How and When to Add Nofollow Links in WordPress
Updated on Dec 7, 2022
You've probably heard of nofollow links but aren't sure what they are or why you should use them. This article will demonstrate how to easily add nofollow links in WordPress. We will also discuss what nofollow links are and why they are important.
This post includes:
What is a Nofollow Link?
A nofollow link instructs search engines not to pass any link authority from your page to the other website to which you are linking. By adding the link attribute rel="nofollow" to any link, you can make it a nofollow link.
Links, also known as backlinks, are an important ranking factor in search engines.
When you link to another website, search engines consider it a ranking signal and pass a small portion of your authority (link juice) to the other site.
According to some SEO experts, making external links nofollow can help your own website rank higher. However, this has not been proven.
Note
Google announced earlier this year that their search algorithm now uses nofollow as a hint rather than a directive for crawling and indexing.
How to Check if a Link is Nofollow?
All nofollow links contain the rel="nofollow" HTML attribute.
Here is the HTML code for an example of a nofollow link:
<a href="https://example.com" rel="nofollow">Google</a>To see if a link on a website has the nofollow attribute, move your mouse to that link, right-click it, and then select Inspect on your browser.
Examine the nofollow attribute in the link.
Your browser window will now be divided into two sections.
The HTML source code of the link, as well as the nofollow attribute, will be visible in the Inspect pane.
You can also use a Chrome extension like Strike Out Nofollow Links. This allows you to quickly identify which links have the nofollow attribute.
When Should You Add Nofollow Links?
You should add nofollow to all external websites that you do not trust as a general SEO best practice. It is perfectly acceptable and even encouraged to link to authoritative websites such as Wikipedia, the New York Times, and so on without using the nofollow attribute. Linking to authoritative websites increases the credibility of your own website. However, nofollow links to less credible websites are advised. Here are some examples of links that should always have nofollow attributes.
Affiliate and Sponsored Links
Affiliate marketing is a popular way for bloggers to earn money online.
Affiliate links are links that track sales of products and services that you recommend. If someone purchases after clicking on your link, you will receive a referral commission.
Affiliate links should always have the nofollow attribute. This is true whether you're using a direct affiliate link or Pretty Links to cloak it.
Another popular way for bloggers to earn money is to include sponsored links. Sponsored links should always be nofollowed. Otherwise, search engines may consider your site to be spamming or selling links. This may result in a penalty in search engine results.
Google introduced some new link attributes in 2019. If you prefer, you can use sponsored instead of nofollow for affiliate and sponsored links. It has the same effect for our purposes.
External Links
As references, you may occasionally include links to external sources. Because you have no control over the content on those websites, you should think about adding nofollow to them.
In other words, you are informing search engines that you are linking to a source but cannot vouch for it.
Note: You don’t need to make links nofollow when linking to authority websites.
Sidebar Links
Some bloggers include a list of external or affiliate links in their WordPress blog's sidebar. These external links could be from authoritative websites or websites they trust.
The issue is that every time you create a new page on your site, you also create a new backlink for those websites in your sidebar on that page.
It is critical to set these links to nofollow. This way, you are not passing SEO juice from one page to another.
How to Add Nofollow Links in WordPress using All in One SEO
The All in One SEO (AIOSEO) plugin for WordPress is the simplest way to add nofollow links to your site. This allows you to add the nofollow attribute without editing any HTML code.
AIOSEO plugin is available in both free and premium versions.
Install and activate the All in One SEO plugin first. For more information, see our step-by-step guide to installing a WordPress plugin.
Note: Here’s the link to the AIOSEO free version.
Create a new page or post after activation and enter the anchor text for your link. Select the text you want to anchor and then click the link icon.
This will open a box with several options for your link that you can toggle on or off. We recommend that you enable the 'Open in a new tab' and 'Add "nofollow" to link' options.

Tip: Many bloggers select the “Open link in a new tab” checkbox when adding an external link. This is a great way to improve engagement and keep your visitors from leaving your website.
After that, simply click the arrow button or press Enter on your keyboard. This adds the nofollowed link to your page or post immediately. Although we recommend using the block editor, some users prefer to write posts and create pages using the Classic Editor.
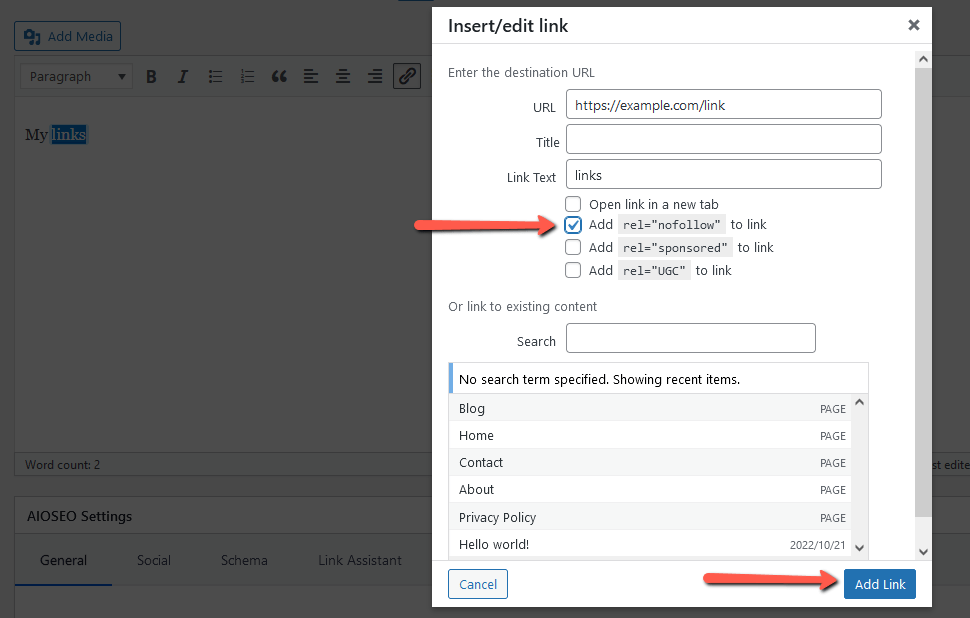
AIOSEO also allows you to easily add nofollow links in the classic editor. Simply open the post or page you wish to modify. After that, enter some anchor text for your link, highlight it, and click the link button. Then enter your URL.
Now, click the cog icon to access the link's settings. Then, check the box next to Add rel="nofollow" to link. You should also make your link open in a new tab. When you're finished, click the Add Link button.

Your nofollow link will then be added to your WordPress post.
How to Manually Add Nofollow Links in the WordPress Block Editor (Gutenberg)
If you do not want to use the AIOSEO plugin, you must add nofollow links manually in the WordPress block editor.
Let's go over how to add nofollow links in WordPress posts or pages using the block editor step by step.
To begin, navigate to Posts → Add New to create a new page.
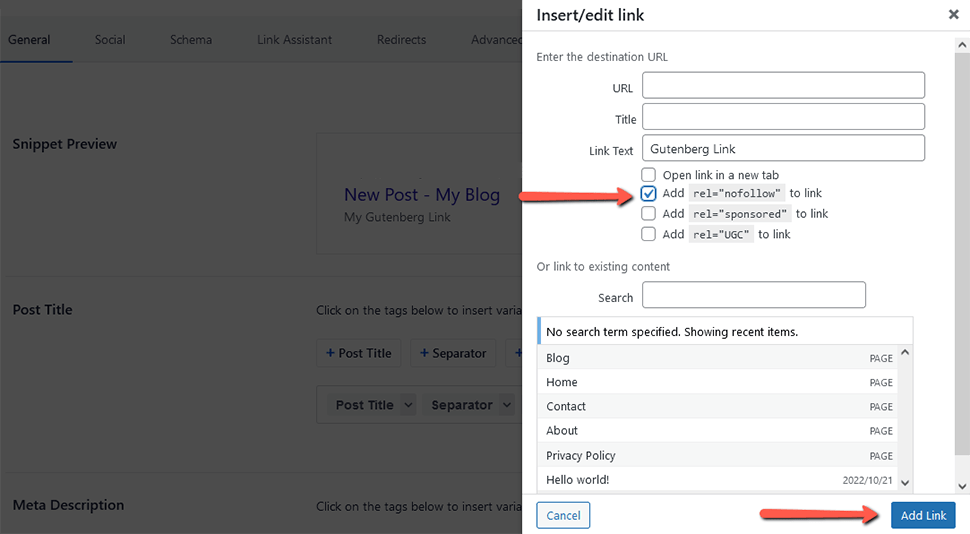
Select the anchor text for your link and click the link icon, as before. Enter your hyperlink now. Toggle that option on if you want the link to open in a new tab.
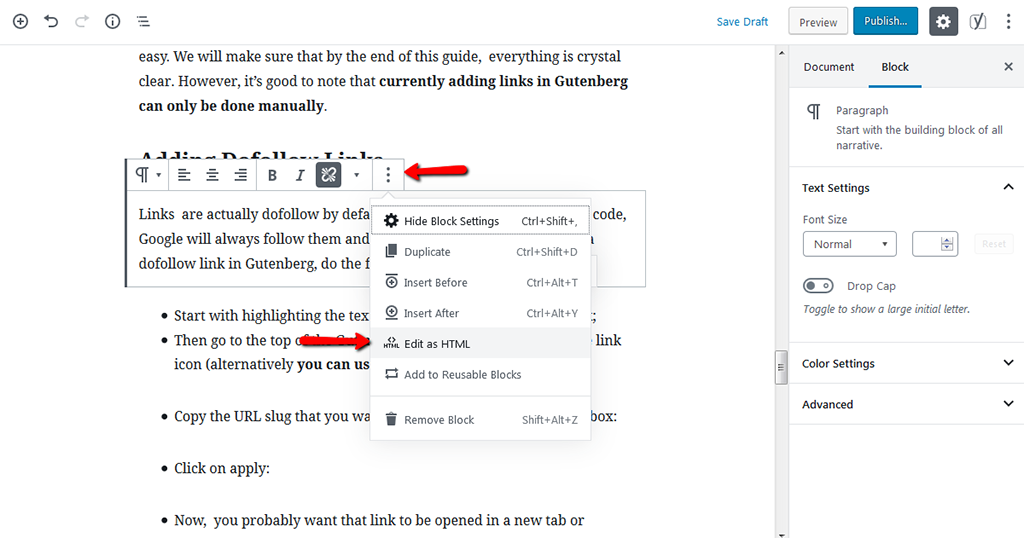
When you're finished, simply click the ↵ arrow button or press Enter on your keyboard to add the link. To add the nofollow attribute to your link, select the block that contains your link and then click the three vertical dots icon in the top bar.
This will open a dropdown menu where you need to click on the Edit as HTML option.

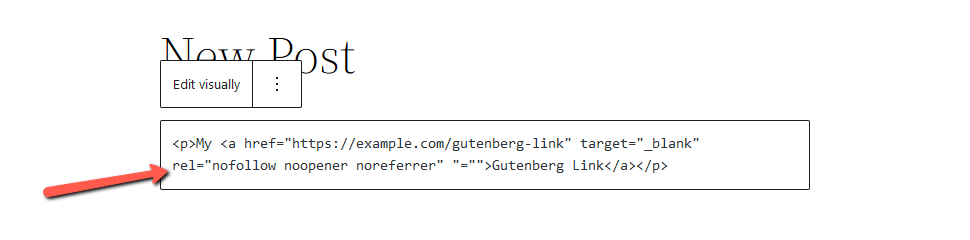
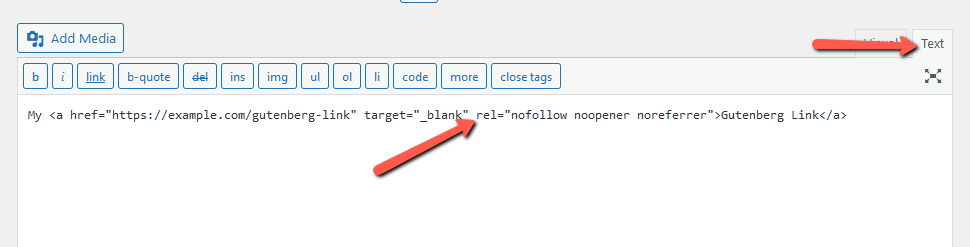
You will now see the HTML code of your link. Go ahead and add the rel="nofollow" attribute to the link element.
