How to Edit the WordPress Header
Updated on Dec 6, 2022
The first step in enhancing the default design, which is typically applied to your site following the installation of WordPress, will be changing the content and appearance of your website. Of course, you should start by altering the header's appearance, and that is exactly what this guide is intended to do—show you how to do it efficiently and swiftly. We'll be utilizing WordPress 6.0 and the Twenty Twenty-Two theme for this tutorial.
Table of Contents:
- How to Add Custom Header Images to WordPress
- Verify if Your Theme Supports Custom Header Images
- Upload a Header Image Using the Site Editor
- Upload a Header Image Using the Customizer
- Choose the Right Image
- How to Delete Header Images
- How to Add Videos to a WordPress Header
How to Access the Header Configuration
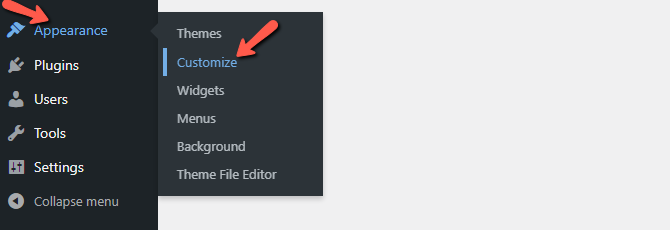
Before starting to work with the Twenty Twenty-Two theme, which includes Full Site Editing, let's cover some basic options that don't come with FSE. Assuming that you are already logged into the admin area of your WordPress installation, you should navigate to Appearance → Customize:

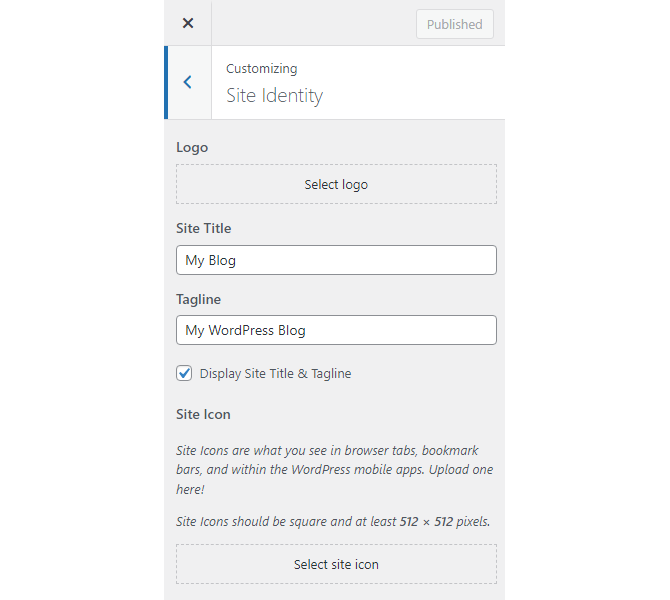
Select Site Identity or Header → Site Identity. You will see options to edit the logo, site title, tagline, and site icon.

How to Edit the Appearance of the Header
Once you go to the Site Identity section, on the right, you can see your Current Header.
How to Add Custom Header Images to WordPress
Now we will step away from just a specific theme and explain things in the needed detail.
Verify if Your Theme Supports Custom Header Images
How you can add a header image will depend on the theme you pick for your website. From your dashboard, select Appearance, then look for one of the following choices:
- Editor: Utilizing the Cover block in the Site Editor, you can upload a header image.
- Customize: You can select Customize and look for the Header Image option on these themes by clicking on that button.
- You might be able to upload a featured image to your homepage in its place if your theme doesn't offer this Header Image option.
Upload a Header Image Using the Site Editor
With the Twenty Twenty-Two theme, the most versatility in terms of where and how you can show a header image is found in themes that come with the Editor. Take these actions:
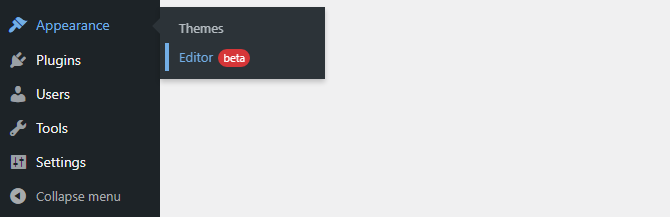
- Go to Appearance → Editor:

- Click on the area where you want to place a header image. This could be just above your site’s title and menu.
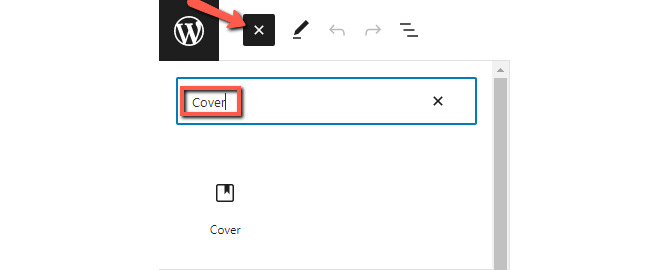
- Click the + Block Inserter icon to add a new block.
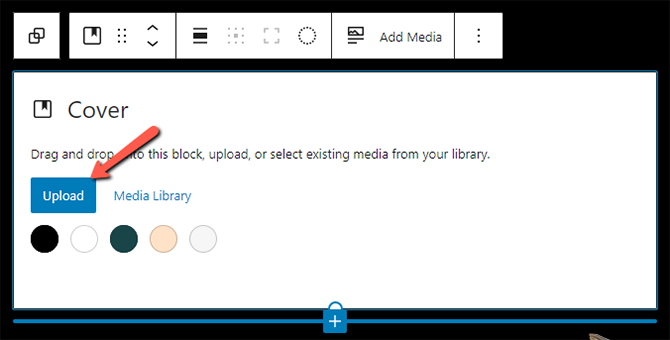
- Search for the Cover block and click to add it.

- Click Upload to upload the image from your computer, or click on Select Media to choose an existing image on your site. Video headers are also supported.

Upload a Header Image Using the Customizer
If your theme uses the Customizer, you can follow these steps:
- Go to Appearance → Customize.
- There, look for a Header Image option (if it’s not there, this means that your current theme does not support the use of a header image.)
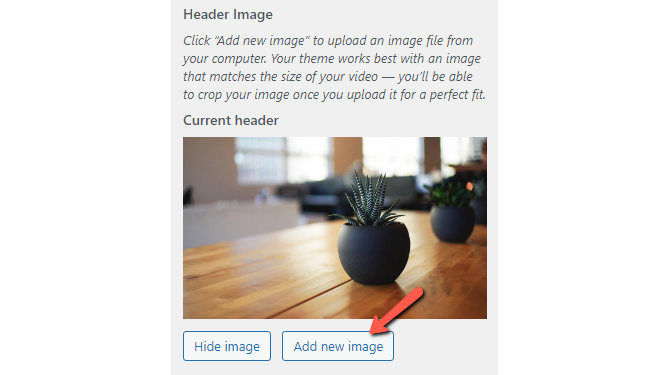
- Click Add new image:

- Under Media Library, you can choose from existing images on your site.
- Under Upload files, you can upload an image from your computer.
Choose the Right Image
It’s best that you choose a .jpeg, .gif, or .png file.
There is no specific image size that we can suggest here because every site and theme is different. You can experiment with various image sizes and see the results on your website. Typical situations that you might run into include:
- Upload an image with bigger and better resolution parameters if the image appears hazy.
- Upload a wider image file if the image does not fill the entire width of your website.
- Upload an image with a lesser file size if it takes a while for the image to load on your website.
- Use a colorful, abstract, or photographic image without text if the image contains text that will be obscured on mobile screens. The text can then be added over the image in the Cover block.
Typically, a header image takes up most or all of the site's width. When you upload an image with a 16:9 aspect ratio (for example, 1920 x 1080 pixels or 1280 x 720 pixels), you may experience success.
The ideal image dimensions to utilize may be suggested by your topic. Go to Appearance → Themes and select Info to verify this. In the Quick Specs section, scroll down and search for any suggested header image sizes.
How to Delete Header Images
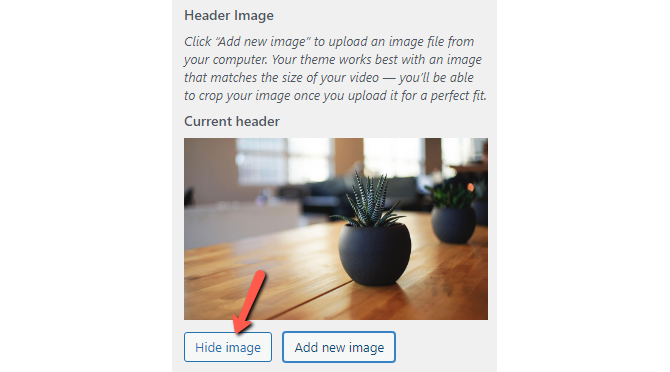
If you want to remove the current image header from your website, click on the Hide image button.

