How to Integrate Zopim in AbanteCart
Updated on Mar 13, 2019
Warning!
Zendesk bought Zopim on April 10, 2014. The new service does not abide by all of the previously established terms and no longer provides free accounts for partners rendering this Tutorial Section out of date.
The communication with the client is one of the most important things an online store should have. Integrating the Zopim live chat widget to your website is one of the easiest solution for this problem. By integrating it in your website, you will not be just able to chat with your clients, but have a look at all the visitors who are looking at your website and the products that they are looking for. Let's proceed and guide you how to install Zopim on your AbanteCart.
To Integrate Zopim Live Chat, you need to complete these steps:
Get the Zopim Addon
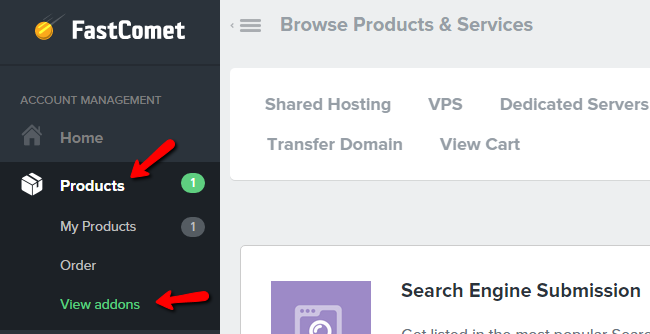
As FastComet is one of the official Zopim resellers we offer you an easy and free account and integration of the live chat for every hosting account. If you are an existing client, you will be able to order the claim your free addon via your Client Area. Navigate to Products → View Addons section where you will see a list of the addons we offer.

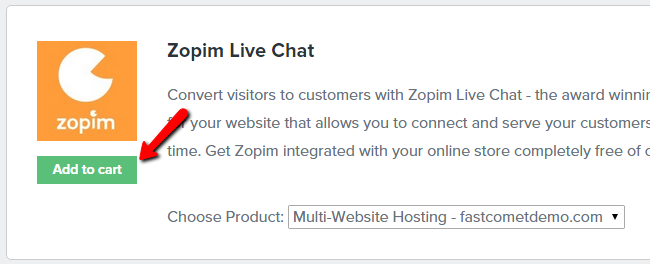
Scrolling down you will see the Zopim Live Chat addon and you should now click the Add to cart button to claim it.

After completing the order you will receive a confirmation email within a few minutes, which contains a link to your account and the widget code you should add in your footer of AbanteCart.
Zopim Code Integration
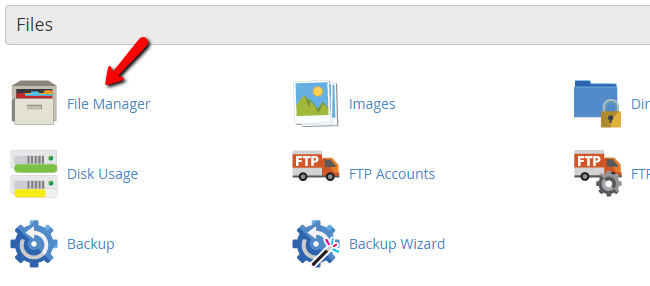
The second step which you should now do is to add the code which you received in your email at the footer file in your online store. In order to do that you will need to login in your cPanel account and open the File Manager.

After opening the File Manager you should go to the following directory:
public_html/storefront/view/default/template/common/
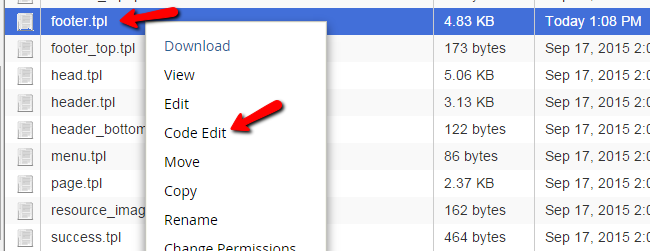
Inside of it you will see the footer.tpl file and you should right-click on it and select the Code Edit option. You will get a notice about the encoding which you can skip and press the Edit button and continue.

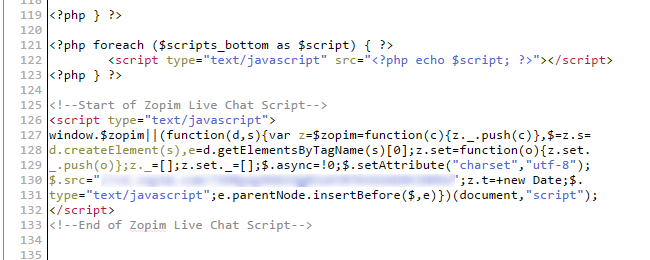
The next step now is to go to the bottom end of your file and paste the widget code which you received in your email. Note that the widget code can be also found in your Zopim account at their official page.

That's it! Click on the Save Changes button at the top right corner to save the changes, and the Zopim live chat should be now visible at the front-end of your AbanteCart store.

AbanteCart Hosting
- Free Installation
- 24/7 AbanteCart Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free AbanteCart Transfer
- Immediate Activation
