How to add Dofollow and Nofollow Links in Gutenberg
Updated on Sep 2, 2019
Since you are here, you are probably confused, trying to find out how you can add nofollow and/or dofollow links in Gutenberg. Not to worry, you are in the right place, and we will help you quickly.
While Gutenberg currently has no visual (quick) way to convert links into nofollow or dofollow links, the manual procedure of doing that is relatively easy. With our guidance you will learn how to do it in no time. We will also spread some additional knowledge regarding SEO, dofollow, and nofollow links, while on the matter.
In this post, you will find:
- Is Gutenberg Actually Good?
- What are Dofollow Links?
- What are Nofollow Links?
- Reasons to Add Dofollow and Nofollow Links?
- A Few Words About SEO
- Adding Dofollow and Nofollow Links in Gutenberg
- Conclusion
Is Gutenberg Actually Good?
First, let’s talk about Gutenberg. It’s the block editor in WordPress, and it makes writing posts and pages a breeze. Although Gutenberg is really good when it comes to editing visually, there are still many users that prefer to use the Classic editor. If you are new to Gutenberg, you likely need some assistance in managing it. For that, we have a helpful blog post on Gutenberg Tips & Tricks You Should Know.
As the title says, in Gutenberg, you can add dofollow and nofollow links. And as we already mentioned, there is no convenient visual feature when it comes to doing that, for the time being. You actually need to go into HTML mode to tweak your links. No worries, it’s more of a copy-paste procedure than a “learn 20 pages of HTML to do this” kind of thing. Let’s begin with explaining what dofollow and nofollow links are.
What are Dofollow Links?
Dofollow links are such that usually add to your SEO points while also boosting the page rank of your website. We are saying ‘usually’ because it’s not actually that simple. You need to be aware of which links are good for being dofollow and which are not. Luckily, that’s not too complicated too. A dofollow link is one of the links that Google (and other search engines) would potentially follow and crawl, which in terms brings traffic to a website.
Example:
<a href=”https://example.com/”>Example</a>
What are Nofollow Links?
Nofollow links are a bit different. They are basically dofollow links with some custom tweaks in the HTML. To make a dofollow link nofollow, you need to add a rel=”nofollow” HTML attribute value which instructs search engines like Google and their bots to ignore the specified link. Simply put, nofollow links do not impact search engine rankings because they are not passing “link juice.”
Example:
<a href=”https://www.example.com/” rel=”nofollow”>Example</a>
Reasons to Add Dofollow and Nofollow Links?
Both dofollow and nofollow links are essential for your site SEO ranking. If used properly, those links can add a lot of organic and positive traffic on your website. A dofollow link informs Google that it’s okay to follow and crawl the linked website and boost its rank. If you are only using dofollow links (and a lot of them), search engines will eventually start marking your links (or at least some) as spam. We recommend balancing your linking in a 50/50 manner if possible.
Cases Where You Should Consider Using Nofollow Links
- Untrusted content - if you cannot or do not wish to vouch for the content of the linked pages. This will also most likely discourage spammers from targeting your website, while also helping your WordPress site from passing PageRank for undeserving bad neighborhoods on the web.
- Paid links - the ranking of a site in Google search results is partially based on the analysis of the sites that are linking to it. If you want to prevent paid links from making any kind of impact on users and their search results, make sure you edit all paid links into nofollow.
- Crawl prioritization - crawling bots cannot sign in or register as a client/member on your site, and thus there is no actual reason to follow “register now” or “sign up” links. Making such links nofollow enables Googlebot to prioritize other more important pages (knowledgebase, tutorials, blog, gallery) when it comes to crawling. Doing this might seem tiny, but it could turn out to be quite productive and helpful for the natural growth of your website.
A Few Words About SEO
If you have a website, you have probably heard about Search Engine Optimization (SEO) and how it’s a vital marketing tool. However, you should know that it’s far more complex than you might think. SEO is made up of various elements, including proper linking in your website content. Knowing how those elements work and how they complement each other, and your website, can be crucial for the prosperity of your business.
Luckily, SEO is constantly discussed on the Internet and there is more than enough helpful material for everyone to read. In general, SEO works for your site to make it more visible and help it grow in the most natural and positive way. When done adequately, SEO can do wonders for additional traffic and can turn website visitors into clients.
Beyond that, this marketing tool is also valuable for brand awareness, building more valuable relationships, and positioning yourself and your WordPress site as a trustworthy expert in your specific field.
Adding Dofollow and Nofollow Links in Gutenberg
If for some reason you think that adding dofollow and nofollow links in Gutenberg is something complicated, don’t worry, it’s actually relatively easy. We will make sure that by the end of this guide, everything is crystal clear. However, it’s good to note that currently adding links in Gutenberg can only be done manually.
Adding Dofollow Links
Links are actually dofollow by default. If you don’t touch their HTML code, Google will always follow them and crawl the linked website. To add a dofollow link in Gutenberg, do the following:
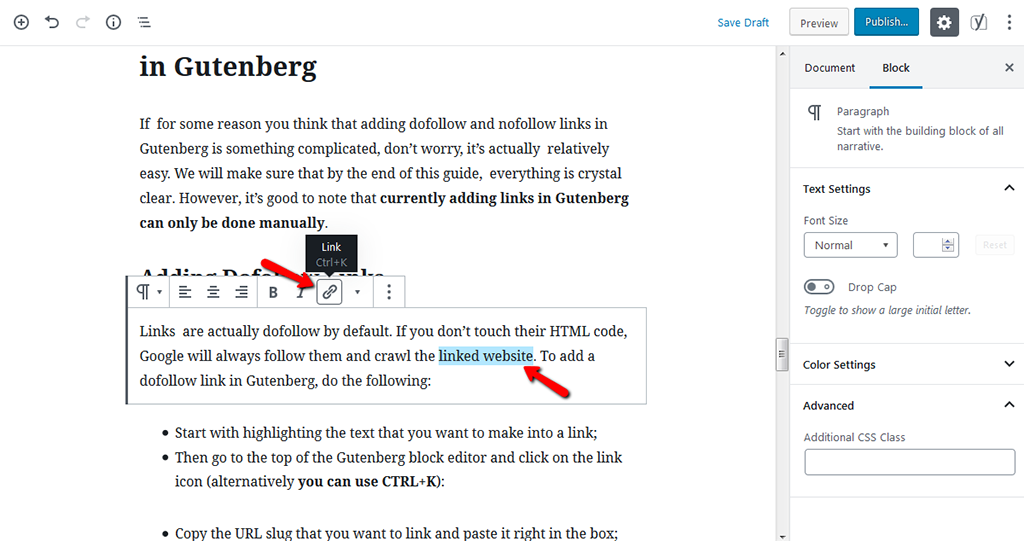
- Start with highlighting the text that you want to make into a link;
- Then go to the top of the Gutenberg block editor and click on the link icon (alternatively you can use CTRL+K):

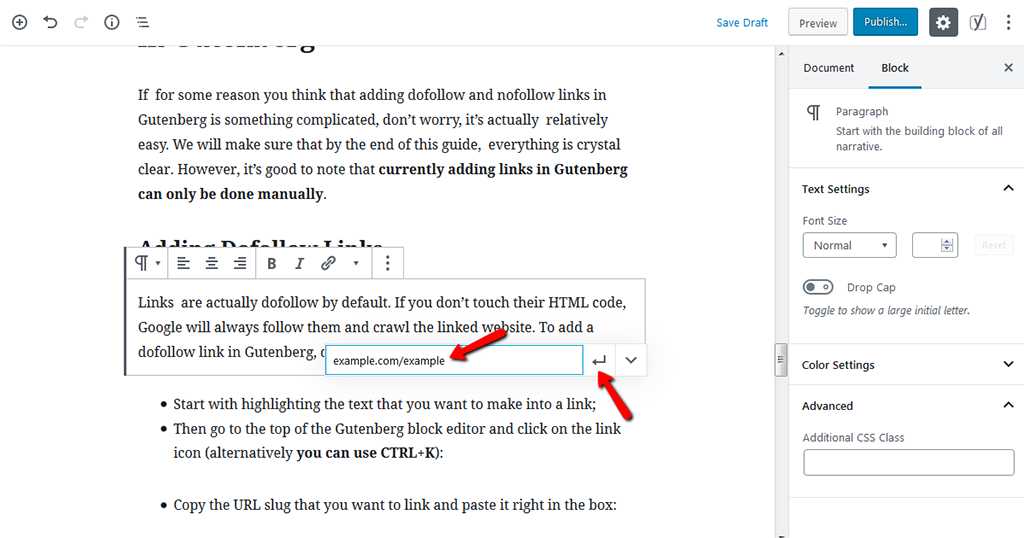
- Copy the URL slug that you want to link and paste it right in the box. Click on apply:

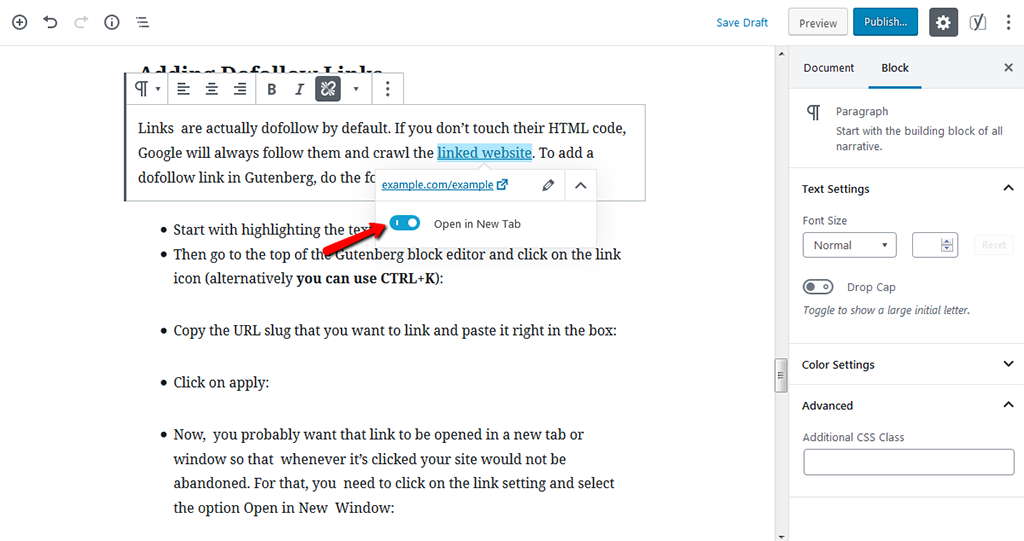
- Now, you probably want that link to be opened in a new tab or window so that whenever it’s clicked your site would not be abandoned. For that, you need to click on the link setting and select the option Open in New Window:

Adding Nofollow Links
Adding nofollow links in Gutenberg is quite similar to adding dofollow links, with some additional tweaks:
- At first, you need to follow the steps that you did for the dofollow links;
