Assets
Updated on Jan 23, 2025
Assets in Craft CMS are any media and document files you need for your website to function: images, videos, text documents, etc. Craft is set up so that Assets can live anywhere (local system, remote server, etc.), and the system will still fetch them without issue, provided the asset in question is available.
Uploading and managing files and media is super easy with Craft. Let us show you how it is done.
This post includes:
Managing Assets
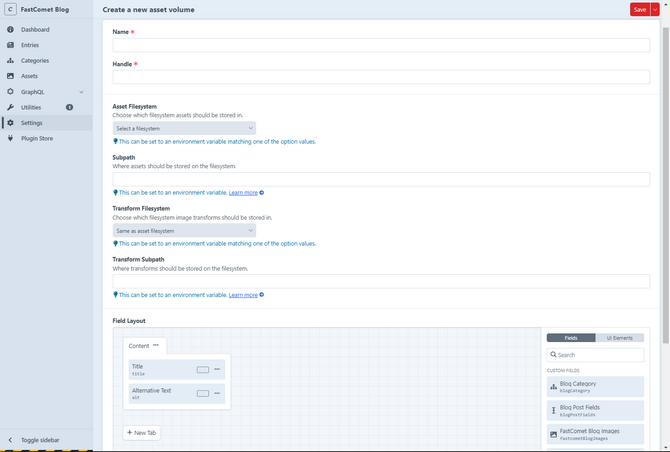
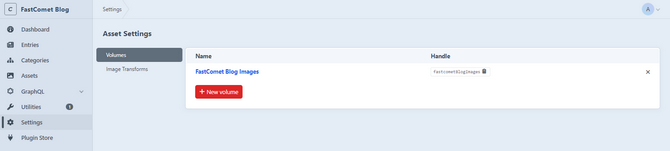
To begin, you have to create an Asset Volume. Typically, the system will create one for you upon installing Craft, but if it didn’t for some reason, or you need to create a new one, here is how you do it. Firstly, go to Settings > Assets, and click on +New Volume. That will take you to the creation page for Asset volumes, so fill in the necessary details as needed.

As you can see at the bottom, there is a section to put together a layout for this new Assets volume, and you can add an Alternative Text field to it. That field is created by default. Once you are happy with your new volume, save your changes, and that will take you back to the volumes list.

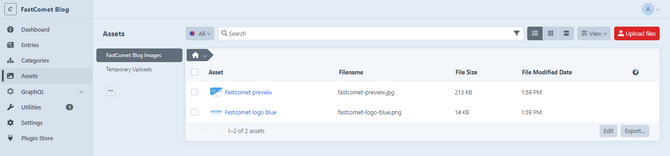
Next, moving on to uploading and managing the Assets themselves. Click on Assets from the menu on the left. That will take you to the Assets page, where you can see all the files you have uploaded to the specific volume.

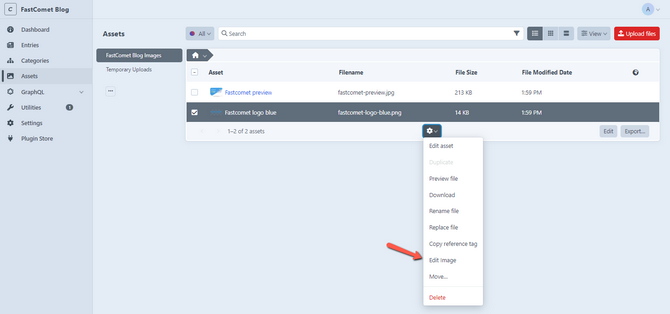
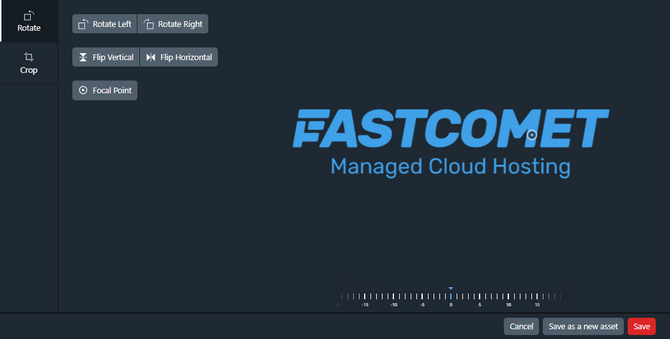
Each Asset can be interacted with within the dashboard by selecting it and then clicking on the cogwheel that appears. The options include typical things such as Preview, Download, Rename, etc., but the one that stands out the most is the ability to edit images.

The editor is nothing groundbreaking, but it is handy to crop or rotate an image quickly.

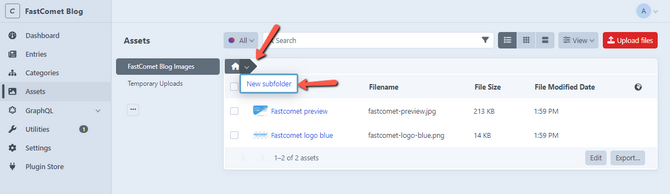
Next, you can create subdirectories in your volumes for better sorting and management of your Assets. If you have ever had a messy drawer, then you know that a messy directory full of random and unsorted files is just as bad and headache-inducing. Fortunately, there is an easy way to organize everything. Simply click on the arrow next to the Home icon and create a new subdirectory.

Then name your subdirectory, and when you are done, you can select the files you want and use the cogwheel menu to Move your files to it. All that is left is to add your Assets to your Entry Types.
Assigning Assets
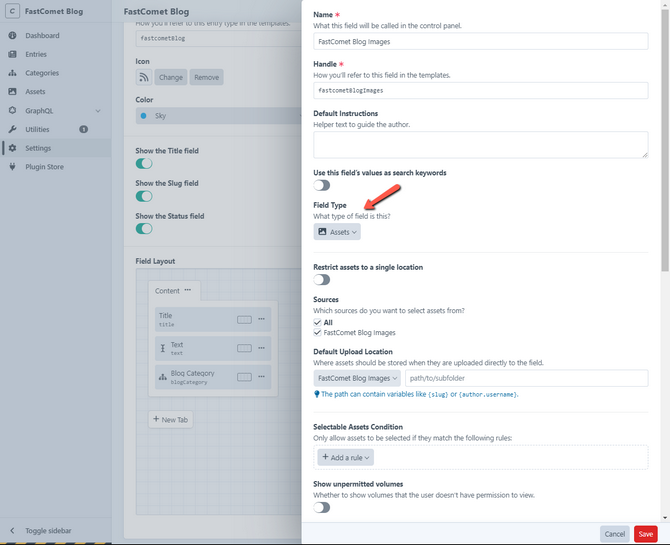
To begin, you must first edit your Entry Types and add an Asset field to the layout if you have not done so already. Go to Settings > Entry Types and click the Entry Type you wish to contain the Assets. Then, it is as easy as creating an Asset field by clicking +New Field and filling in the required fields. Most importantly, select Assets in the Field Type.

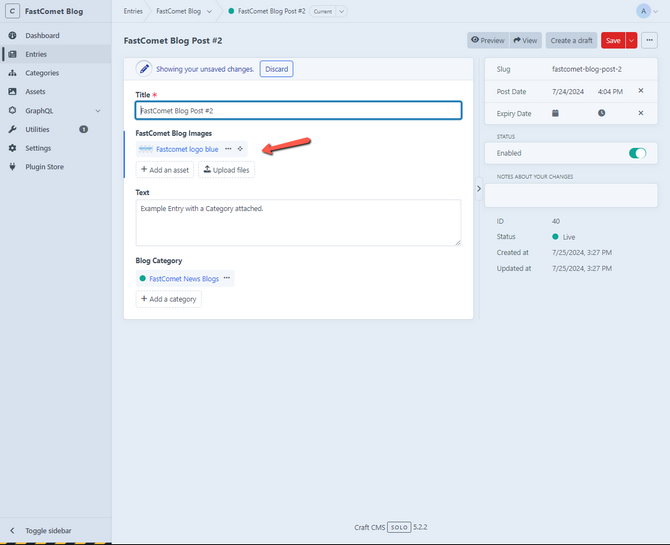
Save your new field and add it to the Entry Type layout. Save your changes, and the next time you create a new Entry for this type, you will see the Assets field, so go ahead and add the image or other file you need.

With that, you have successfully added your asset to the entry, which concludes our beginner’s look at Assets in Craft CMS. Next, we will move on to the next section of the dashboard: GraphQL.
