How to Easily Embed Videos in WordPress Blog Posts and Pages
Updated on Aug 16, 2019
Embedding videos into your WordPress pages and posts is relatively easy. It also offers a great way to make your content more engaging. This post is to help with embedding videos from Vimeo, YouTube, etc., to your WordPress site or blog.
In this post, you will find:
Why Not Upload Videos to the Hosting Server?
Many people think: "Why not upload video files right on my hosting account, instead of going through the trouble of embedding them from video hosting platforms?" Uploading your videos will take up the server’s resources. Just because you can do it, doesn’t mean you should. Video files are often large, and if you upload them directly to your hosting server, the result would be a quick drain of your monthly bandwidth.
Our FastCloud services have unmetered bandwidth - meaning we will not charge you according to the amount of bandwidth you have generated. However, you should be aware that bandwidth is not an infinite resource and we constantly monitor our shared servers for excessive use. We do this to ensure the optimal performance for our customers. Unlike images, an HD video could easily be more than 100 MB. Imagine what would happen when hundreds of visitors view (download) this particular video file. Your bandwidth would go through the roof, which is precisely why embedding videos from YouTube, Vimeo, Wistia, or similar as hosts for your video materials. This way, you would get the best hosting experience and the most optimal monthly bandwidth usage. We have a thorough Tutorial on Bandwidth - feel free to check it.
Embedding with oEmbed
WordPress has been an oEmbed consumer for some time now, which allows users to embed content from other sites with ease. Starting with WordPress 4.4, all WordPress users and developers get to work with oEmbed, which also allows any oEmbed consumer to embed posts from any WordPress site.
To achieve this, the oEmbed consumer code of WordPress has been enhanced to work with all sites that provide oEmbed data (as long as the data matches some strict security rules). For security, embeds will appear within a sandboxed iframe – a template that we can style or replace entirely by the theme on the provider site.
The oEmbed feature means that all posts will now be available for embedding. In case we are using pretty permalinks, the embeddable content will be available at example.com/your-post/embed/. Embedding media into WordPress posts and pages has never been easier mainly because of the addition of oEmbed, which allows us to bring content like videos, images, tweets, audio and more from a different site into our own.
The steps for embedding posts with oEmbed are relatively straightforward.
Embed Videos in WordPress Using the Old Classic Editor
Let’s say we are still using the WordPress classic editor, and then we can embed the videos in the following way:
- We copy the URL from a video hosting service like YouTube or Vimeo. Then we paste it in the editor;
- If using the visual editor, we would see a preview of the particular video;
However, we won’t be able to use the width adjustment and other options that we could use in the new WordPress Gutenberg block editor. However, we can use the Code View to make the desired adjustments.
Embed Videos in Gutenberg Block Editor
It’s even easier to embed Youtube and Vimeo videos in Gutenberg than it was with the classic WordPress editor. Embed Blocks allow us to add content from other sites (videos from video hosting platforms like YouTube, Vimeo, and Dailymotion; tweets from Twitter; events from Facebook, etc.) into our pages.
Easy steps to follow:
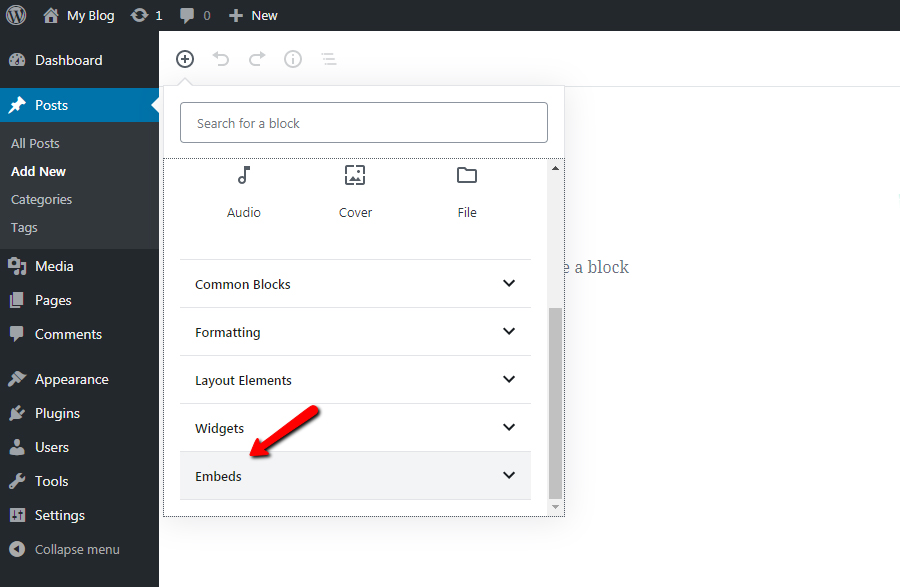
- We hover the mouse over the icon that says “Add Block” (upper left corner withing Gutenberg)
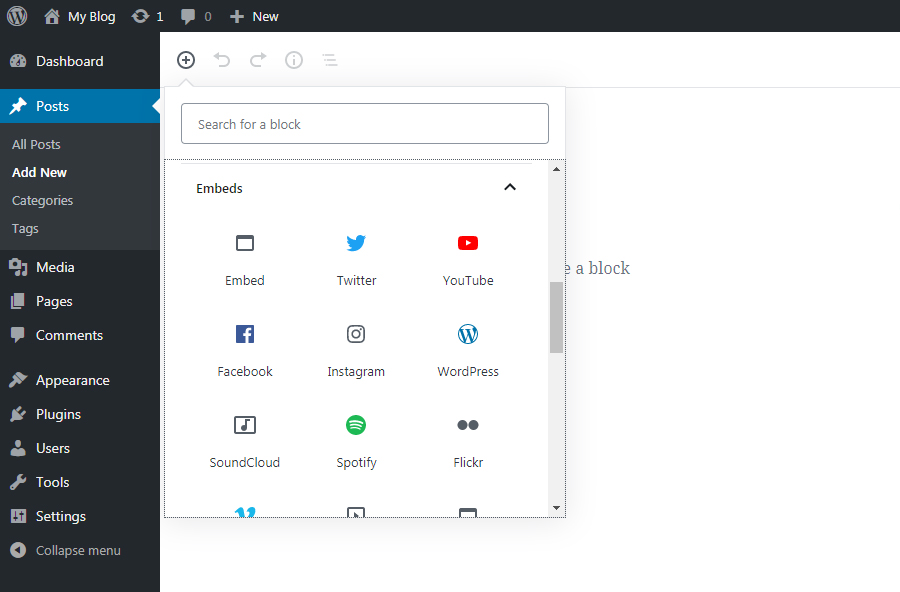
- We scroll to Embeds - under that section, we can see different embed formats that we can add to our page. Let’s use the Embed option:


