How to optimize your CS-Cart e-commerce website
Updated on Jun 20, 2023
You could be selling the best products on the market. Still, if your eCommerce website is slow, your customers won't even consider looking at what you offer. Even if your website's design is appealing, issues with your online store's loading speed, strange add-on behavior, or image distortion can cancel out any positives. People are much more likely to notice what they don't like because the rest is taken for granted.
As an eCommerce website owner, you should have a handy guide to website performance optimization. In this post, we will provide the assistance required for optimizing your CS-Cart website, ensuring that it performs optimally and that your customers are satisfied with their experience.
This post includes:
Cache
Rebuild cache automatically should be enabled in your Administration Panel (Top Menu) → Design → Themes. It is the setting that allows you to enable automatic cache clearing. When making changes to your site, that option is critical. However, it may have an impact on the loading speed of your pages. If you are not developing your website, turning this setting off is best.
If you have access to the store's root directory, you should also check if the local_conf.php file has the following line:
$config['tweaks']['disable_block_cache'] = true;
CS-Cart caches blocks to reduce page loading time. Because of this, we suggest you leave it as it is above. If it is set to false, simply change it back to true.
Images
Large images can also contribute to a slow website. The solution is to use the Google Page Speed service to test your website or to right-click the image in the browser and select Inspect Element. When you do this, an HTML code console will open. In the console, you will see the required image link highlighted. By hovering your mouse over the image link, you can determine the size of the specific image.
Images should always be optimized for the web. Heavy images will affect the page loading time, which leads to a bad user experience. Image optimization is critical for pages with lots of images.
Some web services like Optimizilla allow you to reduce the image size without any visible loss of quality.
Add-Ons
Add-ons are excellent for adding new and different functionalities to your website. However, they are not flawless and can sometimes cause your website not to perform optimally. If you have suspicions that an add-on is slowing down your website, then you should use the in-built debugger to investigate further.
Enable Debugger
The debugger is a developer tool for CS-Cart that will allow the website's admin to access more advanced information about their website. The two critical pieces of information are the number and speed of execution of SQL queries and the page generation time.
The website's administrator can access the debugger by adding ?debug to the administrative URL. For instance:
http://example.com/admin.php?debug
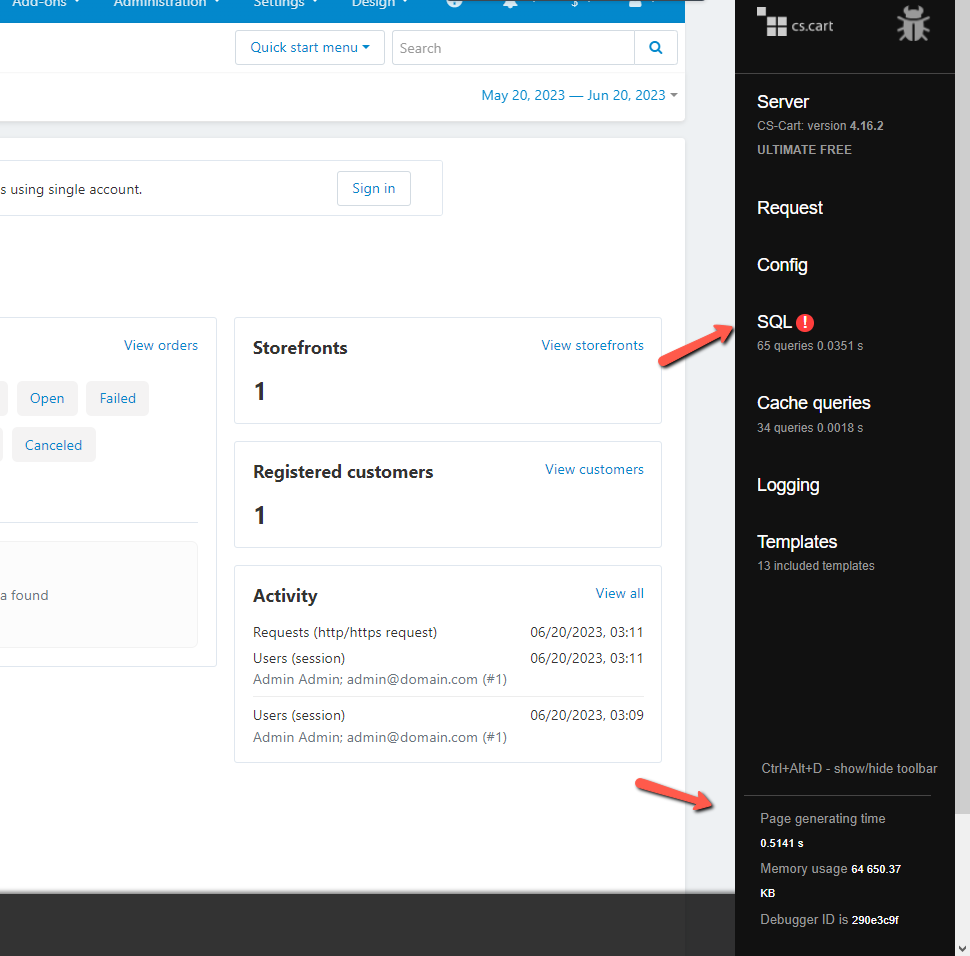
When you open the administrative page this way, look for the bug icon in the top right.
![]()
The page generation time is displayed at the bottom of the page, along with the debugger_id. The SQL tab specifies the number of database queries and the query runtime. Acceptable values may differ depending on the project. We recommend doing these checks regularly to track the state over time.

Isolate the Problem
If the page loading time or the number of database queries exceeds the desirable value, try to find the root cause. That can be due to an add-on that sends too many queries to the database.
In projects with fewer instances to process, such an add-on will have little effect and will go unnoticed. However, suppose there are tens or even hundreds of thousands. In that case, the processing time may become excessively long, reducing the website's performance.
With the understanding of how the add-on should function, you can see whether it runs or not on the page (for example, it adds new features or images or makes changes in some other way).
On the SQL tab, you can see to what database table a request is sent and the runtime for each request.
Also, the Blocks tab on the storefront shows the runtime for every block and how the memory is consumed.
Disable Add-ons and Check Performance
Go to the Add-Ons Tab → Manage Add-Ons. The cache is partially cleared when you turn an add-on on or off. Before you begin testing, we recommend that you first refresh the page.
If you have many add-ons, you can turn off all third-party add-ons. After you've disabled them, test the store's performance by re-enabling the add-ons one at a time and keeping track of when the load increases.
Cron Jobs
Poor performance can also be caused by cron processes such as creating database backups or sending requests to a third-party service to retrieve or synchronize data. To resolve this, schedule all cron processes to run when the store's traffic drops, according to analytics. This way you can ensure that any load caused by the automated processes will happen when your website has the least amount of visitors.
Metrics to check
Below are a few things you can keep an eye on for optimal perfomance:
- Page generating time should not exceed 0.0483 s;
- If it exceeds 0.5 s, you have issues with the code and SQL queries;
- SQL queries should be not more than 218 queries with an average time of 0.0668 s per request;
- If queries are more than 500 requests, the issue is within the code;
- If a request takes more than 0.2-0.3 s, problems are within the code and SQL queries;
- 20 (0 from cache) blocks should be rendered for 0.2736 s;
- If 0-5 blocks are from the cache, there may be issues on the code side (the caching system is broken);
- If rendering lasts more than 0.5 s, problems are within the code and SQL queries;
Conclusion
Optimization of performance can help your online business succeed. It is critical to determine what might be causing your website to have poorer performance than usual. It will not only make your visitors happier, but it will also increase your conversion rate: happier customers equals more purchases.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

CS-Cart Hosting - free features
- Free CS-Cart Install
- 24/7 Expert Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free CubeCart Transfer
- Free Cloudflare CDN
- Immediate Activation
