
WordPress 5.9: Full Site Editing, New Block-based Default Theme, and More
WordPress 5.9 is here, as always, right on schedule — January 25th, 2022. The name is “Joséphine,” in honor of acclaimed international jazz singer Joséphine Baker. She is known for her versatility, which is a quality that can also be associated with WordPress 5.9. In addition to the incredible number of amazing features and improvements, WordPress 5.9 continues the Full Site Editing journey. Continuing to go strong, version 5.9 of the CMS comes along with tons of improvements.
Table of Contents:
Backup Before Updating
There are tons of changes in WordPress 5.9. As always, we urge you to run a backup of your website and test the new version in a staging environment before updating the live website. Your backup should include:
- Plugins;
- Themes;
- Media library;
- WordPress files;
- WordPress database.
With FastComet, you get free daily backups. You can also opt to use a WordPress backup plugin such as BackupBuddy. The plugin can handle both complete backups of your WordPress site and automatic backups.
WordPress 5.9 New Features
The most important feature that comes in full with WordPress 5.9 is, of course, Full Site Editing (FSE). Many of the 5.9 features are available only when you use a theme that supports FSE. Naturally, one of those themes is Twenty Twenty-Two.

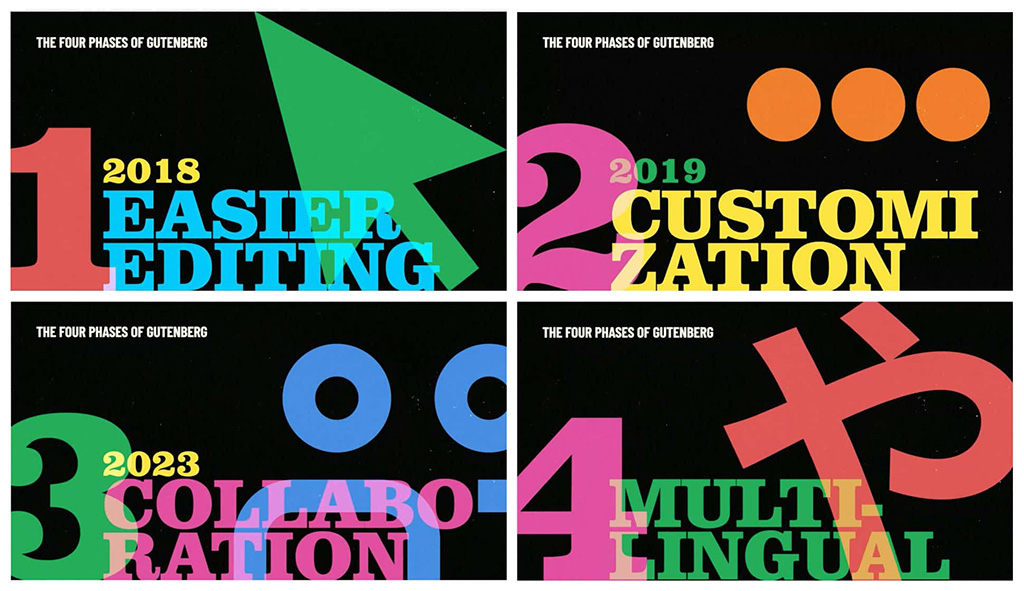
WordPress 5.9 gets us to the center of the Gutenberg Roadmap, namely the Customization phase. That phase is again mostly focused on Full Site editing, Block Patterns, Block Directory, and Block-based themes.
As Matt Mullenweg says, with 5.9, we are at the MVP (the Minimum Viable Product) of this customization phase of Gutenberg. These words are probably the best summarization of the key features of the upcoming WordPress release.

Let’s find out what you can expect to see with the first WordPress release of 2022!
The Twenty Twenty-Two Theme
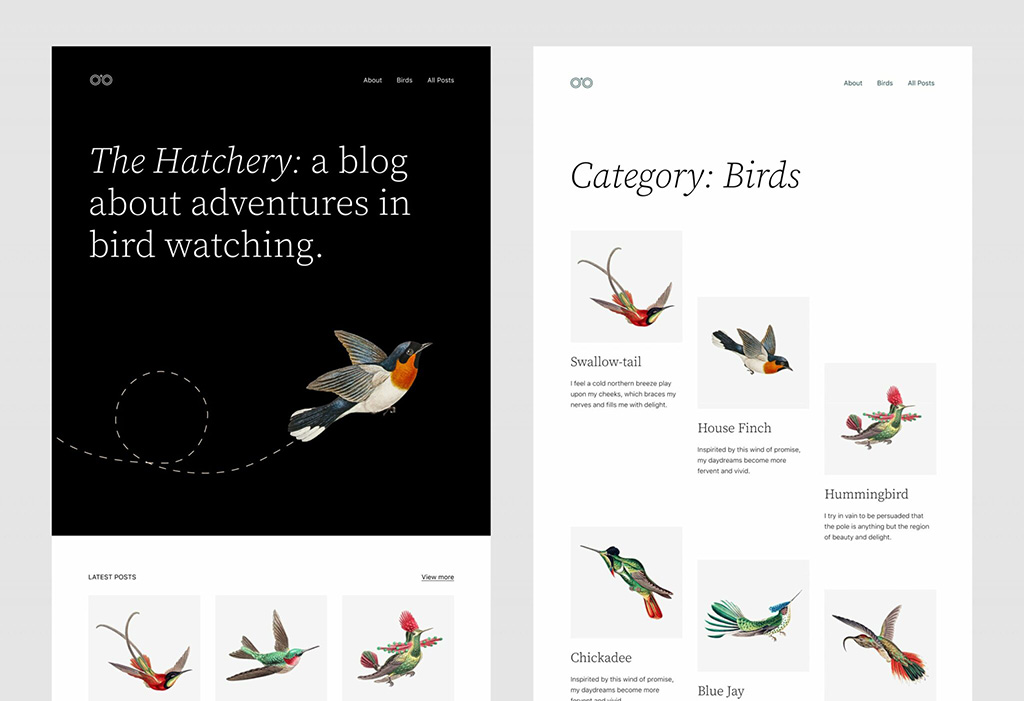
Twenty Twenty-Two is the first default block theme in the history of WordPress. This is more than just a new default theme—it’s a brand-new way to work with WordPress themes.
Block themes put a wide array of visual choices directly in your hands, from color schemes and font combinations to page templates and image filters, all from the Site Editor. So in one place, you can either give Twenty Twenty-Two the same look and feel like your organization’s other projects or take your site’s look in another direction. The choice is yours!
The Twenty Twenty-Two theme comes installed with WordPress 5.9. You will find it with your other installed themes.
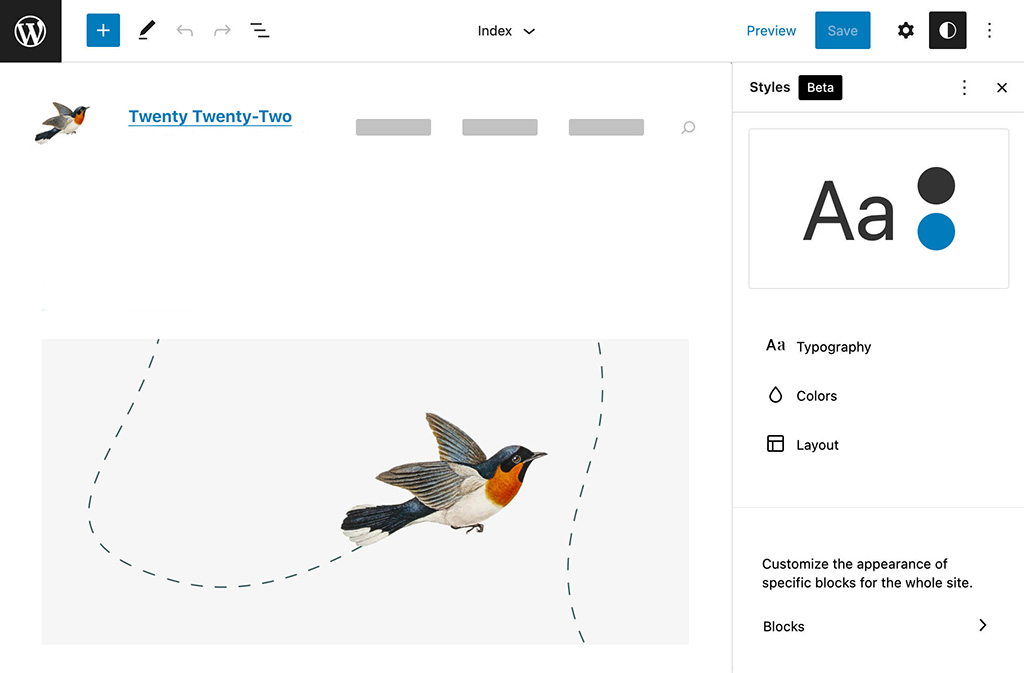
Global Styles
The release of WordPress 5.8 in 2021 brought us a new standard way for theme developers to customize editor settings and styles—by manipulating the theme.json file.
WordPress 5.9 takes us even further by introducing a graphic interface that allows all users to customize style presets for their sites. You can do this either globally or at the block level without even having to write any code whatsoever.
The Global Styles mechanism aims to significantly change the way you customize the appearance of your site, as it affects various aspects of the WordPress website design. We should start with the fact that the Global Styles interface is replacing the Customizer and is now the only method for customizing settings and styles with block themes. Furthermore, complex theme option admin pages are no longer needed. This is great because it provides a new standard way to configure theme settings and styles while at the same time streamlining the theme development process.
Because of Global Styles, WordPress, you gain additional control over the presentation of your site(s), both globally and per block type, beyond the context of individual pages or posts.
There is a new sidebar now available in the site editor. At the top of that sidebar, you can find a small preview panel and four components in the following order:
- Typography;
- Colors;
- Layout;
- Blocks.
The addition of new components is expected to be added over time.

Style Preview
The first element in the Global Styles sidebar is a preview panel. This panel allows you to check the result of your customizations and is particularly useful when your changes apply to elements not visible in the site editor canvas.
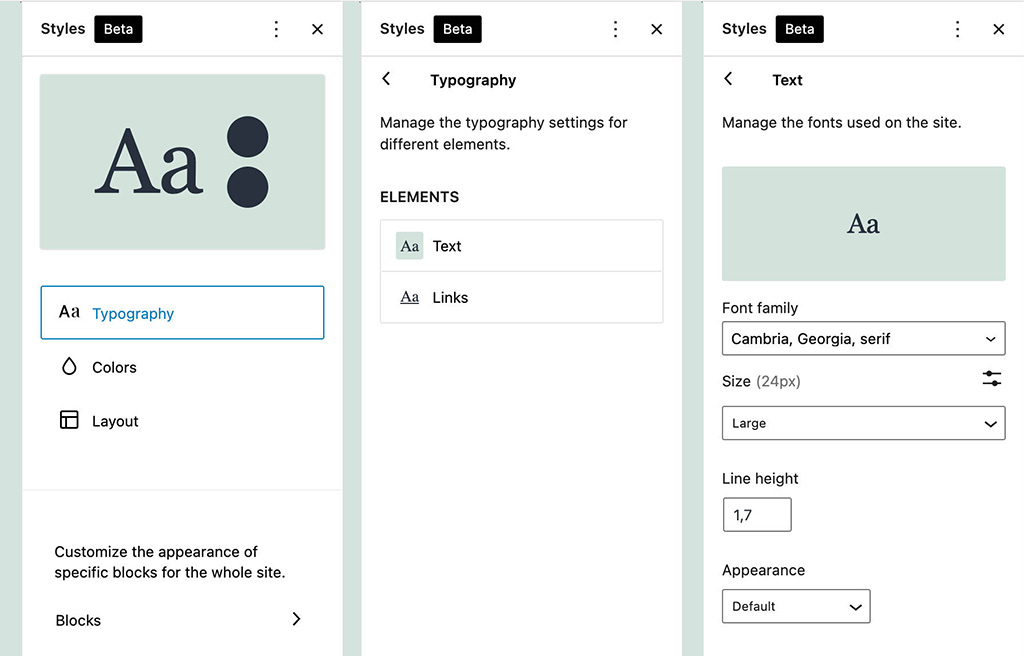
Typography
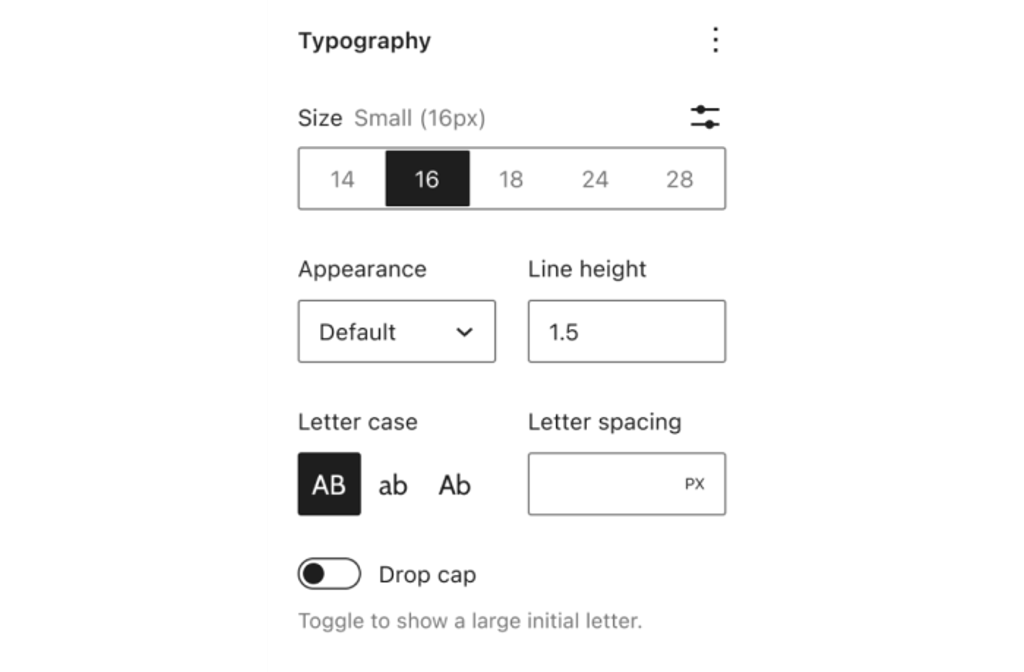
The Typography panel is where you control the typography of your website. Of course, the controls available in this panel depend on your theme.json settings.
For example, the Twenty Twenty-One Blocks (TT1 Blocks) theme declares the following typography properties:
"settings": {
"typography": {
"customLineHeight": true,
"fontSizes": [],
"fontFamilies": []
}
}The next image shows the resulting Typography settings in the Global Styles sidebar:

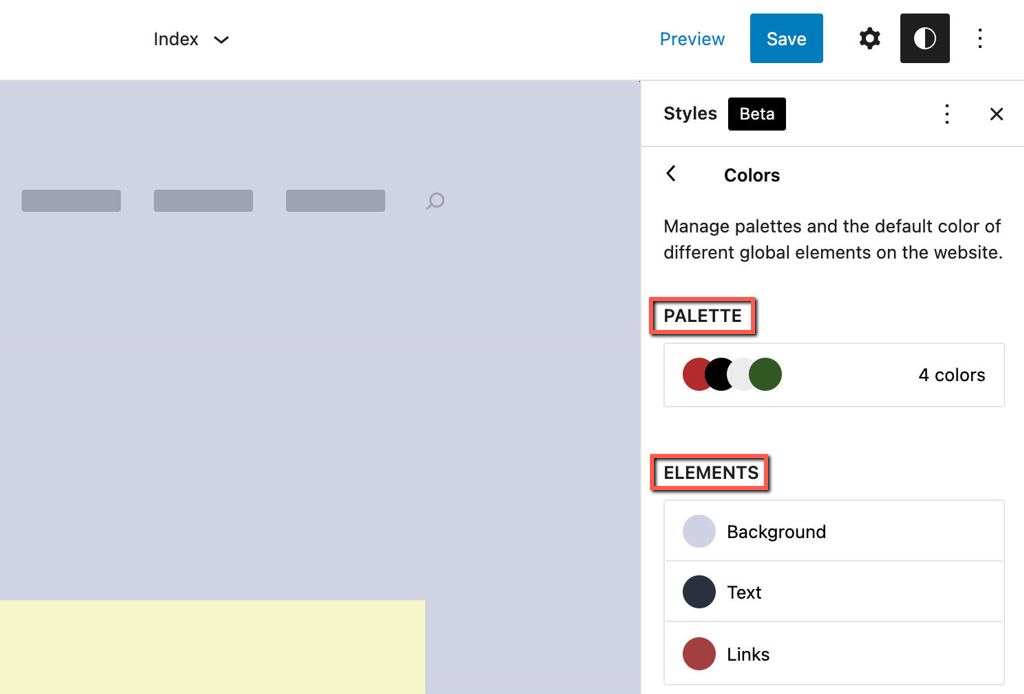
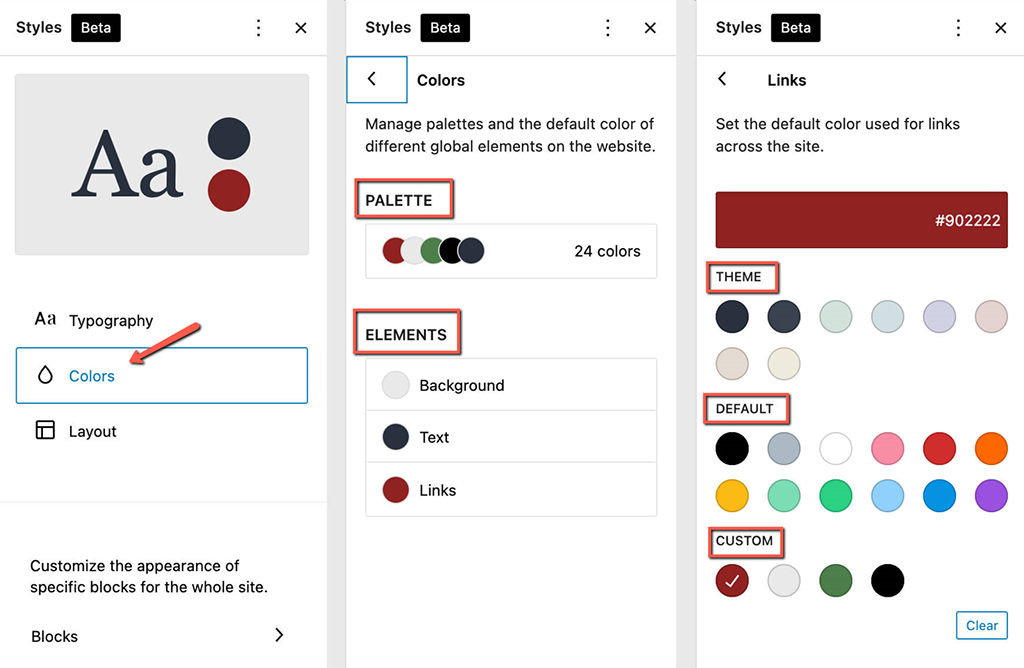
Colors
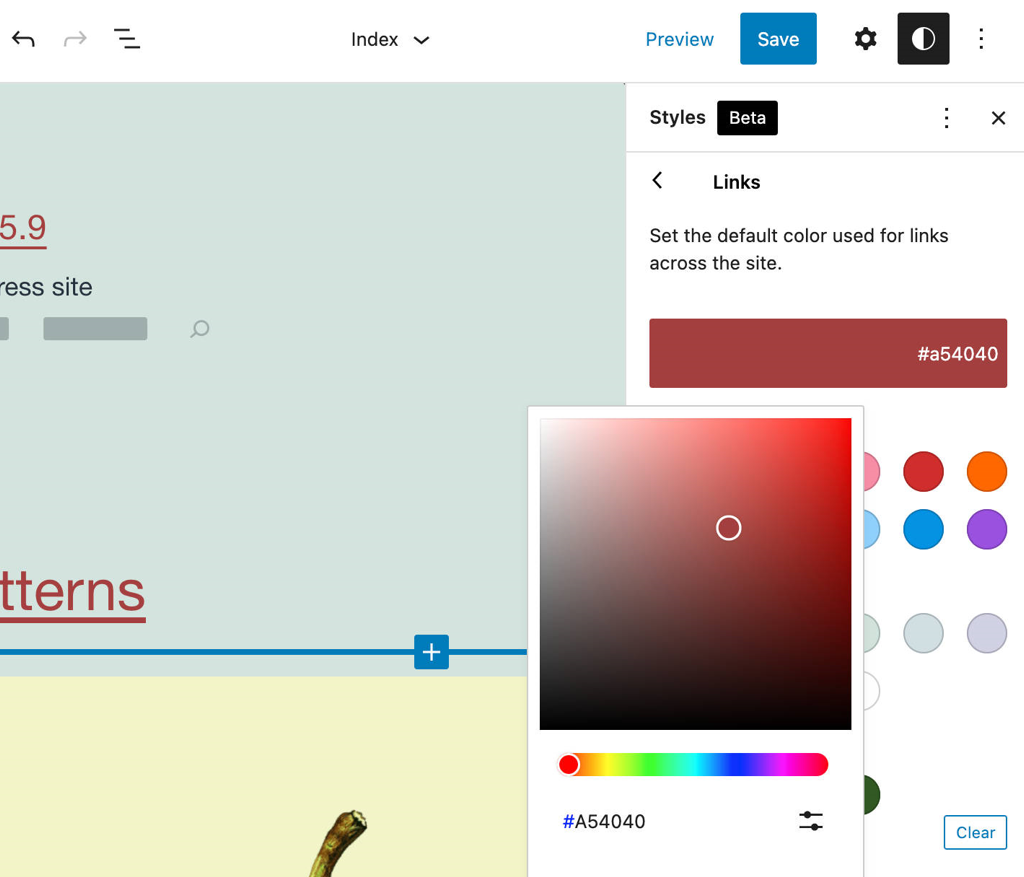
In the Colors section, you can view and edit color palettes and customize the color of several site elements.

When you click on those elements, you will get access to a new panel where you can choose colors from three color palettes: Core, Theme, and Custom palette. You can read more on the matter in Default Colors, Theme Colors, and Custom Colors).

In this panel, you’ll be able to set and modify the color for the current element.

Layout
The last tool group is meant for layout customizations. In the global context, this is limited to the site container.
Blocks
With the implementation of the Global Styles mechanism, now it’s also possible to change the appearance for specific blocks, such as Paragraph (typography and colors), Buttons (layout), and Column (colors and layout).
Note:
Keep in mind that you can customize block styles from the Global Styles interface only if the block declares support for specific functionality in the corresponding block.json file.
Since the core/post-title block supports colors, spacing, and typography, you’ll find the corresponding entries in the Global Styles settings of the Post Title block.
We should mention that WordPress 5.9 only delivers the first implementation of the Global Styles interface. Matias Ventura points out that we can expect further development of the new style control feature.
The Navigation Block
The Navigation block has been dubbed “one of the most impactful theme blocks,” and there’s a good reason for that.
The block has been in starting phase for a while now. However, now that all pending issues and blockers listed as WordPress 5.9 must-haves have been fixed, we can start using one of the most powerful features merged into the core with WordPress 5.9.
The Navigation Block Interface
Using the new block can be a bit confusing at first, but once you get the hang of it, you will definitely see and appreciate its full potential.

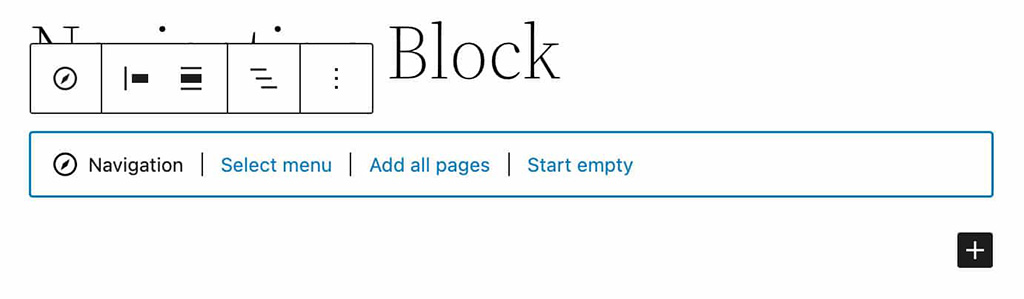
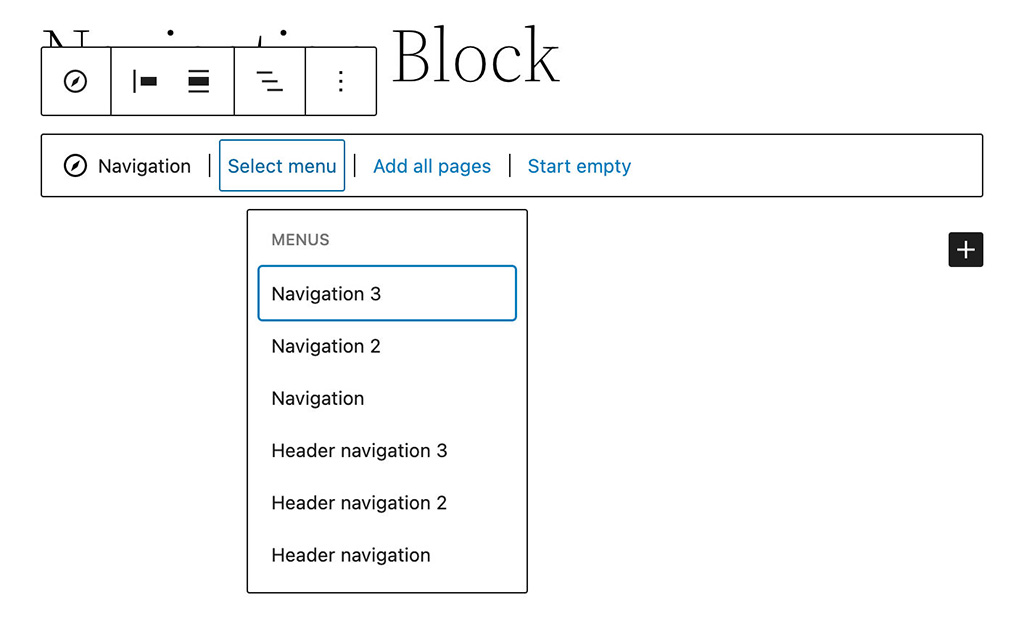
After you initially add a Navigation block, the block placeholder provides three options for selecting an existing block-based menu, creating a menu with all pages, or starting fresh with an empty menu.

