those will affect FID. Improve your site’s speed and performance by cleaning up plugins and removing unwanted themes.
- Async or Defer CSS – The main thread is where the browser processes most of the tasks required for page load. To improve FID scores, minimize main thread work by deferring the CSS files.
Other Ways to Improve Core Web Vitals
There are other ways to improve your WordPress website’s performance and enhance Core Web Vitals:
- Mobile Friendliness – Fully optimize your site for mobile. The usability of your site on a mobile device is key for UX – and improved Core Web Vitals scores.
- Make Sure Your Website is SSL Secure – Google has always placed a high premium on sites that are safe for users to browse. Security gaps like malware or not serving content over HTTPS can impact your Core Web Vitals. Make sure your website is SSL secure.
Google’s Visual Indicators for Good UX
Google considers the Core Web Vitals along with other indicators of your website configuration. Things like a secure HTTPS connection with an SSL certificate or the site responsiveness on different screens and devices.
There are multiple elements, and they all form the Page Experience score in Google’s core algorithm. Keep in mind we are talking about just 1 of 200+ factors, all carrying different weights in the eyes of the search engine giant.
It’s still difficult to say how major the Page Experience factor will be for a website’s overall ranking, but chances are – it will be quite essential.
What’s more, Google’s November announcement indicated the company is working on implementing visual indicators for great user experience in its results. We still don’t know what these indicators will look like, but we imagine it as a seal of approval, something like the padlock on SSL-secured websites.
Final Words
The Core Web Vitals metrics and the way they are scored may change over time. Google has been changing the metrics used for measuring speed and indexing websites throughout the years. Giving a spotlight to page experience does not mean that Google will ever stop seeking excellent page content. We are witnessing that user experience gains increased importance with each day, and you better be prepared. After all, we are all working together for a better web.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



No Comments