If you see the rel="noopener noreferrer" attribute in the HTML code, then add simply add nofollow within the quotation marks.

To return to the standard visual format, simply click on the three dots icon again and select 'Edit visually.'
This will convert your normal link to a nofollow link. You can follow the same process for adding nofollow attribute to all other external links.
How to Manually Add Nofollow Links in the WordPress Classic Editor
Even though AIOSEO is the easiest way to add nofollow links, you can also add links manually if you are using the classic editor.
First, go to Pages → Add New to create a new page. Add some anchor text for your link, then highlight it and click the link button. Then, enter your link.
If you want to set your link to open in a new tab, just click the cog icon and click the ‘Open link in a new tab’ checkbox. Then, click the Add Link button.
Now, click on the Text tab of the classic editor. You just need to add rel="nofollow" to the link here. If rel="noopener" is already present, simply add nofollow too.

How to Manually Add Lots of Nofollow Links in WordPress
You've already learned how to manually add individual nofollow links in the Gutenberg editor. That method, however, is best if you only intend to add a few nofollow links. If your post contains a lot of external and affiliate links, you should use the Code Editor. This allows you to add the nofollow attribute more quickly.
Click the three vertical dots icon in the top-right corner of the post or page editing screen. This will activate a dropdown menu. Simply click on the Code Editor button.
You will now see your page's HTML code. Find all of your external links and add the nofollow attribute to each one.
When finished, return to the Visual Editor option by clicking it.
How to Add Nofollow Links in WordPress Menus?
Adding a nofollow attribute to your WordPress menu links is extremely simple, but the option isn’t very visible. This is why many WordPress users don’t even realize it’s there.
Let’s take a look at how to add nofollow links in WordPress navigation menus.
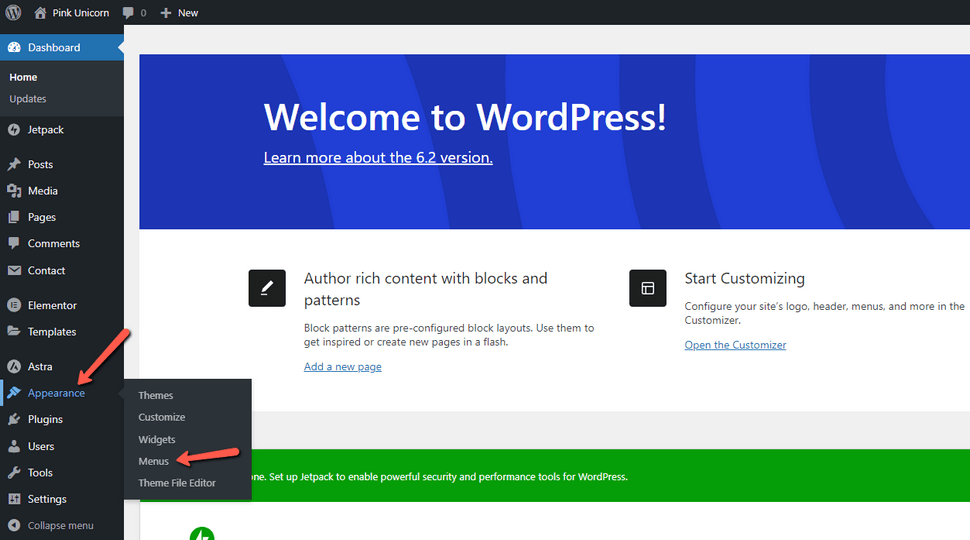
To begin, navigate to the Appearance → Menus page in your WordPress admin.

