How to create a contact us page in Drupal
Updated on Dec 10, 2015
This tutorial will review the process of creating and configuring a Contact us page in Drupal. The process is easy to complete and it allows a better way for users to contact you.
To create a Contact page, you will have to follow these steps:
Enable the Contact Module
Log into your website as administrator and click on the Modules tab from the main menu.

Locate the Contact module and check it. Then click on the Save configuration at the bottom of the page.

Configure the Page
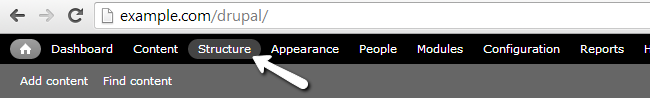
Click on the Structure tab from the main menu.

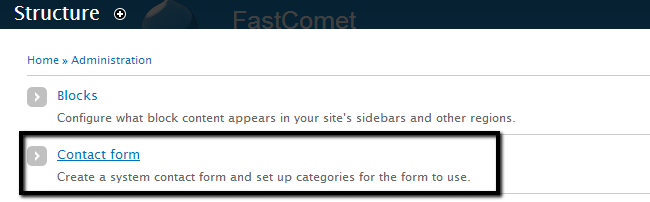
Select the Contact Form option.

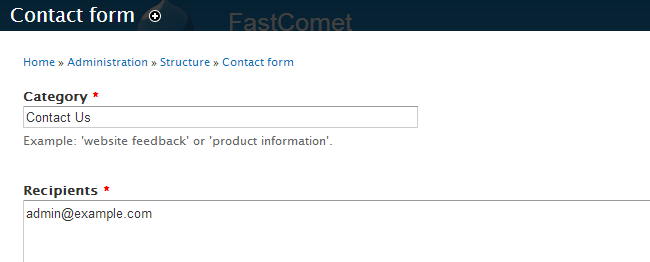
Click on the Add Category button and edit the following options.
- Category - Enter the name of the contact us page.
- Recipients - Enter your email address.
- Auto-Reply - You can enter an auto-reply message. This is optional.

Click on the Save button to create the page.
Assign the Page to Menu
Click on the Structure tab from the main menu.

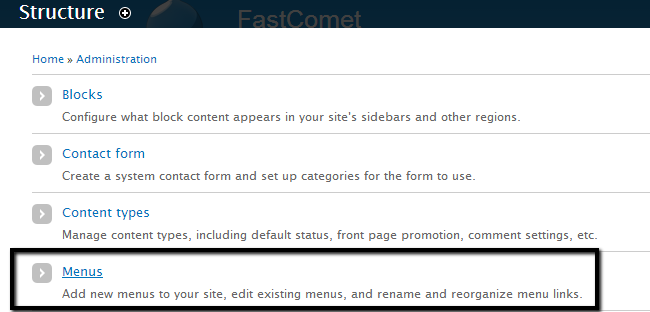
Select the Menus option.

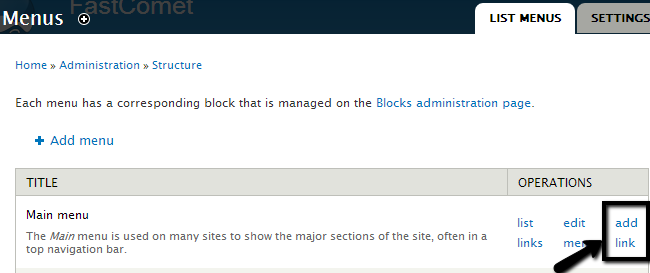
Click on the Add Link button next to the main menu.

Edit the following options:
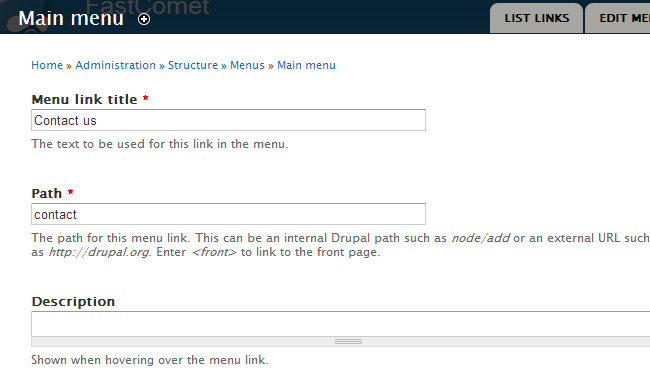
- Menu link title - Enter a title for the new menu item.
- Path - Enter "contact" without the quotes.
- Description - Enter a short description for the new menu item. This is optional.
- Parent Link - Set the parent link to Main menu

Click on the Save button to create the new menu item.

Drupal Hosting
- Free Drupal Installation
- 24/7 Drupal Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Drupal Transfer
- Free CloudFlare CDN
- Immediate Activation