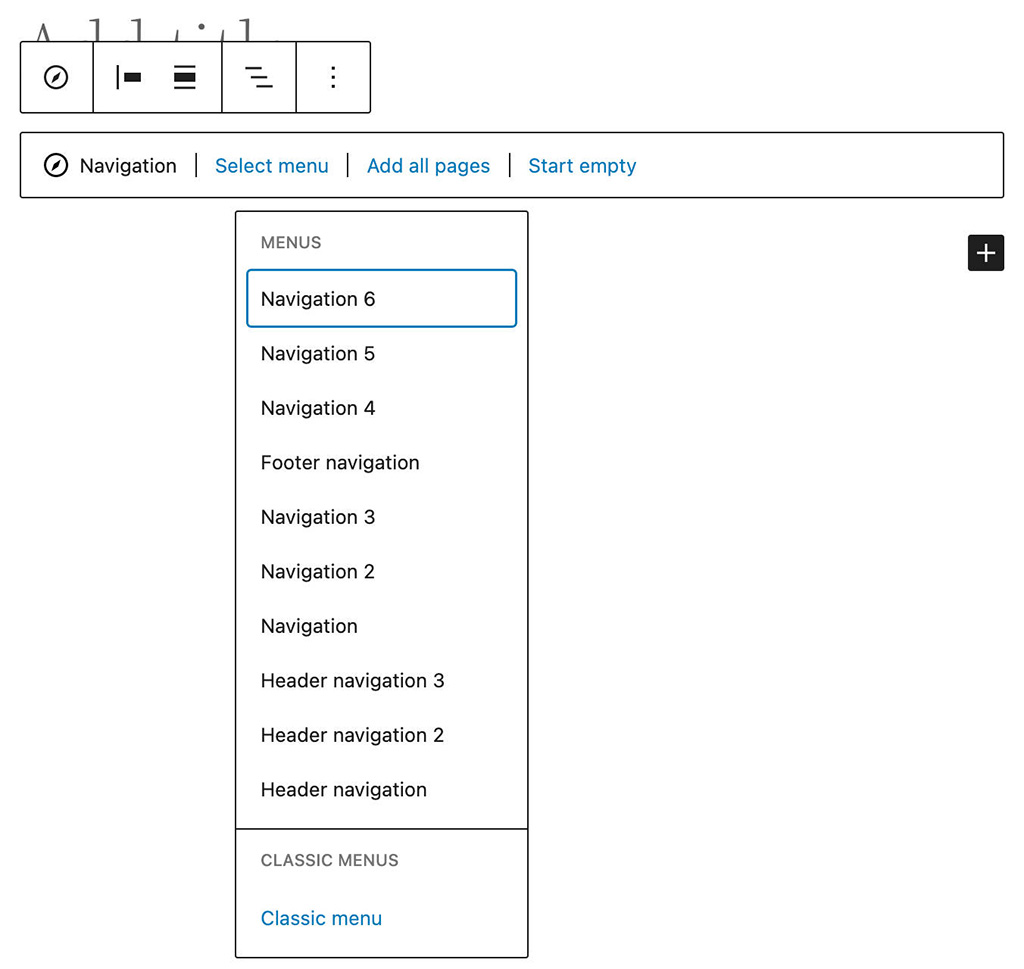
Additionally, the new Navigation menu allows you to import menus that were created through the Appearance Menus Screen, which is available with classic themes.
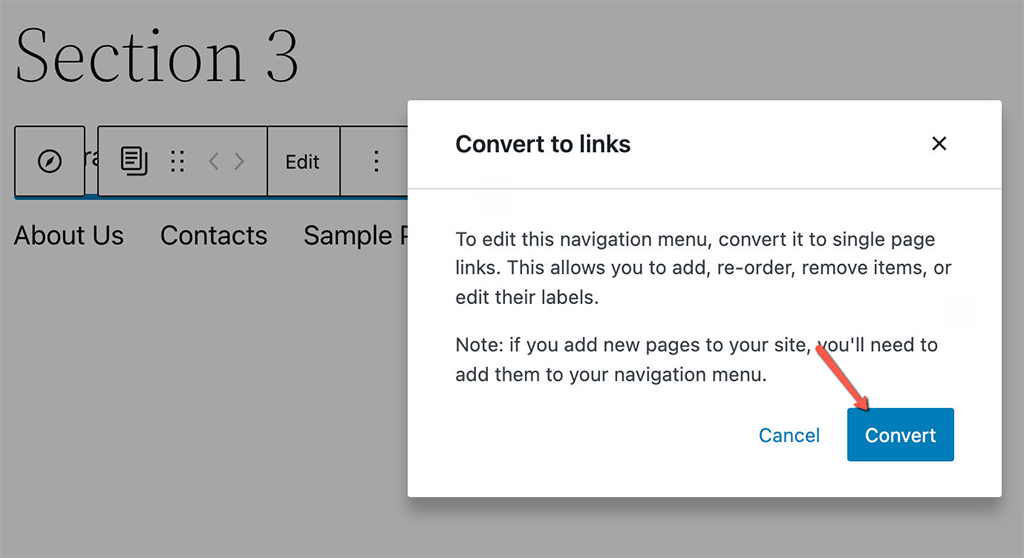
So, if you’re transitioning from a classic theme to a block theme, you will not need to rebuild your existing menus. All you have to do is pick one of your currently available “Classic Menus,” and it will be automatically converted into a block-based navigation menu.

Note:
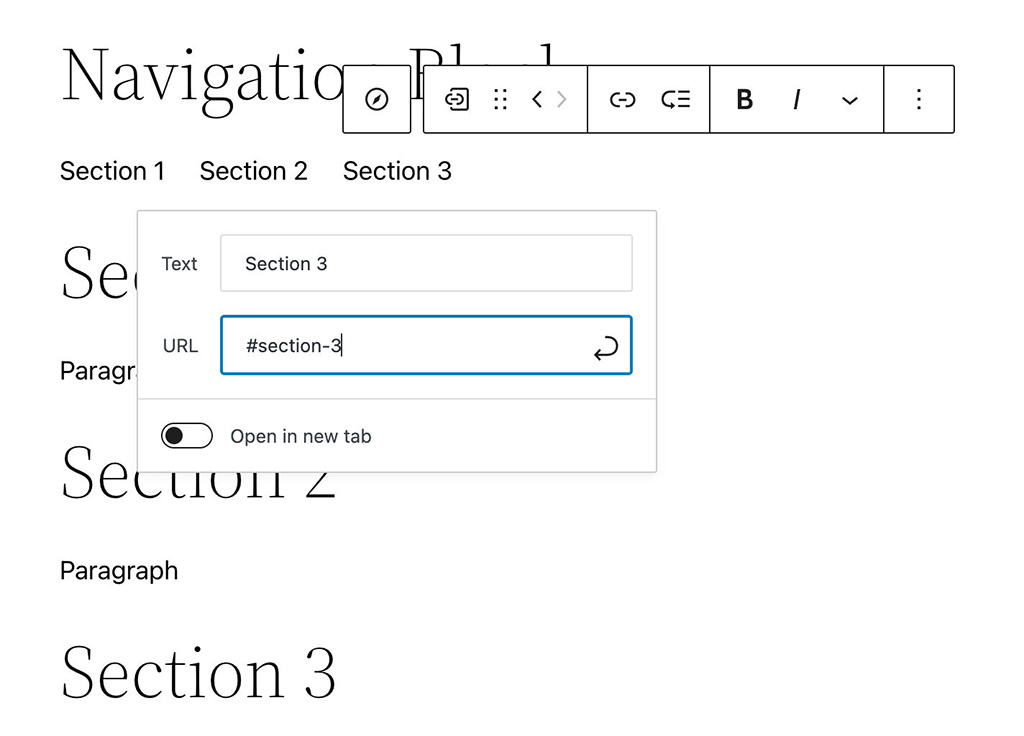
You can add the Navigation block anywhere on your pages. You may find it useful in long articles to create a table of contents, allowing visitors to jump to specific content sections.

New Navigation Links are instantly added to the Navigation block by clicking on the plus (+) icon on the right side (Gutenberg 11.7) unless other types of blocks have already been added to the menu.
Clicking on the Edit button in the Navigation Link block toolbar converts a menu item to a custom link. This allows you to add, edit, reorder and remove items individually.