To delete a header image, you can go to Appearance → Header and remove the header image you uploaded.
Note:
Keep in mind that more Header modification is often done in the files of the specific theme you are using. As a result, if you wish to change the sizes, borders, or colors of the placeholder space for the header, you need to consult the instructions for your theme.
Use the Save Changes button at the bottom of the page to finish editing the top position element of your website once all the changes have been made and you are happy with the outcome.
How to Add Videos to a WordPress Header
For example, real estate agents, vacation firms, and charitable organizations can all greatly benefit from adding a video as a header. Visitors are more drawn to video content than photographs are. Compared to photos, which are simpler to alter, videos also gain viewers' belief in the legitimacy of the content displayed more quickly.
There are two ways to add videos to the top of your website in WordPress:
How to Add a Local Video in .mp4 Format
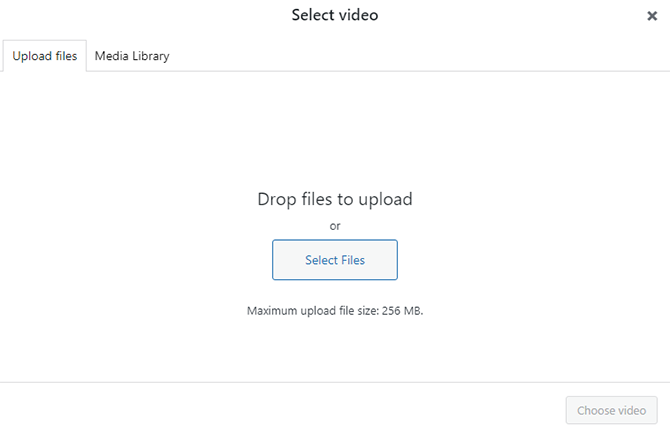
The first is by uploading a video directly to your Media Library:

Warning:
Note that even just an 8MB video in your header can increase your bandwidth generation significantly, as it will be auto-played on every page visit. To avoid excessive bandwidth usage, check the next step in this section of our WordPress tutorial, in which we cover how to embed a video from YouTube.
Note:
Even though your header already contains a video, adding an image is a terrific idea. If there isn't a fallback picture provided, the user will see an empty space if the visitor's browser, for some reason, can't or takes a long time to load the video.
Add a Video from YouTube
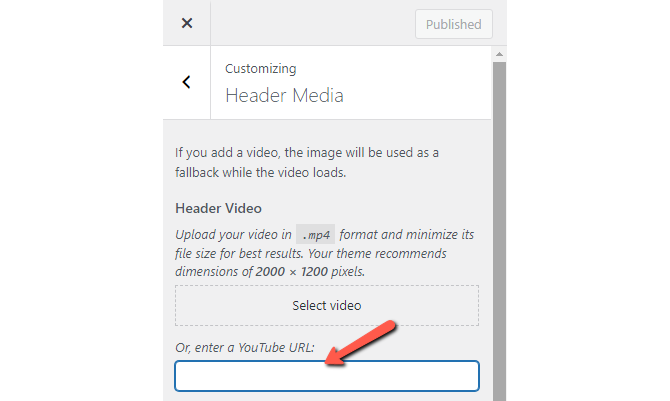
For higher resolution clips that will not affect your bandwidth limitations, you should utilize outsourcing video content websites, such as YouTube. It’s best and most comfortable to use the Customize → Header Media for that purpose:

You now understand how to change your WordPress website's header. With this, you can capture website visitors' interest right away. Check out our tutorial navigation menu on the left for more information on the remaining platform pieces and how to modify them.

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
