Settings
Updated on Jan 23, 2025

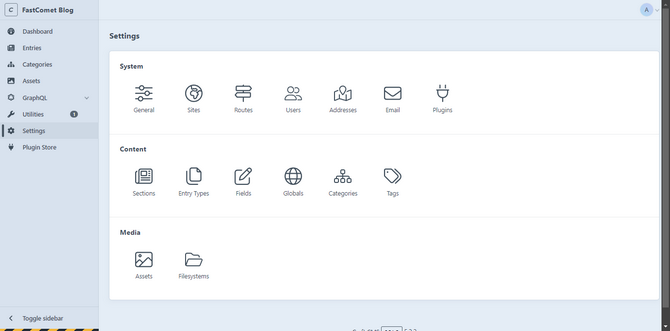
The penultimate section of the Craft CMS dashboard is Settings. There are menus here to configure your application’s system and design your content model. From here, you can control all aspects of your application, create all the necessary elements, and manage your media and uploads.
There are three subsections to Settings: System, Content, and Media.
- System - In this first section, you can determine your Craft application’s low-level behavior, define routes, user rules, and more;
- General - Here, you can set your system’s name, its status (online, offline, etc.), the retry duration when the system is offline, and the time zone;
- Sites - You can create and organize websites and site groups from this subsection. You can use site groups to further organize your websites based on a common factor: language, topic, etc.;
- Routes - Here, you can manage your system’s dynamic routes, even though the name suggests “all routes.” In Craft, dynamic routes are used to make a URL load a template that does not exactly match its assigned URI. You can bypass that with a dynamic route, but since this is a tutorial for beginners, we recommend you check out Craft’s own documentation for further details;
- Users - Here, you can manage user-related configurations and permissions. You can configure if public user registrations are allowed, define a verification process for new accounts, create user groups and assign specific permissions to them, and create user field layouts and fields, to name a few of the functionalities;
- Addresses - In this part of the settings, you can set up the field layout for the Address elements;
- Email - Before using your Craft application to send emails, you must configure them from here. It works like any other email configuration: you set the email address you want to use, the name that should appear, the transport type, and the command to send emails;
- Plugins - As you might expect from a page with this name, you can see all your installed plugins here. If they have a link to their developers or any sort of documentation, it will also appear here. You can also deactivate and uninstall plugins, too.
- Content - Create and manage content elements from here. We already touched on some of these elements in the previous sections of this tutorial, but there are a few we did not mention, so let’s go over them all;
- Sections - As mentioned in a previous part of this tutorial, Sections are the primary way Craft organizes content. From this page, you can create new sections or modify existing ones;
- Entry Types - Another topic we discussed earlier, Entry Types, are what Sections consist of and are used to define specific types of content. From this page, you can create or edit Entry Types, which will then allow you to create particular Entries within each section;
- Fields - Each Entry comprises Fields that serve as individual data points or inputs. For example, the Text field allows you to have text in your Entry, while Assets will let you upload an image. From here, you can create any fields you need;
- Globals - In this section, you can create Globals, similar to Fields but available site-wide and can be used anywhere in your templates. They are not bound to a specific Entry or Entry Type. For example, footer content;
- Categories - Here, you can create Categories; as the name suggests, they are used to organize content within your website. They are different from Sections, though, because they do not structure content. Instead, Categories are used to label and filter it. Each Category belongs to a group that can be hierarchical. For example, you can have a Blog Categories group that contains Tech, Lifestyle, etc. as Categories within it;
- Tags - Finally, the Tags section allows you to create and define tags for your content. They are like Categories but less structured and are primarily used to assign keywords to content for better filtering;
- Media - The final section of the Settings page contains tools for managing and organizing assets, volumes, and filesystems;
- Assets - The Assets section allows you to create Asset Volumes, which are used for organizing Assets (images, media, etc.). Additionally, you can also apply Image Transforms to your images from here: cropping and resizing, for example;
- Filesystems - Once you have an Asset Volume, you can also create a Filesystem for it. A Filesystem is a way Craft can manage and configure where your assets are stored and how they are accessed. By default, admins have access only to local storage, but they can also install plugins that allow for remote storage.
On this page...