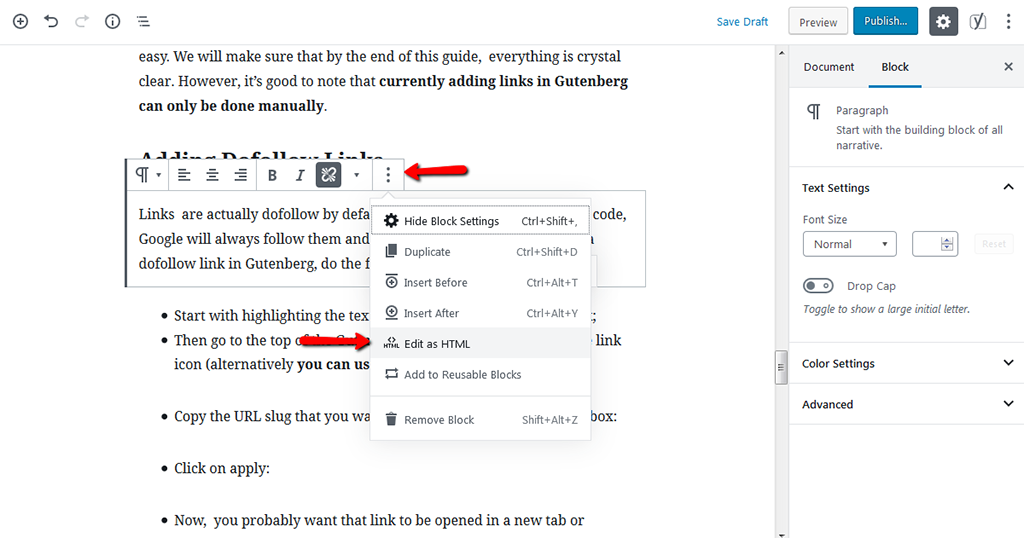
- After you did that, click on those three vertical lines (Block Setting) on the top of the block, and then select Edit as HTML:

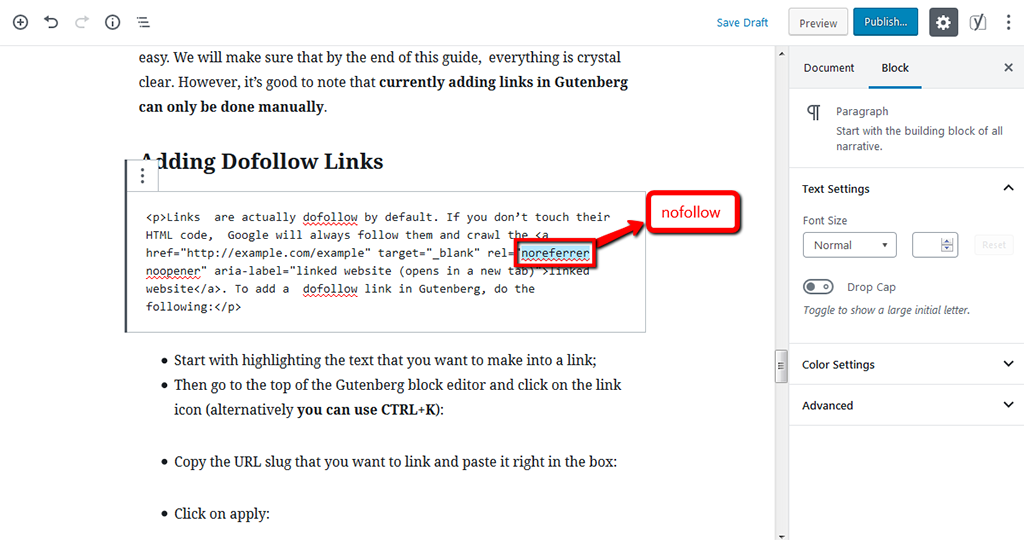
- After you went into the HTML mode, you will be able to see the part that says rel=”noreferrer noopener.” Change the noreferrer part to nofollow:

- That’s all. Now the particular website in that link will not be associated with your post.
Conclusion
We hope that now you have the grasp on dofollow and nofollow links and their importance for SEO. Also, as you probably found out on your own, Gutenberg is not that bad (actually not bad at all). Keep in mind that the block editor gets improvements with almost every new update of the WordPress core since the editor came in version 5.0. Gutenberg is definitely something worth at least keeping an eye on.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation
