How to Add HTML to a WordPress Page/Post
Updated on Nov 29, 2022
You may want to use HTML on your WordPress website at times. For example, you may prefer to manually code a hyperlink or change the header size. This tutorial will show you how to view/add HTML code to a WordPress Page or Post.
According to WordPress' official Code support page, JavaScript and other embeds are not permitted on pages or in posts.
This post includes:
What is HTML?
It stands for Hypertext Markup Language, which is the foundation of website development.
HTML tags and attributes — a set of codes — allow you to organize online documents. They'll be saved as an HTML file after that. When a browser opens the file, it displays only the readable text, so no tags are displayed.
When dealing with HTML, keep in mind that most elements have opening and closing tags like paragraphs, <p>an example</p>. However, there are a few self-closing tags as well such as line breaks, <br>.
Why You Need to Add HTML in WordPress
Gutenberg, WordPress' new editor, provides a more user-friendly interface for content formatting. Furthermore, inserting media files such as images or videos, as well as adding layout elements and widgets, takes only a few seconds. In short, using the default editor is sufficient for basic formatting requirements.
However, there is a disadvantage. Using the default editor alone to handle specific tasks can be difficult. For example, you may want to create a custom table, modify images, add borders, and so on for aesthetic purposes.
Inserting custom HTML code in your WordPress post can be a good option in any of these situations.
How to Add HTML in WordPress
There are three common methods for adding custom HTML codes to WordPress. For use in posts, pages, or as widgets.
Adding HTML in WordPress Posts
If you want to insert HTML codes to your posts, please follow these steps:
- Log in to your WordPress dashboard.
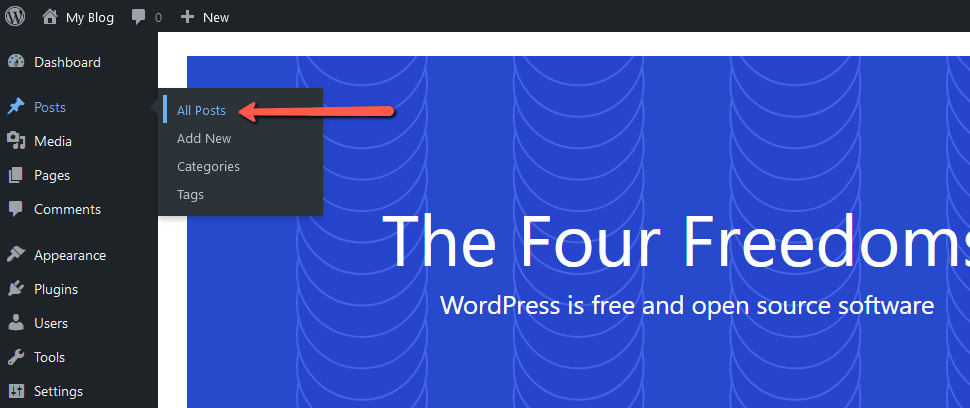
- Click All Posts from the navigation menu.

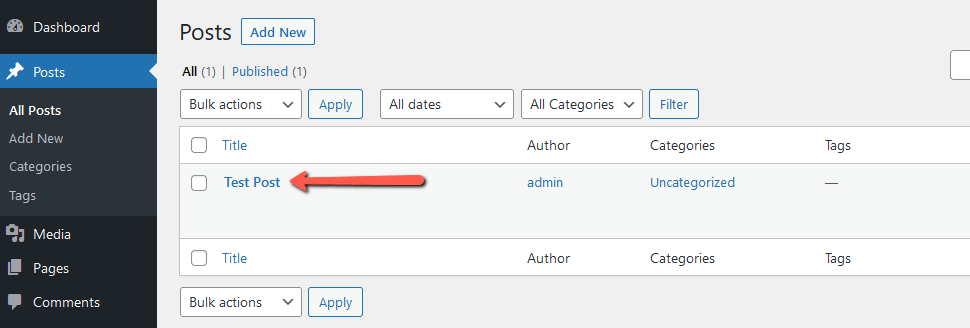
- Choose the post you want to edit, and you’ll be directed to the WordPress visual editor.