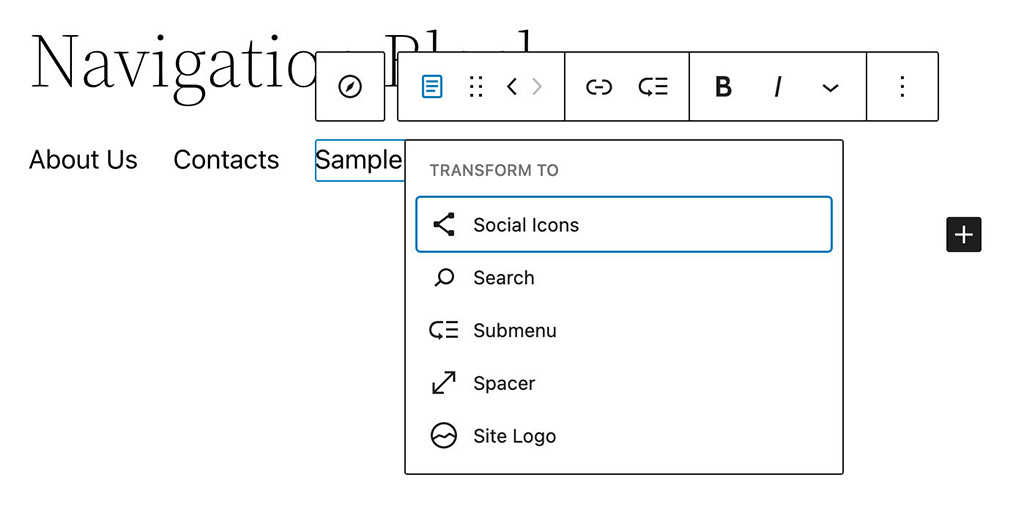
Additionally, you can transform links to blocks by clicking on the Transform button in the block toolbar. This allows you to add specific blocks directly to the navigation menu.

Custom Link, Spacer, Site Logo, Home Link, Social Icons, and Search blocks are now exposed to users when adding blocks to navigation menus.
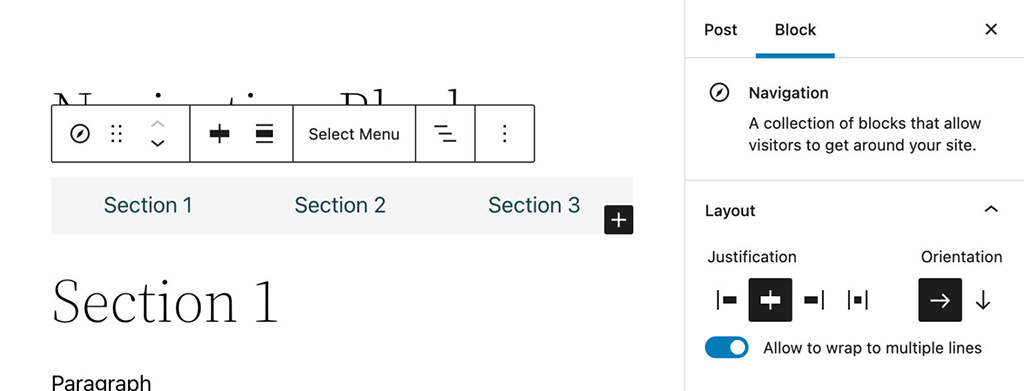
In the Settings sidebar, there’s a comprehensive set of options for controlling several aspects of your navigation menus.
The Layout panel includes controls for justification, orientation, and wrapping.

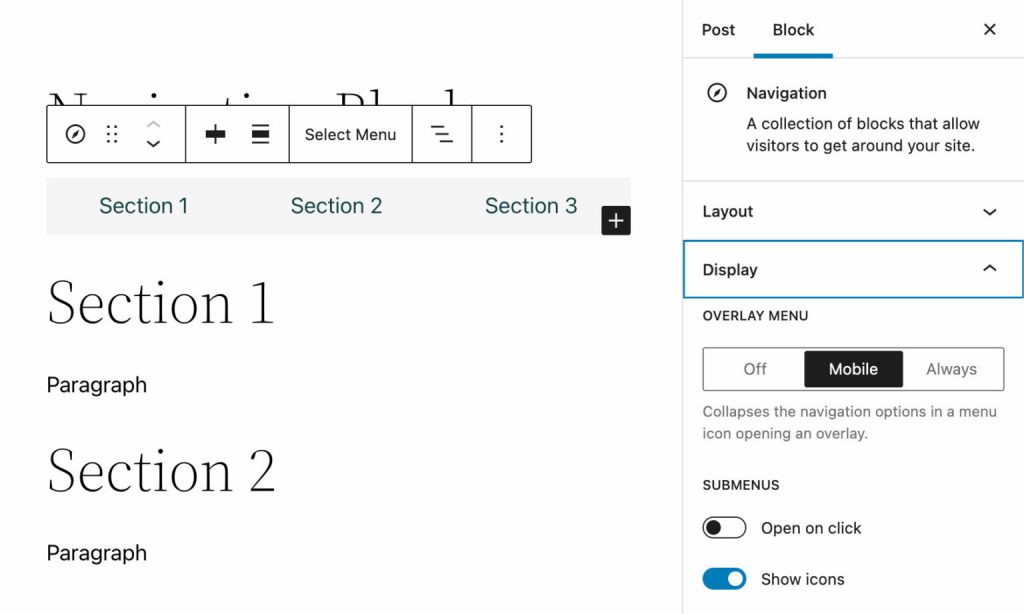
The Navigation block also features an improved Display settings panel with an option for an always-on burger menu.

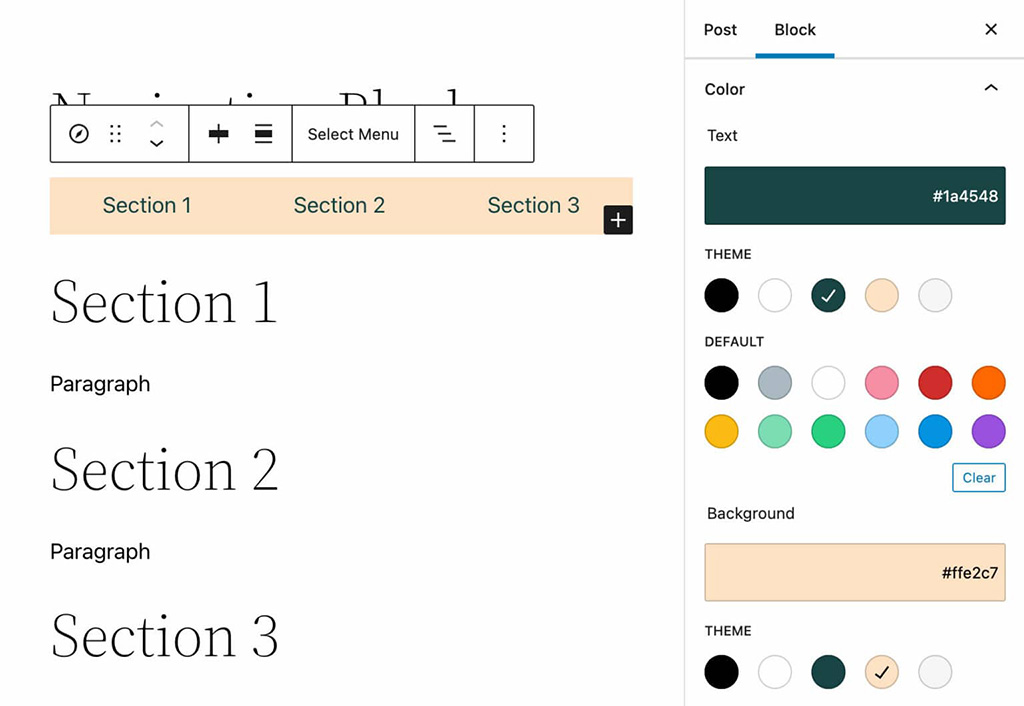
You can also customize text and background colors for your menus and submenus.

