How to Get Image URLs in WordPress
Updated on May 22, 2020
Various tools, themes, plugins, or widgets for WordPress might ask for an image URL during the configuration process. Sometimes you would even need to get the link of a specific image to make it appear on another post or page or display it on your social media platforms. Follow along to see how to find the URL of an image in WordPress so you can use it whenever needed.
We will cover:
How to Upload an Image to Your WordPress Media Library
Let’s start with the uploading of an image to the WordPress Media Library, and get the image URL for the Full-Size image.
- Go to your WordPress Admin Dashboard;
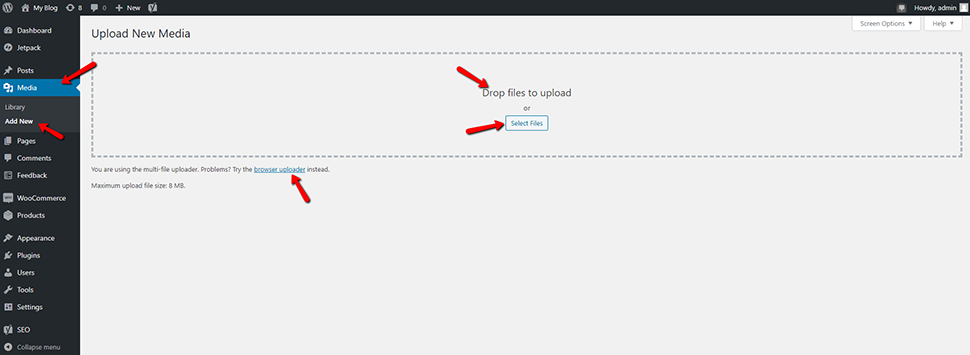
- Navigate to Media → Add new:

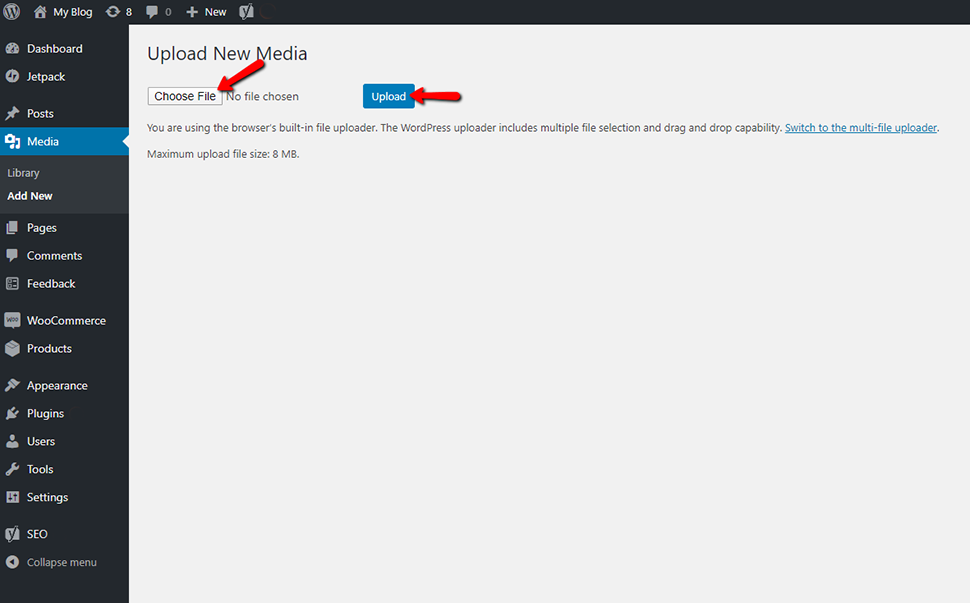
- Choose between drag-and-drop or by clicking on Select files. Also, in case the multi-file uploader is not working properly, you can switch to the Browser uploader:

- Upload your image(s).
The Image URL is in the File URL box on the right side of the screen. Highlight it and copy it to the clipboard.
On a side note, we recommend that you optimize your images before uploading them. Doing this will save you a lot of time in the long run.
How to Find an Image URL Already Uploaded to the WordPress Media Library
When you upload images to your WordPress media library, the CMS automatically creates a unique URL for every image. That URL typically follows this example:
www.yourdomain.com/wp-content/uploads/YEAR/MONTH/image-file-name.jpg
So, if you want to get the URL of a specific image in your WordPress media library, here is what you need to do:
- Go into your WordPress Admin Dashboard;
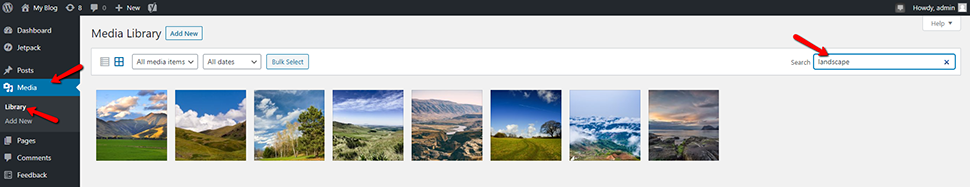
- Click on Media → Library and choose the image. If you wish, you can use the search bar:

