
WordPress 6.6 – Improvements to the Improvements
Right on schedule, WordPress 6.6 was released on July 16th, and did it ever bring a lot of changes and improvements! Continuing the tradition, the team named this release after Tommy Dorsey, a jazz trombonist known as the “Sentimental Gentleman of Swing.” The release includes almost 900 changes, improvements, and fixes. Do not worry; in this blog post, we will focus on the handful that are the most significant and impactful.
WordPress 6.6 focuses on polishing features added by previous versions, such as synced patterns, custom field values, and Data Views. It also introduces a few improvements to the Block Editor, some new tools for developers and designers, and a number of other changes that we will show you. Here is what the newest WordPress release has to offer!
Synced Pattern Overrides
Do you remember the Block Binding API introduced in WordPress 6.5? If you don’t, check out our post about the release because the WordPress team continues expanding on its functionality. Previously, deevs could use the Block Binding API to connect block attributes to custom fields. Now, it is also responsible for a new enhancement to synced patterns called Synced Pattern Overrides. Synced patterns themselves were introduced in WordPress 6.3 and are a way for users to easily create block templates directly from the Block Editor. Currently, there are two types of synced patterns:
- Synced – Any changes done to a synced pattern will apply throughout the website, wherever that pattern was used;
- Non-synced (standard) – Contrary to the above, any changes to a standard pattern will apply only to that specific pattern instance.
However, with the addition of the Synced Pattern Overrides, there is now a third, middle-of-the-road option. Much like a synced pattern, the Synced Pattern Override will retain its structure throughout the website and change according to your customizations. However, what is different here is that you can go to the specific Override and change its content without affecting the rest of the synced patterns. It is as useful as it sounds! Previously, if you wanted this type of functionality, you would have to twist WordPress’ arm by using a duplicated pattern that you would then customize and apply, and the process was not fun at all. No longer!
Warning
Please note, this functionality is currently available only for Block-based Themes, such as Twenty Twenty-four.
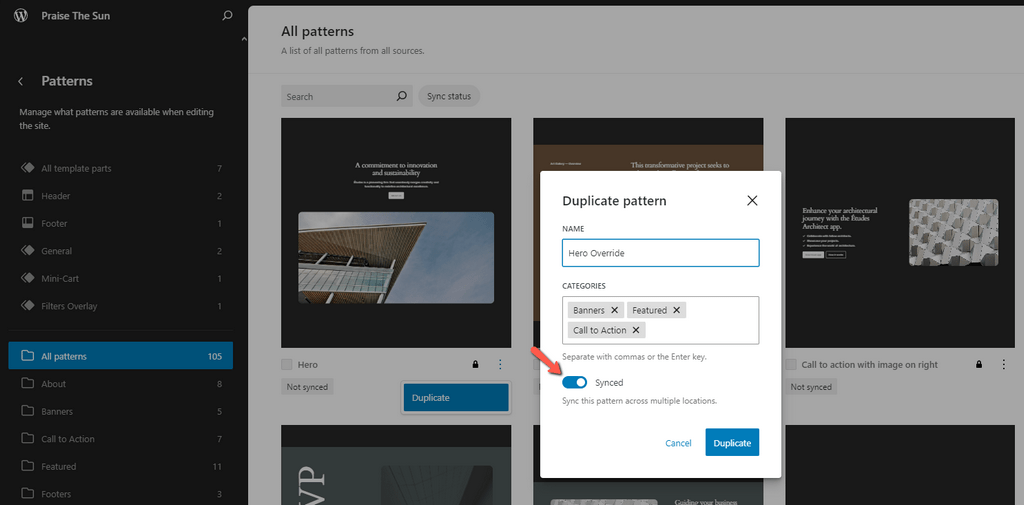
Setting up a Synced Pattern Override is straightforward. In this example, we will use one that comes with the Twenty Twenty-four theme. To start, go to Patterns and duplicate one of the patterns from the theme. Remember to name it and make it Synced.

