Image Optimization
Updated on Mar 7, 2024

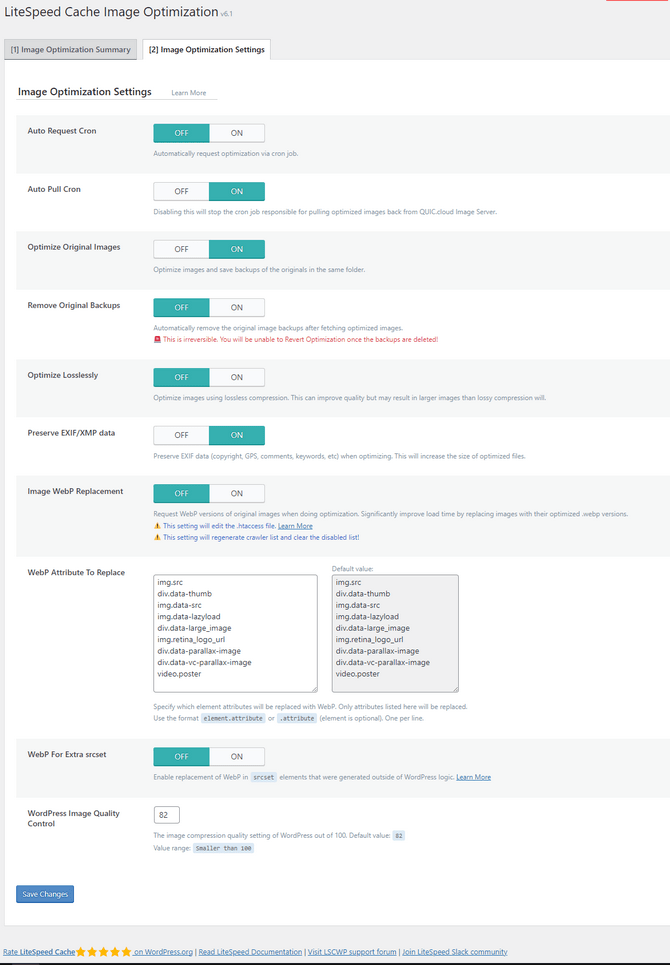
The Image Optimization Settings tab is exactly what it sounds like: the place to adjust your plugin’s image optimization settings. There are several of them, so let’s explain them all.
- Auto Request Cron - Turn this ON so that the plugin can send a request via cron job when new images are uploaded;
- Auto Pull Cron - If the above is enabled, turn this ON, too. That way, any new images will not only be optimized but also automatically pulled from the optimization server;
- Optimize Original Images - We recommend setting this to ON. That way, images will be optimized, and the originals will be backed up. You don’t need to rename the files yourself; the plugin does it for you. For example, this is what a backup of the original will be called: image.bk.jpg;
- Remove Original Backups - Keep this turned OFF so that the backed-up images will remain and not be automatically deleted after the optimized images are pulled;
- Optimize Losslessly - Another setting we recommend switching ON. The optimized images will have a marginally larger size but will be of much better quality;
- Preserve EXIF/XMP data - That type of data typically contains information such as the camera used to take the photo, GPS coordinates, photographer or copyright information, etc. Such data takes up space, and we recommend keeping this option OFF to reduce image sizes;
- Image WebP Replacement - Definitely turn this ON if you want to serve images in the more advanced WebP format instead of JPG or PNG. Such images typically have a more optimized size without sacrificing quality;
- WebP Attribute To Replace - Specify the element attributes to be replaced by WebP here. Only these element attributes will be replaced;
- WebP For Extra srcset - Turn this ON if you have custom code on your site, and it adds srcset elements but bypasses WordPress logic to do so. LiteSpeed knows to look for srcset elements that are generated through WordPress, but it won’t replace WebP images in other srcset elements unless you tell it to;
- WordPress Image Quality Control - You can set the compression quality here. Any number under 100 is fine, but the default 82 is perfect since the lower the number, the more noticeable the compression will be.
We strongly recommend that you use this section of the LiteSpeed Cache plugin for WordPress to optimize your website’s images. This can have tangible benefits for your website’s speed, performance, and disk space.
On this page...

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