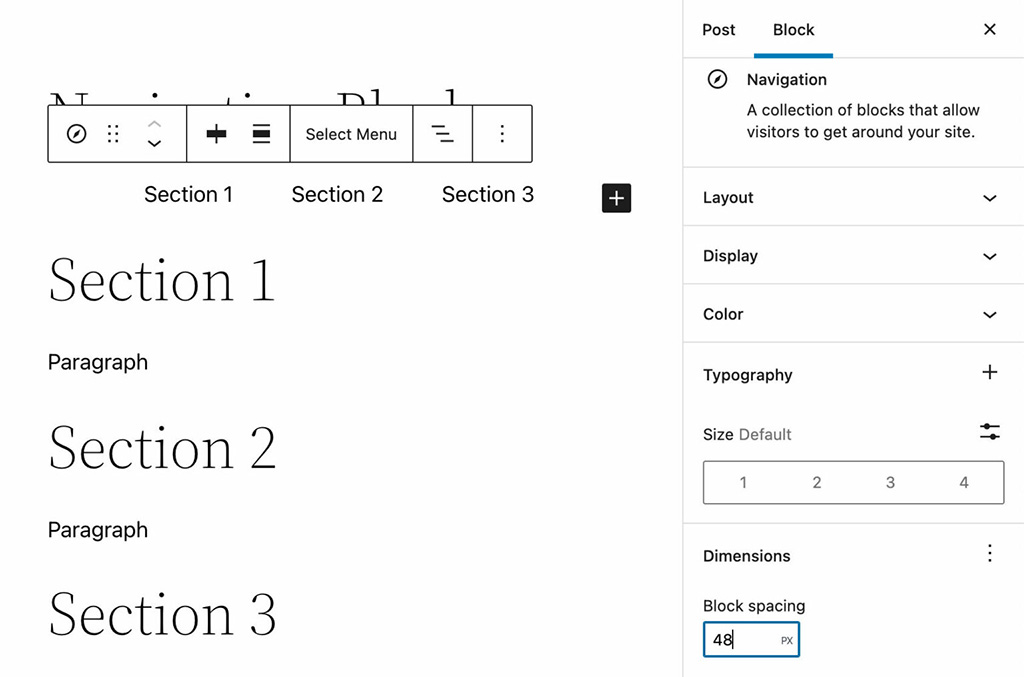
Another helpful addition recently added to the Navigation block is the Block Gap support, which adds the ability for users to control the distance between menu items.

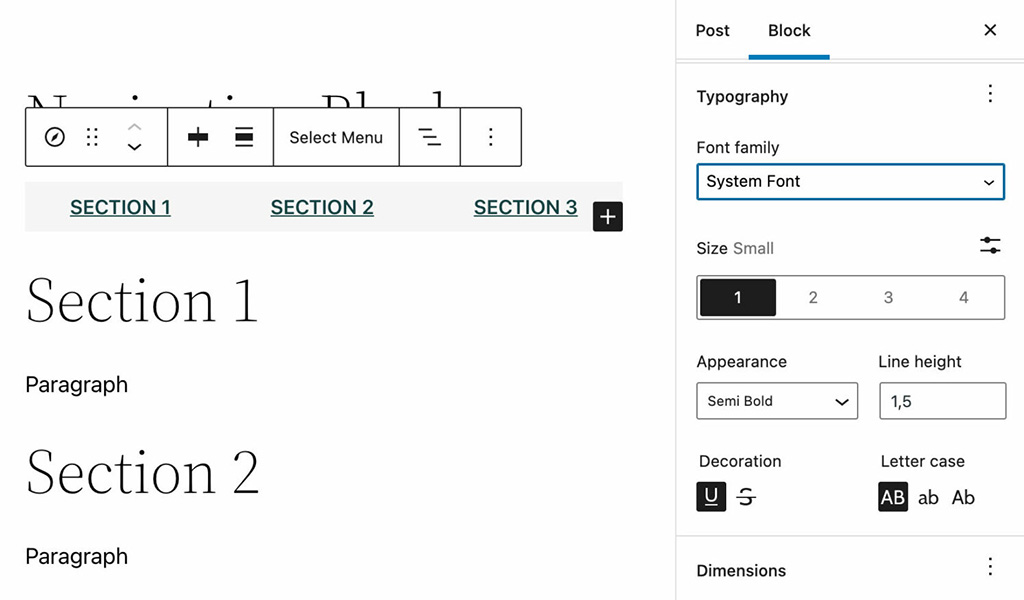
The Typography panel provides a set of controls for font family, appearance, line height, decoration, and letter case. All these controls can be toggled ON/OFF from a dropdown menu that appears when you click on the ellipsis icon on the right.

Block Pattern Enhancements
First introduced with WordPress 5.5, block patterns allow WordPress users to include complex ready-to-use structures of nested blocks into their content with just a few clicks.
Now, WordPress 5.9 moves things a step forward toward design democratization & user empowerment by introducing a couple of enhancements to the block pattern system.
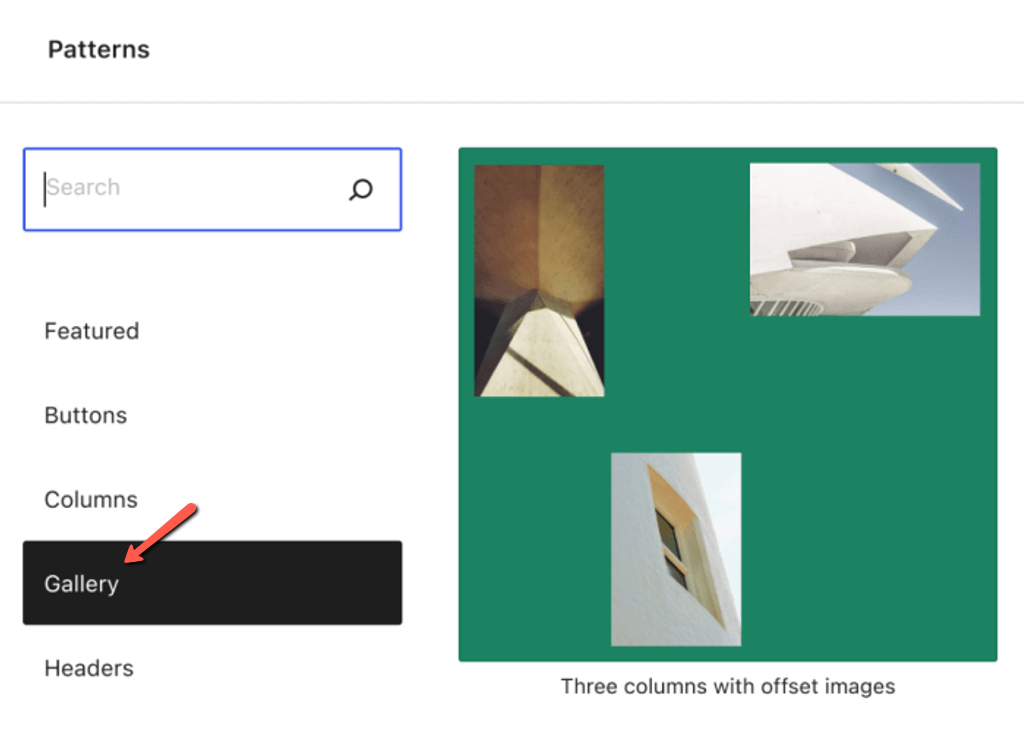
Featured Patterns from the Pattern Directory
The Block Inserter now displays Featured Block Patterns dynamically retrieved from the Pattern Directory, providing users a quick and easy way to find popular patterns to use in their content.

By the same token, as patterns get directly into the WordPress dashboard, WordPress developers should be encouraged to create and publish more and more patterns over time, resulting in increasingly advanced design capabilities for users.
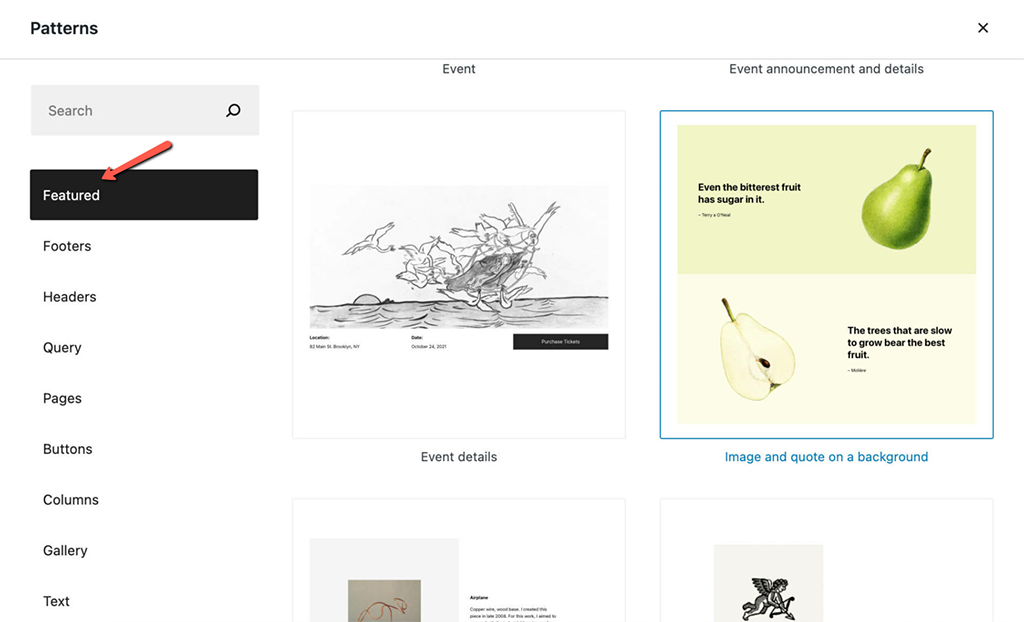
A New Fullscreen Pattern Explorer
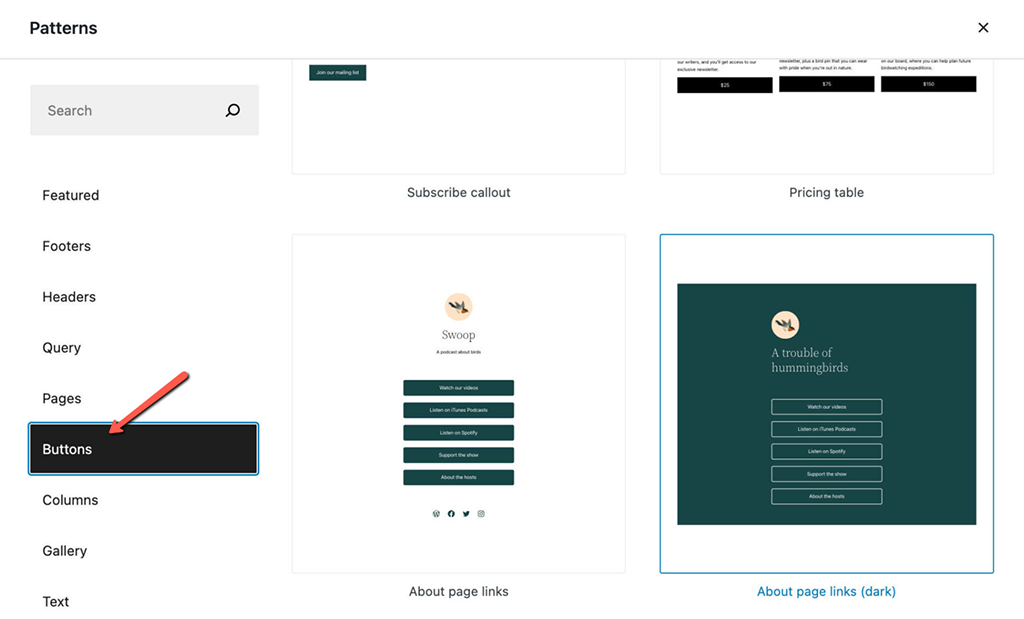
As the number of block patterns available in the Pattern Directory continues to grow and more themes use them, WordPress 5.9 introduces a new block pattern navigation interface: the Pattern Explorer.

A new Explore button now opens a full-screen modal that allows users to browse, search for, and insert block patterns with just a few clicks. The result is an improved user experience.
You’ll also find additional notes and several block pattern examples in our deep dive into the Twenty Twenty-Two WordPress theme.
More Improvements and Updates
If you like to blog, you will be happy to know that new tweaks to the publishing flow help you say more, faster.

Better Block Controls
WordPress 5.9 features new typography tools, flexible layout controls, and finer control of details like spacing, borders, and more—to help you get not just the look but the polish that says you care about details.

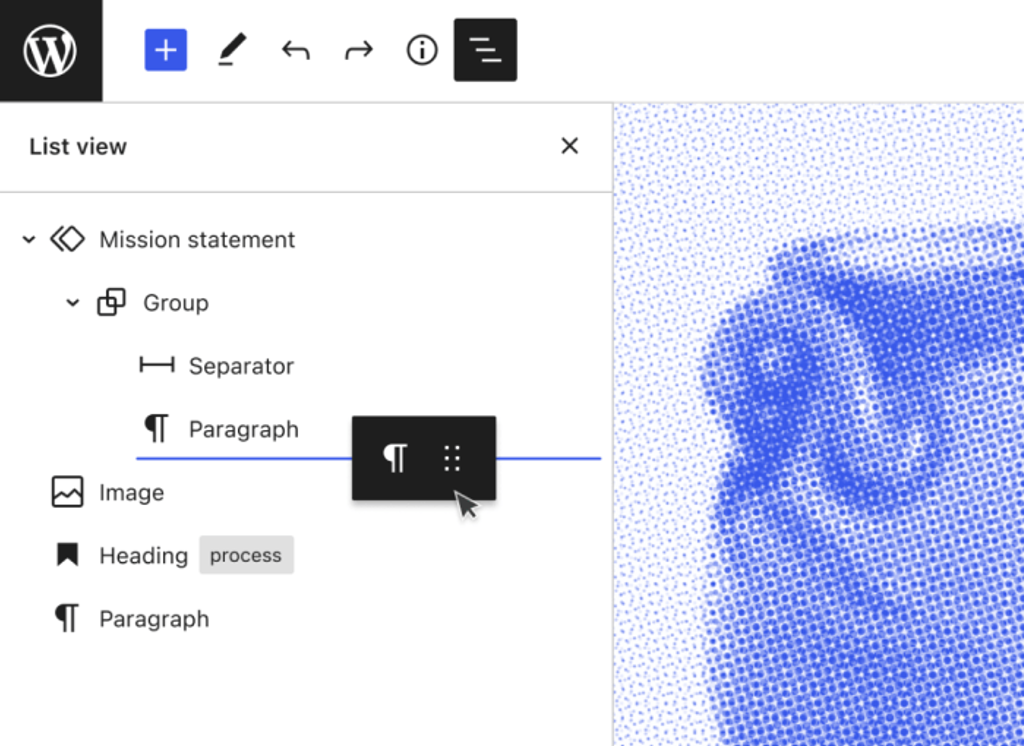
A Revamped List View
In 5.9, the List View lets you drag and drop your content exactly where you want it. Managing complex documents is easier, too: simple controls let you expand and collapse sections as you build your site—and add HTML anchors to your blocks to help users get around the page.

A Better Gallery Block
Treat every image in a Gallery Block the same way you would treat it in the Image Block.
Style every image in your gallery differently, or make them all the same, except for one or two. Or change the layout with drag-and-drop.
Performance Improvements
As a website owner, you should be aware that speed is crucial. That’s why you should be excited about the performance improvements coming with WordPress 5.9.
These improvements will affect several areas of the CMS, from the block editor to block themes, lazy loading, and more. Let’s dive in.
Block Inserter Enhancements
Block types, patterns, and categories are lazily rendered in the Block Inserter. The browser loads higher priority content first, giving the user a smoother editing experience and improved performance.
Further notable performance enhancements in the context of the block editor affect reusable blocks and List View.
Less CSS Loaded
As for the frontend, WordPress 5.9 drastically cut the amount of the CSS loaded by block themes, leading to pages loading significantly faster.
The main improvement that should be noted in this context is the introduction of the theme.json settings and styles mechanism, which prevents themes from using massive stylesheets, including hundreds of CSS declarations. The amount of CSS code a theme uses has now been reduced to a few CSS custom properties that any block type can reuse.
Lazy Loading Performance Improvements
Image lazy loading was first introduced in WordPress 5.5. Starting from WordPress 5.7, the lazy loading functionality was extended to iframes, allowing site owners to build faster websites and improve their SEO.
However, following an analysis of the Largest Contentful Paint (LCP), it turned out that assigning the loading="lazy" attribute to all images and iframes on the page causes slight performance degradation.
Simply skipping the loading="lazy" attribute was not a solution because doing so would lead to losing the clear advantages of lazy loading.
The optimal solution here is to only omit the loading="lazy" attribute on images appearing above the fold. However, since the loading="lazy" attribute is assigned on the server-side, WordPress can’t determine which images are displayed above the fold exactly. It’s something that mostly depends on the active theme.
The solution: starting with WordPress 5.9, the loading="lazy" attribute is not applied to the first content image or iframe. An analysis conducted on 50 popular WordPress themes found that this solution leads to considerable performance improvements and pages loading up to 30% faster.
Felix Arntz explains how it works:
[…] to improve the performance out-of-the-box without requiring a developer to customize the behavior, WordPress will now skip the very first “content image or iframe” on the page from being lazy-loaded. The term “content image or iframe” here denotes any image or iframe that is found within the content of any post in the current main query loop as well as any featured image of such a post. This applies to both “singular” and “archive” content: In a “singular” context the first image or iframe of the (only) post is not lazy-loaded, while in an “archive” context the first image or iframe of the first post in the query is not lazy-loaded.
Theme developers can now use the new wp_omit_loading_attr_threshold filter to change the number of images/iframes to be skipped from lazy loading.
Multiple Stylesheets Per Block
Blocks and theme developers can register multiple stylesheets on each block and load styles from other blocks when needed. This enables loading stylesheets depending on the page content, preventing themes from loading huge stylesheets on every page.
According to Ari Stathopoulos:
Blocks will now be able to register multiple stylesheets, and load styles from other blocks when needed. Themes will be able to add styles on a per-block basis instead of loading monolithic stylesheets that are force-loaded anywhere. This has a greater impact on block themes where stylesheets loading is optimized based on the page & layout contents, but can also be used by classic themes.
Features for Developers
In addition to the many features and UI enhancements discussed so far, WordPress 5.9 also introduces several features for developers.
A New Attribute to Lock Blocks
Block developers can now prevent users from moving or deleting individual blocks by adding a lock attribute in block settings:
{
...
"attributes": {
"lock": {
"type": "object",
"default": {
"move": true,
"remove": true
}
}
}
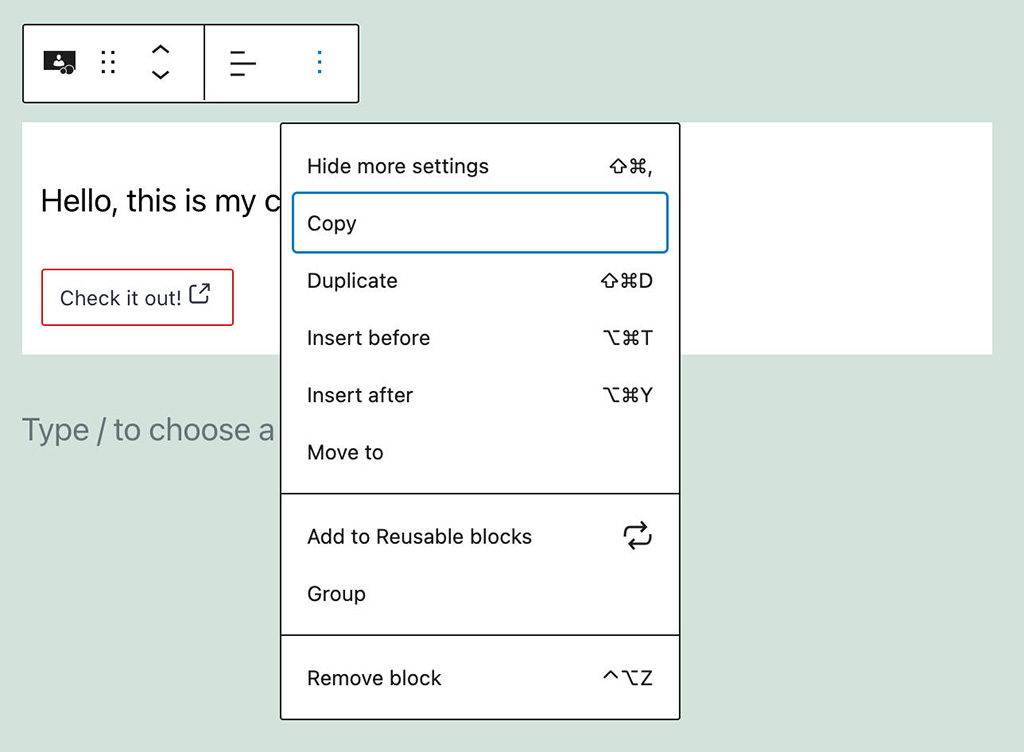
}With this feature enabled, users can edit the block content but cannot move the block around on the page or remove it from the editor canvas. The following image shows a custom block with a standard set of toolbar controls:

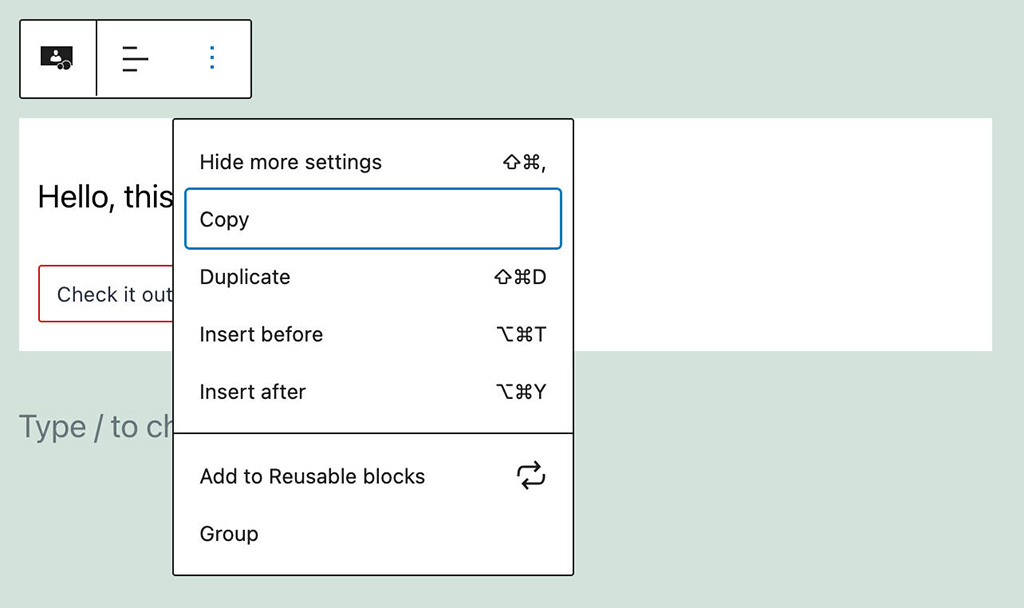
As seen in the code above, defining the lock attribute hides the block movers and the Move to and Remove controls from the block toolbar. The image below shows the final result on the screen:

You can also lock a specific block in a block pattern. See Locking Blocks in WordPress 5.9.
New API to Access Global Settings & Styles
WordPress 5.9 introduces a new PHP public API to read data from theme.json.
Reading Settings and Styles from theme.json
There are two new functions to read data from settings and styles sections declared in the theme.json:
wp_get_global_settings( $path = array() , $context = array() );
wp_get_global_styles( $path = array(), $context = array() );$pathis an array listing the path to the specified setting$contextis an array setting the context for those data. Developers can read from a specific block settings section. The orygin key set to base allows ignoring custom data saved by the user.
The following sample code would return the contentSize setting value. In Twenty Twenty-Two, it would be 650px:
wp_get_global_settings( array( 'layout', 'contentSize' ) );
By setting a context, you can retrieve styles for specific blocks. The following code shows how to retrieve the border radius value for the core/button block:
function get_global_styles() {
return
wp_get_global_styles(
array( 'border', 'radius' ),
array( 'block_name' => 'core/button' )
);
}The function above returns the required property value while considering default settings, theme settings, and user data. The custom value will be provided if the user configures the button border radius in the Global Styles interface.
To ignore user data, you would use the following code:
function get_global_styles() {
return
wp_get_global_styles(
array( 'border', 'radius' ),
array( 'block_name' => 'core/button', 'origin' => 'base' )
);
}Getting the Generated Stylesheet
WordPress 5.9 also introduces a new function to get the stylesheet resulting from default, theme, and custom styles:
wp_get_global_stylesheet( $types = array() );
$types is a list of the styles to generate.
You can read more about the new API in New API to access global settings & styles.
More Features for Developers
Additional WordPress 5.9 changes for developers include:
- New Capability Queries in WordPress 5.9
- Updates for Settings, Styles, and theme.json
- Miscellaneous Core changes in WordPress 5.9
- Theme-focused changes and filters in WordPress 5.9
- Miscellaneous block editor changes in WordPress 5.9
- Block themes, a new way to build themes in WordPress 5.9
- Take more control over Inner Block Areas (as a block developer)
How to Update to WordPress 5.9
When upgrading your WordPress core, it’s best to utilize the one-click staging environment. Using lets you freely and safely clone your WordPress site and test WordPress 5.9.
Updating to WordPress 5.9 is as easy as any other core update. All you have to do is click on the Updates icon in your admin dashboard and then click on Update Now. Keep in mind that while the CMS is updating, your website will go into maintenance mode. After the update is done, the website will be back to normal.
Summary
We’ve seen the success of WordPress 5.6, WordPress 5.7, and WordPress 5.8. Version 5.9 of the CMS continues the journey that Full Site Editing is. However, there are lots of other additions WP 5.9 brings to the table. Both users and developers can find tons of improvements to the block editor, not to mention the addition of Twenty Twenty-Two—we finally have a default block-based theme.
As ever, we are impressed by the improvements, both small and large, and we are confident there will be tons more in WordPress 6.0 and beyond. The CMS never disappoints.
If you have any questions, anything to add, or if you just want to share what your favorite new addition that comes with WordPress 5.8 is, feel encouraged to do that in the comment section. Happy Blogging!

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




Comments (2)
Great overview!
How does the lazy loading mechanism work with lazy loading plugins? Do we need to remove the plugin or do they work side by side?
Hello,
As mentioned in the post, WordPress 5.9 has added some fine-tuning to the way the
loading="lazy"attribute works as there were performance issues with some WordPress themes. Note that this was not a major update so most of the functionality is the same as before. If you are using a plugin for lazy-loading all you have to do is check if the same is updated after the release of version 5.9. That would mean that the change mentioned above was reflected and the plugin should have no compatibility issues with the new version. The most popular lazy-loading related plugins have been updated on the same day as the new release in order to accommodate the millions of users which use them.