How to Optimize PrestaShop Performance
Updated on Jun 6, 2022
With eCommerce, speed is naturally considered one of the highest value factors, mainly because of the sales boost it provides. Most online shoppers do not wait for more than a couple of seconds for the page to load. In this PrestaShop guide, we will share some tips on how to speed up your online shop in order to increase the number of conversions on your website.
Table of Contents:
How to Optimize PrestaShop 1.7 Speed
There are more than a few methods when it comes to speeding up PrestaShop. Let's go over the most accessible and effective ones.
Choose the Best Web Hosting Provider
Naturally, as a PrestaShop website owner, your goal is for it to be as fast as possible. When it comes to optimal speed and performance, the hosting provider is always one of the most important factors to consider. For that, your best option would be to choose PrestaShop Managed Hosting, such as FastComet.
Furthermore, it would be even better if you go for a VPS or a Dedicated CPU Server, which would mean you are not sharing a server with other users. Using your own private server will ensure an optimal experience for both you and your site visitors.
Set Up Content Delivery Network (CDN)
A content delivery network (CDN) is a collection of servers that distribute content to internet users based on their location. A user's request to enter a web page will be accepted by the nearest server in this way. With FastComet, you can use cPanel to activate Cloudflare, which is one of the largest networks in the world, and its core functionality is CDN.
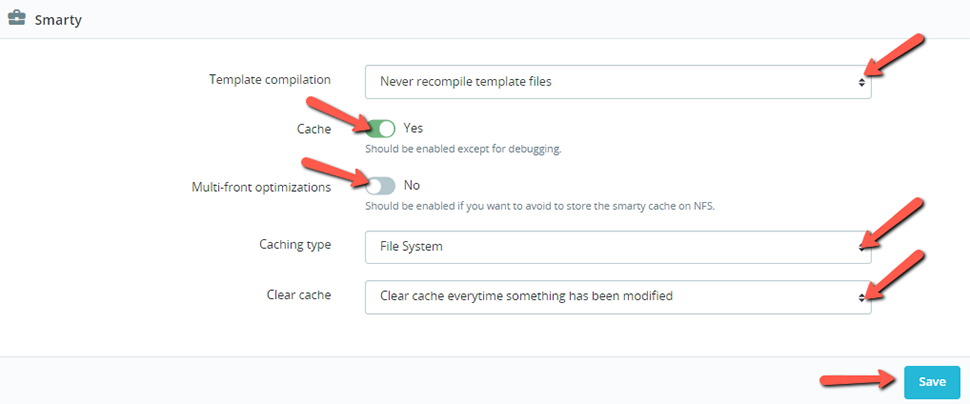
Smarty Cache
The first option is connected to the smarty template caching in PrestaShop. By caching the compiled version of the smarty templates, you can significantly improve the performance of your website.
First, make sure that your smarty template files are recompiled only upon changes. This will eliminate unnecessary operations on page load. We recommend setting this option to "Recompile templates if the files have been updated."
Make sure that Cache is set to Yes and select the cache destination. If you have a small to medium store with a relatively small database, you can choose to have your cache stored in your database. Still, on our PrestaShop Hosting services, you can take full advantage of the fast SSD storage and leave this configuration to File-based caching.
Next, set your Clear Cache settings to "Clear cache every time something has been modified" to make sure that your changes are properly updated in the cache.

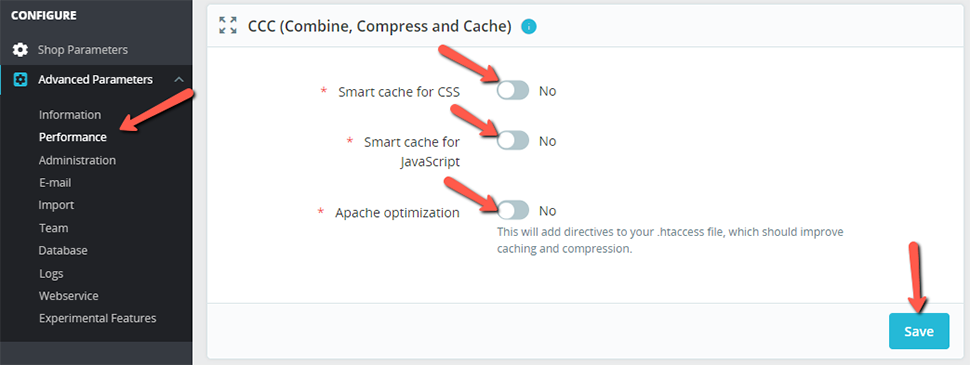
CCC (Combine, Compress, and Cache)
The CCC section of the Performance section in your PrestaShop admin can be used to activate CSS, JS, and HTML compression, and caching, in addition to minifying HTML automatically. All this has a great impact since these settings will greatly improve your website performance without having to modify your code. However, don't forget to make sure that your theme is compatible with these settings before you go ahead and activate them all.

On our PrestaShop Hosting plans, Apache Optimization is fully supported. Activating this option will allow you to take full advantage of the webserver compression via mod_deflate and set proper expiration headers to static content to reduce the number of requests to your site by explicitly instructing visitors' browsers to cache your static files locally.
Simply put, enabling those settings will reduce the size of your website, helping the browser transfer your content much faster.
Media Servers
Media servers are separate domains (preferably subdomains) pointing to your static files, such as images and template files. Having your static content offloaded via a separate subdomain or stand-alone domain offers you the delivery of cacheable content via a cookieless address.
To set up a Media Server, you can follow our step-by-step guide on How to Setup PrestaShop Media Server.
Use the Latest PHP Version
Make sure that you are using the most up-to-date PHP version, or at least one of the latest. With that, you will get not only better performance, but also enhanced security. With FastComet, you have PHP 7.4 set by default, and, as of writing this post, the latest version is PHP 8.1. We have a tutorial on how to change your PHP version via cPanel.
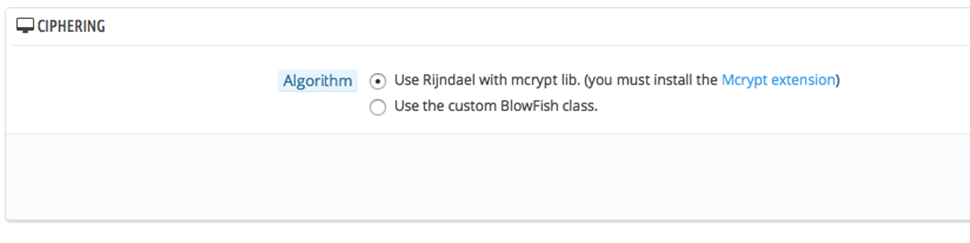
Switch to the Proper Ciphering Algorithm
Switch to Rijndael with mycrypt lib instead of BlowFish Class. Mycrypt is faster than the BlowFish class and it is fully supported on our PrestaShop Hosting plans as the mycrypt extension is preinstalled. To set this, select the "Use Rijndael with mcrypt lib" and save your settings.

Optimize Images
Image optimization is perhaps more important than you think. To optimize your images in PrestaShop, follow these steps:
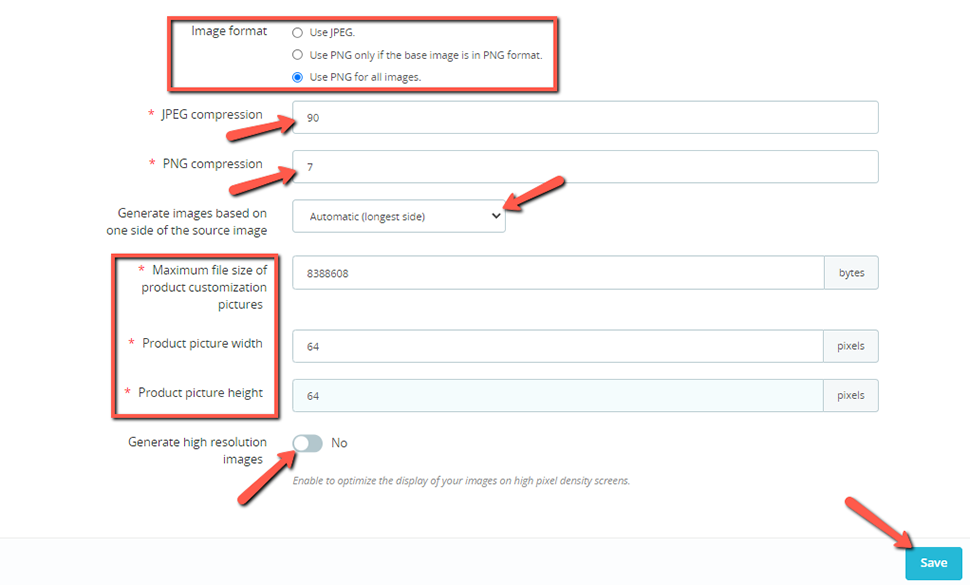
- In your Admin Dashboard, go to Design → Image Settings:

- Once there, you can configure JPEG and PNG compression, set a maximum file size for images, configure image height and width, as well as choose whether to generate high-quality images:

Keep in mind that it's not a good idea to scale images with HTML. Using compression tools such as TinyJPG is a good option when optimizing images before uploading them. You get to reduce the size of your images without sacrificing quality.
Also, try to avoid having lots of pictures on one page. If you do that, the specific page will load slowly. Distribute your images with a ratio of 10-20 per page.
Get rid of Unnecessary Modules
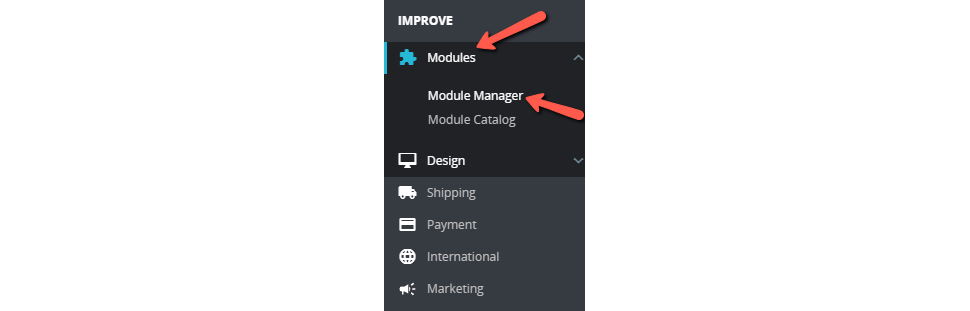
Prestashop 1.7 comes with a lot of preinstalled modules. We recommend disabling or uninstalling the modules you do not use. You can do that by going to Modules → Module Manager in your Admin Dashboard:

Perform PrestaShop SEO Diagnostics
If you want your site to be as optimized as possible, performing SEO diagnostics should be one of your everyday chores. With PrestaShop's premium module Store Manager, you will be able to automatically detect SEO error types such as missing product images, meta titles, descriptions, etc.
Conclusion
Your website performance is crucial for your online business, and your constant care and control over your website are essential for great performance. Once you get the hang of everything, it will become second nature, and you will not even think of it as a task. After you optimize your PrestaShop store, you will only have to follow updates and check if you need to tweak some settings.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

SSD Cloud Hosting
- Free Domain Transfer
- 24/7 Technical Support
- Fast SSD Storage
- Hack-free Protection
- Free Script Installation
- Free Website Transfer
- Free Cloudflare CDN
- Immediate Activation