Enabling Facebook Connect
Updated on Dec 10, 2015
In this tutorial, we will show you how to integrate your Oxwall website with Facebook by adding a Facebook SDK to your project.
To enable Facebook Connect in your Oxwall, you will need to:
Step 1 Facebook App creations
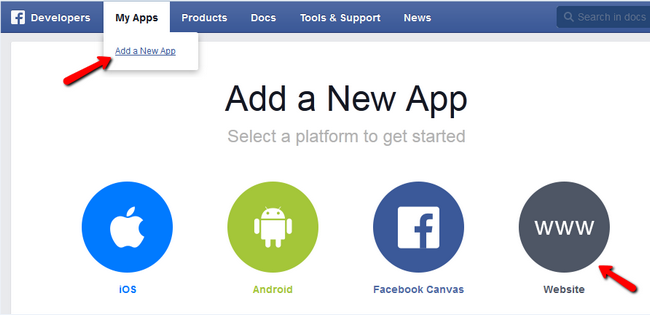
The first thing you must do in order to make the Facebook connect is to create an app using Facebook development page. Login and click on My Apps>Become a developer. Once you have been submitted as a developer, click on My Apps>Add a New App and select the website icon.

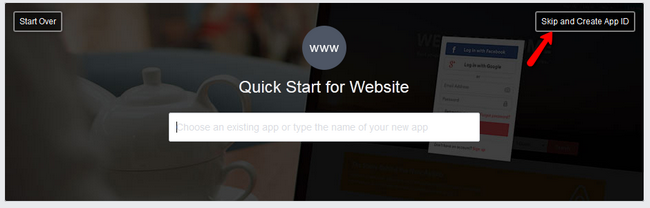
On the pop up window you will need to click Skip and Create App ID to proceed.

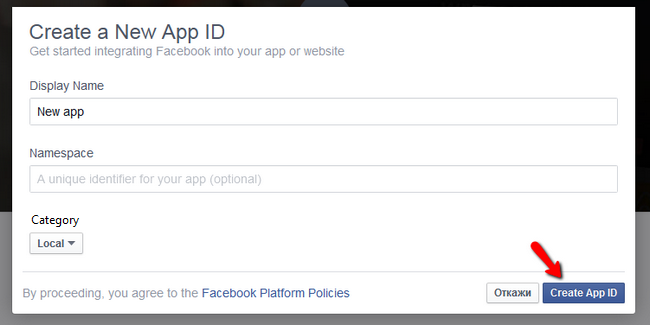
Name your new application, choose a category and click on the Create App ID button.

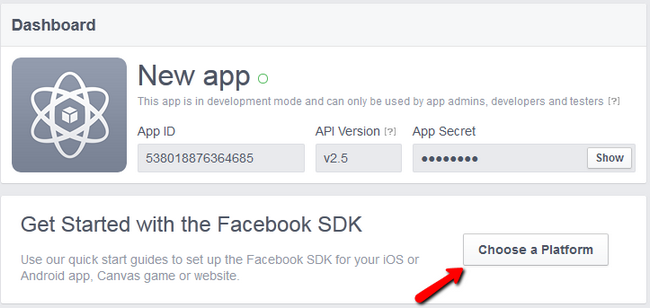
Once your application has been created and assigned an App ID and App Secret you will need to choose a platform for it.

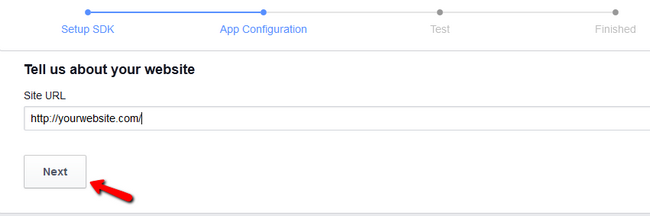
Again select website as a platform and scroll down to the empty field where you should input your website’s URL.

You will also be able to test the settings by adding a like button. Copy the code snippet:
<div class="fb-like" data-share="true" data-width="450" data-show-faces="true"> </div>
to your home page’s html’s body and reload the page.
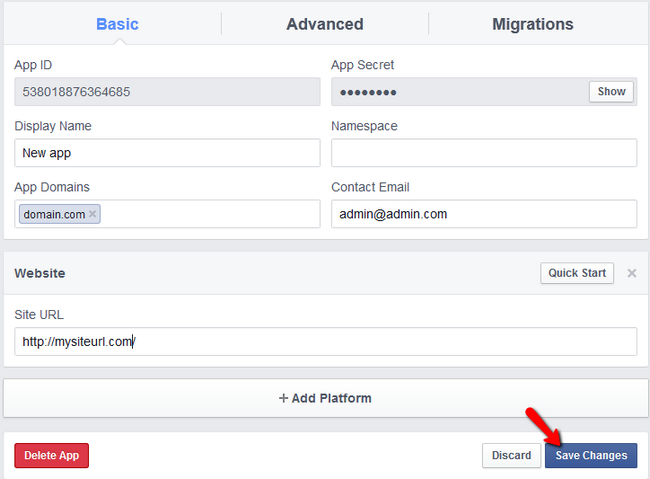
Now go to the Settings section of your Application and add the App Domain and a Contact email. Click the Save Changes button to save and apply the change.

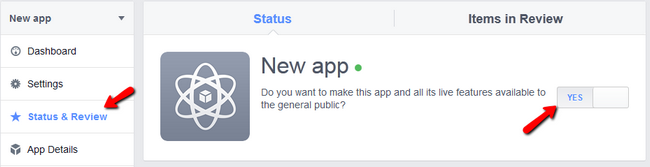
You will need to enable the application for public viewing. You can do that by going to the Status and Review section of your application.

Step 2 Oxwall Configuration
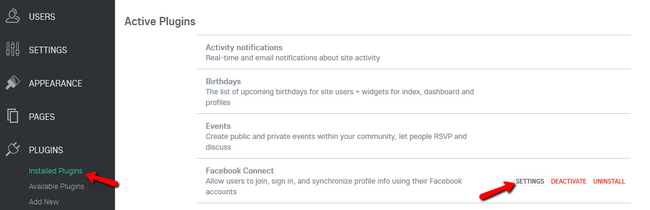
Login to your Oxwall admin dashboard and navigate to the Plugin section. IF you haven’t already installed the Facebook Connect plugin it will be in the Available Plugins submenu. Once you have installed the plugin you will be able to go into its settings.

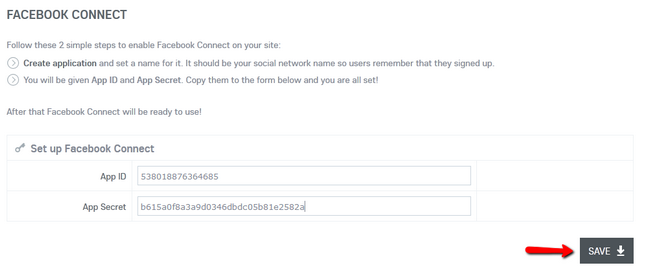
Now you will only need to copy the App ID and App Secret to the appropriate fields. (You must click Show and then copy the App Secret. Copying the encrypted version will not work)

Click the Save button to complete the process. Your users will be able to now login using their Facebook account.

You can further edit the application by clicking on the Edit your Facebook Application link.

Oxwall Hosting
- Free Oxwall Installation
- 24/7 Oxwall Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free Oxwall Transfer
- Immediate Activation