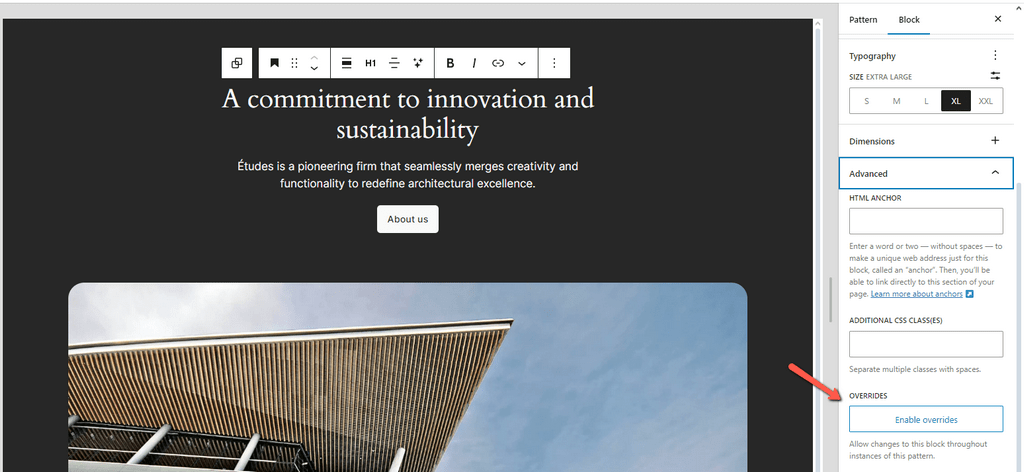
Then, go to My Patterns and find the new synced pattern. Open it in the Site Editor and select all the blocks you want to customize individually. Only the Heading, Paragraph, Image, and Button blocks support overrides in this current iteration. Once you are done, go to the Block tab and scroll to the Advanced section. There you will find the Enable Override button. You will be prompted to name the override and set the type of pattern.

Keep doing that with all the blocks you want to be overridable, and don’t forget to save your changes! When you’re done, you can create a new page, load your Synced Pattern Override, and customize the blocks individually! If you would like to learn even more about this new functionality, you can check out this video or this blog post by Nick Diego.
Directly Edit Custom Field Values
Another functionality of the Block Bindings API in WordPress 6.5 allowed custom fields to be used as a data source. However, you were unable to edit the custom field values directly from the block itself. You had to do it through the code editor. That is no longer the case. We told you they are focusing on polishing previously introduced features.
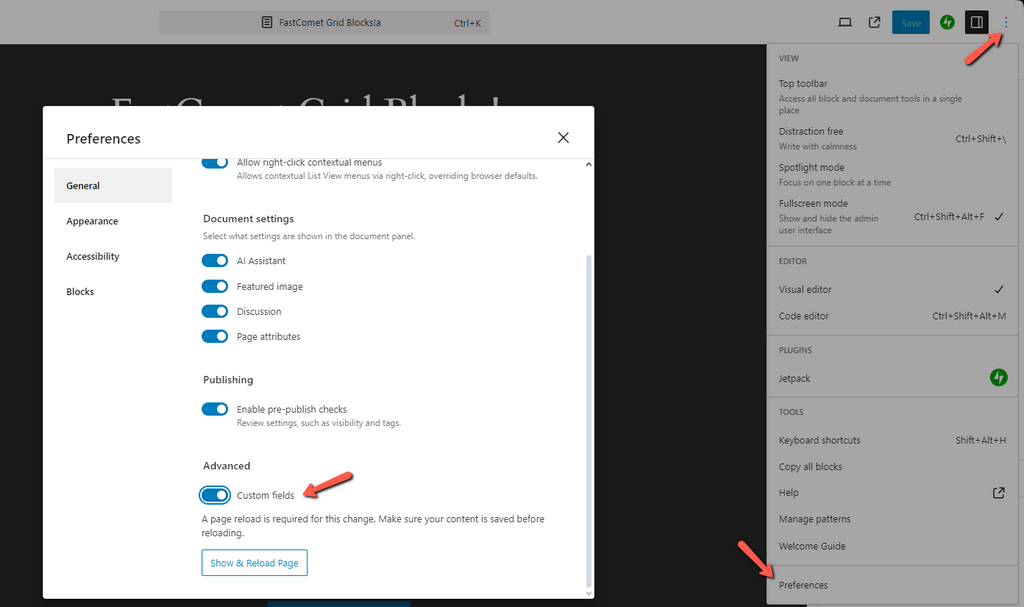
Now, you can edit the value of any of your custom fields directly from the block. To start, you must first enable custom fields as a whole. We explained how to do it in our blog post about WordPress 6.5, but here it is again for your convenience. Firstly, enable custom fields from the options menu in the top right of your page editor.

Then open the functions.php file of your currently active theme and append this code at the bottom, ensuring you set show_in_rest to true.
register_meta(
'post',
'book-genre',
array(
'show_in_rest' => true,
'single' => true,
'type' => 'string',
'default' => 'Default text field',
)
);
Finally, add one of the supported blocks (Heading, Button, Image, or Paragraph) and open the code editor. Replace the block’s default code with this.
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"book-genre"
}
}
}
}
} -->
<p></p>
<!-- /wp:paragraph -->
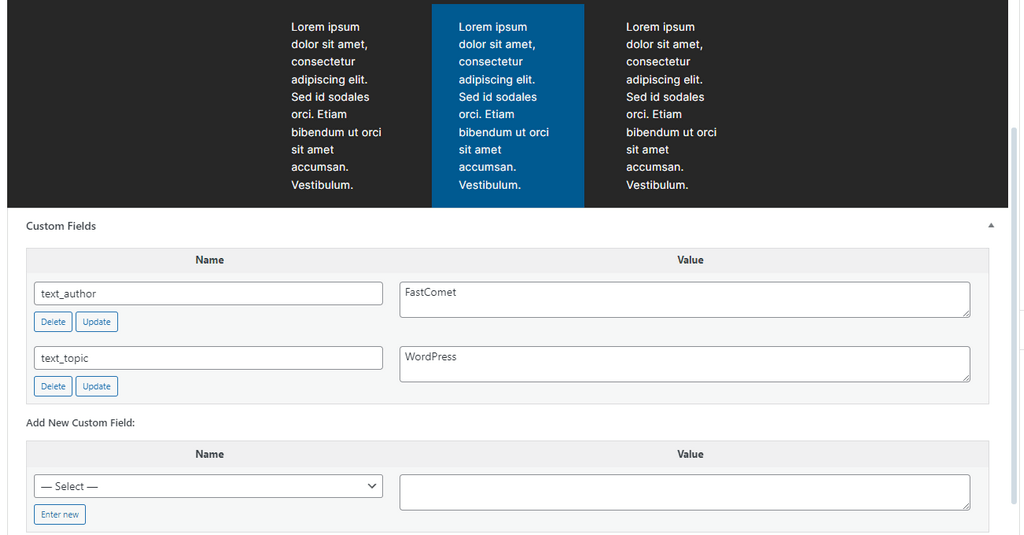
You can see that the code from above is for a paragraph, but it works with any of the other supported blocks. Just change it in the code. This is what it looks like in the editor.

Additionally, WordPress 6.6 introduces these functionalities to the custom fields.
- You can update your custom fields via query loops;
- Multiple blocks connected to the same custom field will sync, share the same custom value, and change whenever it does;
- Only by users who have access to the given post can edit custom field values.
Finally, here is a quick list of the blocks and their custom field values that can benefit from this feature.
- Images – URL, alt, and title;
- Buttons – text, URL, linkTarget, rel;
- Paragraphs – content;
- Headings – content.
Since the team at WordPress is already improving the custom fields functionality, we would not be surprised if WordPress 6.7 makes it even better.
Data Views
Another feature that was added in WordPress 6.5 was Data Views. Well, it is getting an upgrade now, too! Last one, we promise.