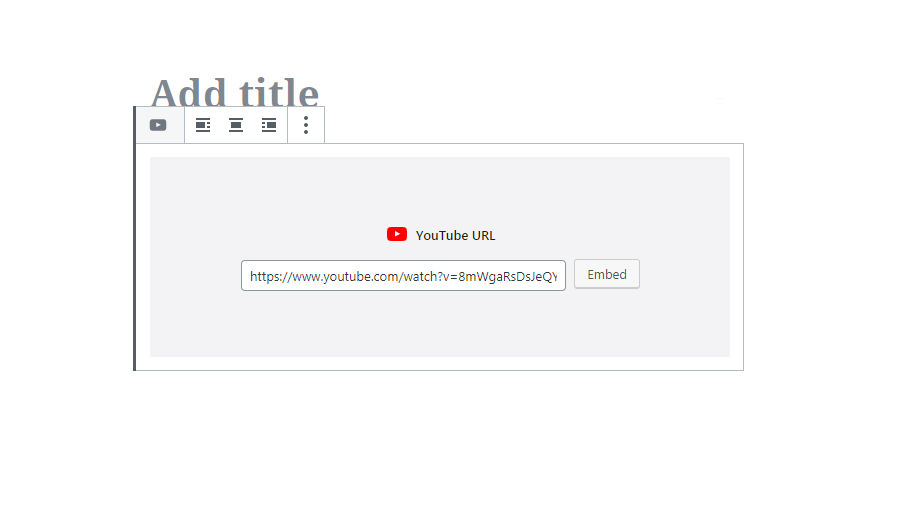
- Depending on the type of embed we have selected, we would be prompted to add a link of the content that we want to embed. Let’s use a YouTube video for the sake of the example:

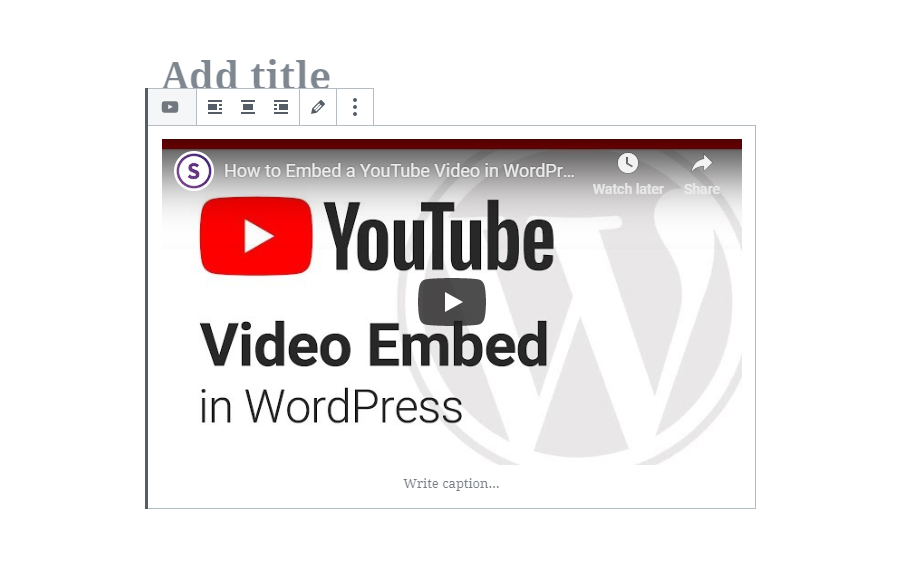
- Once we added the link and click on Embed, we can see a display of our embed content. We then save and publish our page after being finished:

Embed Videos via Shortcode
Since Version 2.5 WordPress supports the so-called Shortcodes. They are introduced for creating macros that can be used in a post's content. The shortcode for embedding is primarily used when we need to style our embedded content. Here’s an example of the Shortcode for embedding:
[embed width="560" height="380"]http://www.youtube.com/watch?v=dQw4wxDtghrWsg9WgXcQ[/embed]
As mentioned before, this is a method for personal editing, therefore the manual input of width and height parameters.
Embed Videos in the Sidebar
Sometimes, we would prefer adding our videos to our sidebar, rather than inserting it in our post. Let’s go through the steps to embed a video in WordPress sidebar:
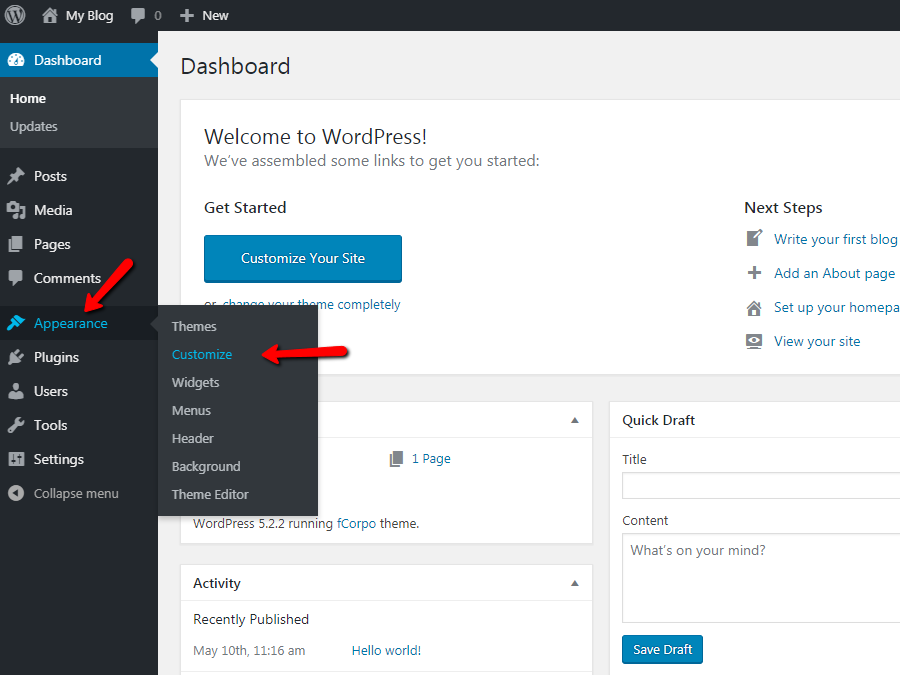
- From the Admin Dashboard, the path we need to follow here is Appearance → Customize → Widgets:

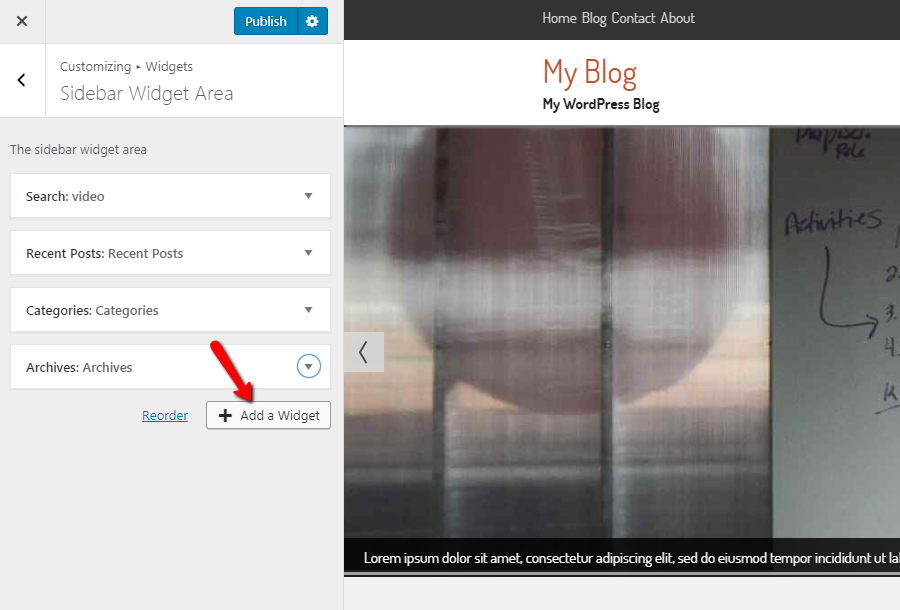
- In case there are multiple sidebar areas where we need the video added, we choose the specific sidebar and then click the Add a Widget button:

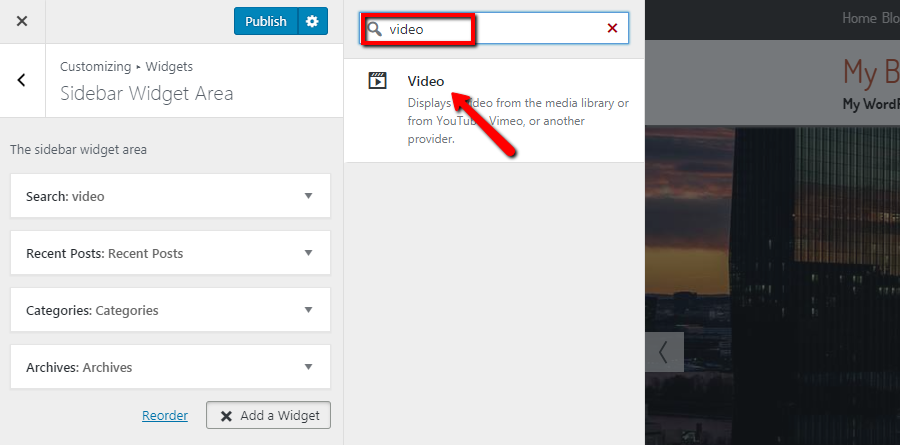
- We type “video” in the search box:

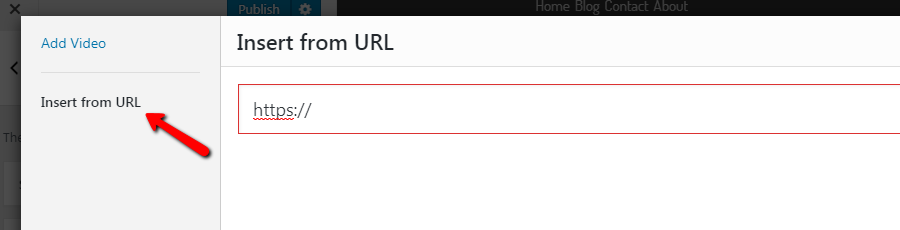
- After having the video widget on our left side, we click Add Video button and choose Insert from URL:

- Then, we copy and paste the video URL in the box;
- Next, we may add a video title in the widget on our left side;
- Finally, we click the Save & Publish button to go live.
We have to note that WordPress supports auto-embeds for a lot more platforms than Vimeo and YouTube. We can also embed Facebook posts and tweets in our WordPress.
Some Functions and Hooks for Developers
Developers need to make sure they do not add an embed rewrite endpoint. Here are the most useful embedding related functions:
get_post_embed_url()— Retrieves the URL in order to embed a specific post in an iframe, e.g. https://example.com/embed/get_post_embed_html()— Retrieves the entire embed code for a specific post.get_oembed_endpoint_url()— Retrieves the oEmbed endpoint URL for a particular permalink, e.g. https://example.com/core/?oembed=true&url=<url>. This is used to add the oEmbed discovery links to the HTML<head>for single posts.get_oembed_response_data()— Retrieves the oEmbed response data for a particular post, according to the oEmbed specification.
Of course, the return values of the functions above are all filterable, which makes it easy for us to customize the new feature.
Conclusion
Not only is it better for your resources, but embedding is also great for better user experience. Video hosting platforms are optimized to choose the right resolution for your visitors. They do that by identifying their device’s quality and their network connection. Uploading your video file to top video hosting platforms like YouTube would encourage people to share it. This can result in more visitors on your WordPress site (free marketing for you).
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