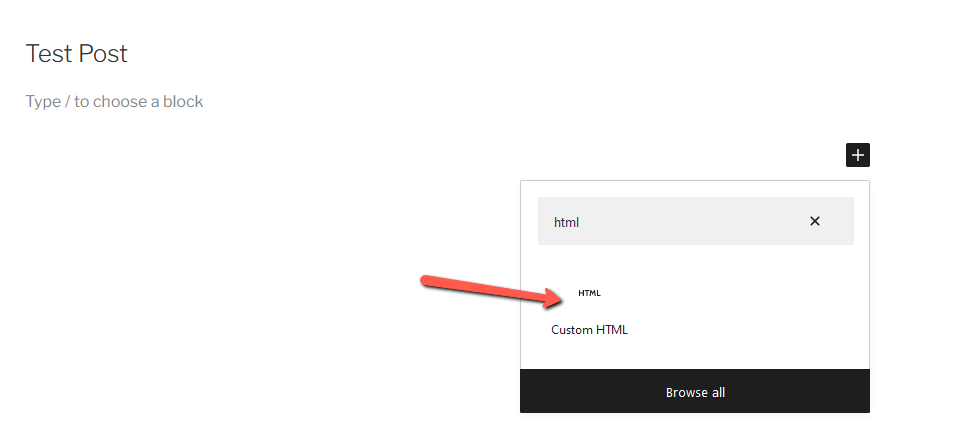
- Click the Plus icon on the block area or the top of the editor and choose the Custom HTML option.

- Add the custom HTML code to modify your WordPress page.
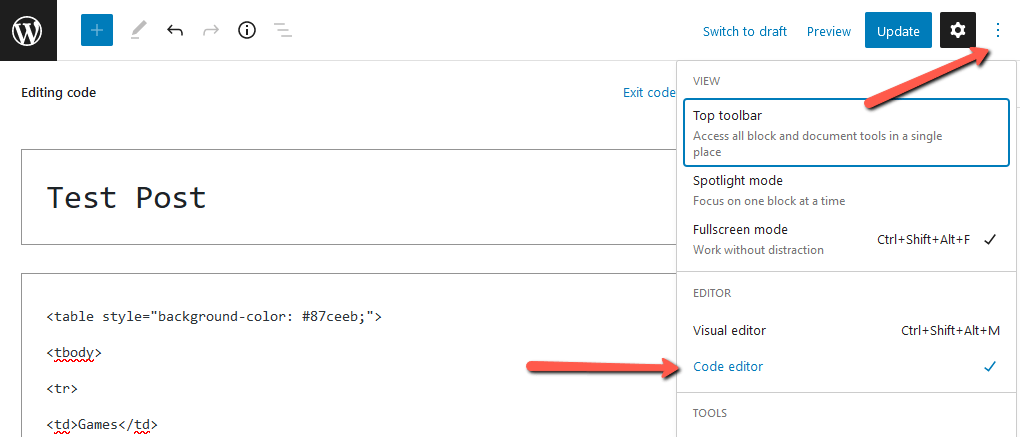
- Alternatively, you can switch to the editor mode. Click the three dots menu on the top right side corner, then select Code Editor.

Please feel free to add any desired code.
Adding HTML in WordPress Pages
This method has a similar process to WordPress posts. The steps are:
- Click All Pages on your WordPress dashboard.
- Add a new page or edit an existing one.
- Click the plus icon, either on the block area or from the top of the editor.
- Select the Custom HTML option under the Formatting. Another way is by picking from the Most Used segment or switching the editor mode to Code Editor.
- Add the custom HTML code to modify your WordPress page.
- Click Preview if you want to see the results before publishing.
Adding HTML in WordPress Widgets
To insert HTML code in your widgets, please do the following:
- From the WordPress dashboard, go to the Widgets page under the Appearance menu.
- Choose the Custom HTML option and click Add Widget.
- Fill out the widget’s title and insert your HTML code.
- Save the changes.
Extra Tips
You now know how to add HTML to WordPress. Isn't it not as difficult as it appears? Before you go any further, there are a few key points to remember.
Always Use the Clean Code
There are times when you copy code from other sources, such as Google Docs, rather than writing it from scratch in WordPress. This is acceptable.
However, make sure to clean up any borrowed characters from those sources like for line breaks, or <span style=”font-weight: 500;”> </span> for span style.
It’s necessary because too many cluttered characters will affect your site's performance.
Learn More HTML Tags
It is recommended that you learn the fundamental HTML tags. With this knowledge, you can meet the fundamental requirements for creating appealing content. Here are some fundamentals:
Headings: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
Unordered lists: <ul>
Ordered lists: <ol>
Inserting Images: <img>
Inserting links: <a>
Conclusion
Adding HTML to WordPress is a breeze. Simply ensure that the code is correct. HTML codes can be added to posts/pages or widgets.
However, if you only need basic formatting and insertion, the WordPress default editor will suffice.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation