
Vue.js Project Ideas for Beginners and Experts
Data analysis and eCommerce Websites and apps must deal with massive amounts of complicated data, which necessitates efficient processing and display interfaces. The ideal framework for designing such interfaces is Vue.js. It enables developers to improve a product’s scalability, performance, and flexibility, all of which are essential for efficiently developing a well-functioning software product.
Let’s take a closer look at what Vue.js is, how it improves the development process, and which projects are currently using it.
Table of Contents:
What is Vue.js?
Vue.js is one of the most popular front-end development frameworks. They make up the Big Three JavaScript frameworks, along with React and Angular, for creating device-responsive apps and user interfaces. Evan You, the framework’s designer, first announced it in 2014 as a way to ‘lighten’ some Angular features he loved and make the architecture more customizable than monolithic frameworks (like Angular.js).
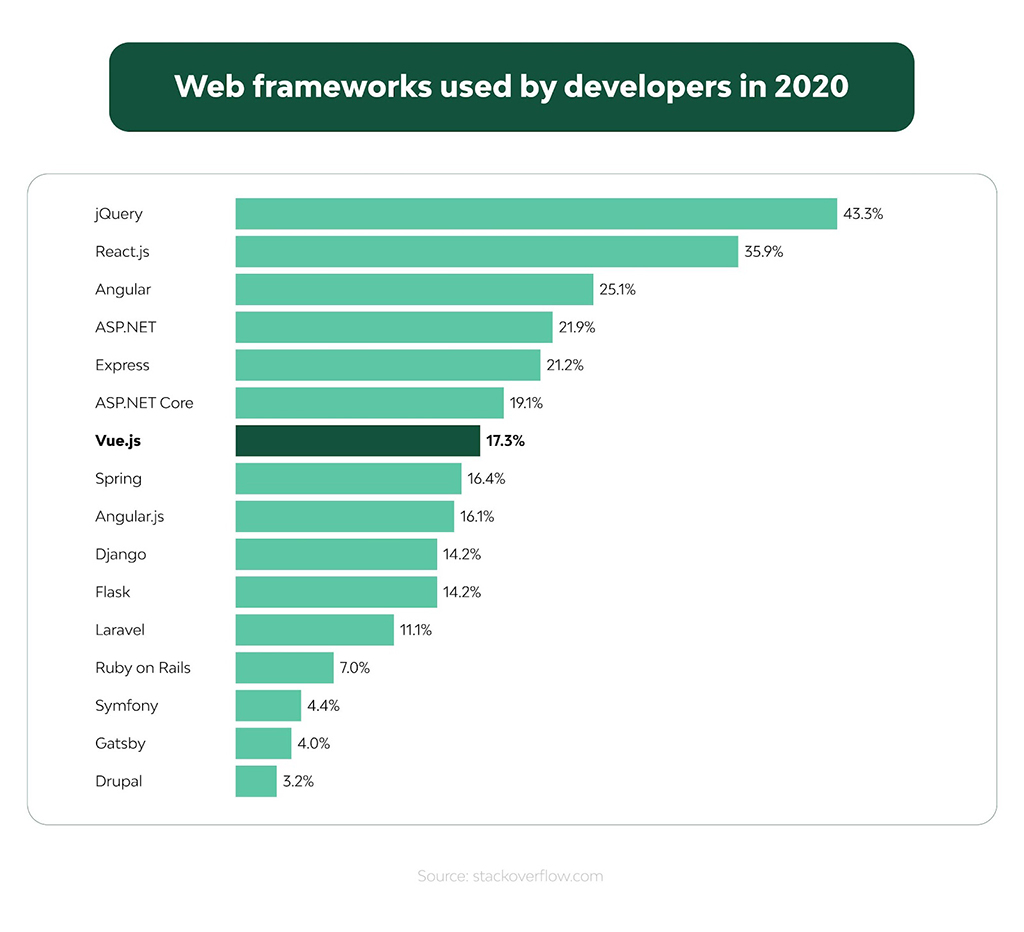
Vue.js was ranked as the second most popular front-end framework in 2018. According to a Stack Overflow survey from 2020, 17.3% of developers use it on a regular basis, and its impact on the developer community shows no signs of waning.

Vue.js projects are planned and developed for good reasons. Here are some of them:
- Vue combines React and Angular functionalities while also allowing for customization and optimization.
- Vue.js is straightforward and lightweight.
- Vue’s ideal for app customization (routing, bundling, adding various components, etc.)
- Vue.js allows for a modular approach to feature creation.
- Vue makes updates to HTML easier and faster by using virtual DOM to link data for declarative data rendering.
- Vue.js is receptive.
What Can Vue.js Be Used For?
Vue.js may be used in a variety of ways that help both developers and businesses looking to provide a high-quality product rapidly.
For starters, adopting this technology allows you to outsource and outsource tasks to new developers. It’s a way for clients to save money by hiring less-priced engineers. It means that developers can work on the product across multiple platforms.
With the Vue.js framework, there are also fewer hurdles to altering the user interface. For clients, this means a faster time to market, and the product will be usable even if a certain component requires repair. On the other hand, developers will not have to redo all of the code.
Additionally, Vue.js may be integrated with other libraries and projects to boost scalability and optimize the product while keeping high performance. This means that the product will be updated more frequently, will gain more market exposure and customers, and will receive new features with less effort.
Vue.js’ dual interaction mode makes it ideal for constructing single-page applications (SPAs), minimal viable products (MVPs), progressive web apps (PWAs), and dynamic landing pages, especially when combined with Nuxt.js. To summarize, Vue.js is a fantastic progressive open-source framework for projects requiring many users, continued development after validation, and a highly dynamic interface.
Level Up Your Vue.js Skills by Building these Projects
Building projects is one of the most effective ways to learn how to use a tool. It’s no different when it comes to learning Vue.js. While Vue.js has a very straightforward learning curve, mastering the core and workings of this wonderful frontend framework will take some time.
When you want to get a better grasp of a tool, you need to go beyond the basics. This article has identified and curated several fantastic projects that you can develop to improve your Vue.js knowledge.
In this article, you’ll learn how to develop some intermediate projects that will help you comprehend some of the tool’s most useful features. To assist you, I’ve linked the given projects to some relevant courses.
Forum Application
Other forum or course platforms are very comparable to this type of service. You will learn more than the basics of Vue.js because it comes with a lot of functionality and components.
What you will learn:
Fundamentals
- Vue CLI, router, and State management with Vuex;
- Permissions & protected routes;
- Third-party authentication;
- Realtime Database & Cloud functions;
- Deployment;
- Application architecture and best practices.
Advanced topics
- Creating Vue Plugins;
- Code Splitting;
- Support for older Browsers;
- SEO and pre-rendering;
- Scaling performance in Vuejs applications;
- Reactive Programming with RxJS.
Portfolio Blog Website
It is really advantageous to have a portfolio. A portfolio is an excellent approach to promoting your abilities and the unique projects you’ve been working on. In today’s world, a decent portfolio serves as an online résumé. Adding to your portfolio is a fantastic method to master new skills while accumulating assets that will help you in the long run.
You may take it a step further and combine your portfolio with a blog area. There are many fantastic Vue.js resources to help you design amazing portfolios. NuxtJS, Vue Press, Gridsome, and Nuxt-content are just a handful of the fantastic Vue.js tools you can utilize to boost your blog’s performance.
What you will learn:
- Building from UI/UX perspective;
- Responsiveness;
- Branding yourself as a developer;
What you can include:
- Call to action (hire me, get a quote);
- Achievements/awards/recognition;
- A blog section;
- Link to your socials.
Chat Application
A chat application is quite useful. We now spend a significant portion of our time on online platforms, and we occasionally communicate with others by using chat messaging systems to share our thoughts. It is really useful to build such an application in order to obtain a better grasp of how things work.
The chat app will also allow you to see how web sockets and other similar technologies function to provide a seamless interaction between its users.
What you will learn:
- WebSockets & Socket.io;
- Cross-platform support for Android, iOS, Mac, Windows, and web;
- Text, photo, video, and audio message sharing;
- Photo sharing using the built-in camera app;
- End-to-end encryption (E2EE).
Popular Website Clone
Cloning a well-known website is a great way to learn more about how things work. It’s also difficult to develop solutions and methods for implementing particular website features. YouTube, Netflix, Gmail, Twitter, Instagram, and other prominent websites are among the finest to clone.
These popular websites have a lot of functionalities and features that can challenge you to become a better developer.
What you will learn:
- Implementing others’ design thinking;
- Finding a solution to various;
- Implementing functionalities.
Building a website clone is also a fantastic technique to test your ability to replicate the original website’s functionality.
eCommerce Website
eCommerce has evolved, and it now has a presence in the online world. Building an eCommerce website would entail having an eCommerce website with a shopping cart containing various products that the user can add to and remove from the cart.
What you will learn:
- Authentication/authorization;
- Payment integration;
- State management.
Understanding how Vue.js works behind the scenes and other complex issues linked to it comes in helpful when building the applications we included above.
Top Product Examples Created with Vue.js
Here are some well-known products that are built with Vue.js:
Finance
HoneyMoney

The app for tracking expenses and cash flow. Another software that makes use of Vue.js is HoneyMoney. HoneyMoney is celebrating its tenth year on the market this year, and it has evolved significantly since its initial release, primarily because of an improved user interface.
This app assists users in gaining a clear understanding of where they spend their money and how much they earn. This tool helps users create budgets, measure how much money they have so they can plan for the future, and simply improve their overall money management skills. It has a calendar, currency converters, and calculators, among other things. Furthermore, envelopes can be tracked, spending categories may be defined, future account balances can be predicted, and much more. Because of Vue.js, everything is user-friendly and responsive.
Bitpanda Pro Trading Platform

We chose another global financial product to back up our claim that Vue.js is fantastic for designing user interfaces for projects of all sizes: Bitpanda’s trading platform, Bitpanda Pro. Our conversation becomes a little more complicated at this point because we’re talking about real-time systems that follow every change in the exchange market, not one-way one-user transactions. The original Bitpanda focuses more on investing and cryptocurrency trading beginners, whereas Bitpanda Pro markets itself as an advanced trading and digital asset exchange for experienced traders and institutions.
In terms of technology, Bitpanda Pro has a few development features worth mentioning. For starters, it’s one of the few Vue.js-based websites that don’t use a CSS framework. Second, it provides API access to a digital cryptocurrency exchange for programmatic use. Cross-functional development is something the company cites in its Vue.js developer job postings, and Vue.js is one of the technologies that allows it. Its stack also contains Pug, Typescript, Vuex, Websockets, and REST, in addition to Vue.js.
Collaboration and Project Management Tool
Vivify Scrum

You need excellent project management tools to keep the work rolling, whether you’re a small startup with five employees or a giant international organization. Vivify Scrum is a web-based collaboration solution that includes everything a company of any size needs to keep track of all of their projects in one location – and do so in an agile manner.
For testing its powers and functionalities, Vivify Scrum can be used as an app, a PWA, or a demo. Users can send bills and create reports and stats in addition to team and time management, scheduling, and task tracking features. The system is particularly adaptable because Vue.js was utilized to construct fully customized Scrum and Kanban boards. Laravel 5, PHP 7, MariaDB, and Elasticsearch are among the technologies used by VivifyScrum. The company recently switched from Angular.js to Vue.js, claiming that “it suited our needs the most among alternative frameworks.”
eCommerce
Vue.js is utilized for many eCommerce websites and applications since the app’s download size is tiny and compact while yet performing well. As a result, the product can be used immediately without affecting the device’s speed or performance. It’s no surprise that the market behemoths employ it.
But first, let’s take a closer look at Vue.js-based apps and websites.
Alibaba

Alibaba is one of the world’s most popular eCommerce platforms. Given the company’s global character, it is concerned with offering an exceptional user experience. Alibaba’s IT team not only adopted Vue.js as their primary frontend solution, but they also created their own Vue.js-compatible framework for creating mobile interfaces. It’s known as Weex. Given Alibaba’s dominance in the Chinese eCommerce business, it’s evident that a high-performing web app or mobile app is required to attract new customers and give them the greatest possible shopping experience.
Louis Vuitton Website

A Vue.js sample website is Louis Vuitton, a high-end luxury shop. To ensure a pleasant buying experience, Vue.js and Nuxt built a formidable tech partnership. It’s no surprise that Louis Vuitton is the world’s fifth most popular brand online, with apps and websites accounting for 12 percent of 2020 sales. It now sells ready-to-wear clothing, limited-edition collections, shoes, bags, leather products, jewelry, cosmetics, and accessories.
Easyship

Easyship plays a crucial role in every eCommerce operation’s logistics. Easyship is a shipping platform that guarantees the delivery and shipment of items ordered on a variety of websites. It is a global company that uses Vue.js and Nuxt for its frontend.
What precisely does it do? This Vue.js sample project basically connects buyers with merchants and foreign couriers to arrange overseas transportation of items. But there’s a lot of work behind this basic concept. The algorithms used by this company calculate taxes and levies, as well as create all necessary documents for quick customs clearance and end-point deliveries. The company also provides integrated checkout platforms that don’t require any coding knowledge to implement on a website.
It becomes a one-stop-shop for enterprises that don’t want to overpay for excellent shipping when combined with a network of global warehouses, label-generation tools, tracking and comparing systems, and an easy-to-navigate interface.
Analytics Apps
Since information has become the most valuable asset in the digital world, several organizations have implemented Big Data analytical platforms to provide trading-industry insights to other businesses. One of the biggest exchange-traded fund (ETF) data suppliers has picked Vue.js as its go-to solution.
TrackInsight

TrackInsight is a financial analytics platform that gives over 6,000 ETFs listed in Europe, Asia, and North America relevant, real-time, accurate, and impartial data and performance. It offers both ordinary and professional accounts for novice and experienced traders to track and compare ETF market movement. It uses JS, Vue.js, Node.js, NGINX, HTML5, PostgreSQL, and Redis as part of its technology stack.
TrackInsight, as one of the Vue.js-based websites, includes a number of ETF tools that allow users to monitor product performance in a variety of markets. ETF Screener, Comparison Tool, Finder, and Education Center are all available. In addition, daily market updates and the ETF Hub, a collaborative information center created by TrackInsight and the Financial Times, are available. Users can sort funds, indices, and segments by region, listing type, and other criteria using the dashboard’s filters.
Final Thoughts
Vue.js is a great open-source framework for creating products that need to have exceptional user experience and speed. With its adaptable modular approach to development, small files, and high integration level, it offers a competitive, time-saving, and money-saving modern solution for building usable and beautiful user interfaces. Despite being a relatively new technology, its adoption by industry giants in the banking, eCommerce, and SaaS behemoths shows that it is dependable and flexible enough to be predominantly developed by outside contractors.
Share your thoughts in the comment section.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




No Comments