How to Manage the Social Icons in AbanteCart
Updated on Mar 13, 2019
The Social Icons are small images displayed on the frontend of your Online Store. Their purpose is to provide your customers with easy access to the social profiles of your website so they can more easily find and connect with the Store. In this tutorial we will show you how to manage the Social Icons block in AbanteCart.
To Manage your Social Icons in AbanteCart, you need to:
Step 1 Access the Block Manager
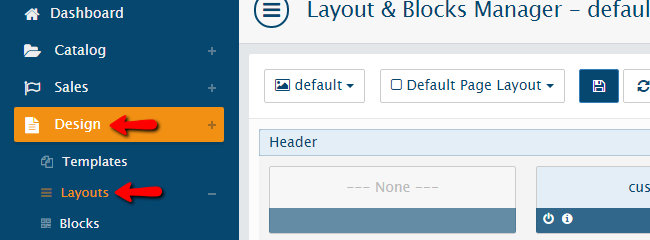
Now assuming that you are already logged in your AbanteCart admin area, you should head over to Design>Layouts.

This action will redirect you to the Layout & Blocks Manager page where you will see all the blocks currently added to the Default Page Layout. The Social Icons block should be displayed under the Header group of modules. If it is not there you should add it via the small “+”-like button located right next to the title for the group of modules.
Step 2 Edit and Delete Social Icons
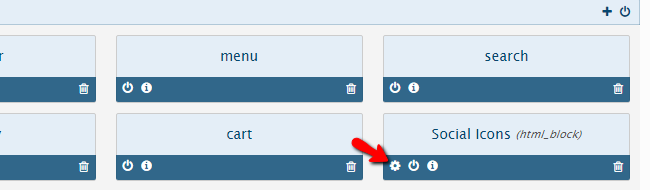
In order to edit the Social Icons block you will need to click on the small edit icon located at the bottom of the block.

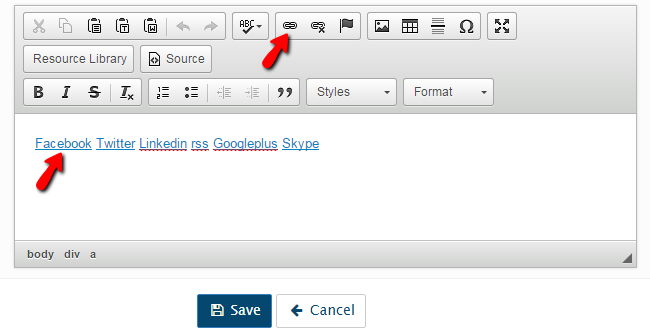
Now you should have accessed the edit block Social Icons page where you will be able to find the Custom Block content text area. In that area you will find all active social icons represented with simple links.

Now for example if you would like to edit Facebook social icon with your Facebook profile just put the cursor on Facebook and click the Link icon as shown above or just double-click onto the desired link.

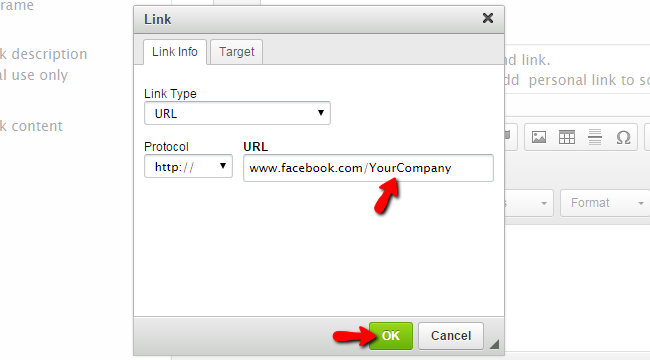
Now when Link Info editing window appears in your browser just change YourCompany with your Facebook profile id and click OK.
If you would like to delete unnecessary social icons just remove the link of the social network from the Custom Block content text area and after saving the changes we did the Social Icon you have removed will be respectively no longer presented.

Click the Save button at the bottom of this page and if everything is correct a successful message should appear on the top of this page.

Congratulations! You can now completely manage all of the Social Icons for your AbanteCart based Online Store!

AbanteCart Hosting
- Free Installation
- 24/7 AbanteCart Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free AbanteCart Transfer
- Immediate Activation