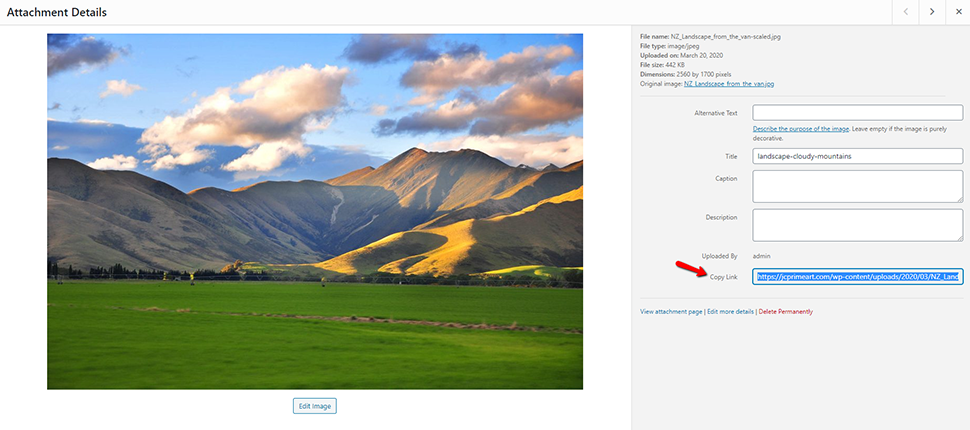
- After you click on the image, a pop-up window will open;
- Notice the field with the image URL, where you can Copy link or click on the View attachment page hyperlink. This will open the image full-size in your browser and you would be able to copy its URL from the browser bar.

Now you have your image URL, and you can use it for the specific purpose you need it. Test the link you got in your browser, and you should see that the URL shows your image.
Note that the file does not need to be published - as long as it’s in your WordPress media library, you can get a link for it. Additionally, if you need the URL for a Video or a GIF file, you can follow the same steps.
How to Find an Image URL via the Browser (Frontend)
If you want to get the image URL from the already published content you can take the image URL quickly from the frontend. This method is useful in cases you would like to reuse an image that has been uploaded to a third-party website, you do not have control over. To do that, all you need to do is:
- Right-click over an image from your post or page;
- Click on Open image in new tab:
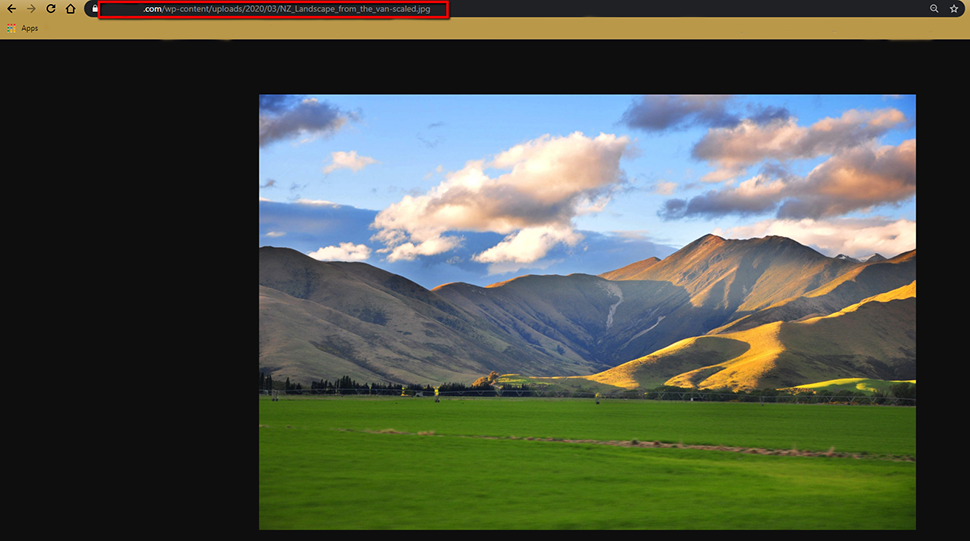
- This will open a new tab on your browser with only your image there, and the unique URL in your browser bar:

- Copy the URL from the browser bar.
Alternatively, right-click over the image and select Copy image address.
How to Find an Image URL by Using Inspect Element
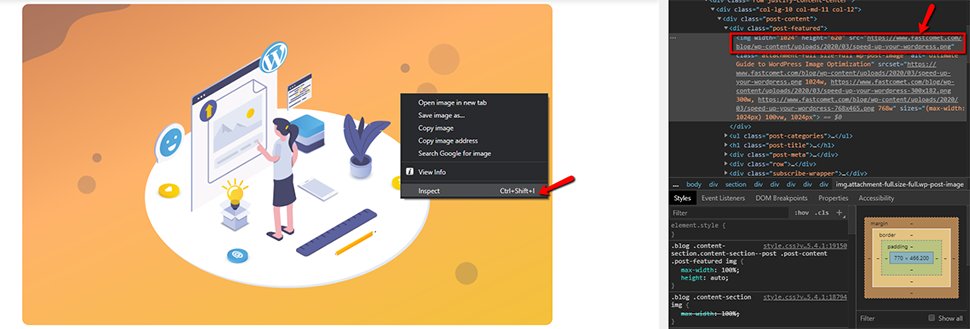
For security purposes, some websites would disable the image URL on the content and won’t let you open the image like on the above-mentioned method. In such cases, the universal method to obtain the image URL is by using the inspect element option available on the browser.
Navigate the page/post of the website where the desired image is located.

Either within the HTML structure itself via the <img> tag or within the CSS applying to the element, you will land to the code line where the URL of the image is located.
Conclusion
With the ever-growing influence of websites like Pinterest, and in particular due to their reliance on images, and for general post linking purposes it is often needed or even essential to be able to find at least one image in your WordPress blog entry easily and in an efficient manner. Wrapping up, the above-described techniques can be of great help to find the needed WordPress image URL.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
