How to Add Header and Footer Code in WordPress
Updated on Jun 1, 2023
If you own a website, you're probably aware of at least a few third-party services that require you to embed code to connect to it. Google Analytics, Search Console, Facebook Pixel, and various other website tracking tools are some of the most famous examples.
This post will show you how to add header and footer codes to WordPress.
This post includes:
Why Add Header and Footer Code in WordPress
The services listed above require specific scripts between your website's head tags. Your website's header is an essential component that includes scripts, titles, style files, and other elements.
Footer tags function in the same way that head tags do. Technically, adding code snippets to your site's footer should have the same effect as including them in your header. However, remember that your website will run scripts in the order you include them. Furthermore, the header code executes before loading the page, whereas the footer code executes afterward.
Moving JavaScript to your site's footer can help speed up loading times if you have the option and care about website optimization. However, some services will explicitly request that you include their code in your header to avoid any execution issues.
Generally, if service requests this of you, we recommend you comply. Other JavaScript code snippets should be placed in the footer of your WordPress site. CSS code is always placed in the header.
How to Add Code to a Header or a Footer
Adding code to a header or a footer can be done manually by editing files or using a plugin.
Using a Plugin
The most secure method is to use a plugin to add code to your WordPress header and footer files. A plugin eliminates the need to manually modify theme files or ensure that scripts are added in the correct location.
While there are plenty of excellent plugins to choose from, our recommendation for the job is a plugin by WPCode.
The plugin will let you choose the section of your website the code snippets are placed in. It also allows you to add different scripts for your site's mobile and desktop renderings.
We have an excellent tutorial on how to install plugins if you need assistance with that.
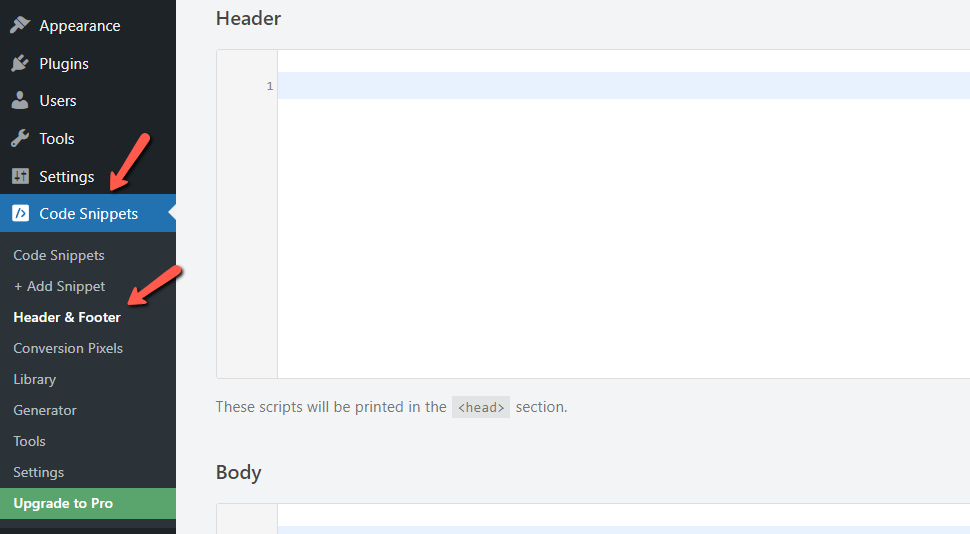
Once the plugin is activated, navigate to Code Snippets → Header and Footer. You'll notice several fields where you can enter code snippets.

If you look through the plugin's options, you'll notice that it provides a rich library of code snippets you can use.
Save your changes once you add code to your website, and it should start executing immediately.
Add Code Snippets Manually
Adding header and footer code manually in WordPress isn't difficult. Still, it necessitates more expertise than the plugin approach.
You can directly add the code to your active theme's functions.php file. You can find the file in your website's/wp-content/themes directory.
You can access your website's files via (FTP), download them, and then use your favorite text editor to work on them. We have a tutorial on FTP if you are unfamiliar with it. However, directly editing files is not recommended. With this in mind, we can suggest two things you can do here:
- Create a child theme for your theme. This way, you won't lose any customizations when you update the parent theme;
- Make a copy of the file and work on it. This way, you can make changes without actually affecting your live website. When you are done, you can replace the old file with the new one.
When you have the file, open it in your code editor. You must use the wp_head or wp_footer hook to add your desired code.
This code snippet adds your custom code to the header of your site:
add_action('wp_head', 'test_script');
function test_script() {
?>
<!-- Here comes your custom code in HTML format. -->
<?php
}To place the code into your footer, change the hook to wp_footer. You can also change the function's name.
When you're done tweaking your functions.php file, remember to save your changes, and that's it. Whatever code you added should be working now.
Conclusion
Many third-party services, such as Google Analytics or Facebook Pixel, necessitate the addition of code snippets to your website for them to connect to it. However, this is just one of many times when you'll need to add code to your WordPress header and footer, so knowing how to do it is useful.
You can add code snippets to your header and footer in two ways. We hope the two ways we discussed will prove helpful!
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation