How to add attributes to your products in ZeusCart
Updated on Mar 13, 2019
Product attributes allows you to add specifications to your products that are common among product groups or represent different variations of your product . For example, if you have your product available in different size and colors you might consider adding Attribute group for these specifications and setup the available options as attributes.
For the purpose of this tutorial we will create an attribute called 'Color' and add an attribute value 'Red'. This attribute can be added to your Zeuscart products later to inform your customers about the available variations of your product.
To Attribute creation Process includes:
Step 1 Adding a new Attributes
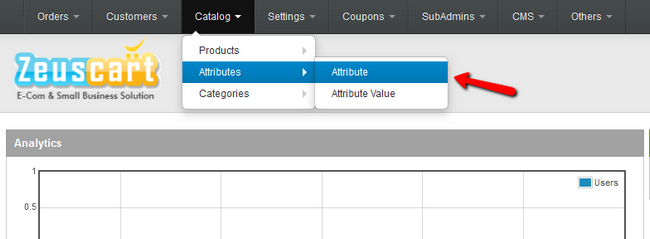
To create an attribute, please login in your ZeusCart Admin Dashboard and navigate to Catalog > Attributes > Attribute section.

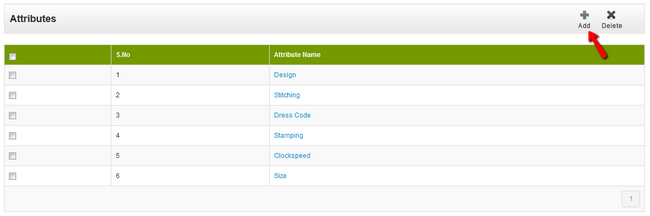
On the next page you will be redirected to you will be able to add a new attribute by simply clicking on the Add button located at the top right corner of the Attributes list.

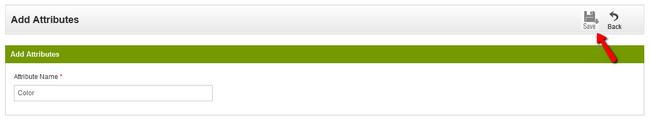
Type the Attribute name you have chosen and click the Save button at the top of the page.

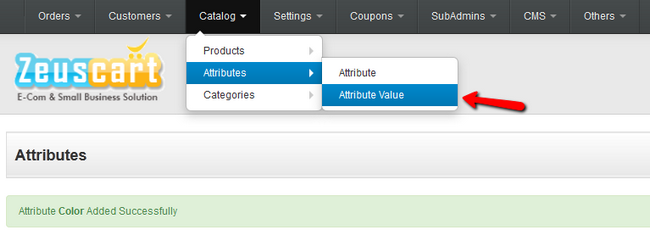
This will allow to the concrete attribute to be saved and respectively available for your products.
Step 2 Add attribute values to Existing Attributes
To add the attribute value "Red", you will need to go to the Catalog > Attributes > Attribute Values.

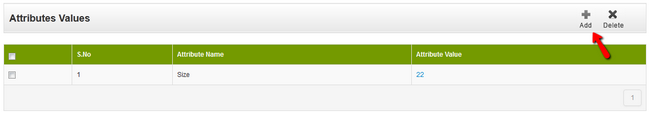
Once you have been directed to the Attribute Value page you can click the Add button.

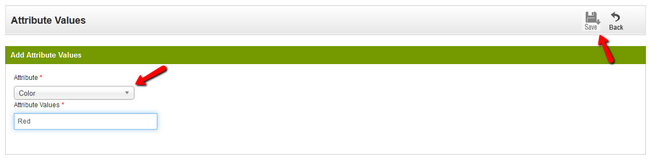
Here, from the drop-down menu you can select the Attribute to which you want to apply the Value. In our case this will be "Color" and we will type "Red" in the Attribute Values field. Click the Save button to save the change you have made and you will be directed back to the Attributes Values page.

You can see that your new Attribute Value is added as a S.No(Sort number/order) 1. The sort order is used to set the position of your attributes on the product page. In case you have several attributes applied on a single product, the one with the lowest number will be displayed first.
Congratulations! You now know how to add Attributes and Attribute Values to your ZeusCart based website!

Zeuscart Hosting
- Free Installation
- 24/7 Zeuscart Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free Zeuscart Transfer
- Immediate Activation