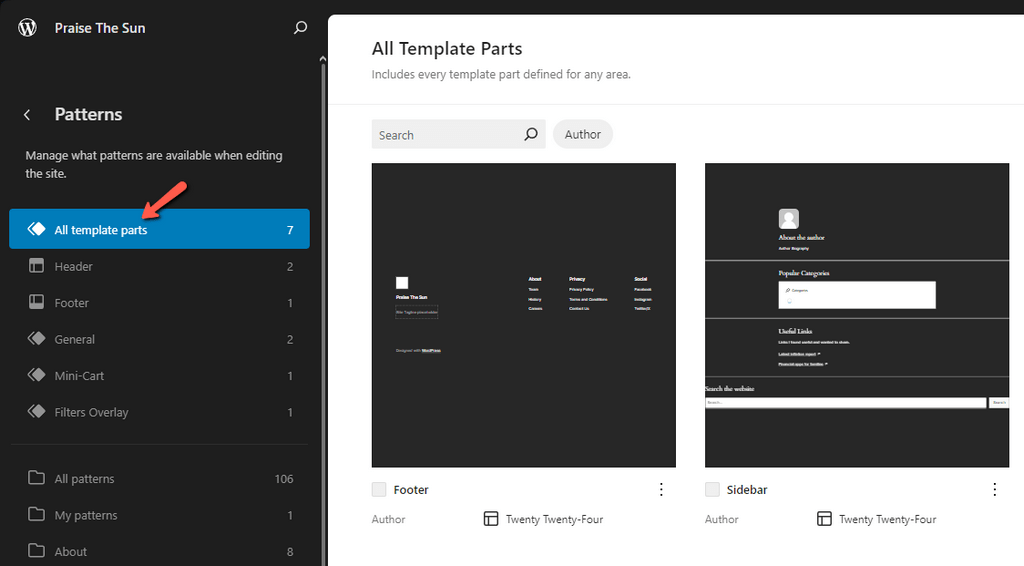
Data Views is what the team calls the improved UI for collections of things: templates, patterns, posts, etc. This feature was introduced as a major part of Phase 3 – Collaboration, and while it is currently isolated only to the Site Editor, we can expect major improvements in the future. With that said, WordPress 6.6 makes the Data Views UI more streamlined and concentrated, bundling up previously separate sections. Specifically, template part management is merged with Patterns, where the parts are at the top of the page, and Patterns are below them.

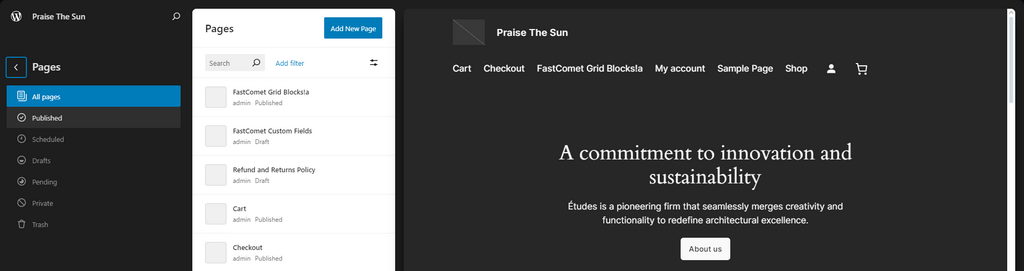
Additionally, if you are using a Block-based Theme, you can now see a list of all your pages in the Site Editor section and preview them without opening them individually.

Finally, there are a couple more minor additions, such as more UI layouts and a bulk edit feature.
Section Styles
Warning
Like Synced Pattern Overrides, this feature is currently only available for Block-based Themes.
Section Styles will be particularly pleasing for theme designers. WordPress 6.6 adds the ability to assign different styles to specific sections of their theme. That unlocks a whole new world of customization possibilities, as you can imagine!
With this change, you can now assign specific color palettes, typography, layouts, etc., to your blocks, allowing for a more distinct, unique look. Currently, the only way to do this is to declare the styles you want to use via the theme.json file of your active theme. WordPress has written up a solid set of instructions, which you should check out if you try out this feature, as it could take a whole separate blog post to explain them here. The team has put together a video showing exactly how it works on the editor’s side, though.
As you can see, once you have it set up, it is very quick and easy to change styles at a moment’s notice.
Block Editor
Next, let us look at some changes and additions to the Block Editor, including a new style of block: Grid. With this new block, you can create precise, dynamic grid layouts specifically designed to fit a grid pattern. Additionally, the Publish interface has a brand new look, and you can now group all selected blocks with a shortcut. It is such a small but convenient addition, so we will explain it immediately: press CTRL + G to group all your selected blocks. With that out of the way, moving on!
Grid Block
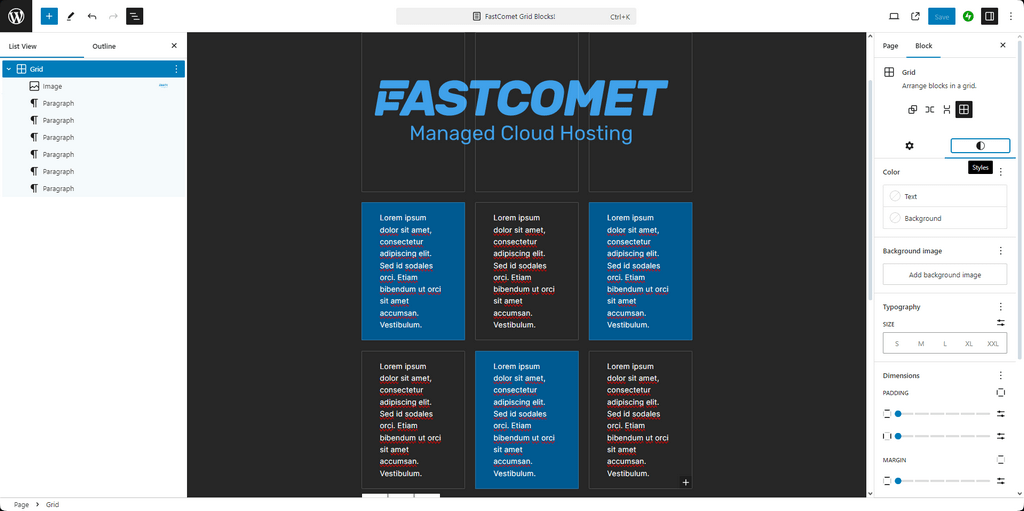
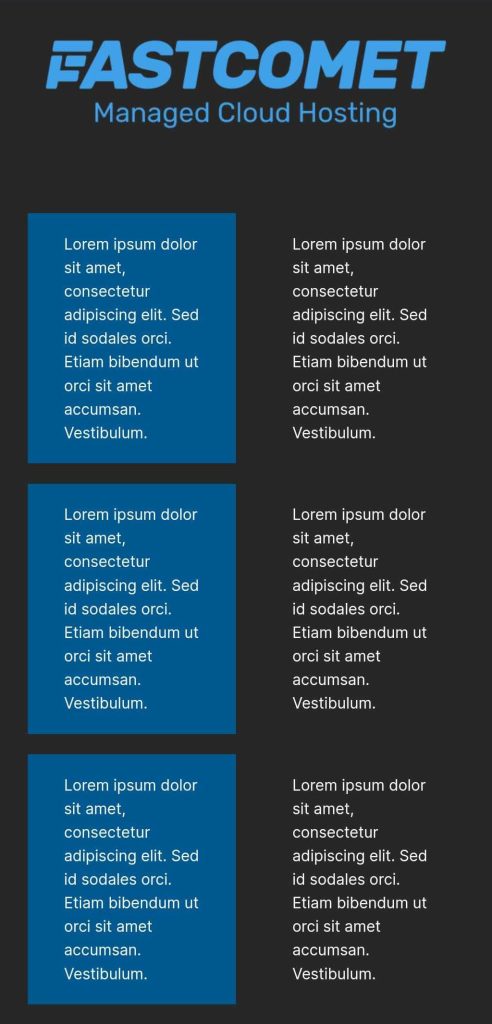
Previously, users could create grids via the Column or Group blocks, but that was not a perfect solution. The layout worked most of the time, but due to how those two blocks work, it could sometimes break on mobile devices. The Grid block should solve that problem. Here is a quick demonstration of what the Grid block can do. Firstly, in the editor.

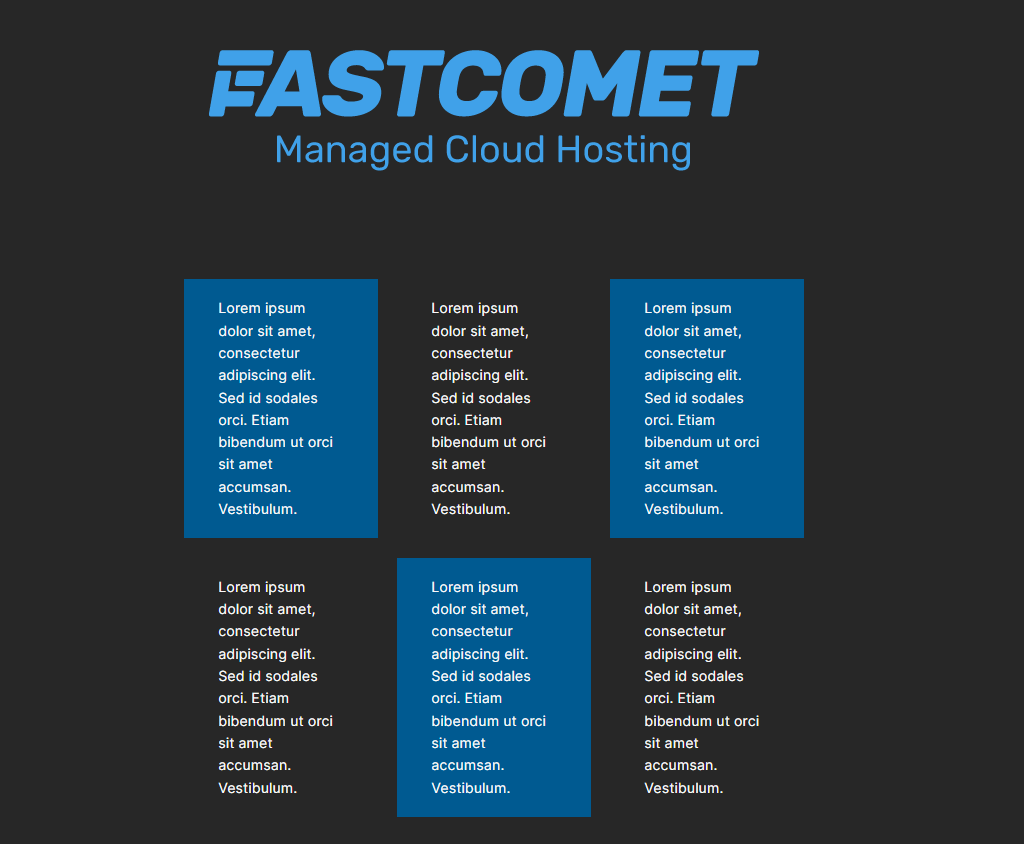
Now, how it looks in a browser.

Looks like a normal page, right? However, it also scales for mobile devices! That is something that you could run into problems with with Column or Group blocks. Not with the Grid block!

Publish Interface
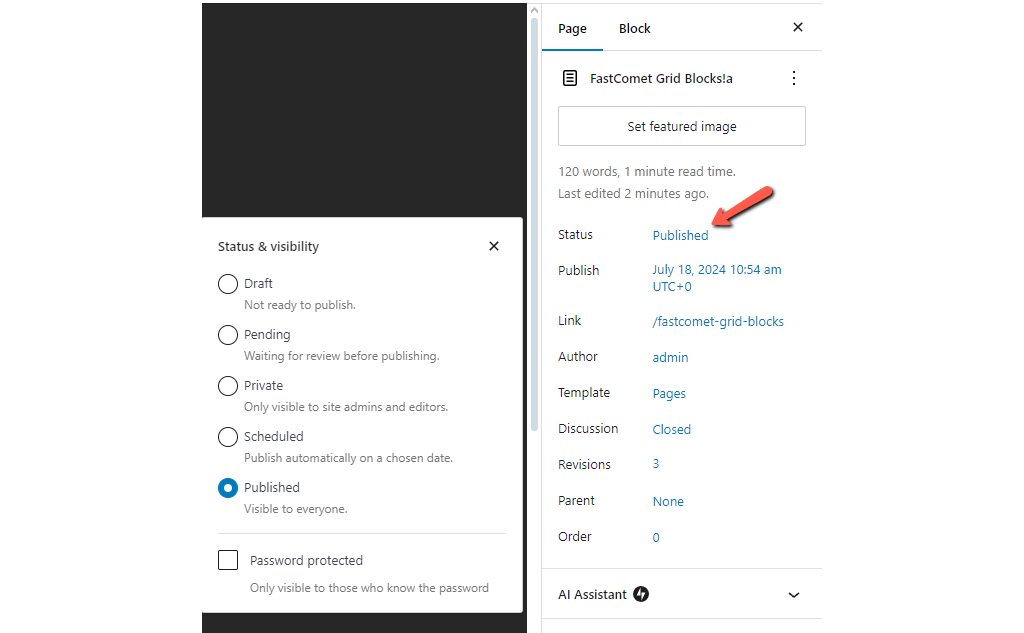
Finally, regarding the Block Editor, the Publish interface looks better and offers some new functionality.

In the screenshot above, you can see that the Status section offers several options regarding the status of the Post or Page. Each section below also offers different options, allowing you to customize a large portion of the publishing process, from the author to the parent of the Post or Page. This is another good step towards unifying the Post and Site editors.
Changes for Theme Designers
WordPress 6.6 also brings many improvements and additions for theme designers and developers. There are so many that we couldn’t possibly fit them into a single blog post. Nonetheless, these are the most important ones.
- theme.json – The theme.json file has been updated with a new way to override the predefined properties of fontSizes and spacingSizes. To do that, set defaultFontSizes or defaultSpacingSizes to false under the settings.typography or settings.spacing lines. Read more about this change in the dev blog;
- CSS Specificity – Until WordPress 6.6 came along, overriding core styles was difficult. Devs had to use complex CSS rules. Now, Core Block Styles and Global Styles in theme.json are modified by wrapping the existing selector within :root :where(…) to reduce core styles specificity. This will allow users to override block padding through the Global Styles interface. The dev notes go further in depth about this change;
- Defining Block Style Variations – Similar to theme style variations, blocks can also have variations. There are two ways to accomplish this;
- theme.json Partials – You can have a partition for your blocks in theme.json, under the /styles directory of your theme. Now, block style variations have a new top-level property: blockTypes. This is a non-empty array of block types supporting block style variations. A new slug property has also been added to decouple the slug from the translatable title property. Read more in the dev note;
- register_block_style – Another way to register block style variations is through the register_block_style function in your active theme’s functions.php file. The dev note and pull request go in-depth on how to achieve this;
- Color and Typography Presets – It is now possible for users to change the color palette and font family of a Block-based Theme directly from the Global Styles interface by using one of the available presets. In order to add this functionality to your themes, you must create style variations that consist solely of colors and typography. Additionally, you can read more about this feature here and here;
- Site-wide Background Images – With the newest release, you can now also define site-wide background images that will appear throughout your website. You can do that either through your theme’s theme.json file (adding a URL to your image under the backgroundImage function) or via the Site Editor. Simply go to the Styles panel, then go to Layout, where you can add your image. To see what else is coming to this functionality, read this dev note;
- Custom Shadows – Finally, users can now create their own custom shadows. You can do that from the Global Styles interface by selecting Shadows. In the Custom panel, click the + button, and then customize your new shadow.
That is it for the more important changes the WordPress 6.6 release brings for theme designers. A lot of ways to further customize your website, and even more to come.
Changes for Developers
While this update has been very focused on themes and their flexibility, there are a few other changes aimed at the development side, specifically improvements to the React library and APIs.
- Disable Autoload for Large Options – The Options API is seeing some love with this release in the form of optimizations on how it loads its options with each page request. Previously, a website would load many options each time anyone opens a page. There were ways around that, but WordPress 6.6 opts to fix that entirely. Now, in order to determine if an option should be loaded on a page, the default value of the $autoload parameter of add_option() and update_option() is set from yes to null. That way, the autoload value will be determined dynamically, and the options will load unless they contain large values;
- Block API – The newest WordPress release also includes several improvements for the Block API. We recommend you check out the dev notes for each of them because they go into great detail and technicality about these changes;
- React Library – The React library is also seeing two significant improvements;
These are the developer-related changes and improvements from WordPress 6.6. Not as many as the theme-oriented ones, but still valuable and necessary.
Automatic Plugin Rollback
Finally, a small but incredibly important change: WordPress will now automatically roll back any plugin updates that break the website’s functionality. Of course, to take advantage of this functionality, you must have automatic updates enabled for your plugins. WordPress 5.5 introduced that function.
Admins will be notified via email if any of their installed plugins are causing issues for the website, if they have enabled automatic updates. Additionally, the system will logged the event if the debug mode is on.
Looking Ever Better
The 6.6 release of WordPress is impressive. It adds so many new functionalities that we cannot wait to see how developers and designers take advantage of them. Nor can we wait to find out where the WordPress team will take them. One thing we are hoping to see in the future are more mobile controls for the core blocks. Around 60% of Internet traffic is from mobile devices, and without the appropriate editor controls, WordPress is starting to fall behind.
If you are hungry for even more WordPress updates, status reports, or upcoming releases, you should definitely check out the team’s dev notes. We linked to them multiple times in this blog post, as they are an invaluable source of information and insight.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



No Comments