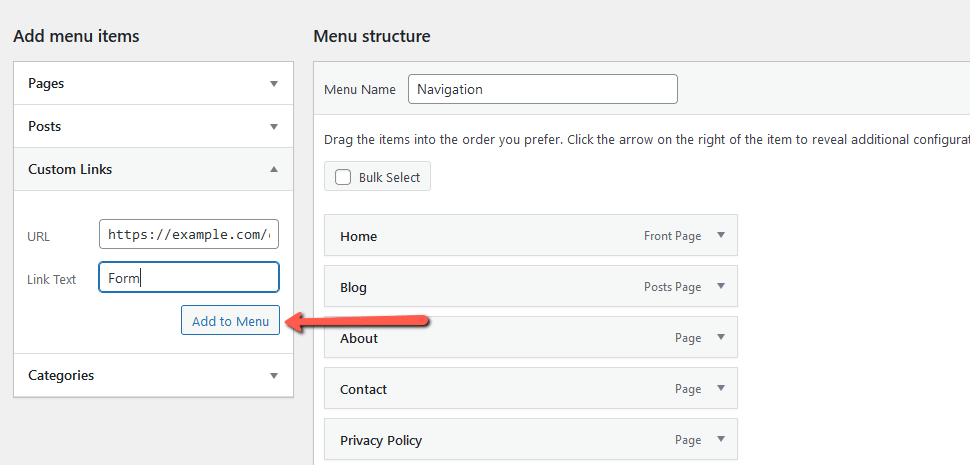
Then, select the menu to which you want to add the external link. To open it, simply click the 'Select' button. After that, you need to click the ‘Custom Links’ tab to add the link text and external link URL. Once done, click on the ‘Add to Menu’ button to create a new menu item.

The external link will now appear in the Menu Structure column along with the other menu items.
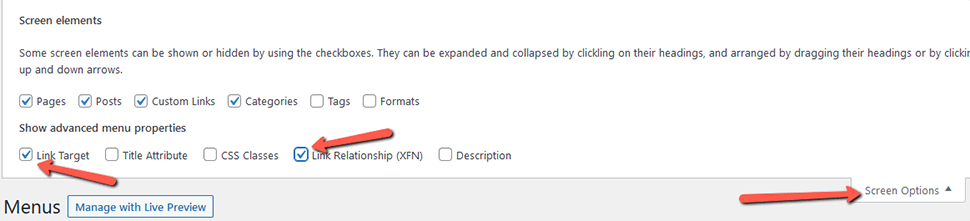
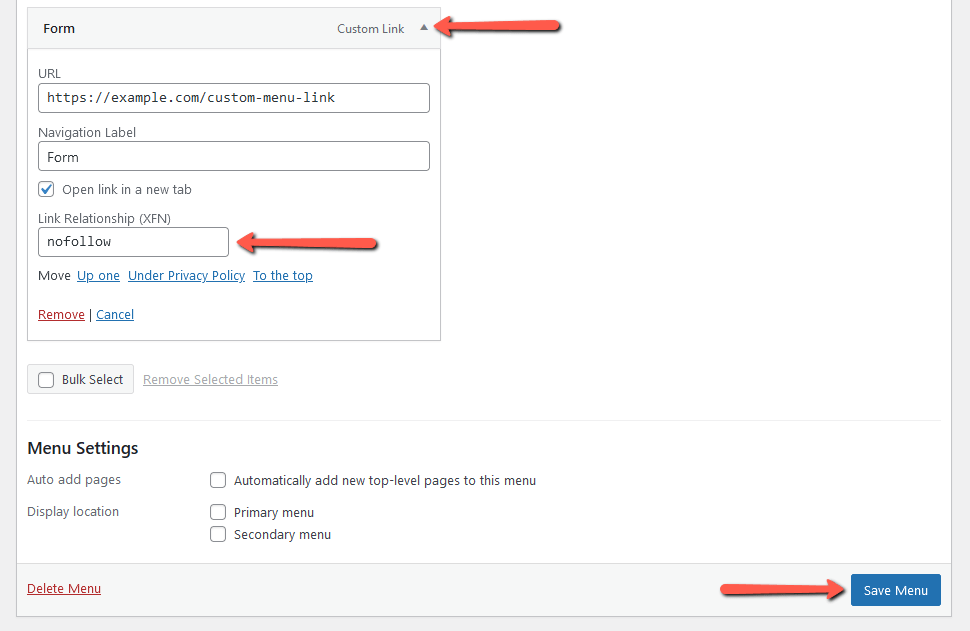
Then, in the top-right corner of the page, click the 'Screen Options' button. Simply choose the Link Relationship (XFN) and Link Target options.

