How to Configure the Global Attributes
Updated on Mar 13, 2019
Product Attributes are different additional fields that can be added to a product. Their main purpose is to specify concrete product descriptions like for example size, color or any other specification you would like the client to choose before the product is purchased. AbanteCart provides you with the option to add such attributes exclusively for any product or globally in the configuration of the application. In the next few lines of this tutorial we will provide you with more information on how to configure the Global Attributes.
To configure Global Attributes in AbanteCart you have to:
Step 1 Access the Global Attributes Page
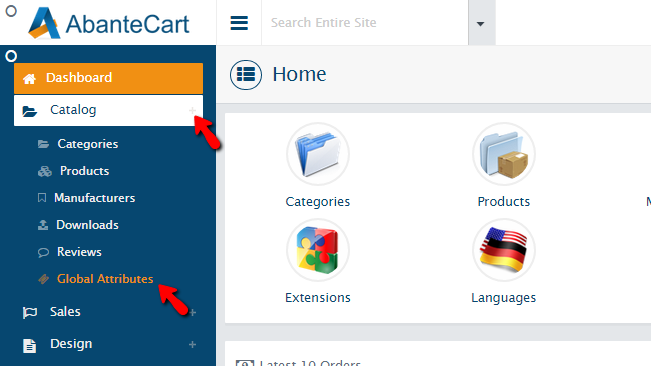
As mentioned before you can configure some common Global Attributes which can be used by as many as products you would like to. In order to access the page where you can perform the configuration of these you will need to login into the admin area of AbanteCart and navigate to Catalog>Global Attributes.

This will redirect you to a separate page where you will be able to see all of the currently added Global Attributes.
Step 2 Add a New Global Attribute
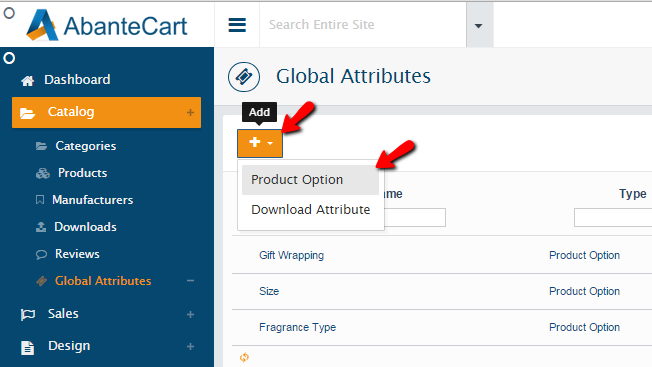
In order to add a new Global attribute to AbanteCart you will need to click on the small “+” labeled button at the top left corner of the page and select Product Option.

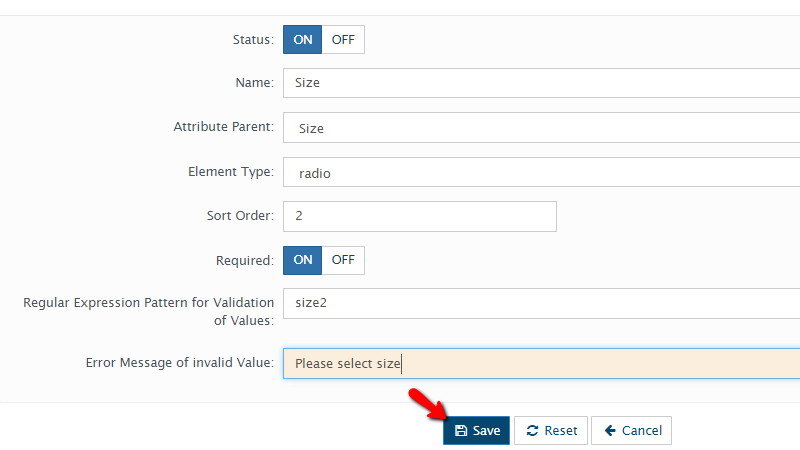
This action will redirect you to a brand new page where you will see a common configuration interface for the new Global Attribute you will be adding. The interface contains the following options you will need to configure:
- Status – If the attribute you are adding should be on or off
- Name – The name of the attribute
- Attribute Parent – If this attribute should be a child attribute, here you can specify the parent one
- Element Type – The HTML type of this attribute
- Sort Order – Where this product should be displayed within the html blocks on the product
- Required – If this attribute should be marked as required when the product is purchased
- Regular Expression Pattern for Validation of Values – regular expression which should be used when the values of this attribute are validated
- Error Message of invalid Value – If an invalid value is set, you can configure the error message which will be presented to the customer

When you are done with the configuration of these fields please click on the Save button so the configuration of this new attribute can be saved. Note that depending what you choose in the Element Type field you will be presented with different additional configuration options which you will need to also configure. Those however are absolutely intuitive so you will work the way around quite fast.
Congratulations! You now know how to add Global Atributes for your AbanteCart based webstite!

AbanteCart Hosting
- Free Installation
- 24/7 AbanteCart Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free AbanteCart Transfer
- Immediate Activation