How To Fix Sidebar Below Content Error In WordPress
Updated on Nov 17, 2022
WordPress content display is both attractive and dependable. Typically, you install your site, then install your WordPress theme and create your pages. However, one WordPress error, the Sidebar below content error, occurs when the sidebar, as the name implies, should be displayed on the side' of the content, but it is sometimes pushed below the content.
This error usually occurs after you make a change to your website. In this article, we'll look at what's causing the sidebar below content error in WordPress and how to fix it.
This post includes:
What Causes Sidebar Below Content Error in WordPress
The sidebar below content error in WordPress has 3 main causes:
- You added a new plugin or made a recent change affecting your page layout.
- There is an unclosed
<div>tag on your page. Another similar issue is when there’s an extra closing</div>tag in your page, which puts the sidebar outside the main wrap container. - There’s a problem with the width and float settings in your CSS.
How To Fix This Error
Fixing this error involves troubleshooting the common causes we already identified above. Here’s how:
Undo Your Most Recent Changes
If you installed a plugin shortly before this error occurred, the simple solution may be to disable that plugin and refresh it to see if the error has been resolved.
The same is true if you have recently changed your theme templates or the specific page or post displaying the error. Simply undo your changes and refresh to see if your page now displays correctly.
Fix Unclosed or Extra Closing Div Tags
An unclosed or an extra closing < div> tag is the most common cause of the sidebar below content error.
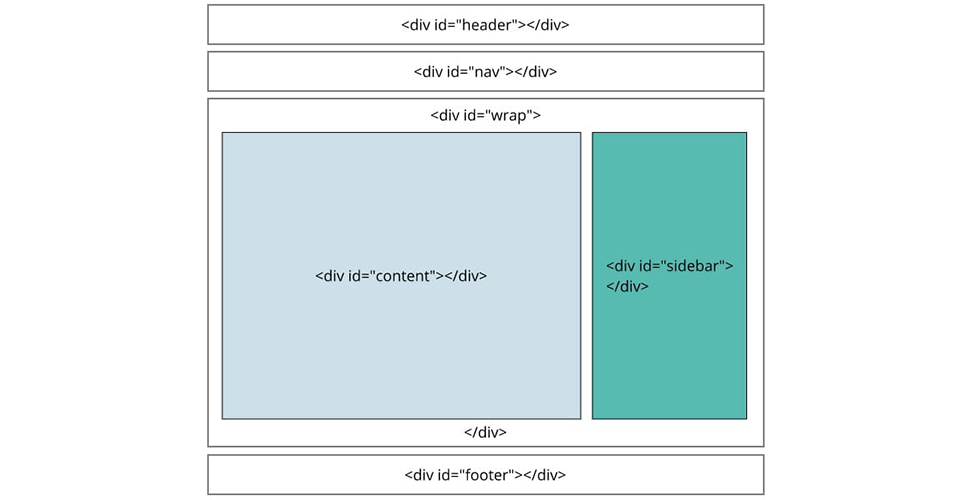
The picture below illustrates what a typical WordPress page looks like:

As you can see, all HTML tags must go in pairs. Each opening tag must have a corresponding closing tag, e.g.:
<div id=“content”> Some content</div>If we have an opening tag without a corresponding closing tag like this:
<div id=“content”>Some contentOr we have an extra closing tag that doesn’t correspond to any opening tag, as seen below:
<div id=“content”>Some content</div></div>Then this could be the cause of your sidebar at bottom of page WordPress error.
If this error is appearing on a particular post or page, review the content of that post or page to find any unclosed or extra closing tags. Remove these, save, and reload your page to see if it is fixed.
If this error occurs across multiple pages or posts, then you can use the W3 Validator to see if there are div errors in your template. If found, they need to be fixed.
For this, you would need to locate the template file producing the affected pages. You can use What The File WordPress plugin to find the template.
When located, carefully search for the source of the error and edit as needed.
Fix CSS Issues to Solve Sidebar Below Content Error
CSS issues can also cause the sidebar to appear below the content. One common cause is your page's width ratio settings.
The content area of your WordPress website typically contains three container elements: "Content," which holds all of your major site's content, "Sidebar," which displays all of your sidebar content, and "Wrap," which contains (wraps together) the "Content" and "Sidebar" elements.
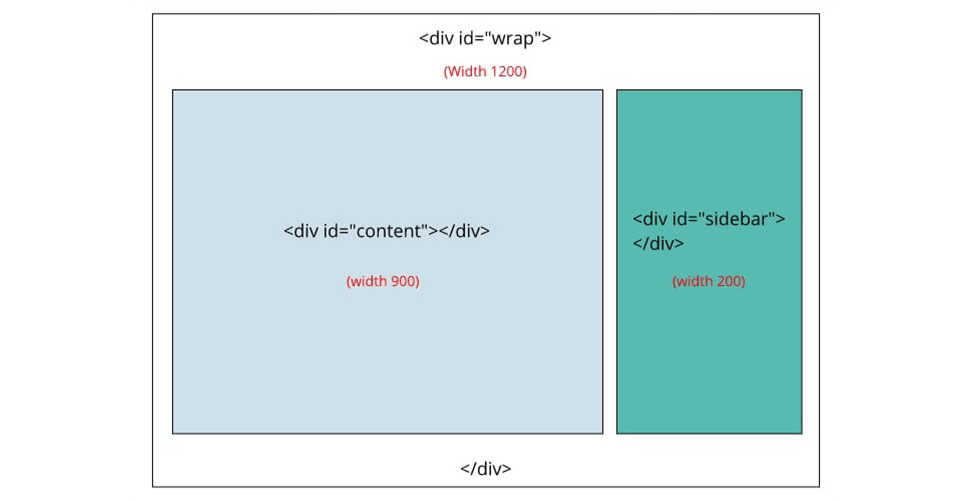
Because the Wrap element contains both the Content and Sidebar elements, its width must equal the width of the Content and Sidebar elements, plus any margin and padding on these elements.