Scroll back down and click on the new menu item's downward arrow icon to expand it.
Simply type nofollow into the Link Relationship (XFN) textbox to add the nofollow attribute. If you want, you can also select the 'Open link in a new tab' option.

Don't forget to save your changes by clicking the 'Save Menu' button.
How to Automatically Make All External Links Nofollow
Some WordPress users want to add the nofollow attribute to all external links on their site automatically.
The majority of solutions that provide this do so using JavaScript. This is not beneficial to Google or the SEO of your website. Instead, use the methods described above to manually nofollow the links.
Some bloggers are concerned about comment links. The good news is that WordPress automatically adds the nofollow attribute to all comment links.
If you’re still looking for a solution to automatically nofollow all external links, then you can use the WP External Links plugin.
All external links in your posts, pages, navigation menus, and sidebar are given the nofollow attribute.
You must first install and activate the WP External Links plugin.
Go to the new External Links page in your WordPress dashboard after activation.
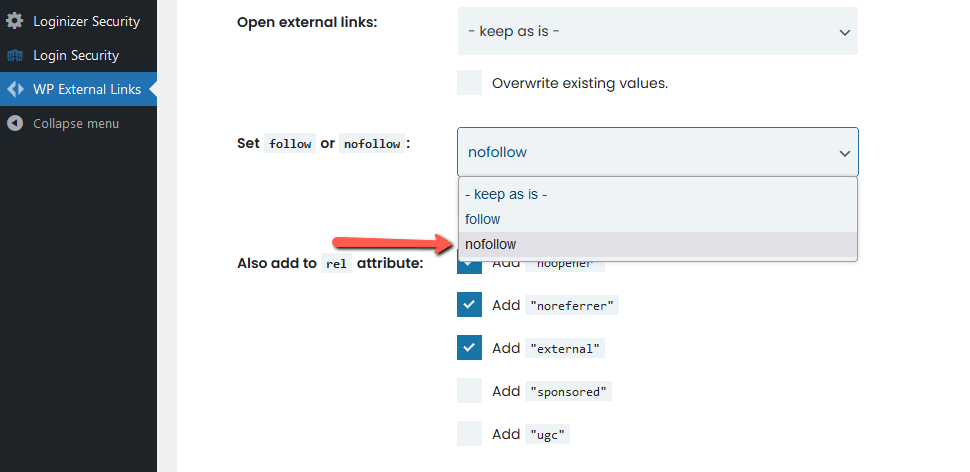
Here, you need to change the ‘Set follow or nofollow’ dropdown to ‘nofollow’.

Above this, you can use the 'Open external links' dropdown to make links open in a new tab.
When you're finished, don't forget to click the 'Save Changes' button. This plugin will now convert all external links on your site to nofollow links.
Conclusion
We hope this guide helped you to learn how to add nofollow links in WordPress. You may also want to see our beginner’s guide to image SEO, and our comparison of the best WordPress LMS plugins to build courses.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
