How to Create a Custom Home Page in WordPress
Updated on Jun 2, 2023
WordPress will display your blog posts on the homepage by default. If you are a business website, you may want to create a more engaging homepage that assists users in finding what they need and increases sales conversion.
This article will show you how to create a custom homepage in WordPress easily. We will demonstrate several methods, and you can select the most convenient for you.
This post includes:
What is a Homepage?
A homepage is a website's default introductory page or front page. It is the first page that appears when someone types your website's domain name into their browser's address bar.

The homepage's primary function is to introduce users to your website or business. It should ideally provide users with important information about your company so that they can continue exploring other pages on your website.
As we mentioned, WordPress will display your most recent blog posts on this page by default. That is not ideal because it only shows a few of your most recent articles. If you own a business website, the default homepage does not inform visitors about your company, products, or services. It also does not allow users to contact you.
The good news is that WordPress already includes the ability to create a custom home page.
How to Select a Custom Homepage
WordPress makes it simple to use any page on your website as your homepage. To create a new page, log into WordPress' administrative dashboard, then navigate to Pages → Add New within the WordPress admin area. Give this page the title Home and publish it. This will be your personalized homepage.
To run a blog on your website, you must create a separate blog page to display your posts. Go back to Pages → Add New page and make a page called Blog. Allow the blank page to be published.
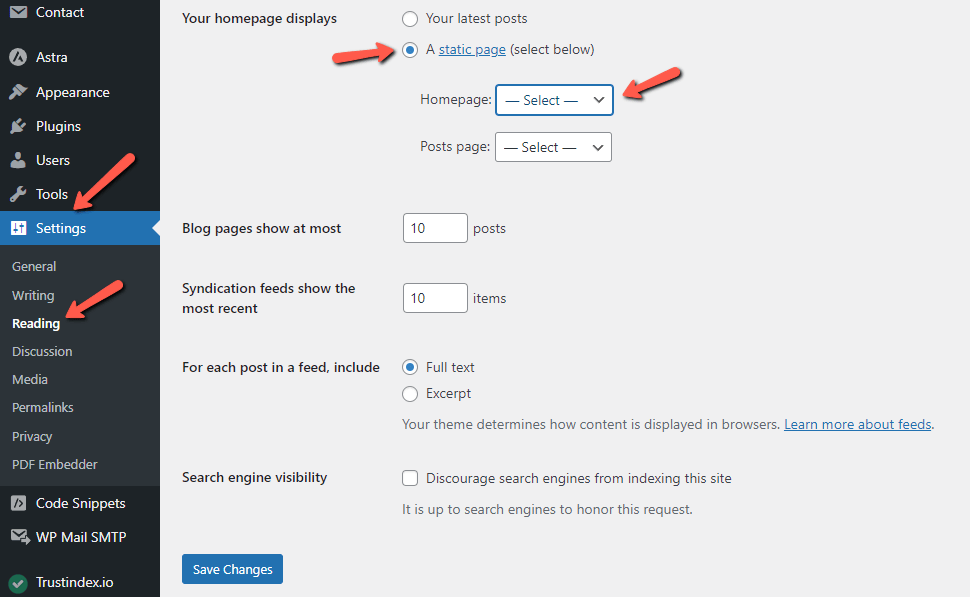
After you have created the pages, go to Settings → Reading. Under the Your homepage displays section, select A static page, and choose the Home page you created.

Now that you've created a page to serve as your custom homepage let's begin designing your WordPress site's custom home page.
Create a Custom Homepage Using Gutenberg
The Gutenberg editor is nothing new by this point, and you are probably familiar with it already. It employs blocks for each content element, allowing you to arrange content blocks to create your preferred page structure. Cover images, columns, tables, text and media, galleries, and other design elements are available in WordPress. Each block has its own settings, allowing you to customize its appearance as per your needs.
You can add more blocks to your arsenal by extending available blocks with Gutenberg block plugins. These plugins enable advanced elements such as testimonials, sliders, services, and other common design elements. You can also use Gutenberg-ready WordPress themes to increase your flexibility when working with blocks. We recommend Astra, which includes Gutenberg website templates that can be installed with their Astra Starter Sites plugin. After importing a template, you can edit it with the WordPress editor to create a professional-looking homepage for your website.
We strongly recommend the block editor as your primary method for editing your website's pages. There are other methods, though, if you are interested.
Create a Custom Homepage Using Page Builders
This method is straightforward and does not necessitate any coding or design skills. You will be using a WordPress page builder plugin for this method.
Using a simple drag-and-drop interface, a page builder plugin can allow you to create custom page layouts quickly. SeedProd is one of the most user-friendly page builder plugin available. It includes a large number of templates and numerous customization options. We will use it as an example in this article, so install and activate it on your website, if you would like to use it. You can follow our step-by-step instructions on how to install a plugin if you aren't familiar with the process.
You will be taken to an account creation page when you activate the plugin. Enter the email you want to use for your account and select the page you want to build first. Don't worry if you don't see the homepage as an option. You can assign any page you build to be your homepage later on. On the next page, you will be asked to choose the theme you want to use for your page.
Keep moving through the process, and you will arrive at a page prompting you to purchase their premium services. You can click on I'll do it later, and continue. Click Save & Continue, and you are done! You can install the recommended plugins if you would like.
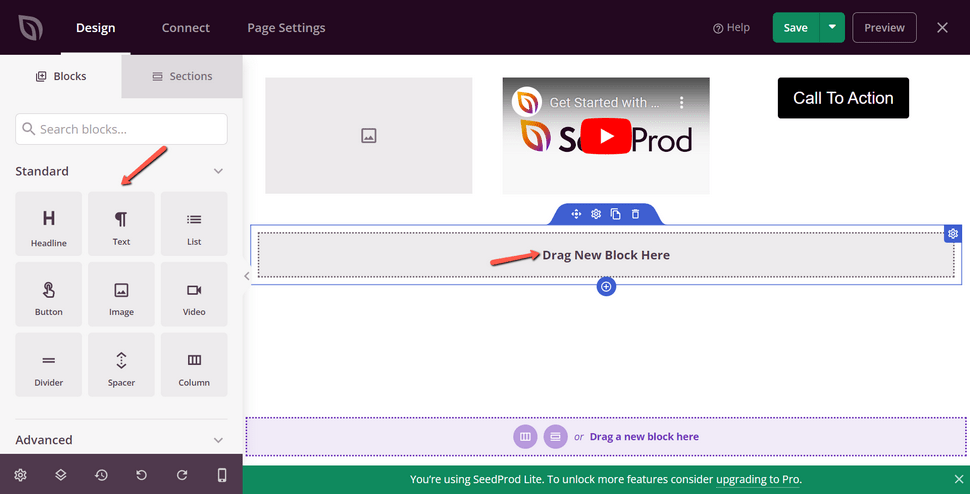
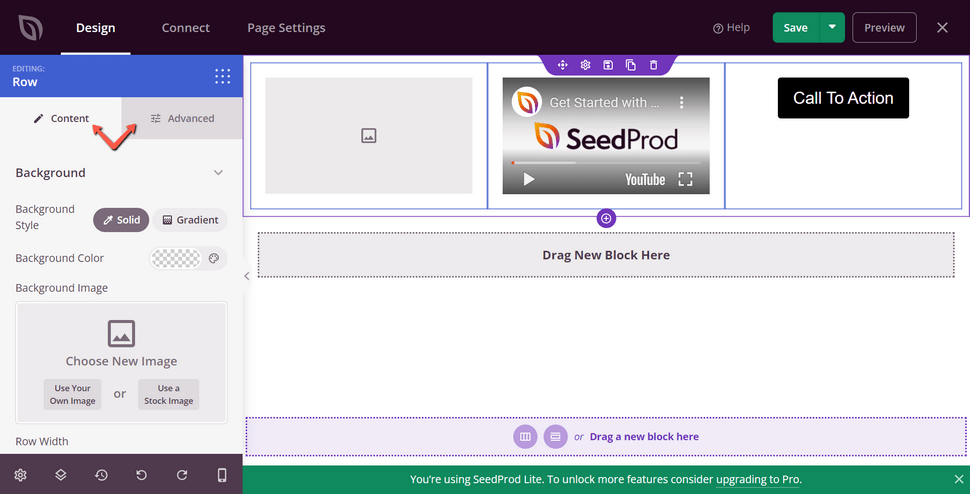
Click on Add New Landing Page to begin the creation process. You will be taken to the SeedProd drag-and-drop page builder, where you can customize your homepage however you see fit. The plugin provides various blocks that can be added to the existing template. You can, for example, drag and drop standard blocks like buttons and images or use advanced blocks like a countdown, contact form, and others.

Aside from that, you can edit existing blocks in the template by clicking on them. You can modify their color, font, text, alignment, size, and other attributes.

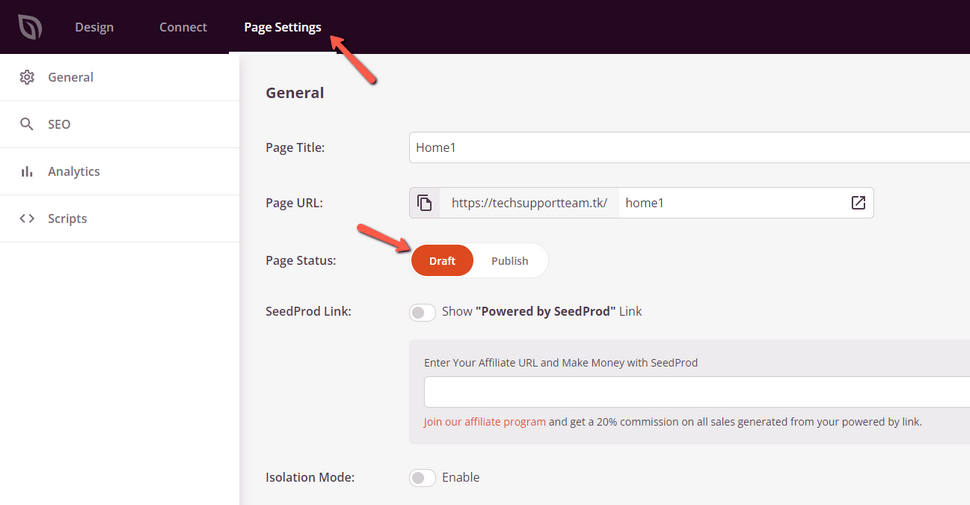
When you're finished customizing your homepage, remember to click the Save button to save your changes. Then, go to the Page Settings tab to publish your customized homepage. To switch from Draft to Publish, click the Page Status toggle.

There are more options under the Page Settings tab. For instance, you can change the SEO settings, edit the page title, add scripts, and connect a custom domain. Close the landing page builder after you've changed the page settings.
Then, go to Settings → Reading and tell WordPress to use the newly created landing page as your homepage. It is the exact same process as what we described at the beginning of this article. Save your changes and return to your website to see the new custom homepage in action.
Can You Manually Create a Custom Homepage in WordPress
Yes, you absolutely can. Because it requires coding, though, this method is not suitable for beginners. To use this method, you must be familiar with WordPress coding practices, PHP, HTML, and CSS.
Your WordPress theme is composed of various files. Some of these files are known as templates, and they govern how certain areas of your website are displayed. The file that controls what the homepage looks like is front-page.php. You can add or remove any code you wish from it, and it will affect your homepage. We recommend you look up some in-depth articles or videos online. Explaining the intricacies of manually creating a page in WordPress differs from this article's goal.
Tips on Making an Effective Custom Homepage
The most important page on your website is the homepage. Visitors use it to learn more about your company, products, and services. Here are a few tips that might help you with creating an excellent homepage:
- Keep your homepage design as simple as possible. We've discovered that users prefer more straightforward layouts than overly complicated ones. The more you have going on your homepage, the less likely you are to keep someone's attention.
- Avoid clutter, but don't conceal critical information your users expect to see on the homepage. You must also decide which content appears first in your layout. Before creating a custom homepage for your website, decide on the goals you want to achieve. This exercise will assist you in developing a clear design goal.
- The primary goal of most businesses and blogs is to convert website visitors into customers. OptinMonster can help with that. It is one of the best WordPress popup plugins. It will help with the conversion of website visitors into subscribers and paying customers.
- Following that, you should monitor the performance of your customized homepage. Install the Google Analytics plugin to achieve this. It lets you see which countries your visitors are from and what they are browsing on your website, among many other things.
- You can also make contacting you easier. To accomplish that, you can use the WPForms plugin. It is one of the most popular WordPress form plugin on the market.
- Lastly, we recommend you look at your competitors and other popular sites in your industry. You should not copy their design but learn from their best practices and apply it to your homepage layout.
We hope this article helped you create a custom homepage for your WordPress website you are happy with. Creating one is easy, but making it shine might take some time. With some time and effort, you will have the perfect homepage!
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
