How to Manage Coupons in AbanteCart
Updated on Mar 13, 2019
Coupons are just an easy way to provide your customers with discounts based on a short predefined code they can be using. You can configure these codes for your resellers or for customers coming from other websites. In the next few lines of this tutorial we will show you how to setup and configure your coupons in AbanteCart.
To manage your Discount Coupons, you need to:
Step 1 Access the Coupons Management section
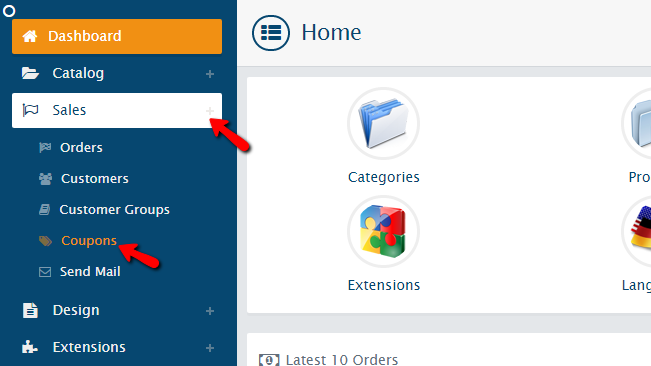
Since coupons are part of the admin management features you will need to of course login into the admin area of your AbanteCart. From there you will need to navigate to Sales>Coupons.

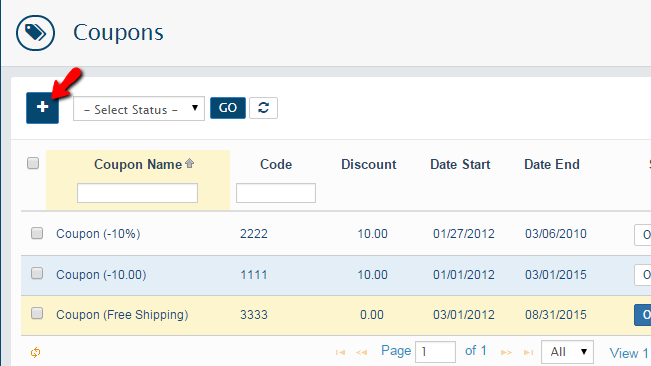
There you will be presented with the Coupons management page where you will see a convenient table view of your currently configured coupons.
Step 2 Add a New Coupon
In order to add a new coupon you will need to click on the small “+”-like button at the top of the page.

This action will take you on a separate page where you will find all the options you will need to configure for the new coupon you are adding. Let’s review those:
- Status – Defines if the coupon code should be enabled or disabled
- Coupon Name – The name for this coupon
- Coupon Description – Short description for what this coupon will offer to the customer
- Code – The actual code of the coupon
- Type – The type of the coupon. You can choose from percentage and a fixed amount
- Discount – The actual discount this coupon will offer to the customers using the same
- Total Amount – The amount for any order which should be reached before the coupon kicks in
- Customer Login – If the customers using this coupon should be logged or not
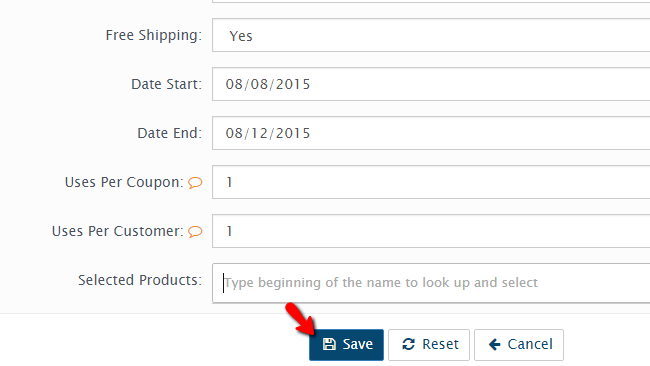
- Free Shipping – If the coupon should provide free shipping to its users
- Date Start – The starting date of this coupon
- Date End – The date when the coupon will expire and it will be no longer valid
- Uses Per Coupon – For how many times this coupon can be used
- Uses Per Customer – For how many times this coupon can be used by a single customer
- Selected Products – If the coupon should be valid only for selected products

Once you are ready with all the options head down to the bottom of the page and hit the Save button so your coupon code can be added.
Step 3 Edit and Delete Coupons
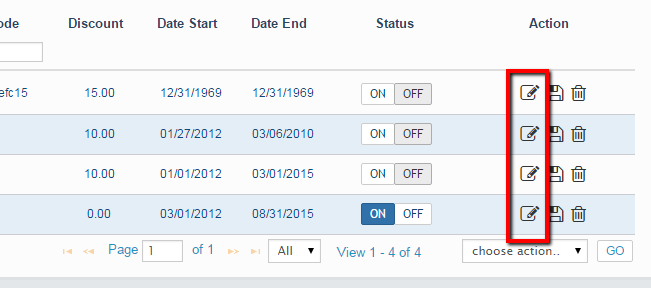
In order to edit an already existing coupon you will need to return back to the Coupon Management page from Step 1 and then to use the small editing icon next to every coupon.

This will basically present you with the same interface of options as the one you have configured when you were adding the coupon in Step 2, however with the only difference that those options will be filled out already. Please change then based on your needs and once you are ready head to the bottom of the page and hit the “Save” button.
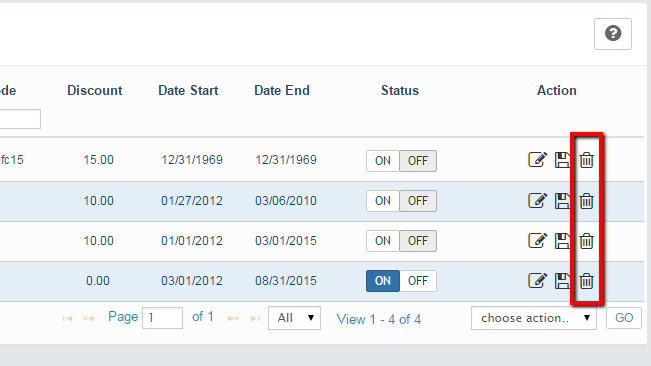
Deleting a coupon is even easier. Simply head back to the Coupons management page and use the Trashcan like icons from the Action column.

Once you confirm the deletion, your coupon will be successfully removed.
Congratulations! You now know how to fully manage the Coupons of your AbanteCart based Online Store!

AbanteCart Hosting
- Free Installation
- 24/7 AbanteCart Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free AbanteCart Transfer
- Immediate Activation