In the example above, the Wrap width is 1200, and the combined width of the Content and sidebar is 1100, leaving 100px for margin. A site set up in this manner should work properly.
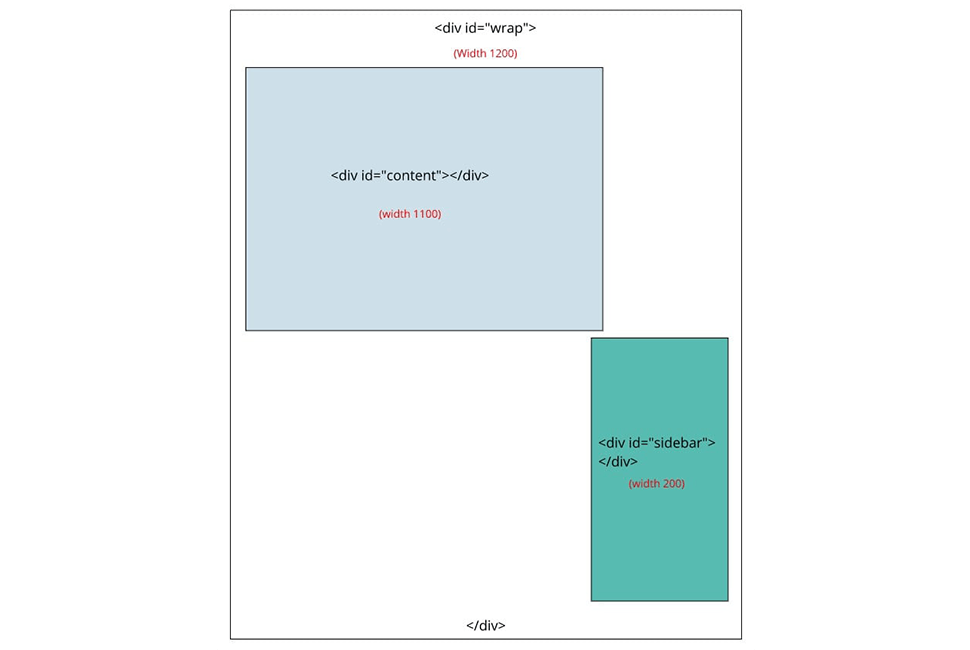
Here's another example:

As you can see, the Wrap element has a width of 1200, but the combined width of the Content and Sidebar is 1300. As a result, there isn't enough space within the Wrap to display both the Content and the Sidebar, so the Sidebar slides below the Content.
Check the template that generates the affected pages to see if the width needs to be adjusted. If this is the case, make these changes and reload your site to see if the problem has been resolved.
Improper float settings could also cause sidebar below content issues. You must ensure that all elements, particularly your Content and Sidebar elements, are correctly floated left or right.
In many cases, the Content element should float to the left, while the Sidebar element should float to the right.
Final Thoughts
If you're having trouble with the sidebar below content error on your blog or WordPress site, the steps in this guide should help. If you are still having issues, you may want to contact your theme providers for assistance if you have active support with them.
Alternatively, we can assist you in identifying and resolving the problem. Request our service, and one of our developers will respond right away. Follow our WordPress blog WP College for more WordPress tutorials and guides.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
